1.上一篇文章中,我说到了,node.js中文网下载node 包,根据系统进行选择,然后安装包node即可,对于比较新的项目确实也是适用的,但是老项目就不行了会报错,node版本过高,导致环境不匹配等。
所以按照这样只安装一个node版本的环境 无法适应项目,那么就需要安装node版本管理工具了
起初想安装nvm来作为node管理工具,可是卸载了node ,发现怎么都不成功
操作如下:nvm详解(mac环境nvm安装步骤及踩坑问题)问题显然不够详细,以下问题补充
问题1:翻墙后 执行命令
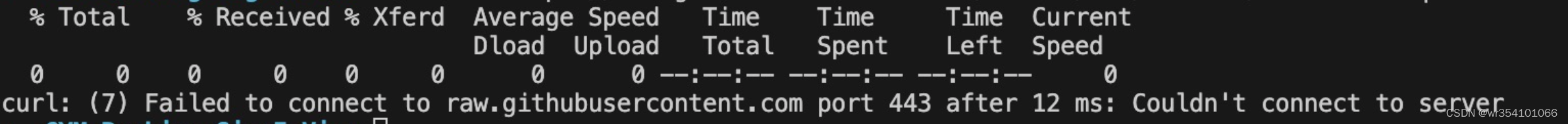
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.39.1/install.sh | bash后报错如下: curl: (7) Failed to connect to raw.githubusercontent.com 。。。
其实就是 DNS污染
解决方式如下:
(1)打开 Lookup any IPv4 Address, IPv6 Address, Website, Domain or Subdomain 在搜索框输入我们连接失败的域名,我们这次是 raw.githubusercontent.com进行搜索

结果如下:

(2)再终端执行以下命令,找到hosts文件:
$ sudo vim /etc/hosts(3)复制一个hosts文件到桌面,修改后替换原有的 修改如下,追加

这就解决完这个问题啦!
继续重新执行:
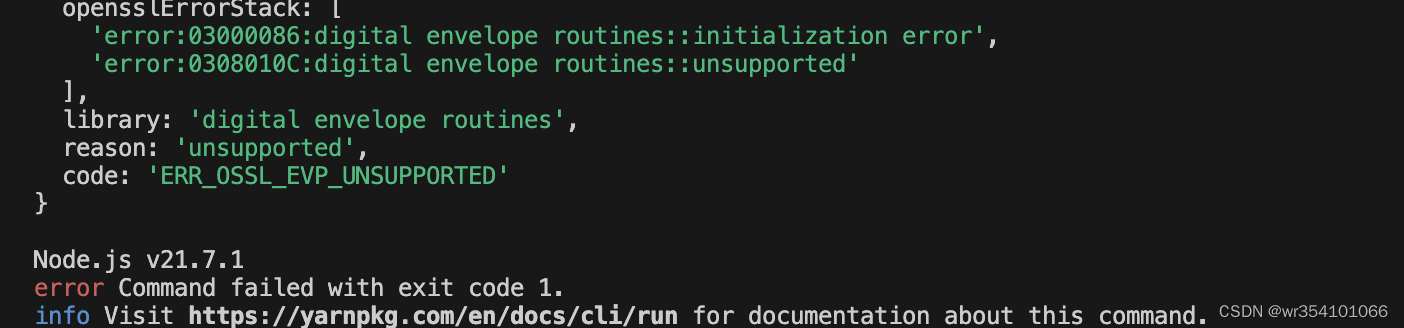
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.39.1/install.sh | bash继续报错:新问题了

解决方案通过Mac HomeBrew 安装:(还有很多nvm相关操作可参考:nvm 安装、卸载与使用(详细步骤))
$ brew install nvm然后安装成功了 删除一些没用的

接下来就可以通过nvm安装node了
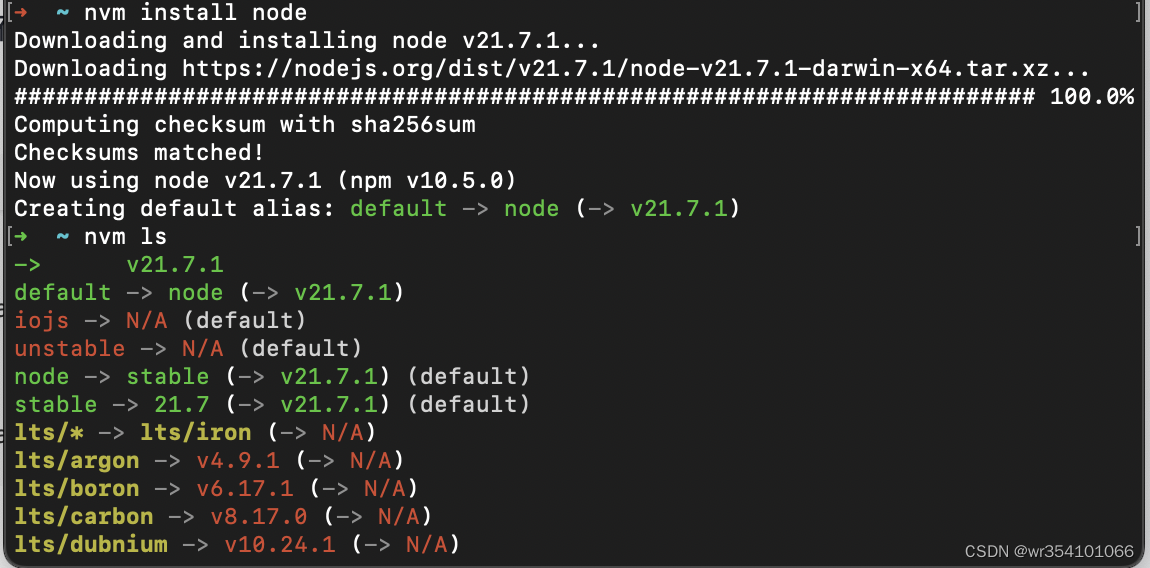
$ nvm install node

安装成功了,查看nvm:
$ nvm ls
查看node版本:
$ nvm -v
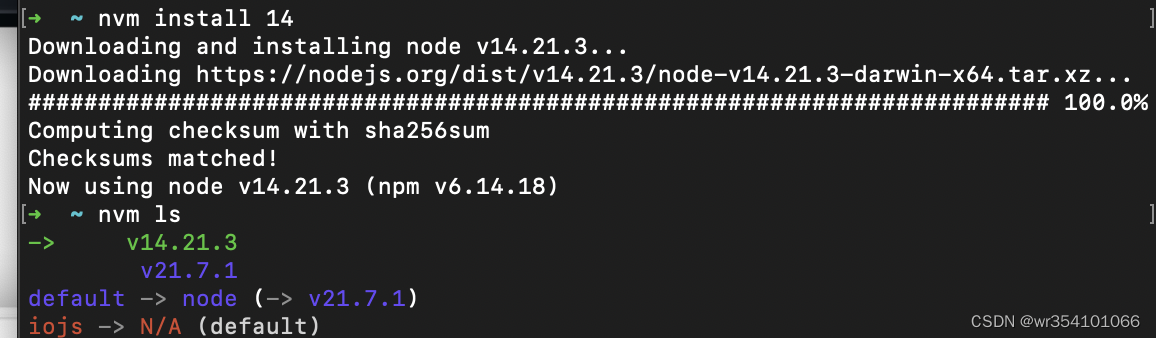
安装不同版本的node:(如安装14 适配老版本项目的node版本)
$ nvm install 14安装成功啦:

切换node 14版本:
$ nvm use 14全局安装yarn,更多yarn相关操作安装yarn等
$ npm install --global yarn然后进入项目 ,环境ok啦!
















![[云原生] K8s之ingress](https://img-blog.csdnimg.cn/direct/e890c936265f44118f20d71509988fd2.png)


![Django用户访问日志记录插件[django_user_visit 2.0]汉化](https://img-blog.csdnimg.cn/direct/f8df6e8e82af49e399b09fc44e39047e.png)