文章目录
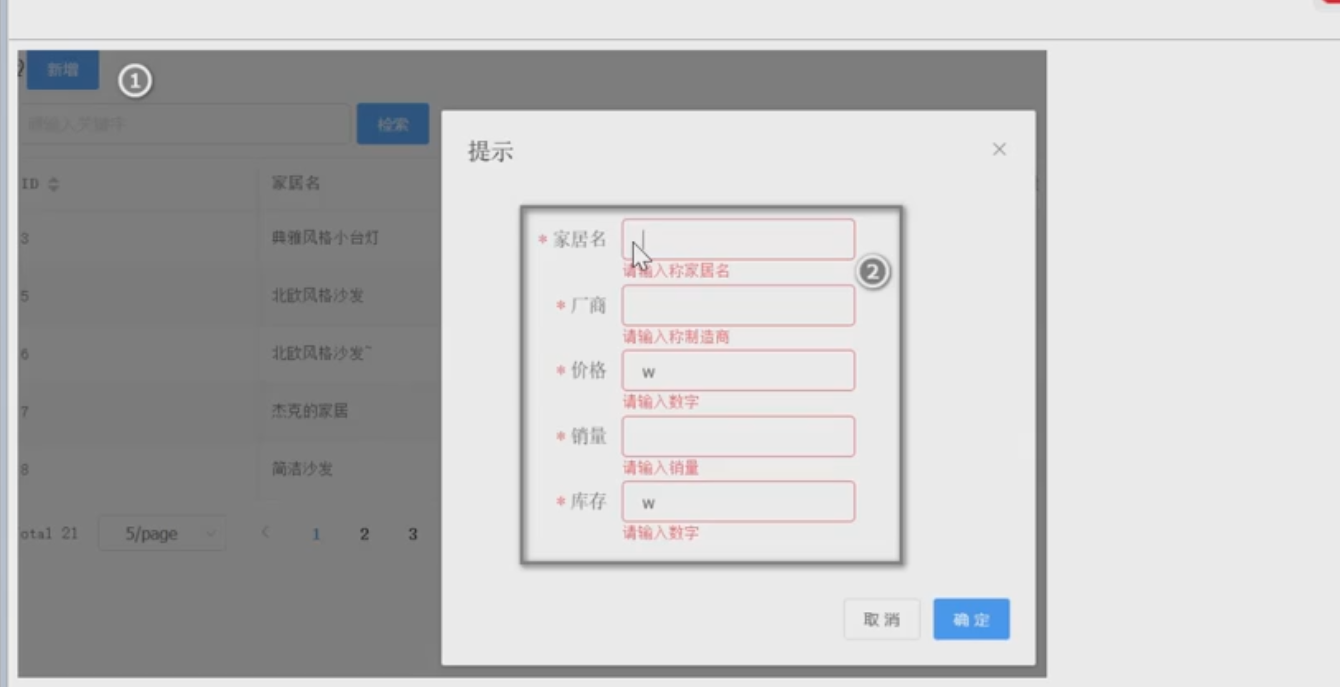
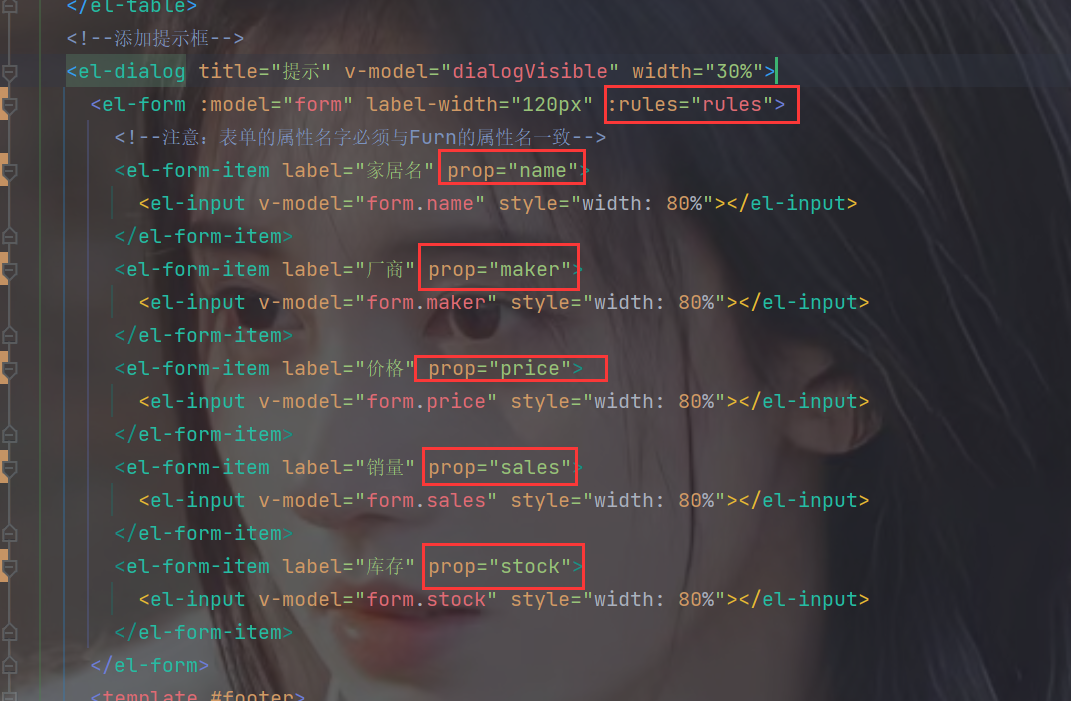
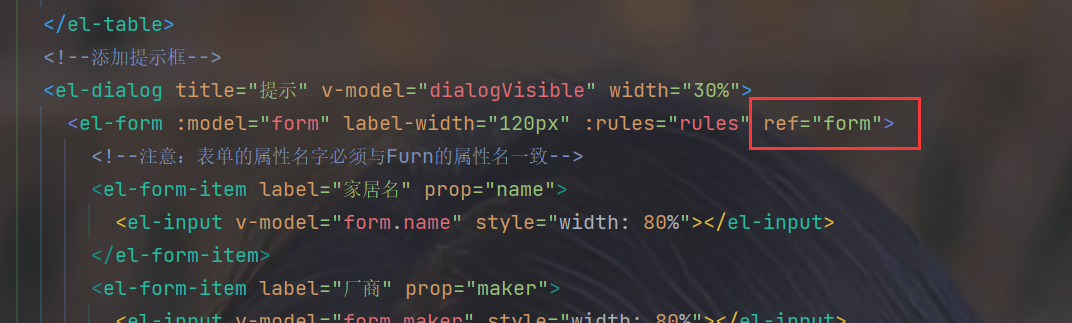
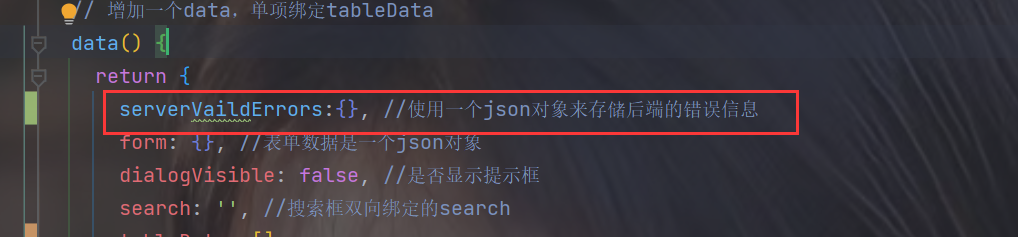
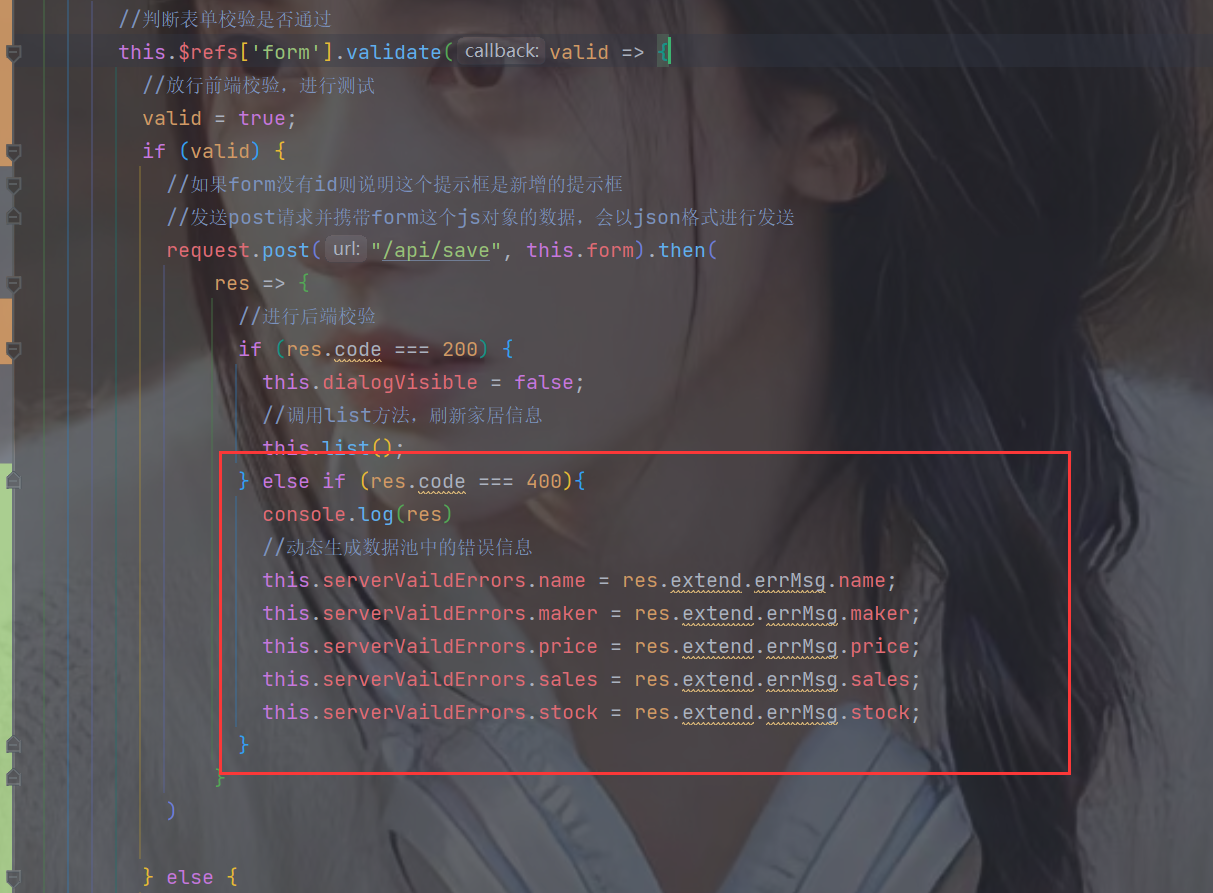
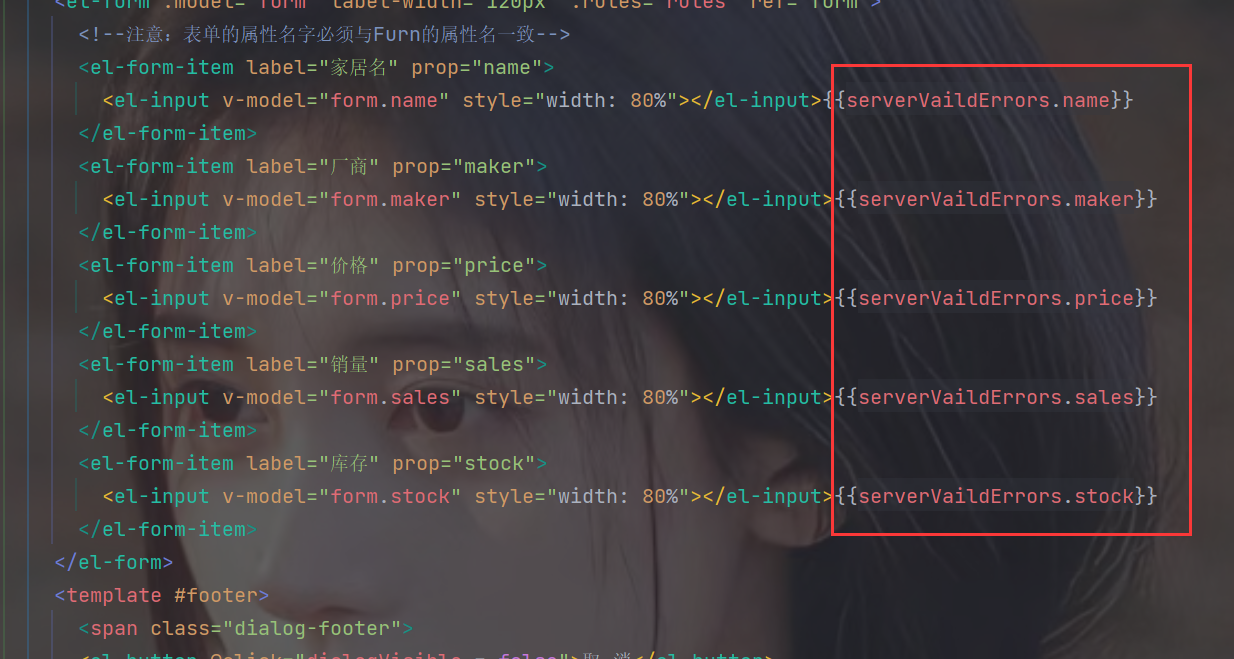
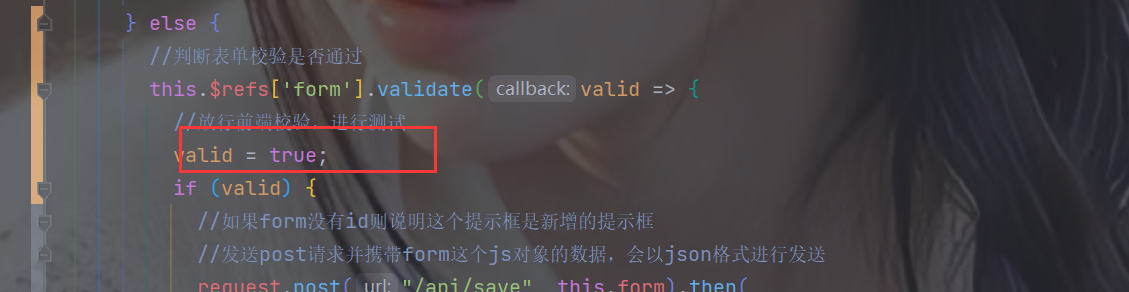
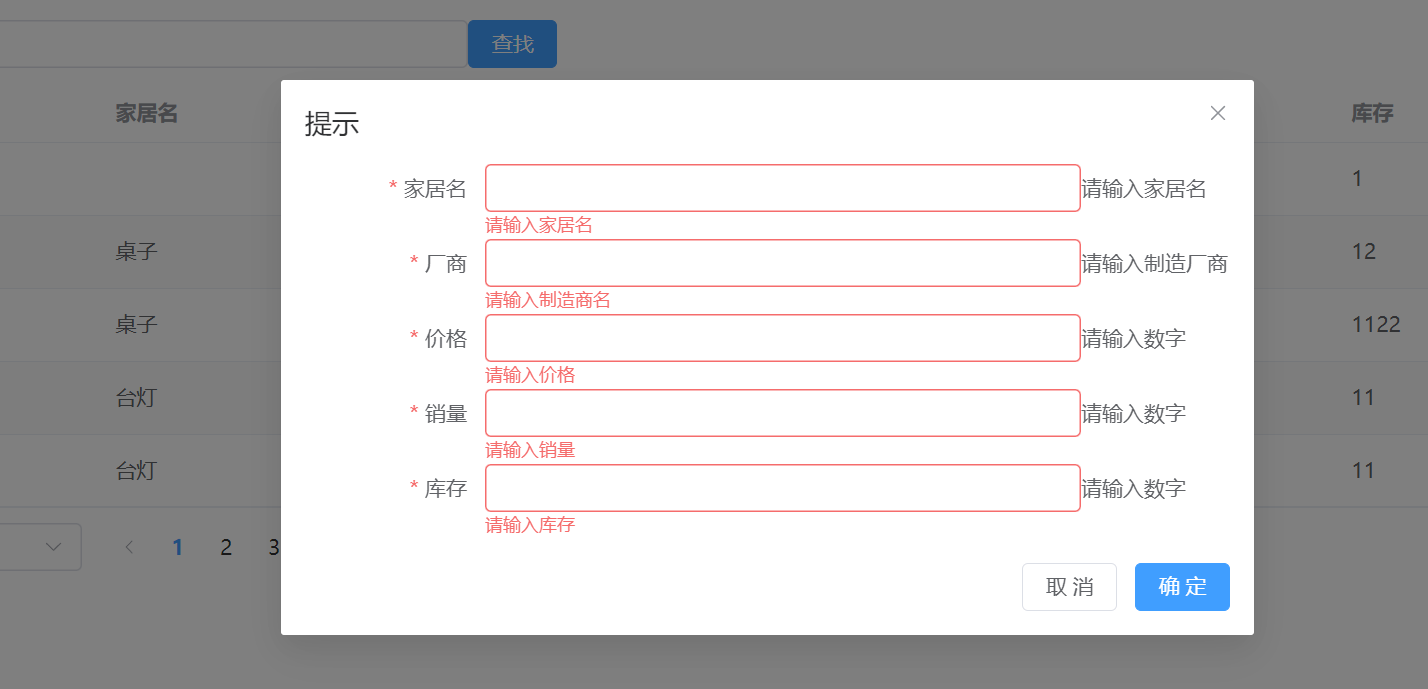
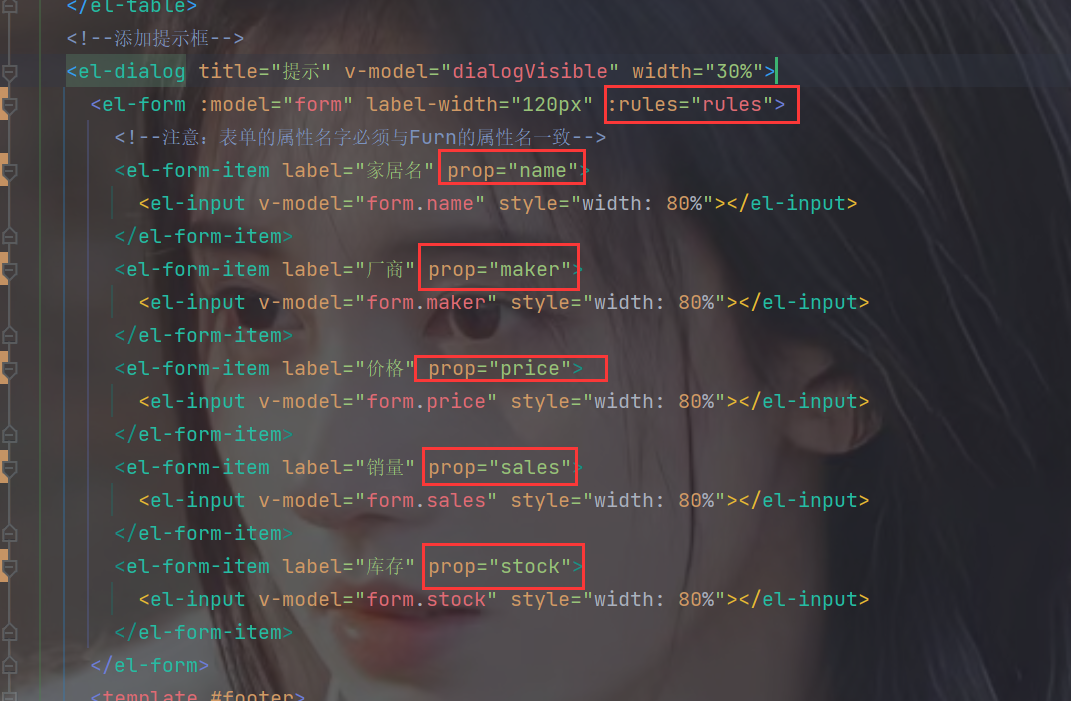
1.前端校验 1.需求分析 2.HomeView.vue的数据池中添加校验规则 3.HomeView.vue 绑定校验规则 4.验证是否生效 5.如果验证不通过,阻止用户提交表单 1.el-form加上 ref="form" 2.HomeView.vue 修改save方法 3.结果展示 2.后端校验 1.需求分析 2.思路分析 3.引入依赖 JSR303 4.在Furn的属性上添加注解校验 5.在Controller中进行校验 FurnController.java 6.postman测试 7.后端校验,整合前端 1.数据池中添加信息,存储错误信息 2.将后端返回的信息放到数据池中 3.单向绑定,取出数据展示 4.放行前端校验进行测试 5.结果展示
rules : {
name : [
{ required : true , message : "请输入家居名" , trigger : "blur" }
] ,
maker : [
{ required : true , message : "请输入制造商名" , trigger : "blur" }
] ,
price : [
{ required : true , message : "请输入价格" , trigger : "blur" } ,
{ pattern : / ^([1-9])\d*|0(\.\d+)?$ / , message : "请输入数字" , trigger : "blur" }
] ,
sales : [
{ required : true , message : "请输入销量" , trigger : "blur" } ,
{ pattern : / ^([1-9])\d*|0(\.\d+)?$ / , message : "请输入数字" , trigger : "blur" }
] ,
stock : [
{ required : true , message : "请输入库存" , trigger : "blur" } ,
{ pattern : / ^([1-9])\d*|0(\.\d+)?$ / , message : "请输入数字" , trigger : "blur" }
]
}
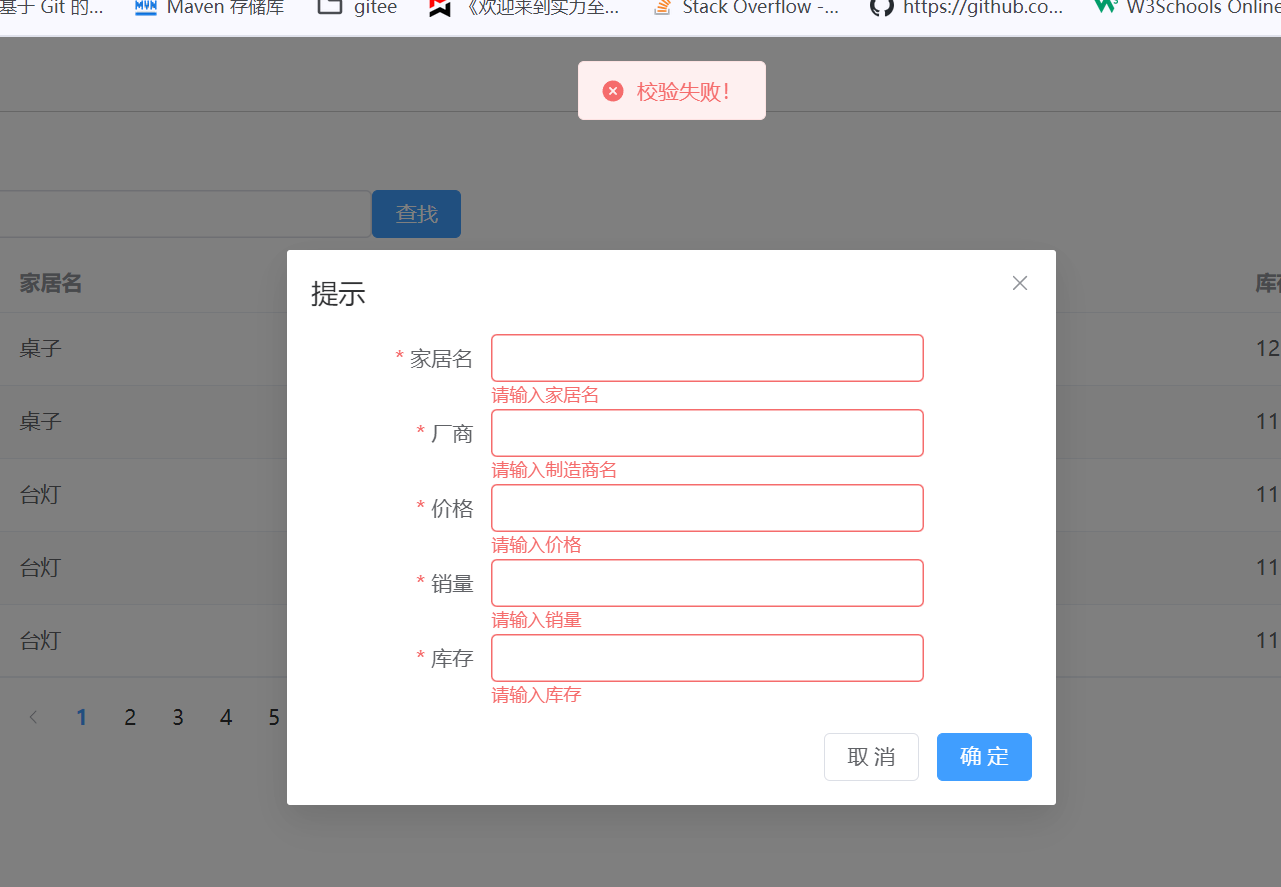
this . $refs[ 'form' ] . validate ( valid => {
if ( ! valid) {
this . $message (
{
type : "error" ,
message : "校验失败!"
}
)
return false ;
} else {
request. post ( "/api/save" , this . form) . then (
res => {
console. log ( "res=" , res) ;
this . dialogVisible = false ;
this . list ( ) ;
}
)
}
} )
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency> @NotEmpty ( message = "请输入家居名" )
private String name;
@NotEmpty ( message = "请输入制造厂商" )
private String maker;
@NotNull ( message = "请输入数字" )
@Range ( min = 0 , message = "价格不能小于0" )
private BigDecimal price;
@NotNull ( message = "请输入数字" )
@Range ( min = 0 , message = "销量不能小于0" )
private Integer sales;
@NotNull ( message = "请输入数字" )
@Range ( min = 0 , message = "库存不能小于0" )
private Integer stock;
@ResponseBody
@PostMapping ( "/save" )
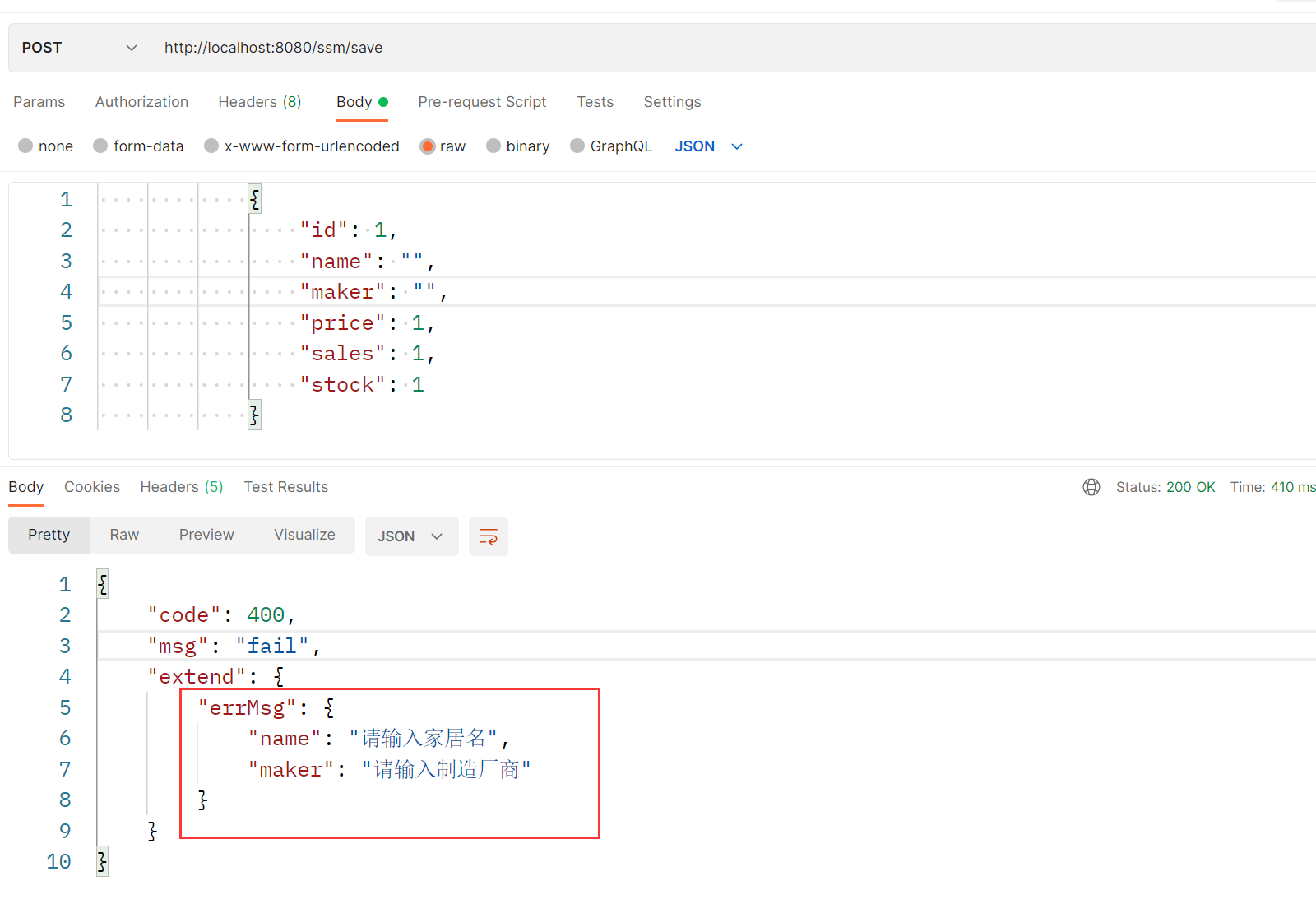
public Msg save ( @Validated @RequestBody Furn furn, Errors errors) {
Map < String , Object > = new HashMap < > ( ) ;
List < FieldError > = errors. getFieldErrors ( ) ;
for ( FieldError fieldError : fieldErrors) {
errorMap. put ( fieldError. getField ( ) , fieldError. getDefaultMessage ( ) ) ;
}
if ( errorMap. isEmpty ( ) ) {
furnService. save ( furn) ;
return Msg . success ( ) ;
} else {
return Msg . fail ( ) . add ( "errMsg" , errorMap) ;
}
}