目录
Referrer-policy
如何设置referer
盗链
防盗链的工作原理
绕过图片防盗链
利用https网站盗链http资源网站,refer不会发送
利用iframe伪造请求referer
利用XMLHttpRequest
Referer请求头包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。服务端一般使用Referer 请求头识别访问来源,可能会以此统计分析、日志记录以及缓存优化等。

注: Referer请求头可能会暴露用户的浏览历史、涉及到用户的隐私问题。
Referrer-policy
Referrer-policy作用就是为了控制请求头中referer的内容
包含以下值
no-referrer : 整个referee首部会被移除,访问来源信息不随着请求一起发送
no-referrer-when-downgrade : 在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTPS->HTTPS),但是在降级的情况下不会被发送 (HTTPS->HTTP)
origin: 在任何情况下,仅发送文件的源作为引用地址。例如 https://example.com/page.html 会将 Example Domain 作为引用地址
origin-when-cross-origin: 对于同源的请求,会发送完整的URL作为引用地址,但是对于非同源请求仅发送文件的源
same-origin: 对于同源的请求会发送引用地址,但是对于非同源请求则不发送引用地址信息
strict-origin: 在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS),但是在降级的情况下不会发送 (HTTPS->HTTP)
strict-origin-when-cross-origin: 对于同源的请求,会发送完整的URL作为引用地址;在同等安全级别的情况下,发送文件的源作为引用地址(HTTPS->HTTPS);在降级的情况下不发送此首部 (HTTPS->HTTP)
unsafe-url: 无论是同源请求还是非同源请求,都发送完整的 URL(移除参数信息之后)作为引用地址(最不安全了)
如何设置referer
1、在HTML里设置meta
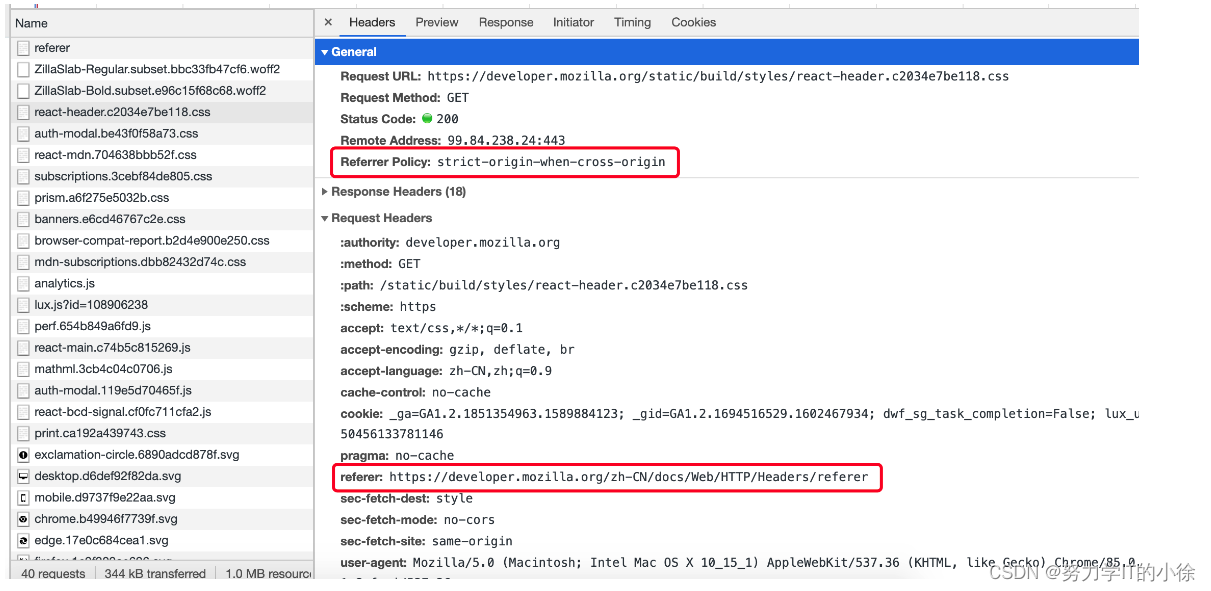
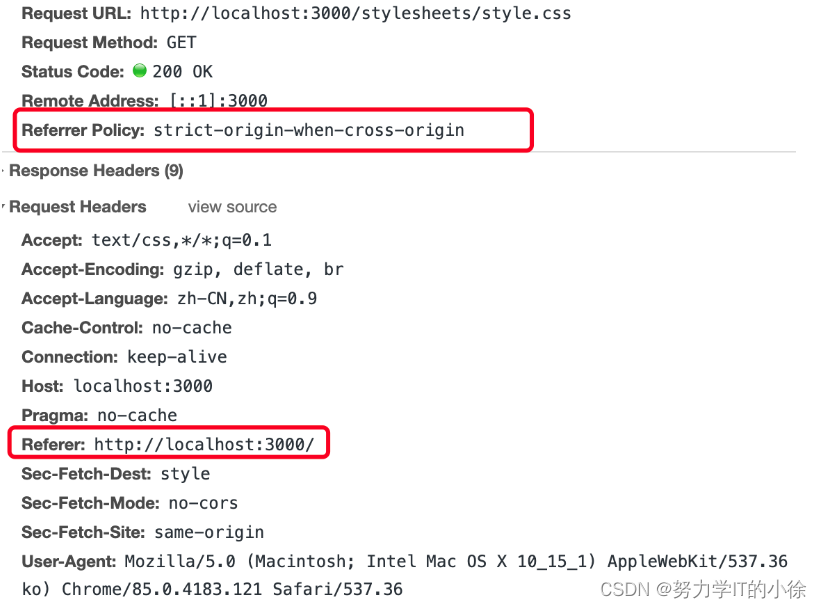
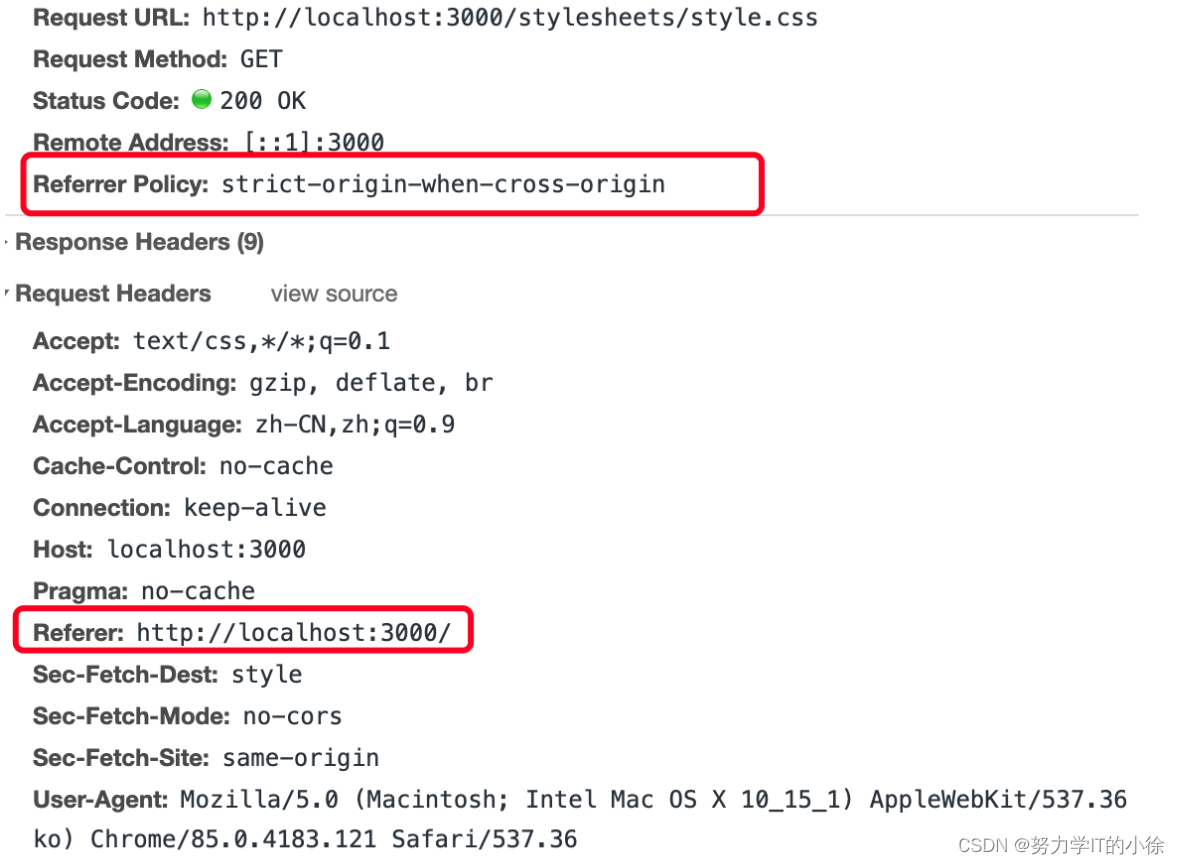
<meta name="referrer" content="origin">如下图:

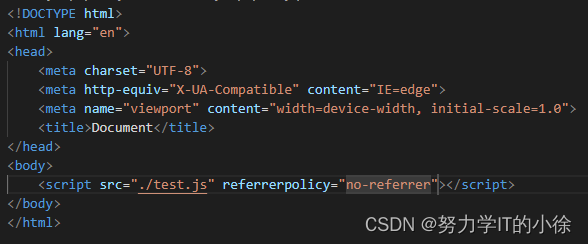
2、 或者用<a>、<area>、<img>、<iframe>、<script> 或者 <link> 元素上的 referrerpolicy 属性为其设置独立的请求策略
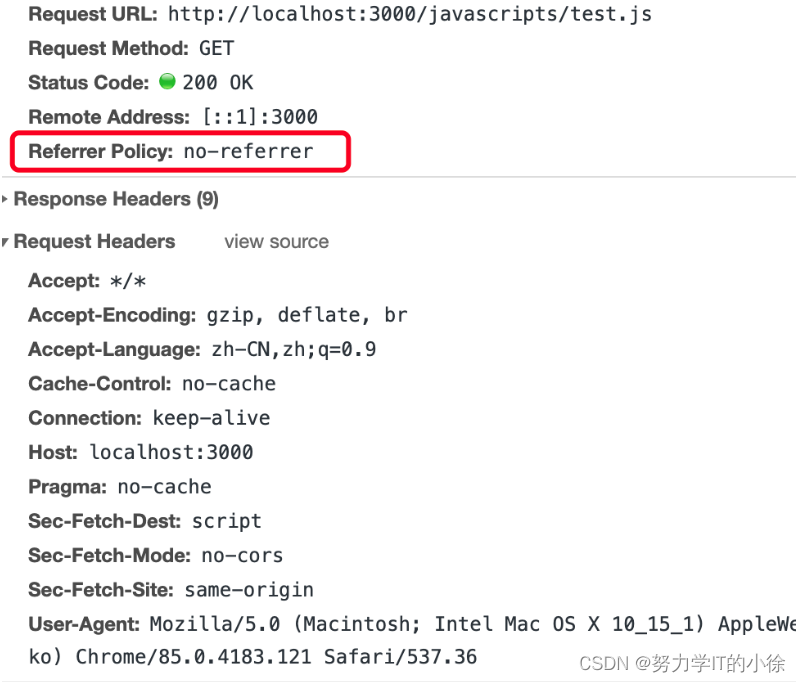
<script src='/javascripts/test.js' referrerpolicy="no-referrer"></script>

未加referrerpolicy属性的link元素:

盗链
盗链是指在自己的页面上展示一些并不在自己服务器上的一些内容, 获取别人的资源地址,绕过别人的资源展示页面,直接在自己的页面上向最终用户提供此内容。 一般被盗链的都是图片、 可执行文件、 音视频文件、压缩文件等资源。通过盗链的手段可以减轻自己服务器的负担
比如在自己页面里引入百度贴吧里的一张照片
<body>
<img src="https://tiebapic.baidu.com/forum/w%3D580%3B/sign=f88eb0f2cf82b9013dadc33b43b6ab77/562c11dfa9ec8a135455cc35b203918fa1ecc09c.jpg">
</body>但实际上是无法展示的(如下图),之所以无法展示是因为百度的图片做过防盗链处理

防盗链的工作原理
通过Referer或者签名,网站可以检测目标网页访问的来源网页,如果是资源文件,则可以追踪到显示它的网页地址 一旦检测到来源不是本站,即进行阻止或者返回指定的页面
绕过图片防盗链
那么现在的很多网站是如何利用referer来进行防图片盗链的呢? 三种情况下允许引用图片:
-
本网站。
-
无referer信息的情况。(服务器认为是从浏览器直接访问的图片URL,所以这种情况下能正常访问)
-
授权的网址。
我们只能从情况2入手,通过设置referer为空进行绕过防盗链。
利用https网站盗链http资源网站,refer不会发送
先利用openssl生成自签名证书(具体可看https://github.com/zxl925768661/Blog/tree/main/HTTP%E7%9B%B8%E5%85%B3/Demos/referer/demo03)client.js
let https = require("https");
let fs = require("fs");
let url = require("url");
let path = require("path");
var options = {
hostname: "localhost",
port: 8000,
path: "/",
method: "GET",
rejectUnauthorized: false,
key: fs.readFileSync("./keys/client.key"),
cert: fs.readFileSync("./keys/client.crt"),
ca: [fs.readFileSync("../ca/ca.crt")],
};
// 创建服务器
https.createServer(options, function (req, res) {
let staticPath = path.join(__dirname, "src");
let pathObj = url.parse(req.url, true);
if (pathObj.pathname === "/") {
pathObj.pathname += "index.html";
}
// 读取静态目录里面的文件,然后发送出去
let filePath = path.join(staticPath, pathObj.pathname);
fs.readFile(filePath, "binary", function (err, content) {
if (err) {
res.writeHead(404, "Not Found");
res.end("<h1>404 Not Found</h1>");
} else {
res.writeHead(200, "Not Found");
res.write(content, "binary");
res.end();
}
});
}).listen(8080);index.html
<div id="container">
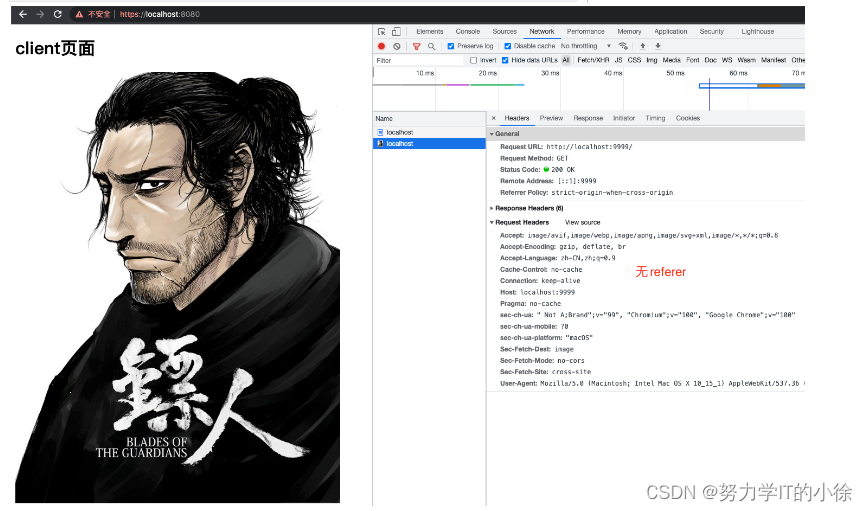
<img src="http://localhost:9999">
</div>启动结果如下: 提示: 由于我们使用了自签名的证书,访问页面时可能会看到浏览器的证书警告,可能需要手动点击信任当前证书,或者手动点击链接确认访问该页面。例如Chrome 提醒“您的连接不是私密连接”,并禁止你访问。你可以直接在当前页面输入 thisisunsafe,不是在地址栏输入,而是直接敲击键盘输入,页面会自动刷新进入网页。

设置meta
<meta name="referrer" content="no-referrer" />设置referrerpolicy="no-referrer"
利用iframe伪造请求referer
function showImg(src, wrapper ) {
let url = new URL(src);
let frameid = 'frameimg' + Math.random();
window.img = `<img id="tmpImg" width=400 src="${url}" alt="图片加载失败,请稍后再试"/> `;
// 构造一个iframe
iframe = document.createElement('iframe')
iframe.id = frameid
iframe.src = "javascript:parent.img;" // 通过内联的javascript,设置iframe的src
// 校正iframe的尺寸,完整展示图片
iframe.onload = function () {
var img = iframe.contentDocument.getElementById("tmpImg")
if (img) {
iframe.height = img.height + 'px'
iframe.width = img.width + 'px'
}
}
iframe.width = 10
iframe.height = 10
iframe.scrolling = "no"
iframe.frameBorder = "0"
wrapper.appendChild(iframe)
}
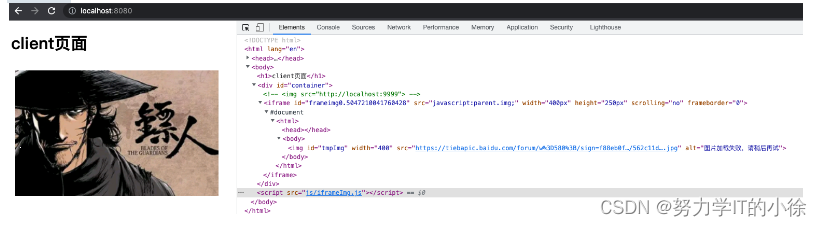
showImg('https://tiebapic.baidu.com/forum/w%3D580%3B/sign=f88eb0f2cf82b9013dadc33b43b6ab77/562c11dfa9ec8a135455cc35b203918fa1ecc09c.jpg', document.querySelector('#container'))结果如下

利用XMLHttpRequest
XMLHttpRequest中setRequestHeader方法,用于向请求头添加或修改字段。我们能不能手动将修改 referer字段呢?
// 通过ajax下载图片
function loadImage(uri) {
return new Promise(resolve => {
let xhr = new XMLHttpRequest();
xhr.responseType = "blob";
xhr.onload = function() {
resolve(xhr.response);
};
xhr.open("GET", uri, true);
// 通过setRequestHeader设置header不会生效
// 会提示 Refused to set unsafe header "Referer"
xhr.setRequestHeader("Referer", "");
xhr.send();
});
}
// 将下载下来的二进制大对象数据转换成base64,然后展示在页面上
function handleBlob(blob) {
let reader = new FileReader();
reader.onload = function(evt) {
let img = document.createElement('img');
img.src = evt.target.result;
document.getElementById('container').appendChild(img)
};
reader.readAsDataURL(blob);
}
const imgSrc = "https://tiebapic.baidu.com/forum/w%3D580%3B/sign=f88eb0f2cf82b9013dadc33b43b6ab77/562c11dfa9ec8a135455cc35b203918fa1ecc09c.jpg";
loadImage(imgSrc).then(blob => {
handleBlob(blob);
});上述代码运行时会发现控制台提示错误:
Refused to set unsafe header "Referer"
可以看见setRequestHeader设置referer响应头是无效的,这是由于浏览器为了安全起见,无法手动设置部分保留字段,不幸的是Referer恰好就是保留字段之一,详情列表参考Forbidden header name。

















![[ 常用工具篇 ] burpsuite_pro 安装配置详解(附安装包)](https://img-blog.csdnimg.cn/2e129eee05104753b9fa8e5bcf6a74bf.png)