0 引言
今天,博主在学习vue+elementui的时候遇到一个问题,卡了博主很久。
1 问题复现
在vue页面的<template>标签中写入两个<div>标签,
<template>
<div>
<h1>第一个div标签</h1>
<el-table></el-table>
</div>
<div>
<el-pagination
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
</el-pagination>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>然后启动vue服务器卡死,启动不了

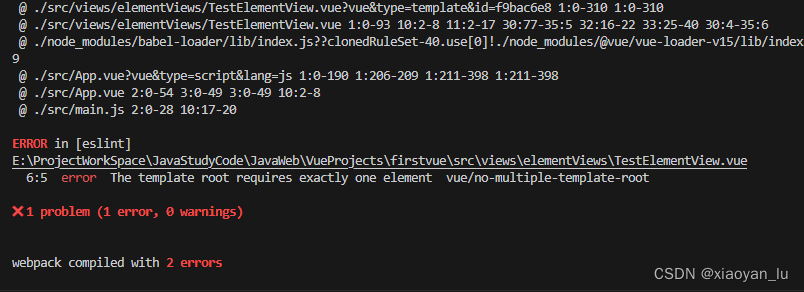
2 问题解决
把<template>标签中的<div>删去一个就行了,
<template>
<div>
<h1>第一个div标签</h1>
<el-table></el-table>
<!-- </div>
<div> -->
<el-pagination
background
layout="sizes,prev, pager, next,jumper"
:total="1000">
</el-pagination>
</div>
</template>
<script>
export default{
}
</script>
<style>
</style>vue服务器启动成功,

3 问题分析

报错中显示,template根节点有且仅有一个元素。
因此,不可以在template中写两个div元素。
4 参考
为什么template必须有且只能有一个div呢?







![[Angular 基础] - 表单:模板驱动表单](https://img-blog.csdnimg.cn/direct/218dc1cfa8f64edaabec8f3ca27476ba.gif#pic_center)