效果
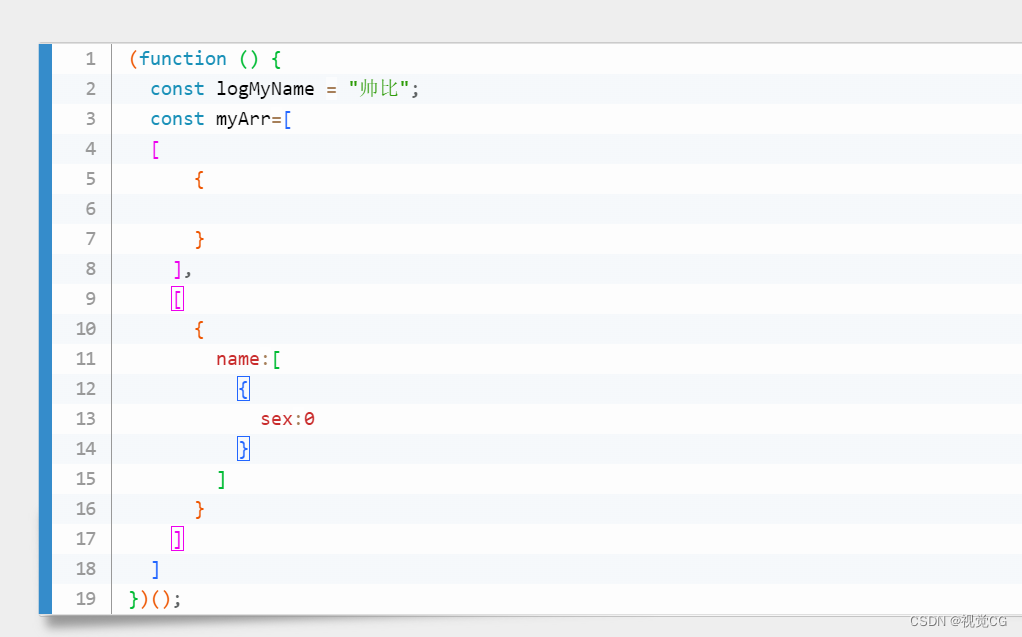
括号变色+括号鼠标移入高亮效果

代码效果


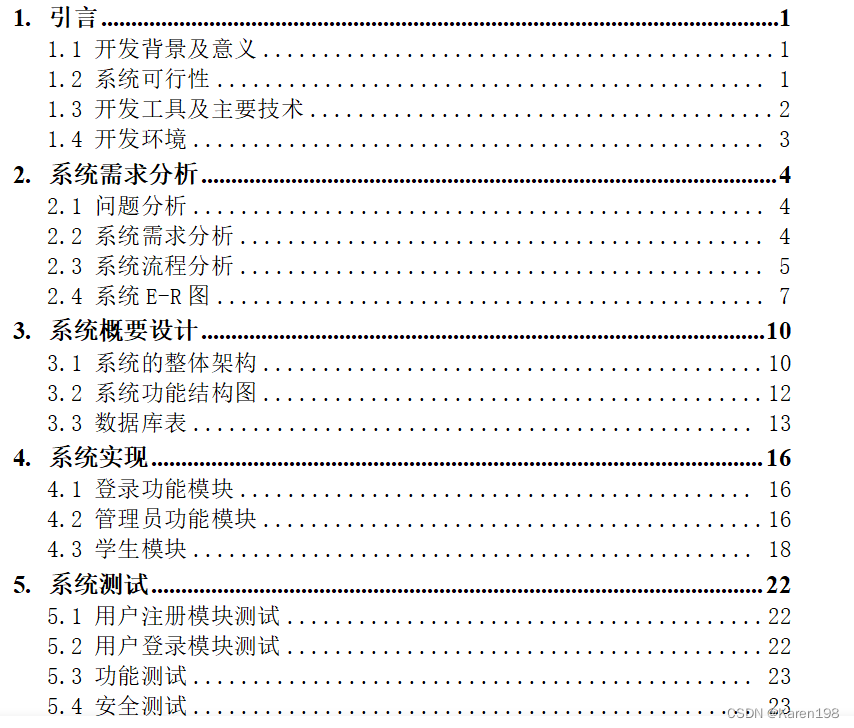
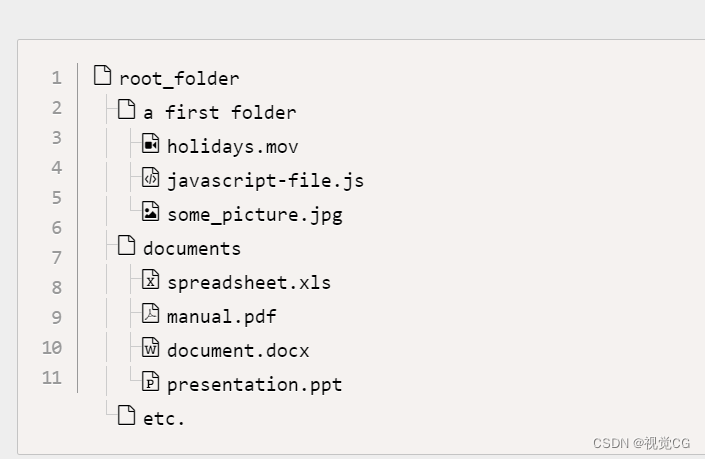
目录树
在这里插入图片描述

安装
cnpm i primsjs
简介
- 文档(点我进去) 备用地址-https://prismjs.com/docs/index.html
Primsjs使用
导入+配置插件
- 注意:需要什么插件就导入什么插件
码
<template>
<div id="ct">
<pre>
<code class="language-less">
:less
foo {
color: @red;
}
</code>
</pre>
</div>
</template>
<script setup>
import Prism from "prismjs";
//主题css || 其它主题去themes导入即可
import "prismjs/themes/prism.min.css";
//右上角按钮js+css
import "prismjs/plugins/toolbar/prism-toolbar.min.js";
import "prismjs/plugins/toolbar/prism-toolbar.min.css";
//行号js+css
import "prismjs/plugins/line-numbers/prism-line-numbers.min.js";
import "prismjs/plugins/line-numbers/prism-line-numbers.min.css";
//自动链接js+css
import "prismjs/plugins/autolinker/prism-autolinker.min.js";
import "prismjs/plugins/show-language/prism-show-language.min.js";
//代码规范化,自动删除代码左右空格
import "prismjs/plugins/normalize-whitespace/prism-normalize-whitespace.min.js";
// 复制代码
import "prismjs/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js";
// 代码括号高亮+代码括号显示标识符
import "prismjs/plugins/match-braces/prism-match-braces.min.js";
import "prismjs/plugins/match-braces/prism-match-braces.min.css";
// 树结构
import "prismjs/plugins/treeview/prism-treeview.min.js";
import "prismjs/plugins/treeview/prism-treeview.min.css";
//代码规范化
Prism.plugins.NormalizeWhitespace.setDefaults({
"remove-trailing": true,
"remove-indent": true,
"left-trim": true,
"right-trim": true,
/*'break-lines': 80,
'indent': 2,
'remove-initial-line-feed': false,
'tabs-to-spaces': 4,
'spaces-to-tabs': 4*/
});
//高亮的代码
const presEl = document.querySelectorAll("#ct pre");
//遍历要高亮的代码元素
for (let index = 0; index < presEl.length; index++) {
const el = presEl[index];
// 按钮复制
el.setAttribute("lang", "zh-Hans-CN");
el.setAttribute("data-prismjs-copy", "复制");
el.setAttribute("data-prismjs-copy-error", "复制失败,刷新再试");
el.setAttribute("data-prismjs-copy-success", "已复制");
// pre元素 的class
el.className += " line-numbers"; // 显示行号
// code元素的class
el.querySelector("code").className +=
" match-braces no-brace-hove rainbow-braces"; //括号颜色+括号高亮
}
// 高亮父元素为#ct的代码
Prism.highlightAllUnder(document.querySelector("#ct"));
</script>
<style lang="sass">
// 编辑器复制按钮+代码名称美化
.toolbar-item>button,.toolbar>.toolbar-item>span
background: var(--ck-color-code-block-label-background) !important
color: white !important
box-shadow: none !important
border-radius: 0 !important
font-family: var(--ck-font-face)!important
padding: 2px 8px!important
.toolbar>.toolbar-item>span
padding: 3.6px 5px!important
.toolbar>.toolbar-item:first-child
transform: translateY(-1px)
.toolbar-item>button
margin-left: 7px
cursor: pointer
&:hover
background: rgb(67, 67, 67)!important
&:active
background: black!important
</style>
- 美化效果

Primsjs方法
highlightElement(element, asyncopt, callbackopt)
- element code元素
- asyncopt 异步渲染
- callbackopt 高亮渲染完成后的回调函数
highlightElement例子
Prism.highlightElement(document.querySelector("pre code"));
highlightAllUnder(container, asyncopt, callbackopt)
- container 渲染的父级元素
- asyncopt 异步渲染
- callbackopt 高亮渲染完成后的回调函数
Prism.highlightAllUnder(document.querySelector("#codeParent"));
highlightAll(asyncopt, callbackopt)
- 渲染所有code元素代码
- asyncopt 异步渲染
- callbackopt 高亮渲染完成后的回调函数
Prism.highlightAll();













![[java入门到精通] 19 网络编程,设计模式](https://img-blog.csdnimg.cn/direct/0423ea9bee904623a961983df58e6530.png#pic_center)