目录
一 鸿蒙介绍:
1.1 HarmonyOS系统
1.2 HarmonyOS软件编程语言
二 HarmonyOS编程环境搭建
1.1 官网下载地址
1.2搭建开发流程
1.3 创建安装目录
1.4 下载DevEco Studio编辑
1.5 下载后点击安装
1.6 自动添加桌面快捷和bin路径
编辑1.7 安装好运行
编辑1.8 点击同意进入配置
编辑1.9 配置Node.js与Ohpm的安装路径
1.10 配置SDK安装路径
编辑1.11 勾选HarmonyOs-SDK协议
编辑1.12 勾选OpenHarmonyOs-SDK协议
编辑1.13 确认安装
编辑
1.14 安装完成
三 创建项目
3.1 项目创建页面
3.2 填写配置信息
3.3 配置详细信息介绍
3.4 完成后效果
四 项目调试
4.1 添加模拟器
编辑4.2 选择Local Emulator,
编辑4.3 选择手机模拟器
编辑4.4 下载系统镜像
编辑4.5 启动模拟器
编辑4.6 显示启动的模拟器
编辑4.7 运行项目展示效果
五、项目工程介绍
5.1 工程目录
5.2 模块目录
5.3 全局的配置文件
5.4 路由跳转的page配置
一 鸿蒙介绍:
1.1 HarmonyOS系统
HarmonyOS系统是华为自研的一款分布式操作系统,兼容Android,但又区别Android,不仅仅定位于手机系统。更侧重于万物物联和智能终端,目前已更新到4.0版本。
1.2 HarmonyOS软件编程语言
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能为用户提供更流畅美观的浏览效果。
TypeScript 是 JavaScript 的一个超集,它扩展了avaScript 的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言。
ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。
HarmonyOS软件编程语言是ArkTS,是基于TypeScript的拓展,而TypeScript又是JavaScript的拓展,所以有过JavaScript经验会更容易些。

二 HarmonyOS编程环境搭建
1.1 官网下载地址
HarmonyOS软件编程工具是DevEco Studio,下载官网链接:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

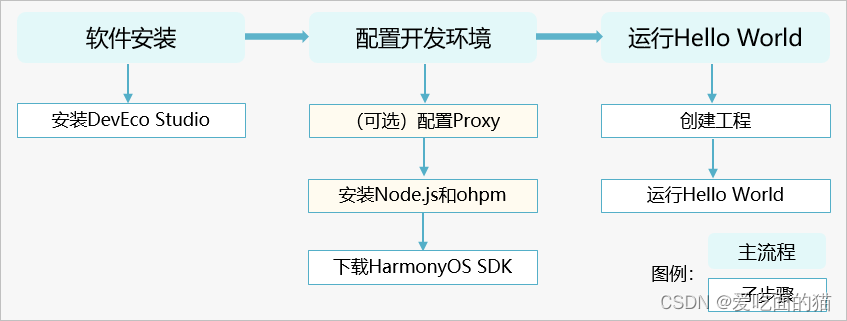
1.2搭建开发流程

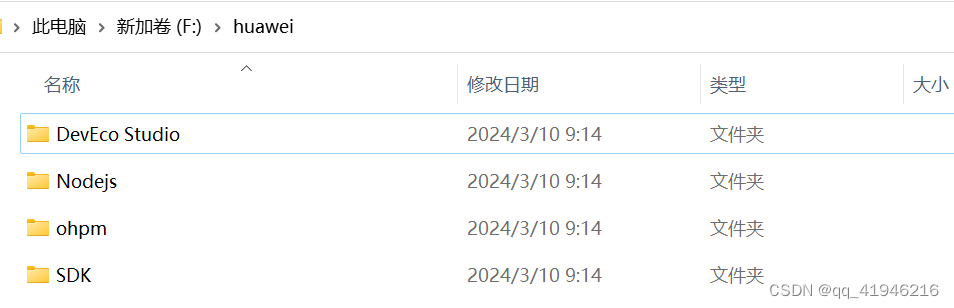
1.3 创建安装目录
安装目录可以默认安装,本文章采用自定义安装目录。

1.4 下载DevEco Studio


1.5 下载后点击安装

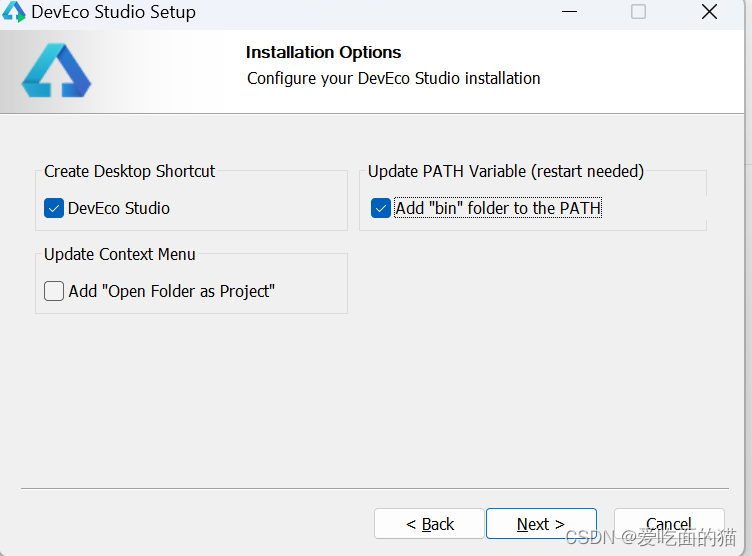
1.6 自动添加桌面快捷和bin路径

1.7 安装好运行

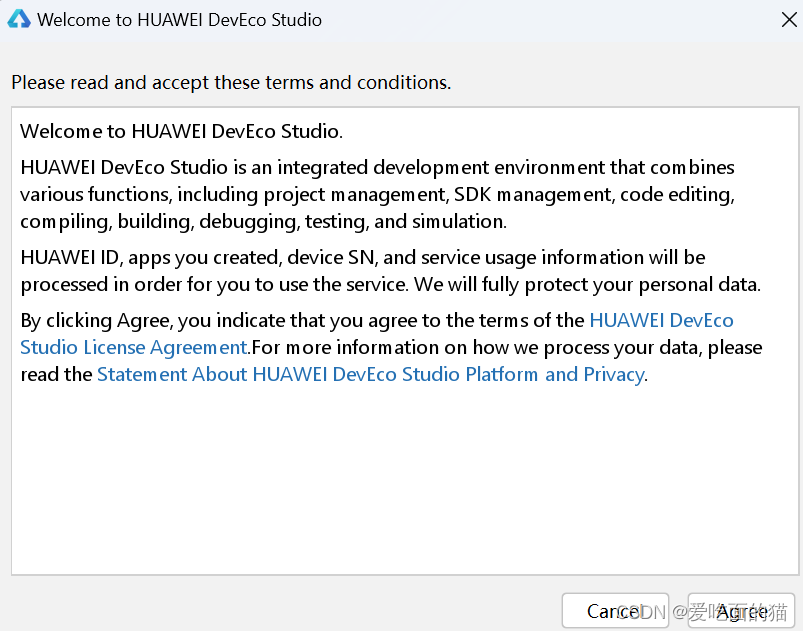
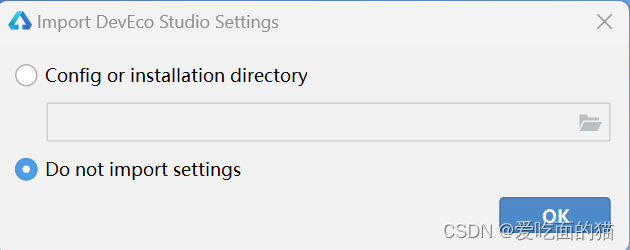
1.8 点击同意进入配置

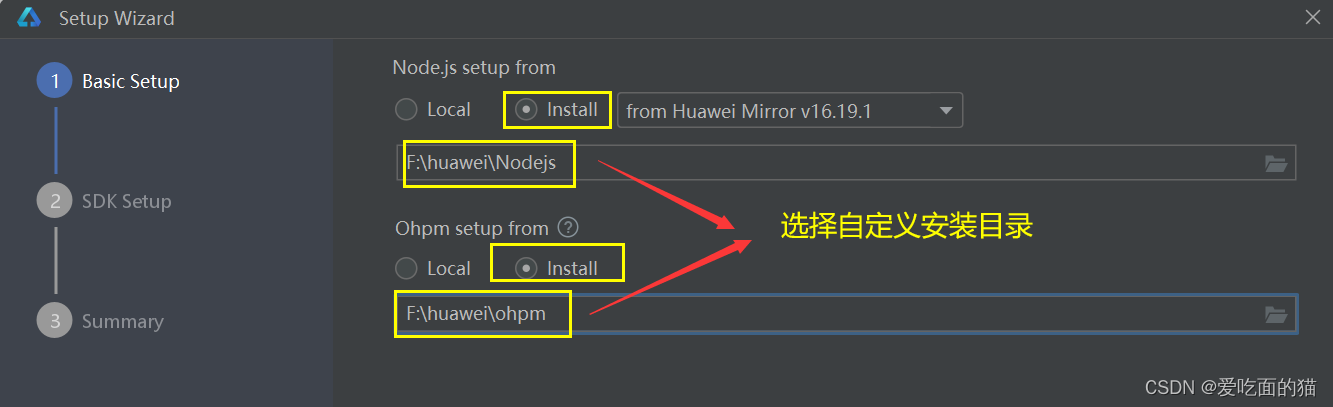
1.9 配置Node.js与Ohpm的安装路径
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径


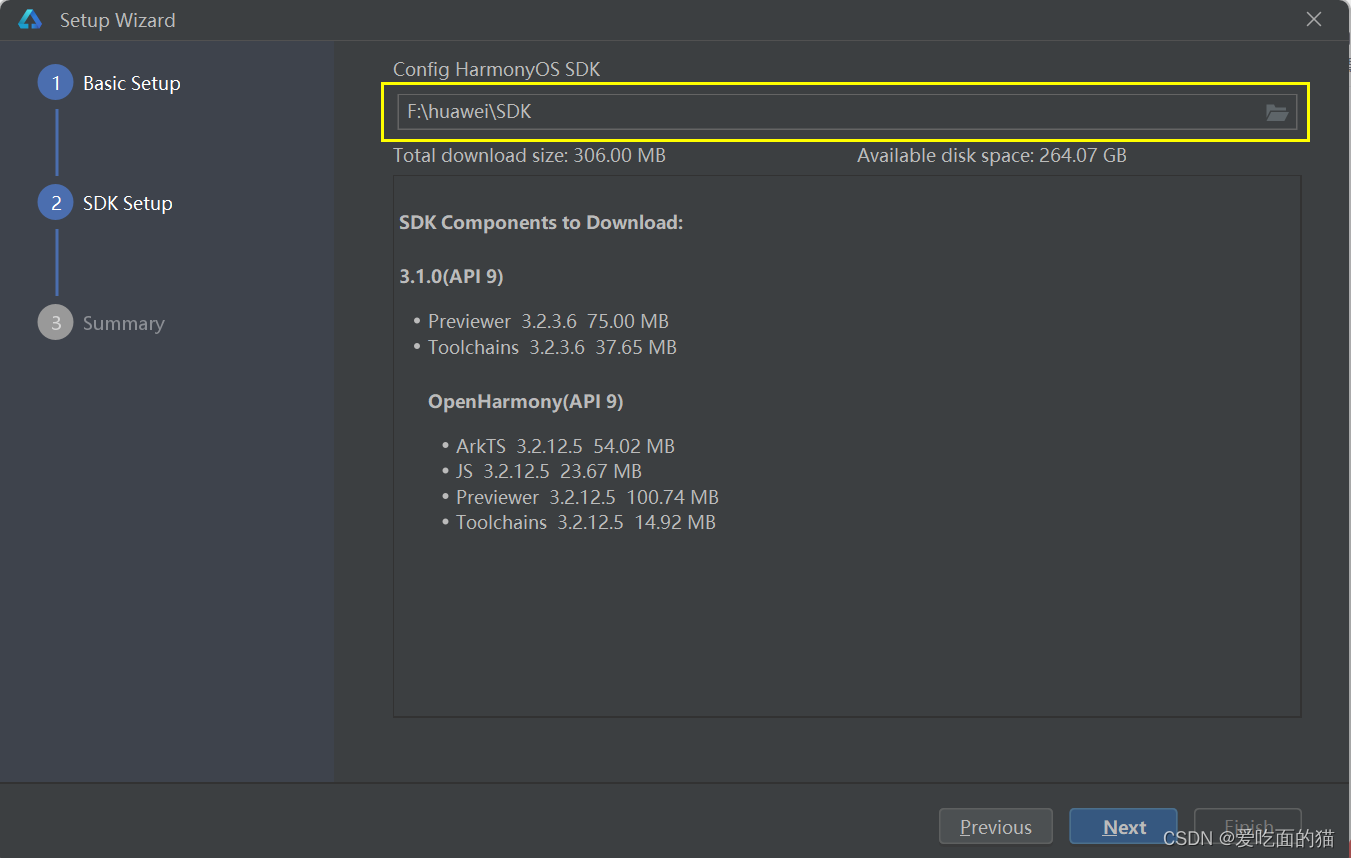
1.10 配置SDK安装路径
单击'Next'进入SDK配置,设置为合适的路径

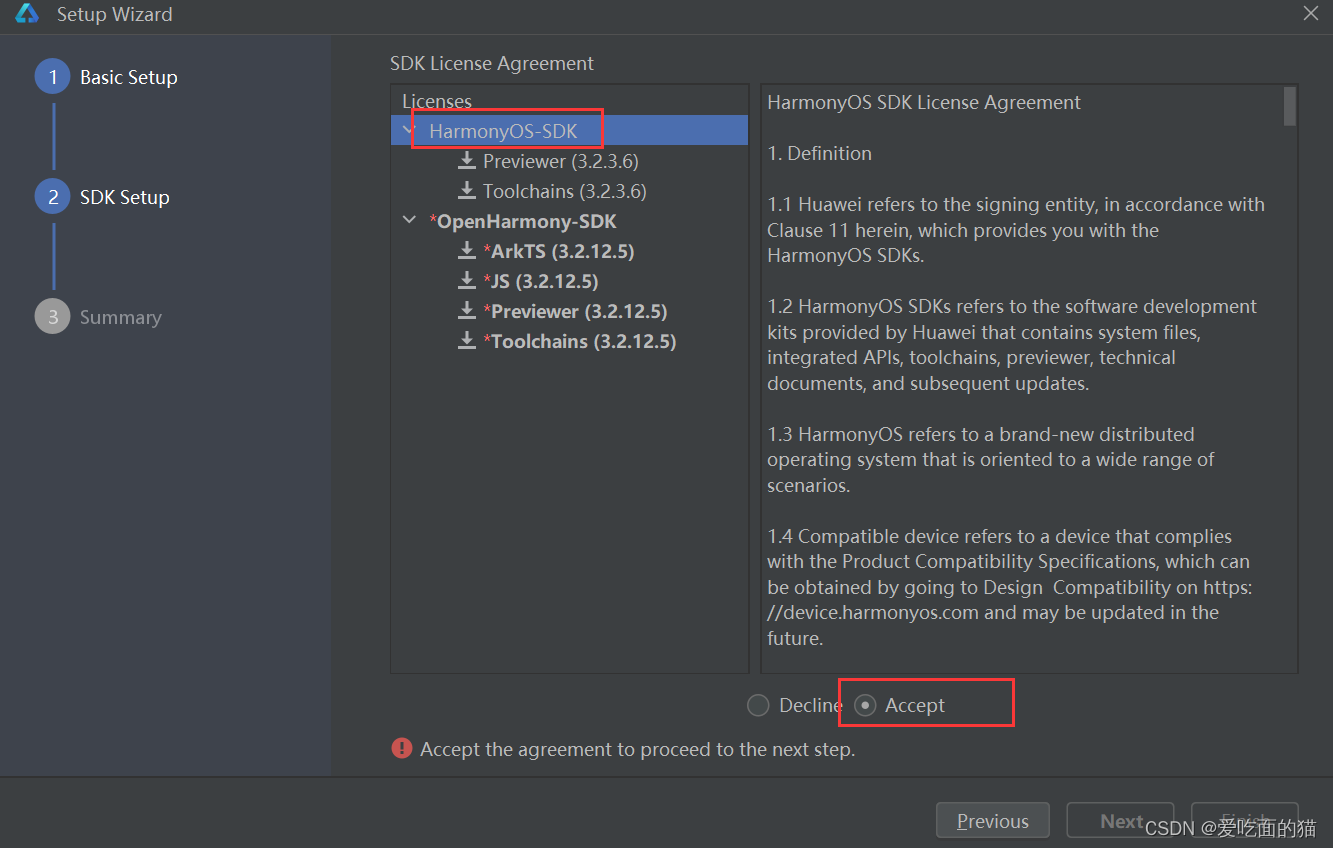
1.11 勾选HarmonyOs-SDK协议
点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。

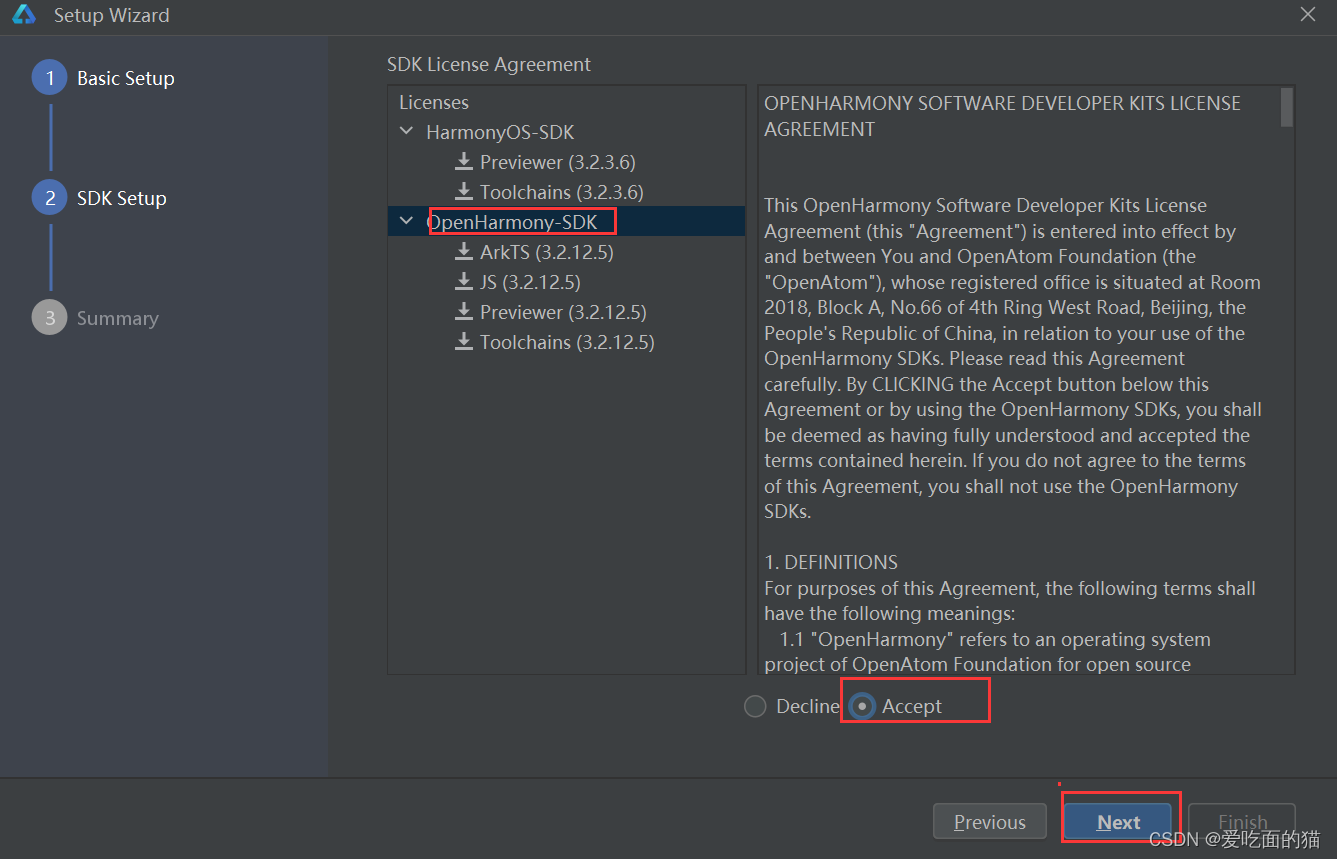
1.12 勾选OpenHarmonyOs-SDK协议
单击‘Next’进入配置预览页,在这里进行配置项的确认。

1.13 确认安装
确认完成后,单击'Next',进入下一步,进行安装,安装过程需要等待。
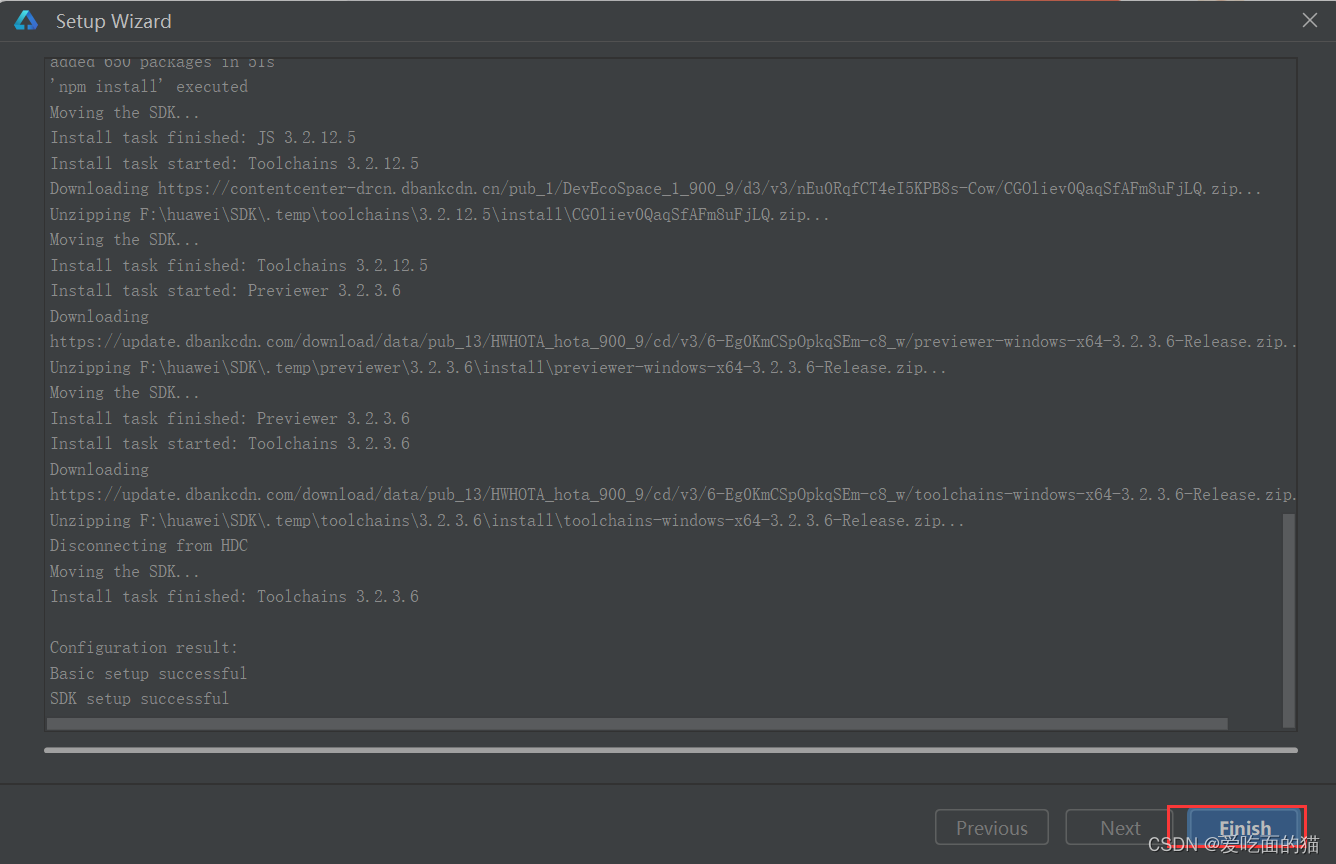
1.14 安装完成
等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。


三 创建项目
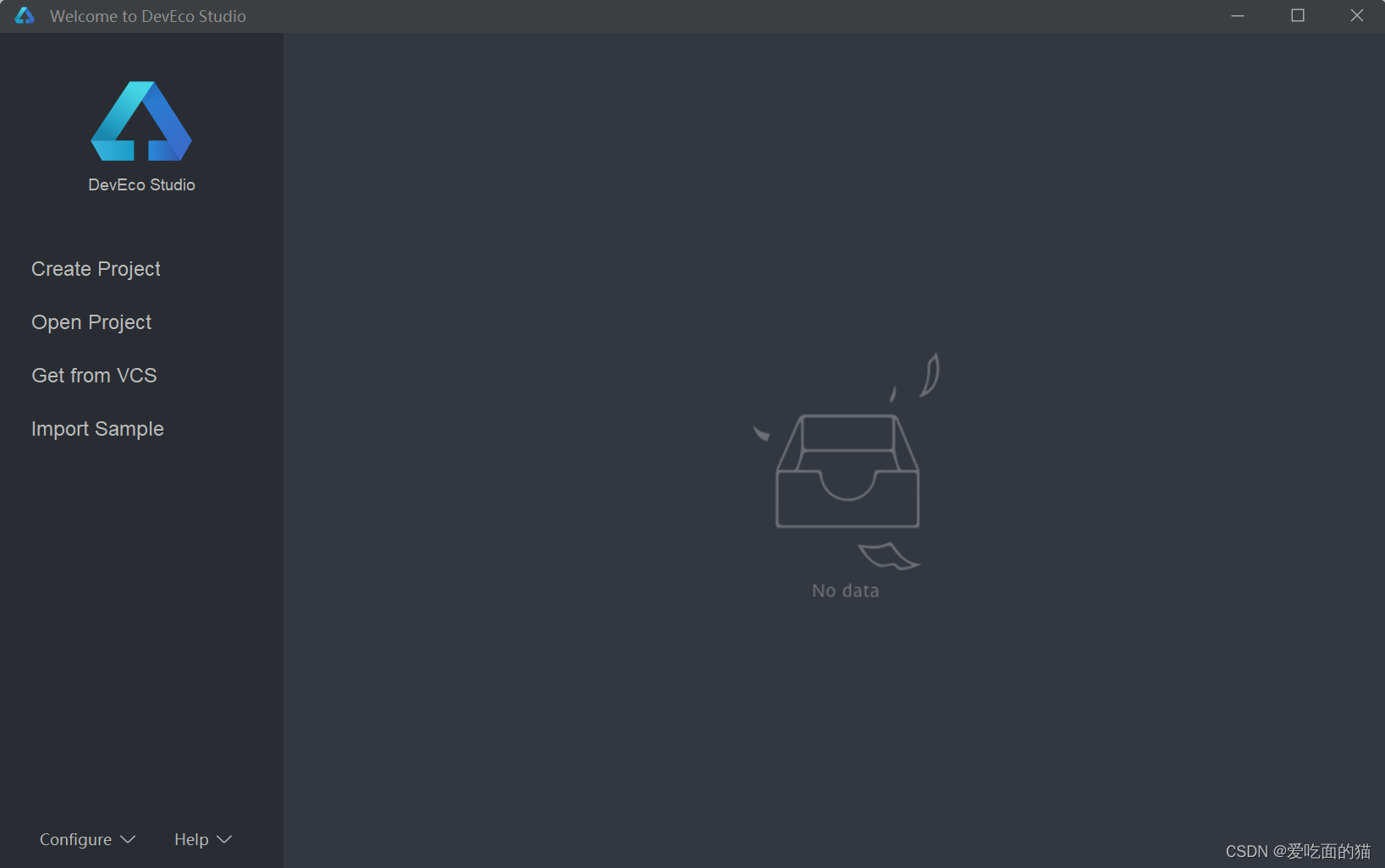
打开DevEco Studio开始创建项目。
3.1 项目创建页面
在欢迎页中单击Create Project,进入项目创建页面。

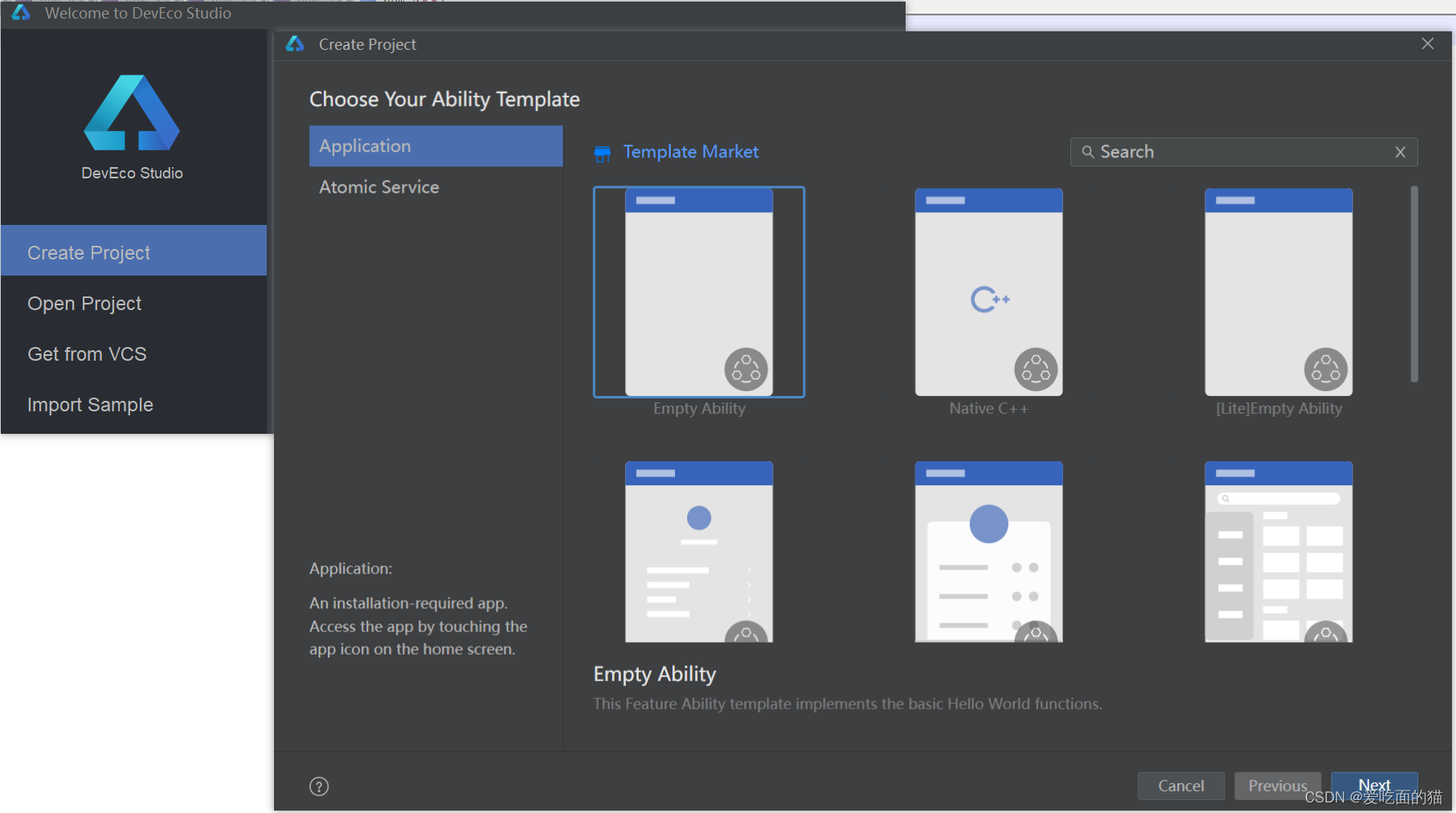
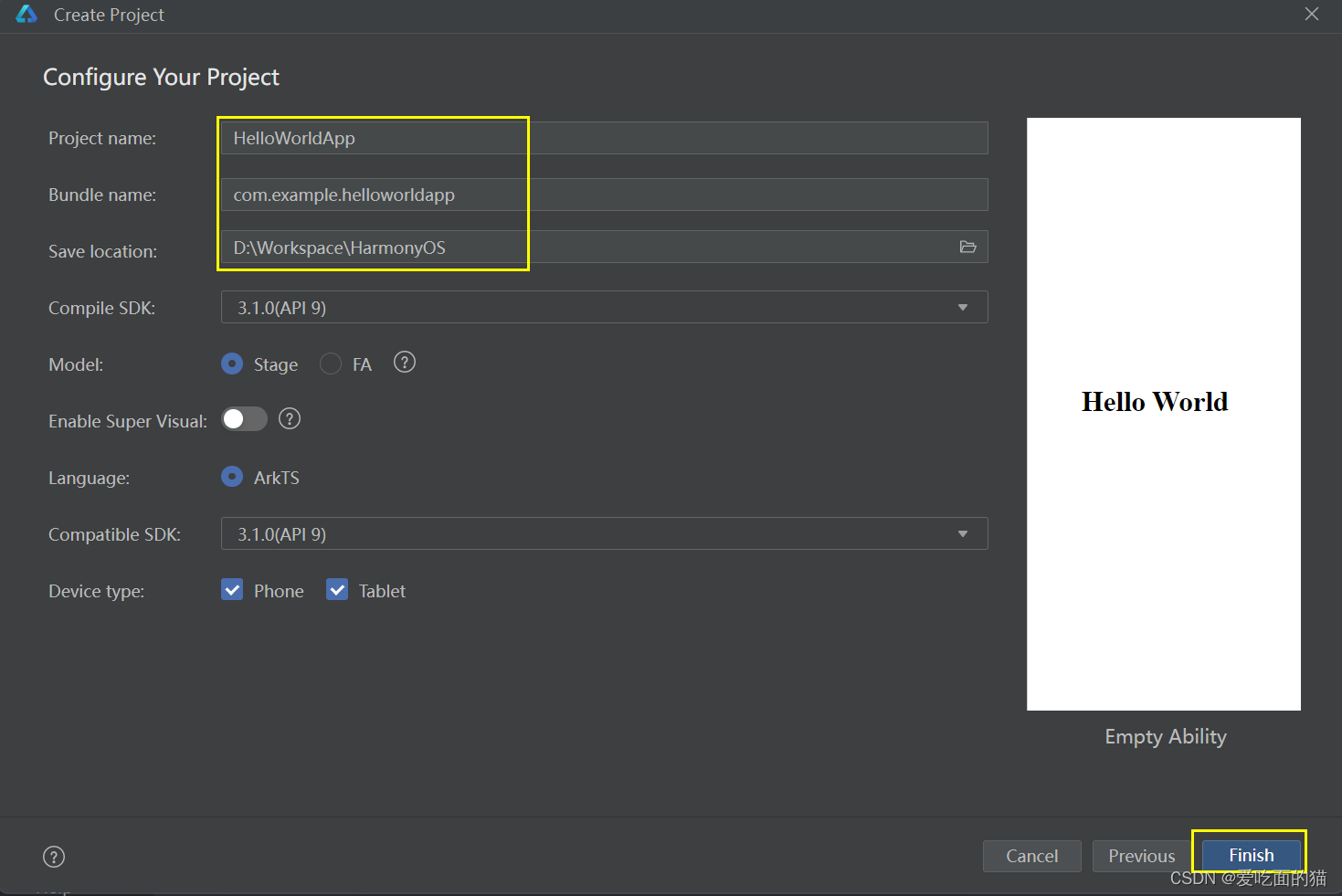
3.2 填写配置信息
选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

3.3 配置详细信息介绍
配置页中,详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称,如HelloWorldApp。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
- 然后单击“Finish”完成工程创建,等待工程同步完成。
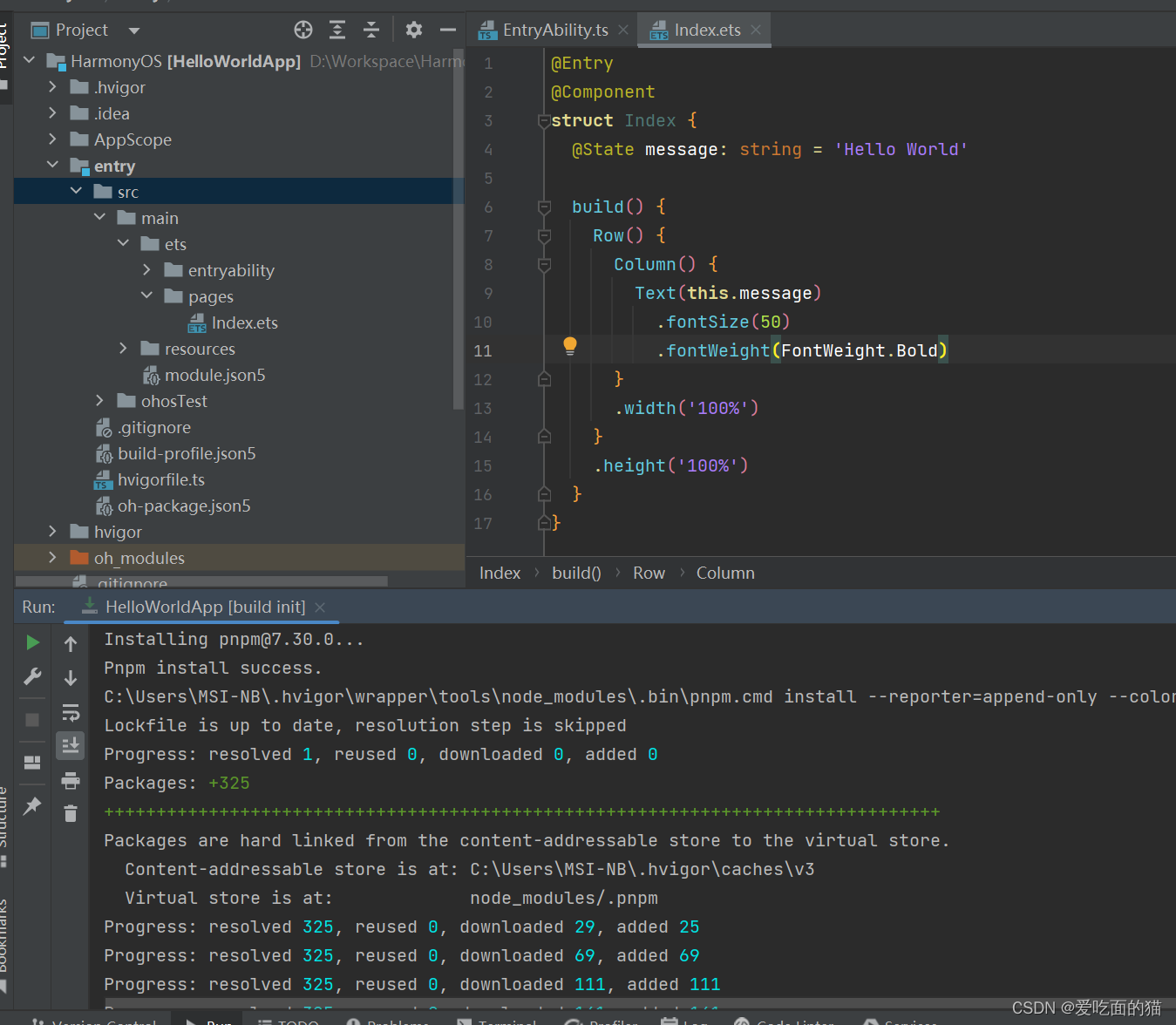
3.4 完成后效果
点击finish完成后会自动安装 npm及相应包。


四 项目调试
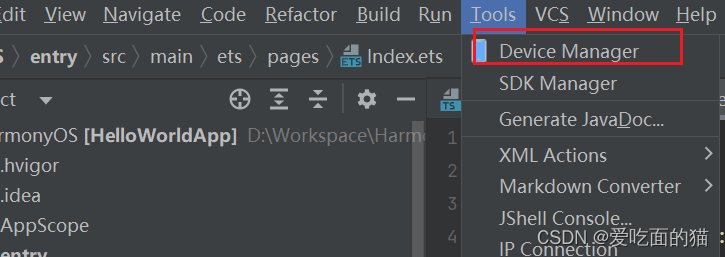
4.1 添加模拟器
单击顶部工具栏Tools>Device Manager。

4.2 添加模拟器方式
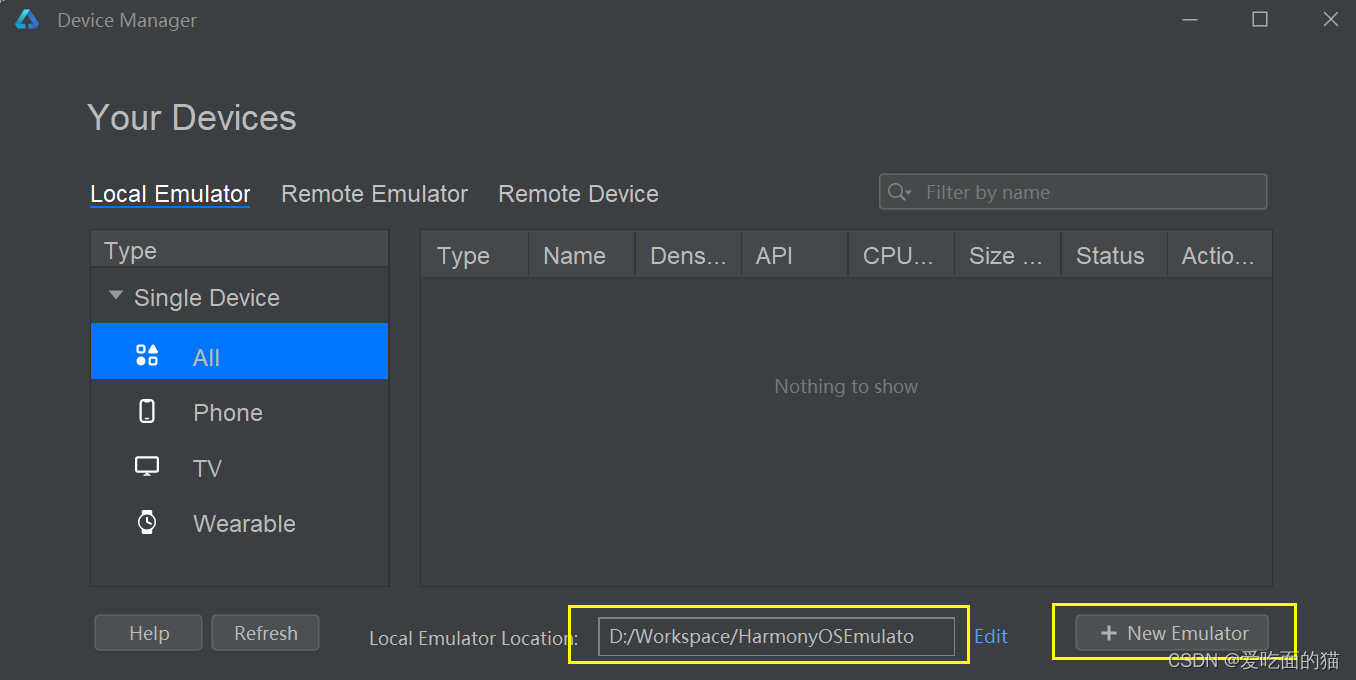
方式方式一(推荐):选择Local Emulator
选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’,
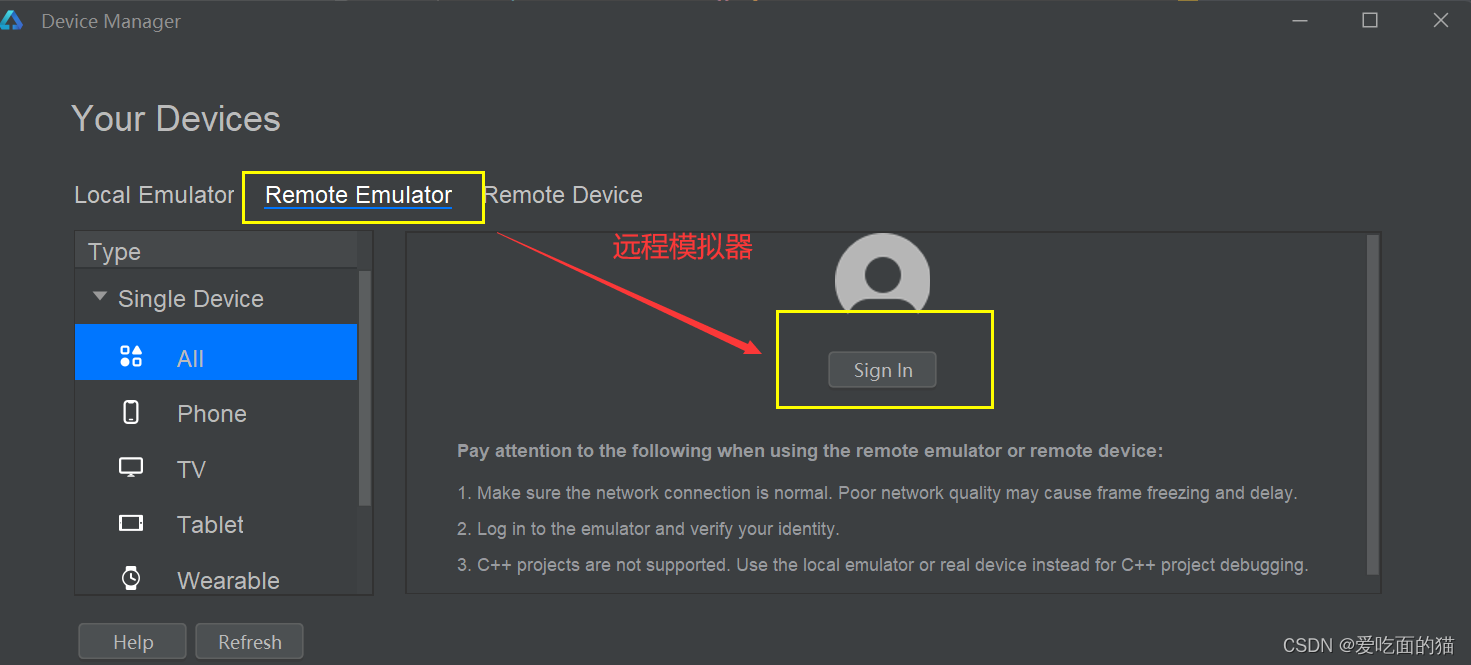
方式二:远程模拟器
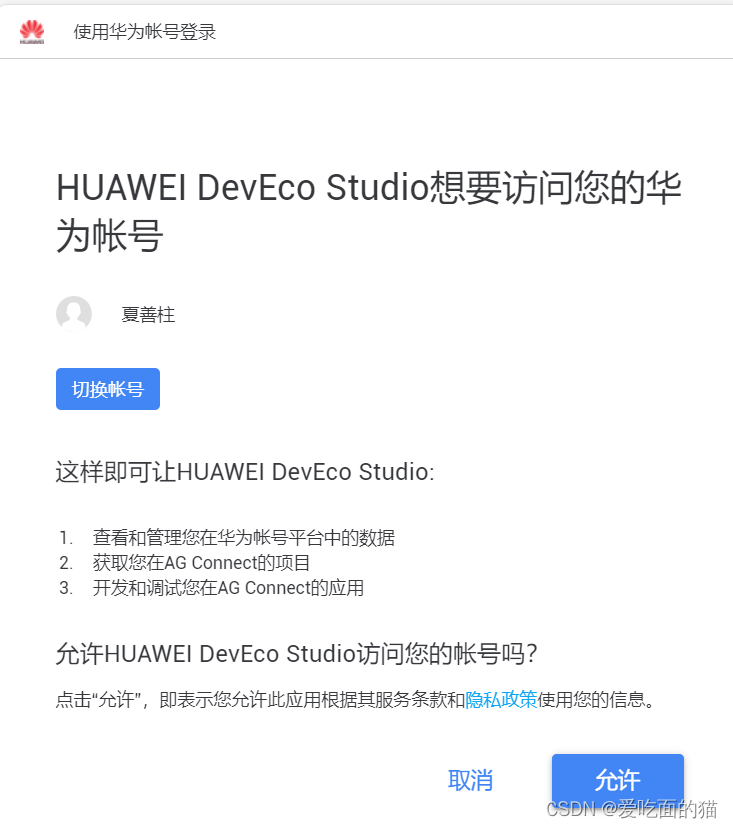
注意:如果选择Remote Emulator 或 Remote Device,则需要先在华为上进行注册账号并登录。


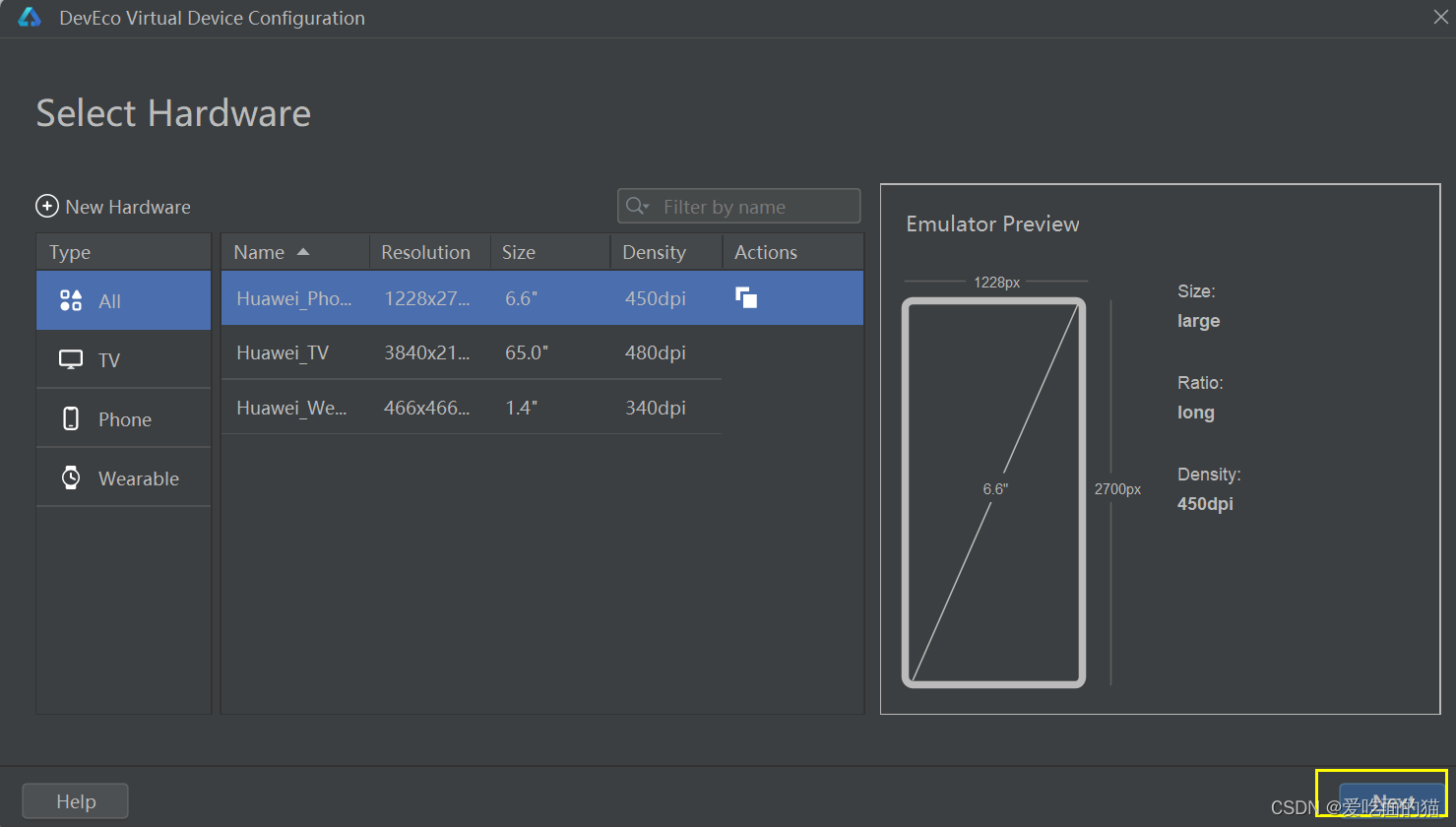
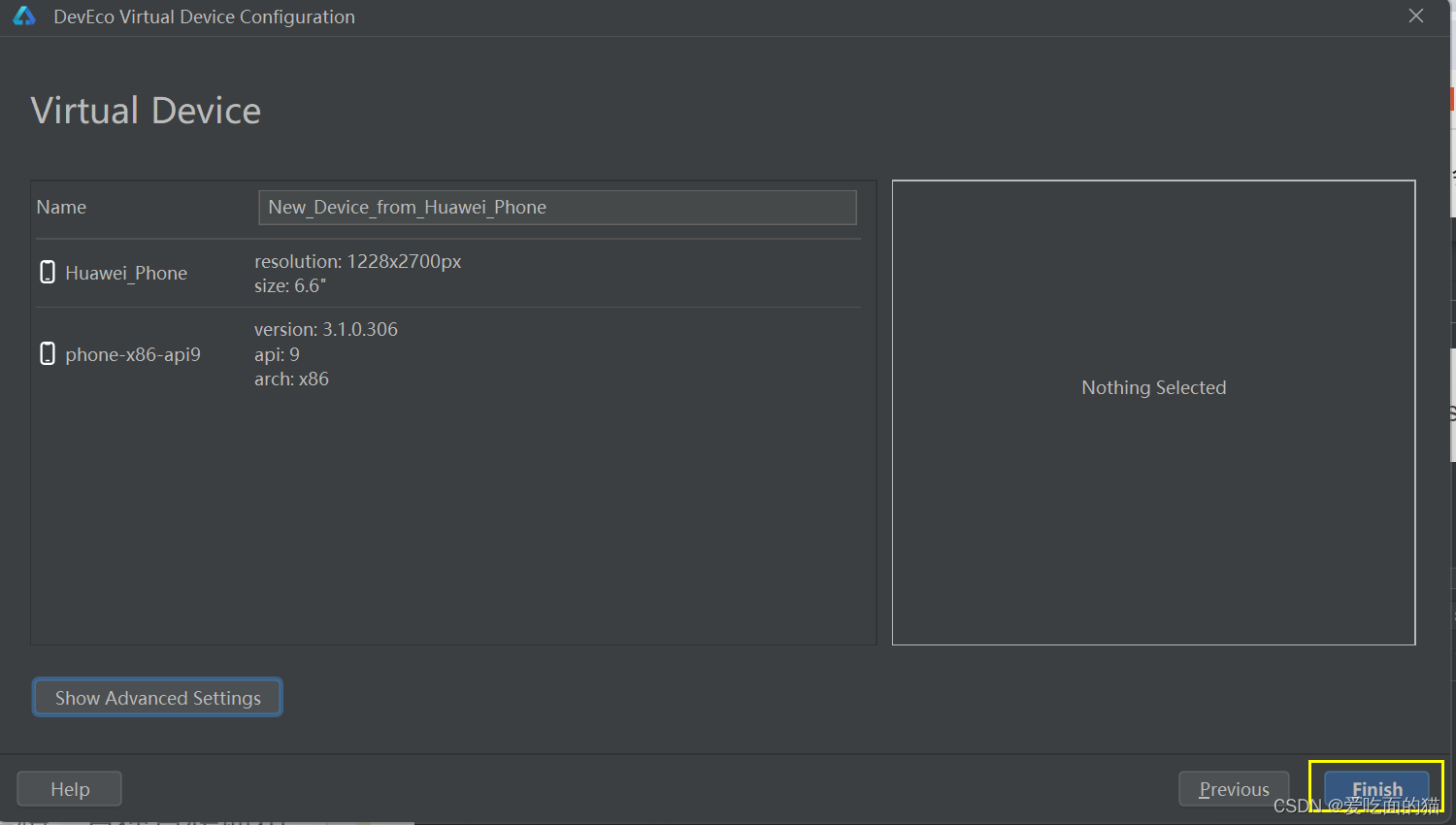
 4.3 选择手机模拟器
4.3 选择手机模拟器
选择Huawei_Phone手机模拟器,单击'Next',进入模拟器系统下载页。

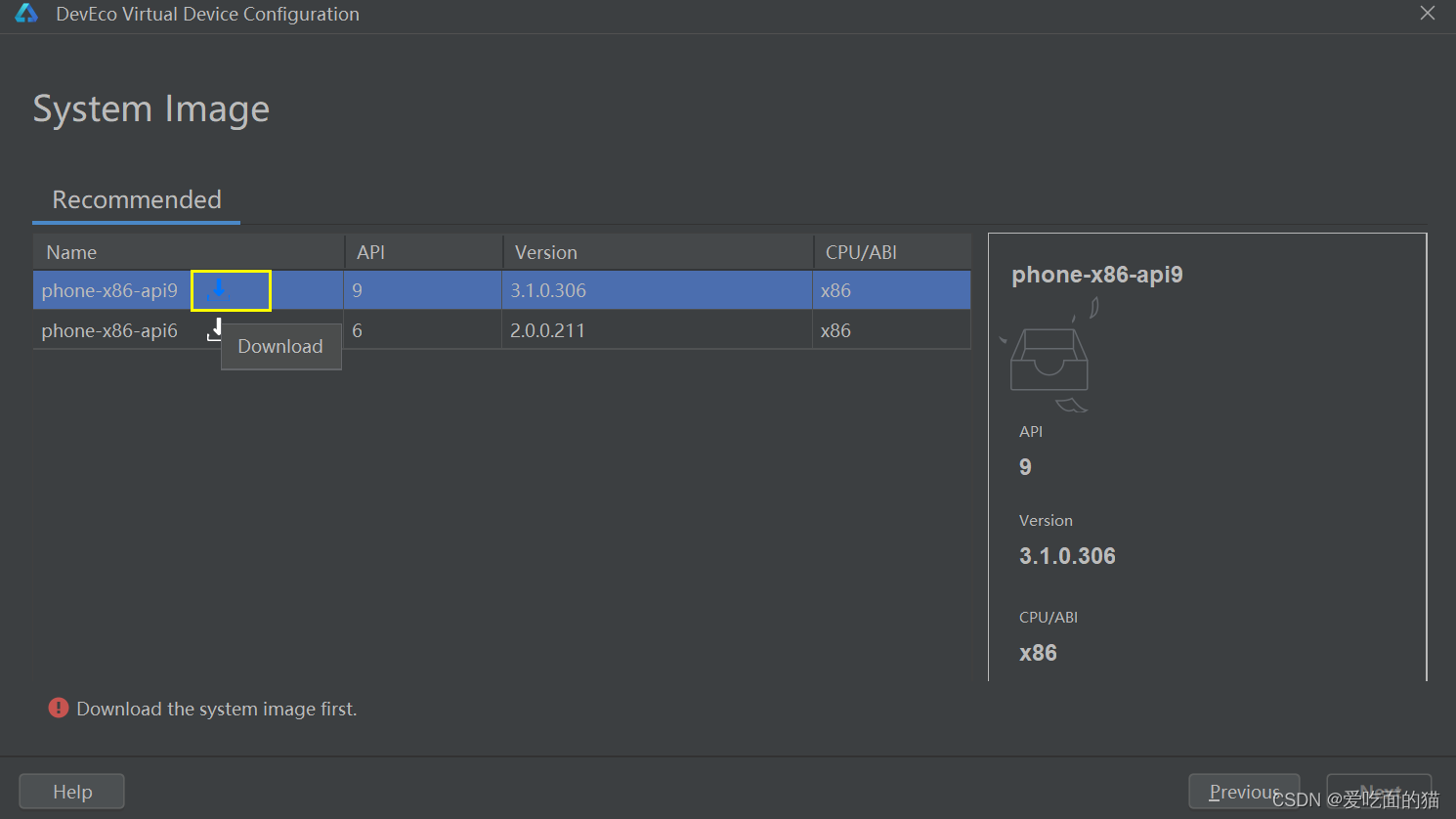
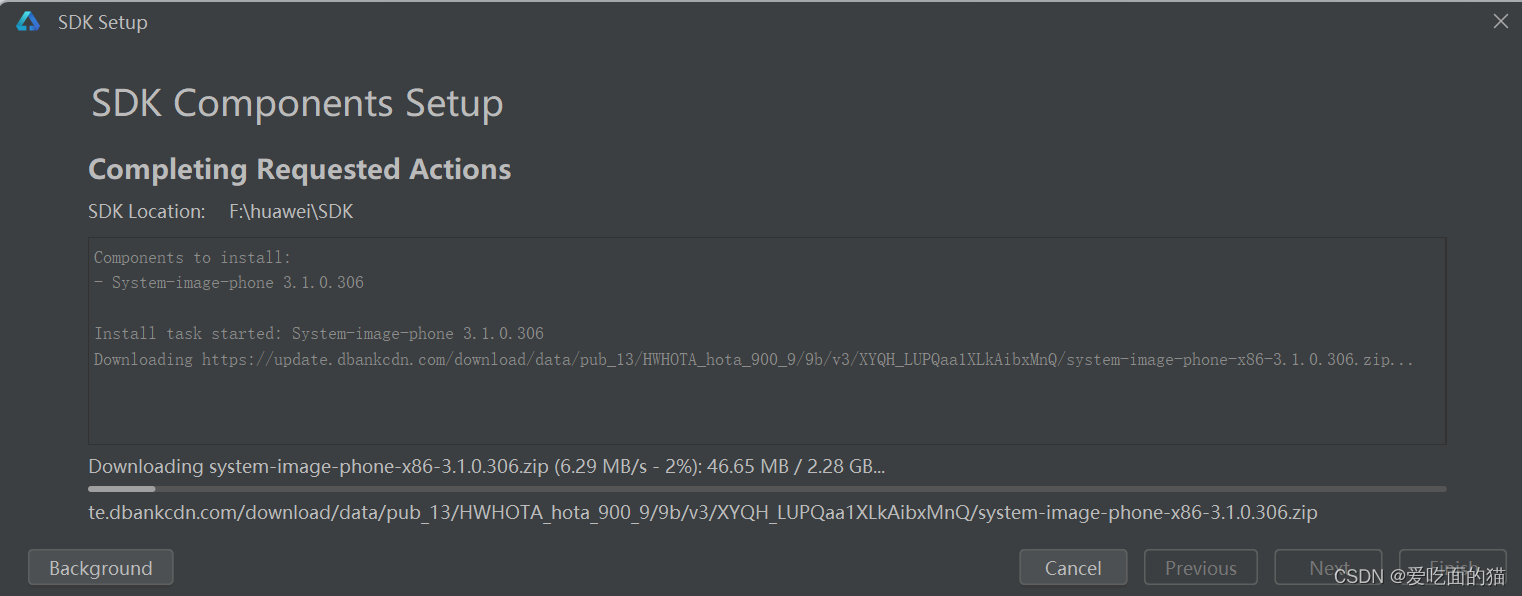
4.4 下载系统镜像
选择下载api9的系统镜像,然后单击'Next’,等待下载完成。注意:如果选择远程模拟器,则不需要下载镜像。





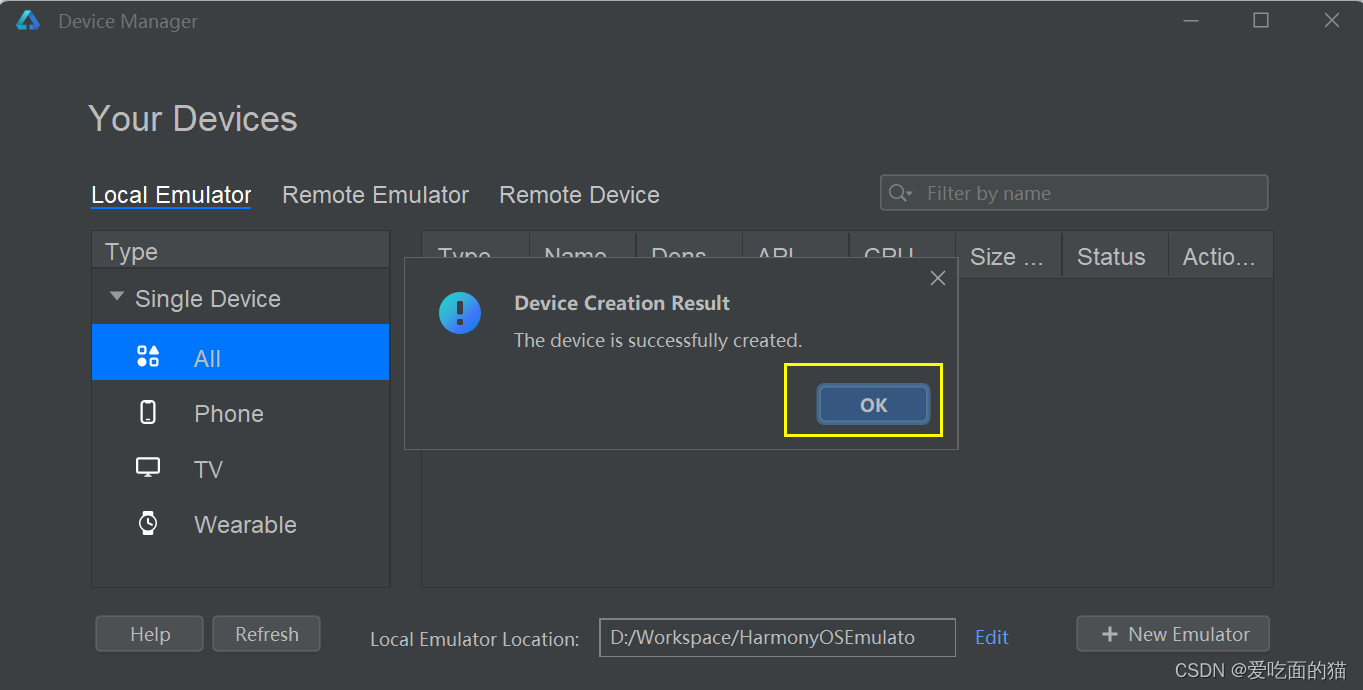
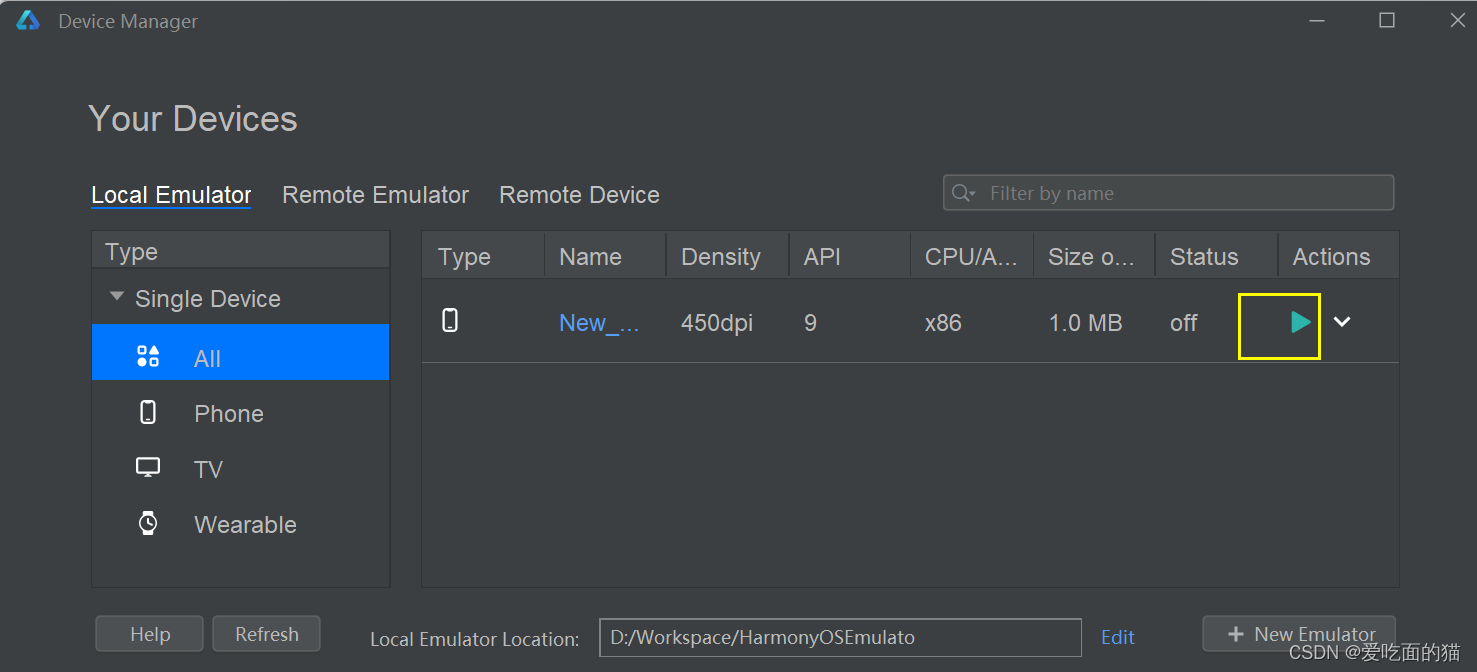
4.5 启动模拟器
下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。



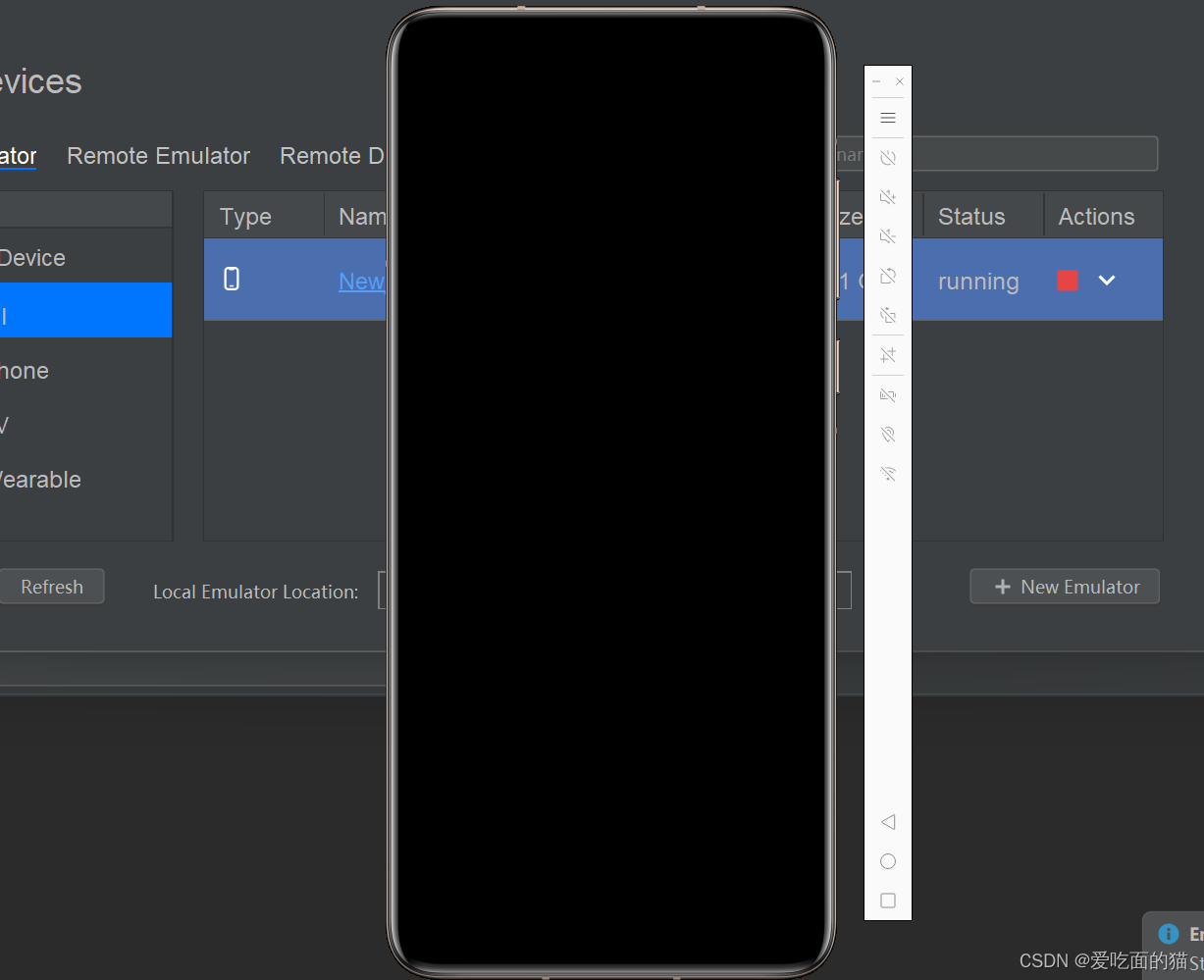
4.6 显示启动的模拟器
模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

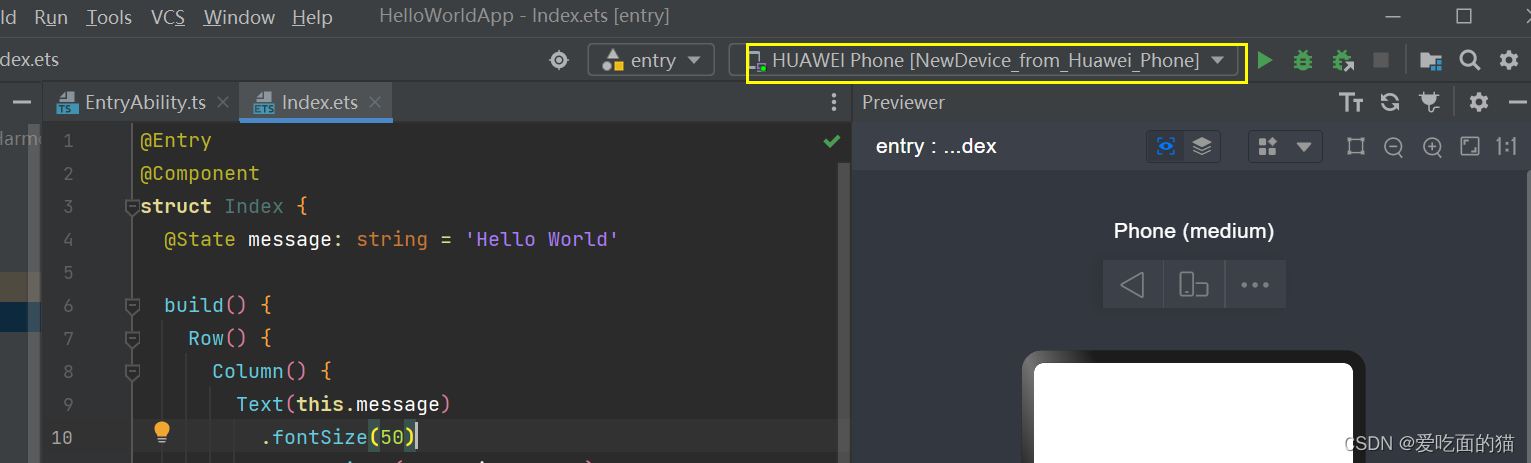
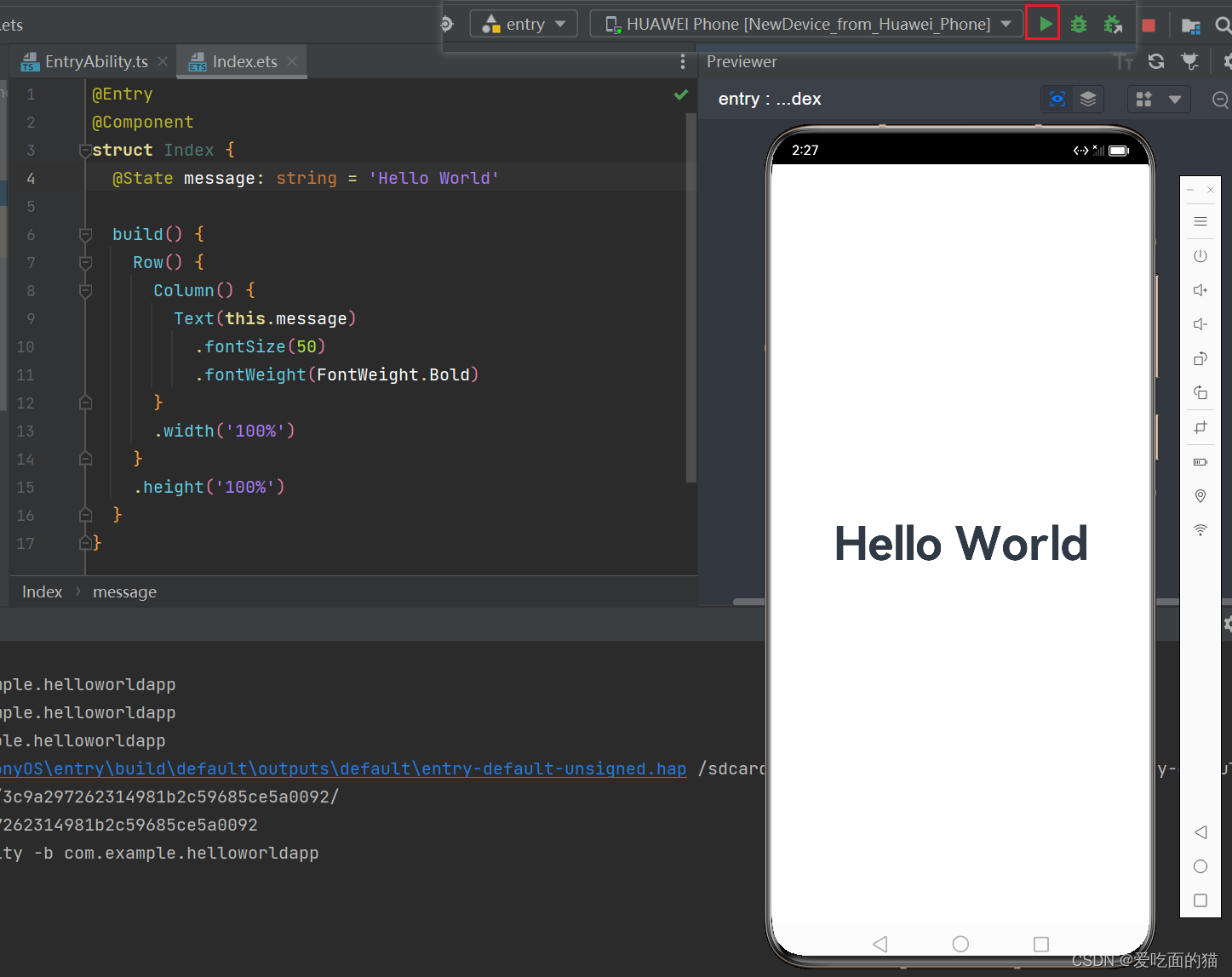
4.7 运行项目展示效果
IDE构建点击小三角完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。

五、项目工程介绍
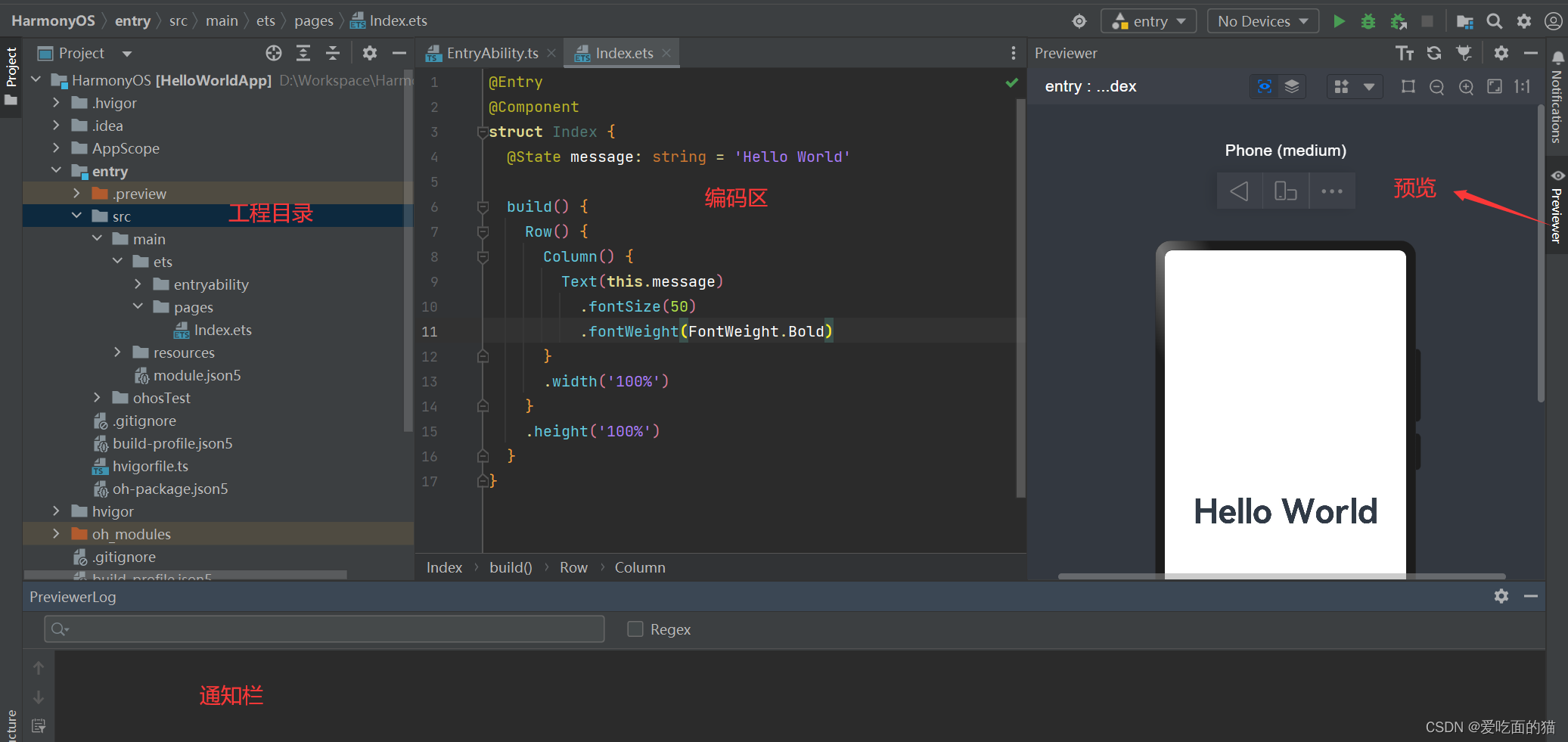
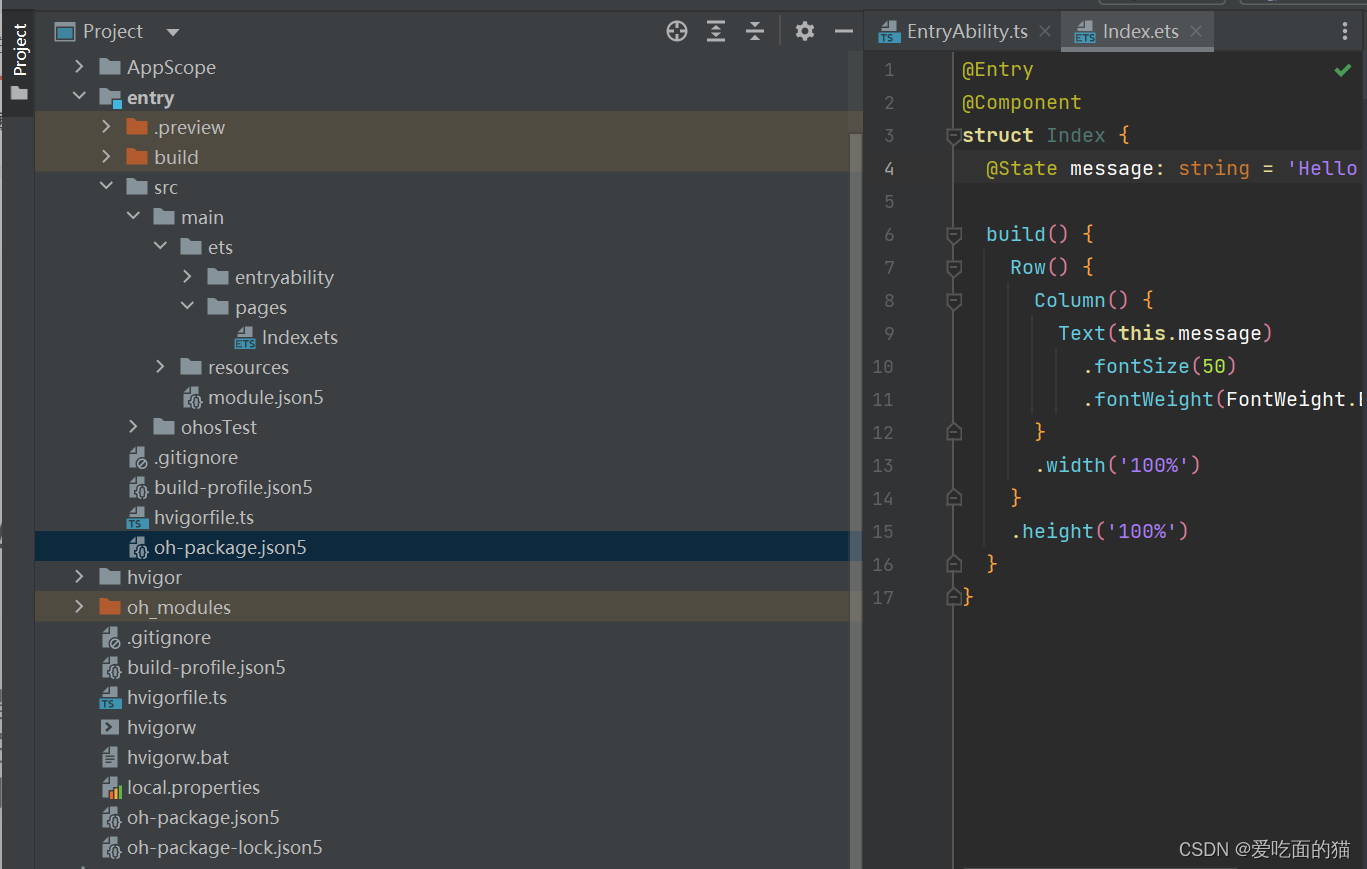
5.1 工程目录

- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
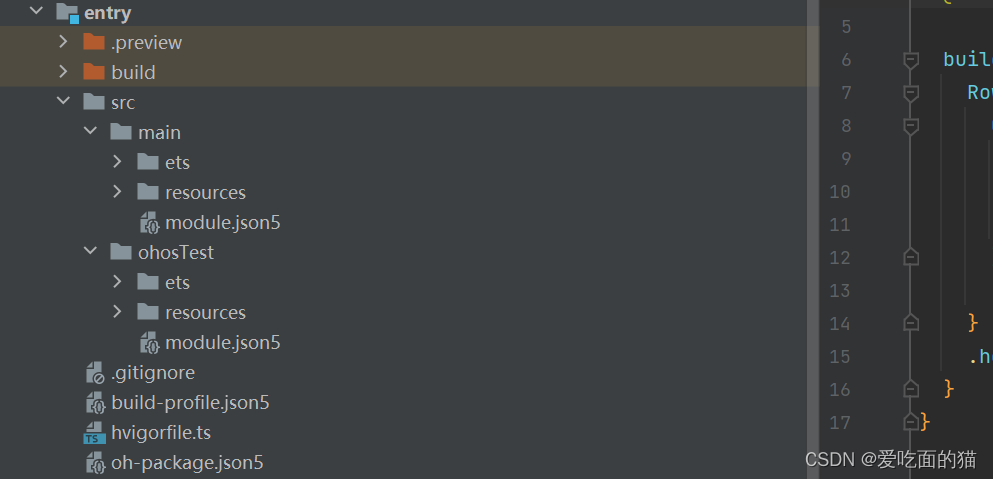
5.2 模块目录

entry>src 目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
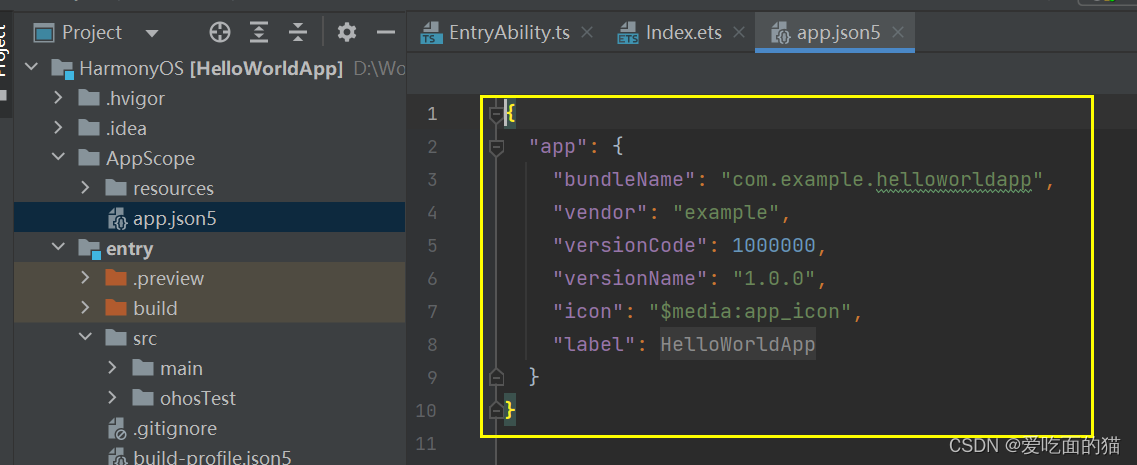
5.3 全局的配置文件
AppScope>app.json55应用的全局的配置文件,用于存放应用公共的配置信息。

- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
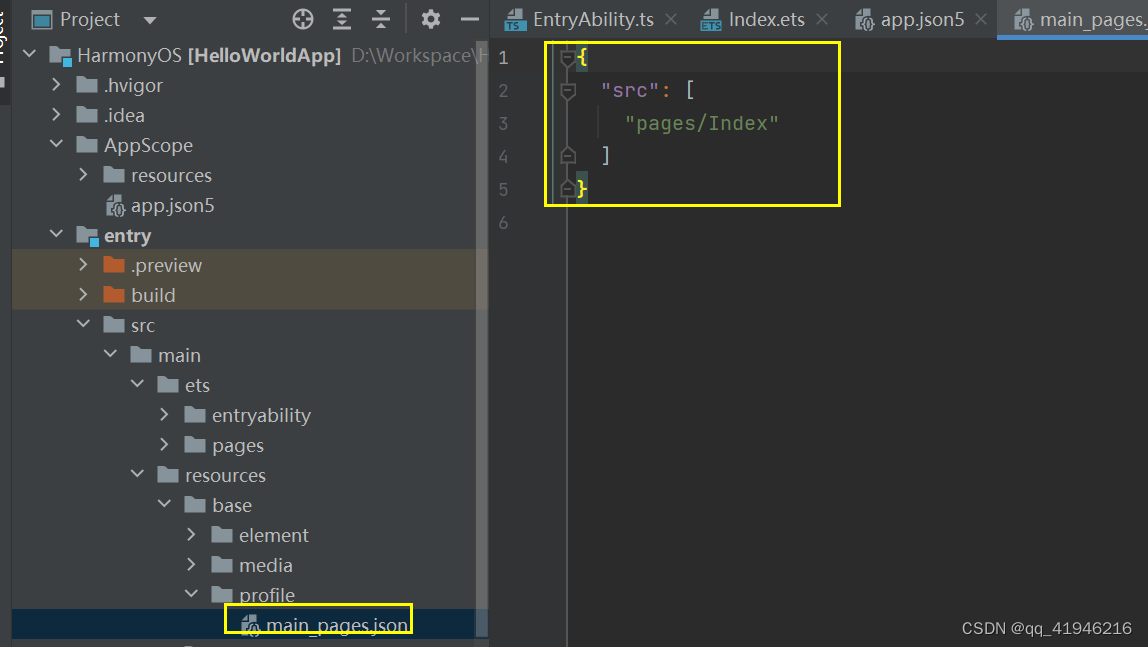
5.4 路由跳转的page配置
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。

六 编译问题(仅供参考)
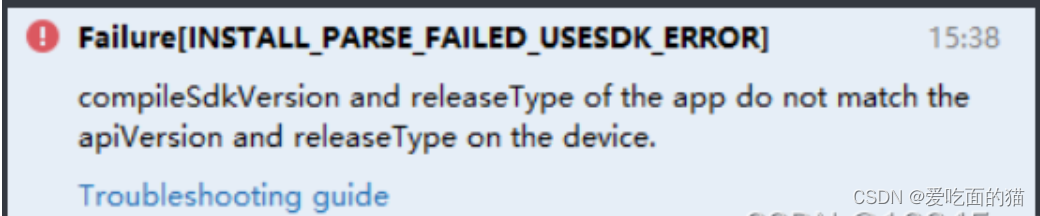
6.1 如果工程中配置的releaseType字段与设备(模拟器和真机)镜像版本不匹配,则运行时会报INSTALL_PARSE_FAILED_USESDK_ERROR错误,如下图所示。

6.2 解决措施:
在设备中运行应用/服务时,build.gradle(API4-7)或build-profile.json5(API8及以上版本)文件中的compileSdkVersion和compatibleSdkVersion,以及SDK Stage(Beta或Release)需要与设备的apiVersion、releaseType相互匹配才能正常运行。具体的修改方法如下
6.3,在HarmonyOS SDK存储目录下的Sdk\hmscore\{版本号}\toolchains文件下打开CMD命令行工具,执行如下命令进行查询真机设备的apiVersion和releaseType取值。
在手机/平板HarmonyOS 3.1 Release设备上:
hdc -c shell
getprop persist.sys.ohc.apiversion
getprop persist.sys.ohc.releasetype
在手机/平板HarmonyOS 3.1 Release之前版本的设备上:
hdc -c shell
getprop hw_sc.build.os.apiversion
getprop hw_sc.build.os.releasetype
如下

打开模块的build.gradle(API4-7)或打开工程的build-profile.json5(API8-9)文件,查看compileSdkVersion、compatibleSdkVersion。

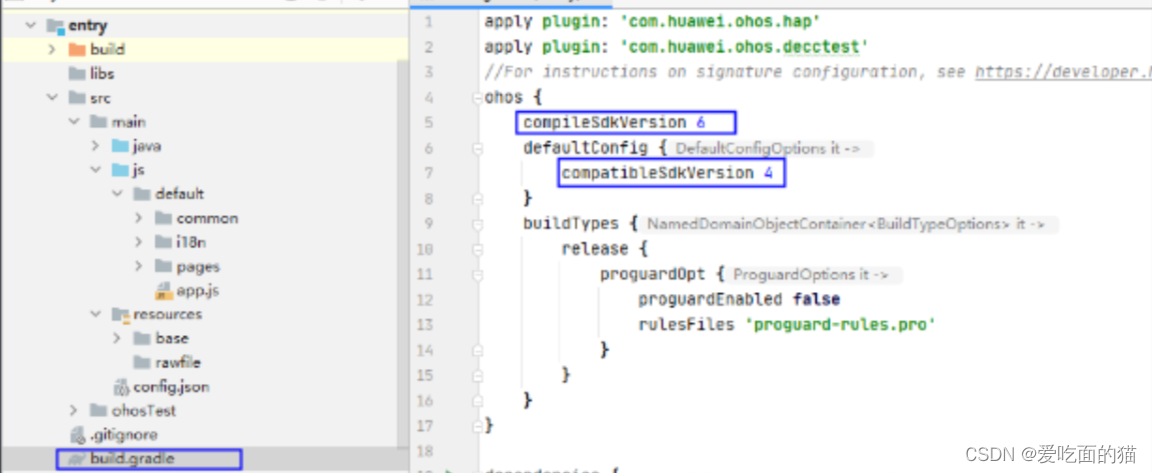
在模块的build.gradle(API4-7)文件中查看compileSdkVersion、compatibleSdkVersion
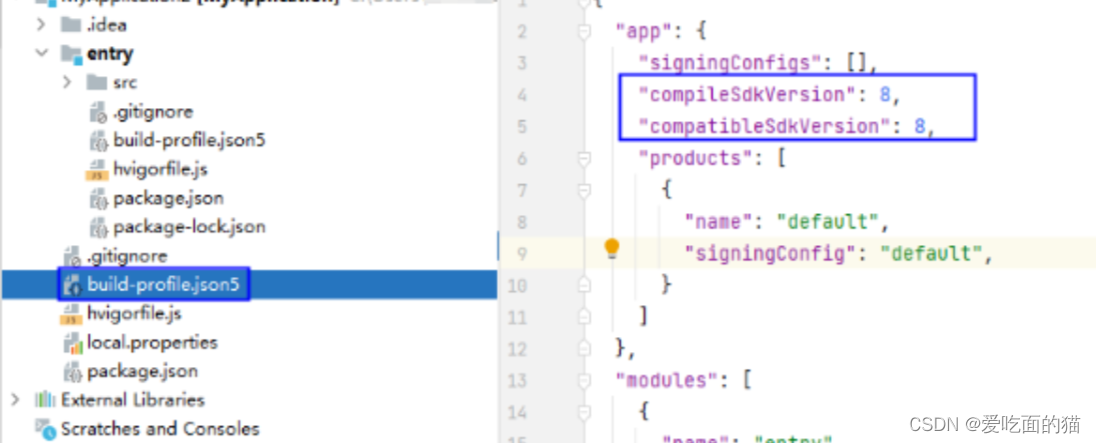
在工程的build-profile.json5(API8-9)文件查看compileSdkVersion、compatibleSdkVersion

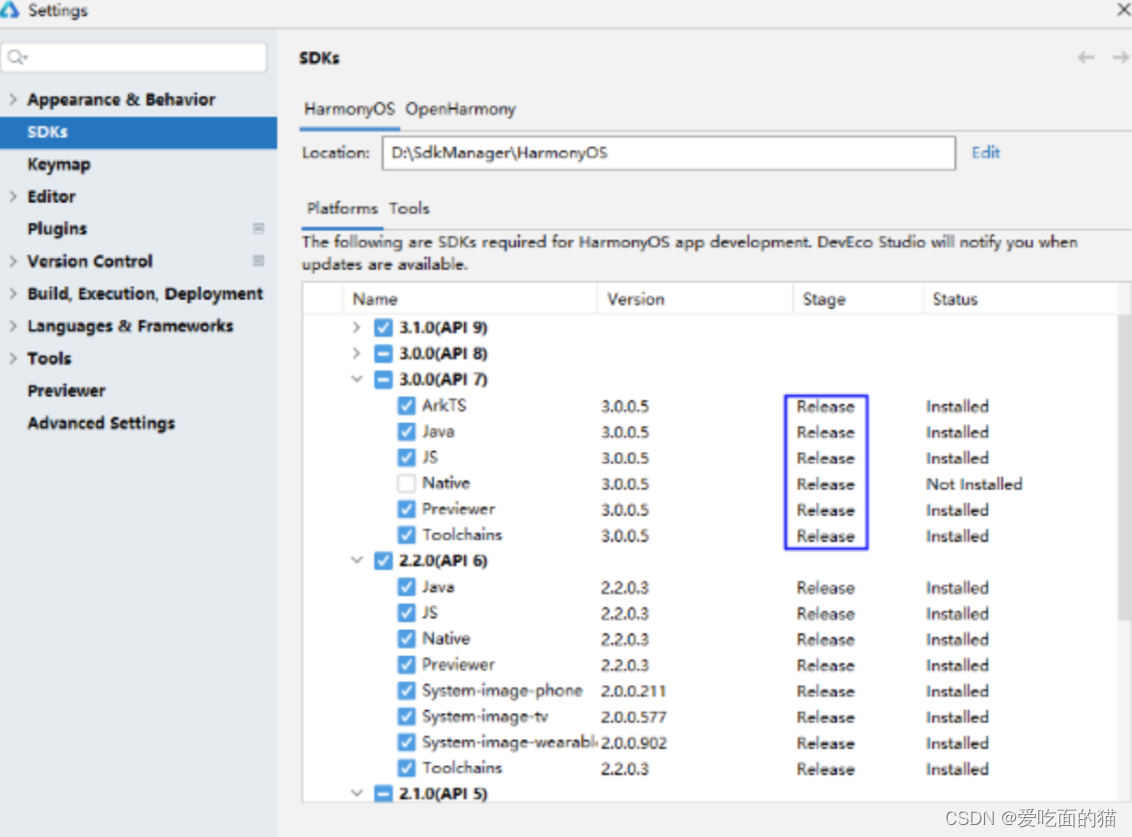
6.4 点击File > Settings > SDKs > HarmonyOS,查看compileSdkVersion对应的SDK stage。例如,下图中API Version 7对应的Stage为Release。

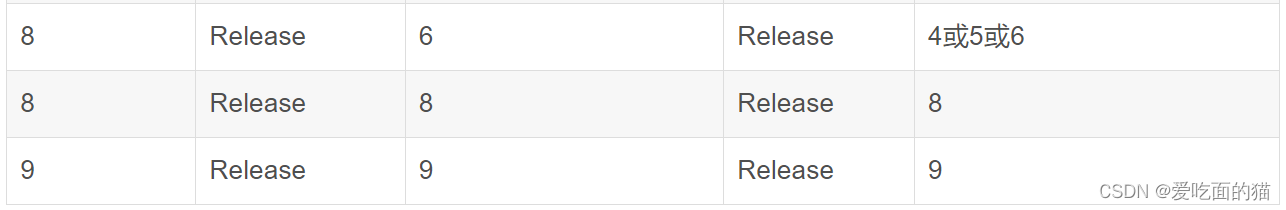
6.5,根据查询的设备apiversion、releaseType,以及SDK Stage的取值,再查询下表中的匹配关系,来修改compileSdkVersion和compatibleSdkVersion的值。其中compileSdkVersion需要修改工程和各模块build.gradle中的取值;compatibleSdkVersion需要修改各模块下的build.gradle中的取值。




![[Angular 基础] - 表单:模板驱动表单](https://img-blog.csdnimg.cn/direct/218dc1cfa8f64edaabec8f3ca27476ba.gif#pic_center)