目录
eslint
安装eslint
.eslintrc.js
env
extends
parser
parserOptions
rules
globals
plugins
屏蔽eslint检测具体规则
官方规则
stylelint
安装stylelint
创建stylelint配置文件
.eslintrc.js
extends
sass文件的格式检查
prettier
安装使用prettier
lint-staged
git hooks介绍
eslint
一个用来识别ECMAScript/JavaScript并且按照规则给出报告的代码检测工具,他就是一个工具,检查代码。
安装eslint
npm install eslint -D
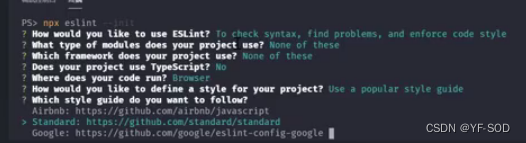
初始化eslint配置文件
eslint --init、

然后通过项目选择相应的选项,之后会自动生成.eslintrc.js的配置文件。之后可以通过eslint命令来检测和修改格式问题。
eslint 文件名 检测该文件的格式
eslint 文件名 --fix 自动修复文件
.eslintrc.js
module.exports = {
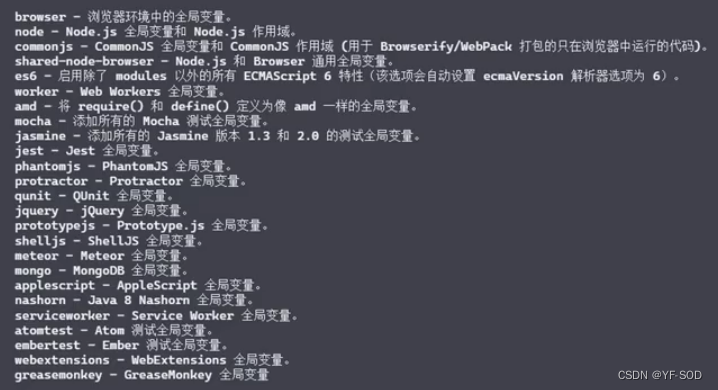
env: {
browser: true,//运行在浏览器环境,有window对象、document对象
es2020: true
},
extends: [
'standard'
],
parser: '@typescript-eslint/parser',
parserOptions:{
ecmaVersion: 5
},
rules:{
'no-alert': "error"// "off" "warn" "error"
},
globals: {
"jQuery": "readonly"
},
plugins: [
'react'
]
}env
代码运行环境

extends
数组,继承共享配置。例如eslint-plugin-react插件中导出的共享配置有'plugin:react/recommended'。
parser
指定语法解析器,上面配置的是typescript语法解析器。
parserOptions
语法解析器相关配置,当ecmaVersion:5时不能使用es6的相关语法了。
rules
配置eslint中的校验规则开启和关闭。
globals
配置全局的变量。
plugins
插件,会默认省略eslint-plugin('react'代表'eslint-plugin-react'。
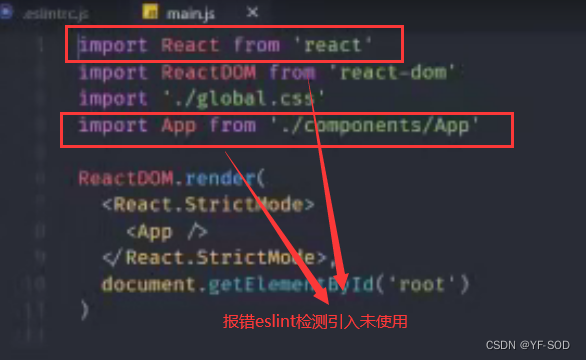
例如react中通常eslint检测会报下面错误,可以通过引入eslint-plugin-react插件,然后在rules中添加''react/jsx-users-react':2,'react/jsx-uses-vars':2来开启规则避免报错。

注意也可以通过eslint-plugin-react插件中导出的共享配置来解决,extends中添加'plugin:react/recommended'。
屏蔽eslint检测具体规则
console.log('1') // eslint-disable-line no-console官方规则
List of available rules - ESLint中文
stylelint
是一个强大的,现代的代码检查工具,与ESLint类似,Stylelint能够通过定义一系列的编码风格规则帮助我们避免在样式表中出现错误。
安装stylelint
npm install stylelint -D
创建stylelint配置文件
和eslint不同,需要手动创建.stylelintrc.js文件。
stylelint 文件名 检测该css文件的格式
stylelint 文件名 --fix 自动修复css文件
.eslintrc.js
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-sass-guidelines'
],
}extends
继承共享配置。
注意和eslint不同的是标准的共享配置需要安装,npm install stylelint-config-standard然后在extends中引入 stylelint-config-standard。
sass文件的格式检查
需要引入stylelint-config-sass-guidelines ,npm install stylelint-config-sass-guidelines 然后在extends中继承'stylelint-config-sass-guidelines'即可。
prettier
一个“有主见”的代码格式化工具。
安装使用prettier
npm install prettier -D
stylelint 文件名 将格式化后的内容输出到控制台(不会改变源文件)
stylelint . --write 修复格式化当前路径下所有文件(改变源文件)。
lint-staged
在代码提交之前,进行代码规则检查能够确保进入git库的代码都是符合代码规则的。但是整个项目上运行lint速度会很慢,lint-staged能够让lint只检测暂存区的文件,所以速度很快。通常搭配husky使用。
例如下面安装husky和lint-staged后配置package.json文件如下:
{
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.js": "eslint --fix"
}
}上面表示在commit代码之前自动运行lint-staged对暂存区的js文件用eslint格式化修复。
git hooks介绍
https://blog.csdn.net/AIWWY/article/details/128612376?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22128612376%22%2C%22source%22%3A%22AIWWY%22%7D