一、界面尺寸
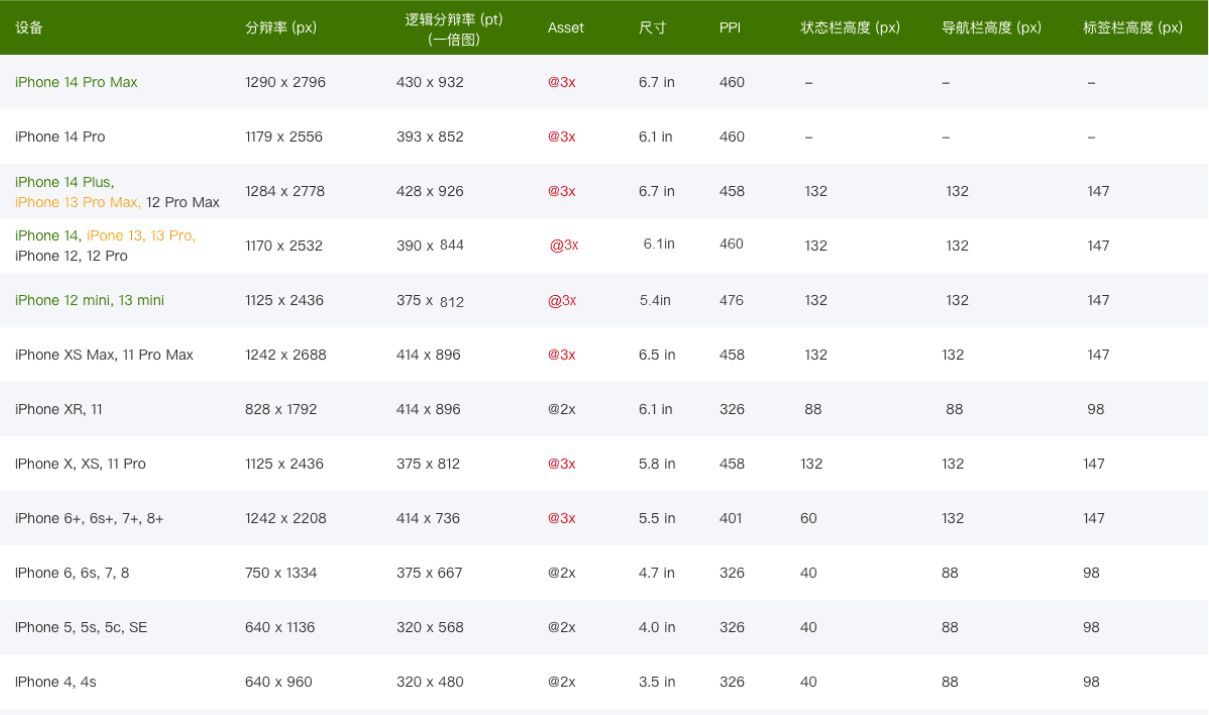
1.ios分辨率

2.android界面尺寸
① 安卓分辨率

②常见安卓手机分辨率及尺寸

一般情况下大家在设计app端原型的时候,由于现在ios和安卓慢慢在趋向一致,所以基本上都只会设计一套原型,尺寸方面一般都是按照iphone6的750*1344(2倍率)进行设计,原型尺寸=实际分辨率/2,故手机原型的尺寸为375x667。如果要单独设计安卓的话,原型尺寸为360*640。
二、其他尺寸及规范
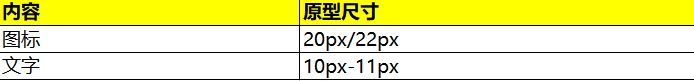
1.其他内容大小规范

2.字体大小及样式
①样式
ios:
iOS中文字体:苹方/PingFang SC;
iOS英文字体:San Francisco Pro
安卓:
5.x以上版本:思源黑体/Noto Sans Han
5.0以下版本:Droid Sans Fallback
英文、数字:Roboto
②大小
a.一般都均采用偶数进行设置,字体大小采用4作为梯度
标题:16px;描述:12px
b.详情页,标题与正文间距,一般采用4作为梯度
12px,16px,20px
c.行间距,一般采用1.5一1.6倍
d.导航栏文字大小一般采用16px-20px
3.导航栏


4.标签栏


5.分类入口


注:
①移动端每行能同时显示的图标数目不超过5个
②图标大小双数
6.板块间距

间距大小10-15px,常见为12px
7.搜索框

字体大小一般为14px
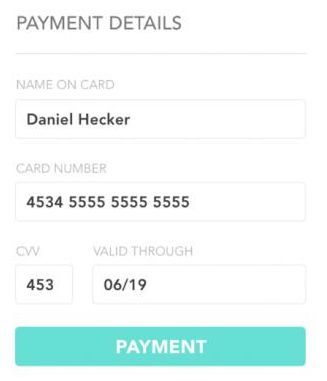
8.输入框

输入框大小:20-25px
9.文字颜色(安全色)


10.导航栏下的提示栏
①颜色建议要鲜艳
②大小:28px
以上为app端绘制原型时,涉及到的一些规范及尺寸,希望能够帮助到大家,如有任何疑问或者建议,可在评论区交流