
在前一篇内容中讲到这个cookie实现验证登录,cookie是存储在客户端的,而session是存储在服务器的,相比较session的安全性会更高,session对象存储特定用户会话所需要的属性以及配置信息,服务通过session对象将用户的信息临时保存在服务器中,客户无法进行修改,反观cookie是存储在客户端,用户可以进行伪造修改,所以使用session是比cookie更安全,下面来看一下session的工作原理:
浏览器第一次发起请求到服务器,服务器会创建一个session,服务器就会依赖cookie返回一个对应的sessionid给浏览器进行保存,浏览器在下一次发起请求时将会携带sessionid进行访问,服务器会进行检查是否有该sessionid的存在,如果存在的话就会找到对应sessionid相应的文件,sessionid为键,而值就是用户的信息了。
session 的设置 - 获取
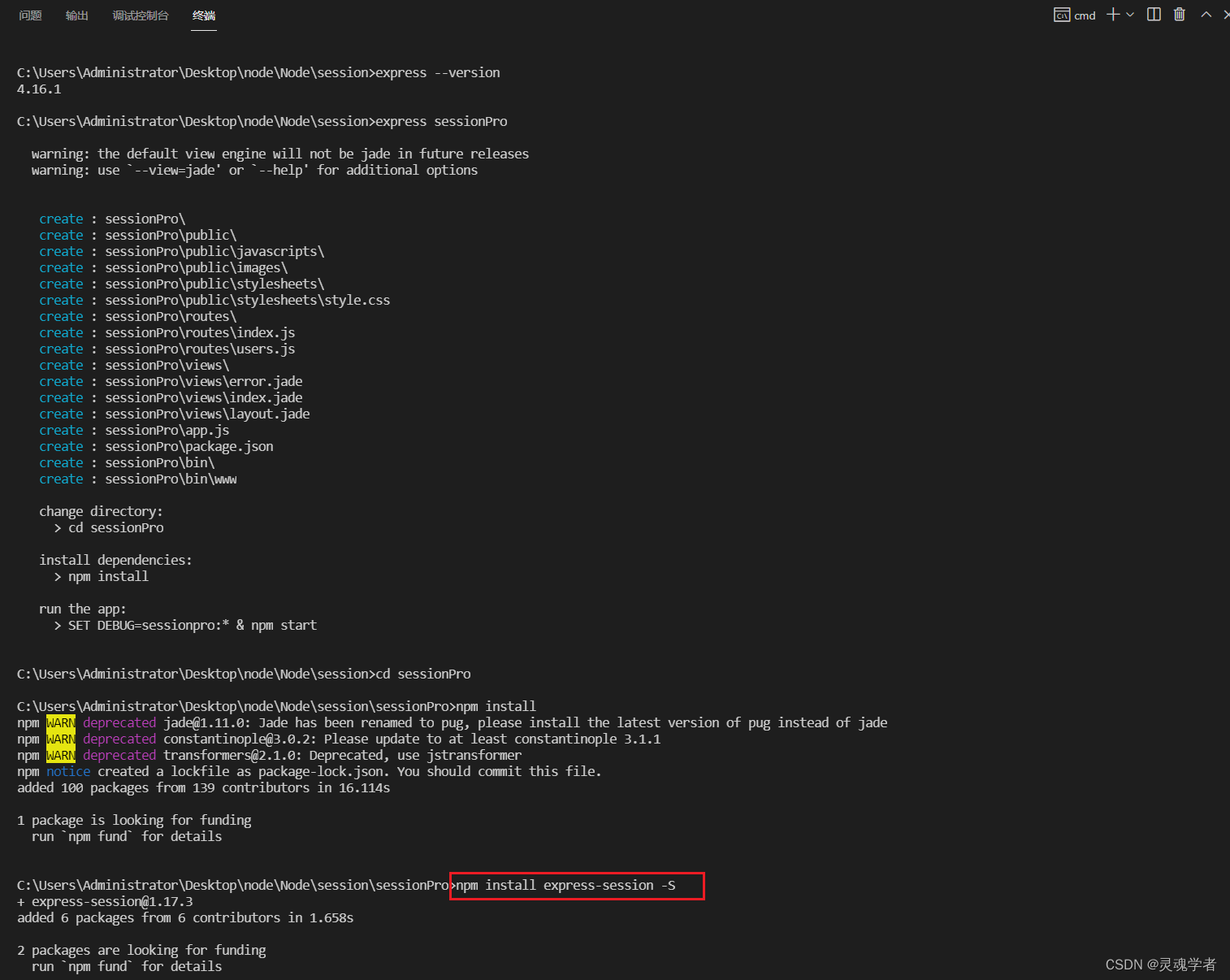
下面先通过express命令来创建 express框架项目环境 (具体安装过程不再讲解,在之前的内容当中已经有了详细的讲解了,可以订阅然后翻阅之前的篇目):

session数据处理的第三方中间件安装命令:
npm install express-session -S引入中间件配置 —— app.js文件
app.use(session(option))可以通过请求对象提供的session属性获取:
req.session下面来编写代码:—— index.js
var express = require('express');
var router = express.Router();
var session = require('express-session');
// 配置中间件
router.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
cookie:('name','value',{
maxAge:5*60*1000,
secure:false
})
}))
router.use('/login',function(req,res){
// 设置session
req.session.userinfo = 'YAN';
res.send("登录成功");
})
router.use('/',function(req,res){
// 获取session
if(req.session.userinfo){
res.send("已登录");
}else{
res.send("未登录");
}
})
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
2. 将项目运行起来之后通过浏览器请求 http://127.0.0.1:3000 和 http://127.0.0.1:3000/login ;

以上是还没登录,那么可以通过 http://127.0.0.1:3000/login 进行登录拿到服务器返回的cookie实现登录;

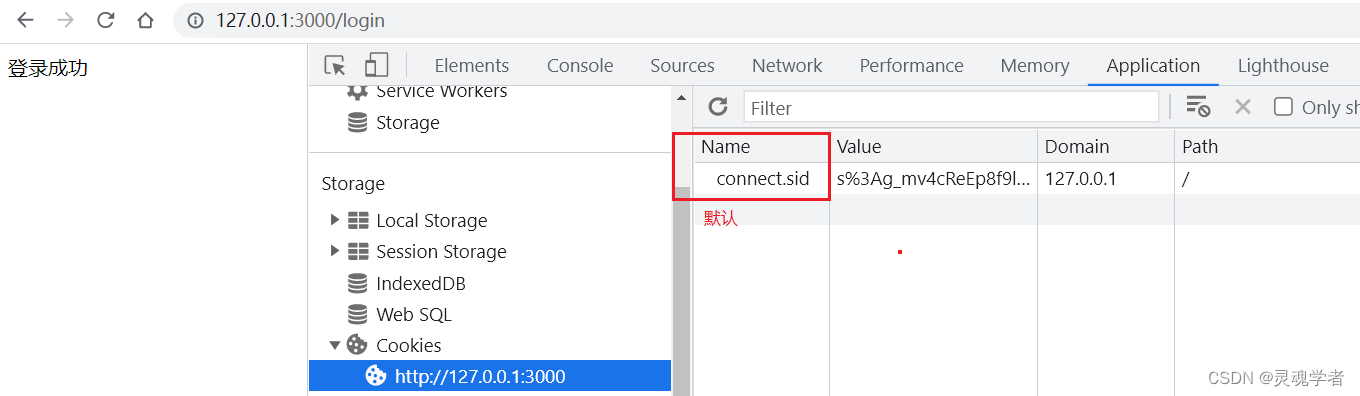
然后F12打开控制台进行查看cookie信息;

现在在浏览器上重新请求url : http://127.0.0.1:3000/ ,可以看到进入已登录的状态;

下面来将上一篇目中使用cookie实现登录注册的案例进行修改:
session 验证登录
session验证登录案例的实现过程与cookie相差不大,仅是验证方式的不一样;那么就不再过多的详解进行代码的编写工作:
在未学习数据库之前先来通过编写json数据来模拟可以进行登录的用户信息数据,在public目录下来编写一个user.json文件存储;
[
{
"id":"1001",
"username":"YAN",
"password":"yan"
},
{
"id":"1002",
"username":"SEN",
"password":"sen"
},
{
"id":"1003",
"username":"LIN",
"password":"lin"
}
]设置路由文件 —— index.js
这里面的内容基本上是我们在之前篇目当中讲过的内容了,所以不再进行过多的讲述;
var express = require('express');
var router = express.Router();
var session = require('express-session');
var fs = require('fs');
const { resolve } = require('path');
// 配置中间件
router.use(session({
secret: 'author lhxz',
resave: false,
saveUninitialized: true,
cookie:("csdn",'value',{
maxAge:5*60*1000,
secure:false
})
}))
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/checklogin',function(req,res){
// 获取session
if(req.session.userinfo){
res.send({
code:0
});
}else{
res.send('alert("请先登录...");location.href = "./login.html"');
}
})
router.post('/login',function(req,res){
let user = req.body.username,pwd = req.body.password;
let results = fs.readFileSync(resolve(__dirname,'../public/user.json'));
results = JSON.parse(results);
for(var i = 0; i<results.length; i++){
if(results[i].username == user && results[i].password == pwd){
req.session.userinfo = 'lhxz';
res.send({
code:0,
msg:'ok'
})
return;
}
}
if(i==results.length){
res.send({
code:1,
msg:'error'
})
}
})
module.exports = router;
配置 app.js文件
这里主要是配置 resolve ,通过 resolve 处理路径;
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session = require('express-session');
var {resolve} = require('path');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(express.static(resolve(__dirname,'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
托管静态资源文件:
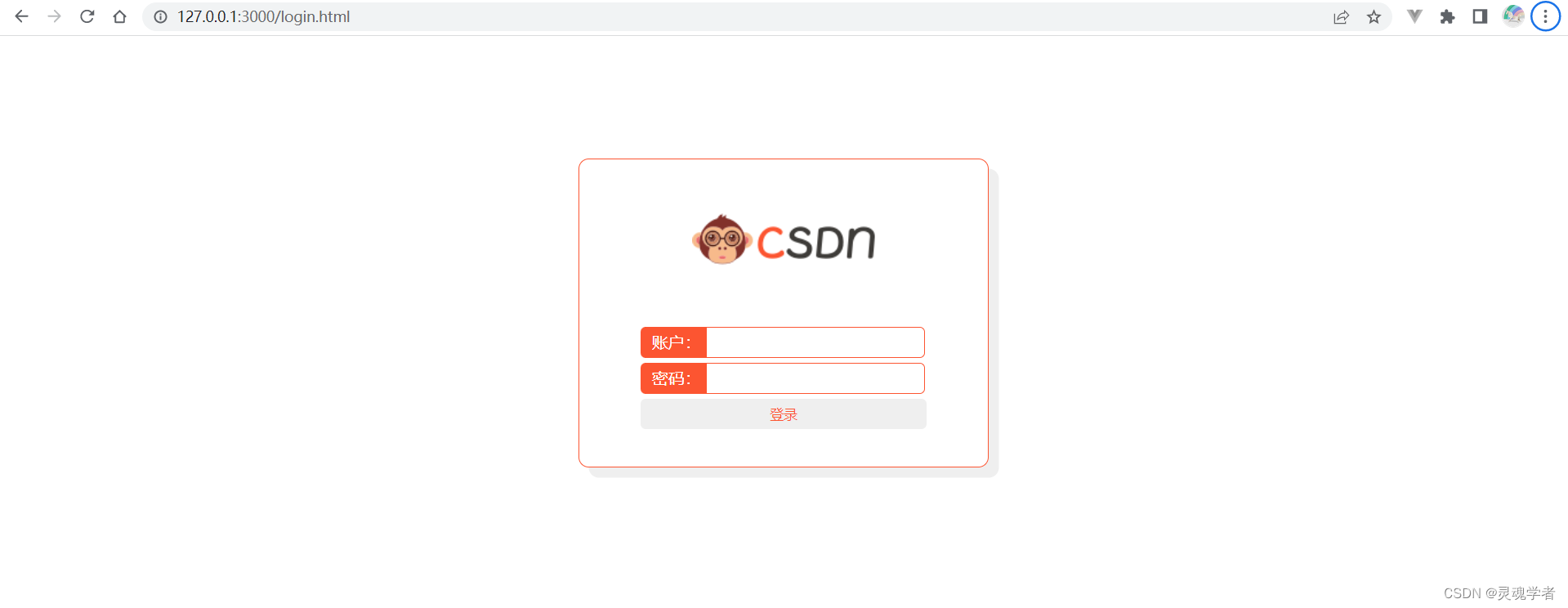
主要有两个前端的两个页面文件,login.html(登录页面),index.html(首页);
login.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="content">
<div class="head">
<img src="../images/CSDN.png" alt="" srcset="">
</div>
<form action="">
<div class="form-input">
<div class="form-data">
<span>账户:</span>
</div>
<input type="text" class="input-text" name="username" value=""/>
</div>
<div class="form-input">
<div class="form-data">
<span>密码:</span>
</div>
<input type="password" class="input-text" name="password" value=""/>
</div>
</form>
<input type="submit" class="form-submit" value="登录" id="btuLogin" />
</div>
</body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$('#btuLogin').click(function(){
$.ajax({
type:'post',
url:'/login',
data:$('form').serialize()
}).then(function(res){
if(res.msg == 'ok'){
// 跳转
location.href = './index.html'
}else{
alert("账户或密码错误,请重新输入");
// 清空
$('input[name=username]').val('');
$('input[name=password]').val('');
// 获取焦点
$('input[name=username]').focus();
}
})
})
</script>
</html>
index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN</title>
<script src="/checklogin"></script>
</head>
<body>
<header>
<h3>首页</h3>
</header>
<div class="content">
<p>正在维修中...</p>
</div>
</body>
</html>测试运行
1. 把项目跑起来 —— npm start ;

2. 浏览器中输入url地址: http://127.0.0.1:3000/index.html

此时浏览器中还没有cookie(服务器返回的一个cookie),会跳转回登录页面
3. 浏览器进入登录页面;


6. 重新输入在user.json中存在的用户数据信息;

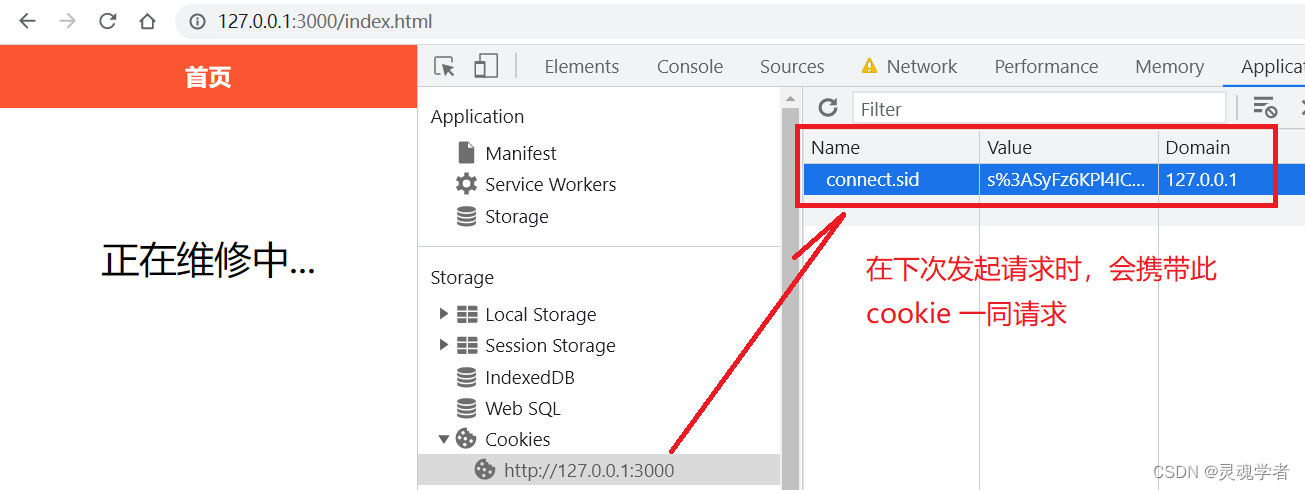
7. 输入正确用户信息登录是否正常跳转且在浏览器中保存cookie;

以上的步骤基本与cookie是相同的,唯有下面的这一项:

以上就是session进行验证登录的一个全部过程,使用cookie和session需要考虑传递的信息内容是否是私密的,若是的话可以选择安全性比较高的session,而如果不是的话cookie和session两者都是可以的,那么本篇目的内容就到此结束,感谢大家的支持!