ConstraintLayout2
ImageFilterView
属性

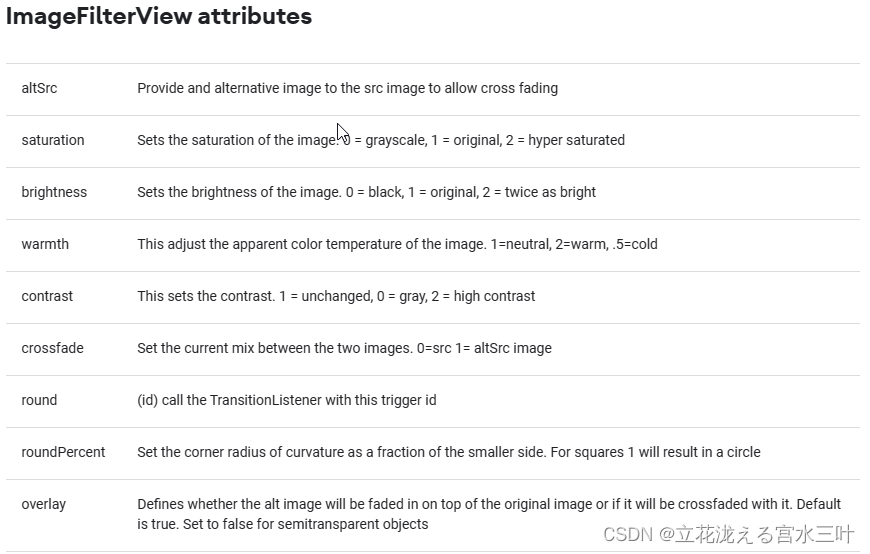
- app:altSrc:altSrc提供的资源将会和src提供的资源通过crossfade属性形成交叉淡化效果。默认情况下,crossfade=0,altSrc所引用的资源不可见,取值在0-1
- app:saturation:float型,默认1,取值0为灰阶样式,大于1的数值都是超饱和状态
- app:brightness:float型,默认1,值越大亮度越高
- app:warmth:float型,默认值1,小于1是冷色调,大于1是暖色调
- app:contrast:float型,默认1,取值0相当于图片变全黑,大于1都是高对比度状态
- app:round:取值0-size/2之间,超过就没什么意义了,默认0,就是方形;对于正方形来说,取值size/2就是圆形
- app:roundPercent:取值0-1之间,超过1就没什么意义了,默认0就是方形,1是圆形图片。和app:round意思一样,只不过一个是具体的大小,一个是百分比。
- app:overlay:定义alt图像是在原始图像的顶部淡入,还是与其交叉淡入。默认值为true。对于半透明对象设置为false。
使用
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/imageFilterView"
android:layout_width="600px"
android:layout_height="400px"
android:scaleType="centerCrop"
android:src="@drawable/image_filter_view_bg"
app:altSrc="@drawable/image_filter_view_alt_bg"
app:brightness="1.2"
app:contrast="0.8"
app:crossfade="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:overlay="true"
app:round="30px"
app:saturation="0"
app:warmth="1.2" />
Flow
属性
- app:constraint_referenced_ids 指定引用的控件id或其它Flow 的id等,也可以通过tag引用。被引用的控件原来的方位约束会失效,按引用的顺序排列
- app:flow_wrapMode指定控件排列时自适应方式,不同方式可用的配套属性也不一样。
- none : 简单地把constraint_referenced_ids里面的元素组成chain,即使空间不够
- chain : 根据空间的大小和元素的大小组成一条或者多条 chain
- aligned : chain类似,但是会对齐
- android:orientation 指定Flow的方向
- app:flow_horizontalGap=“30px” 水平间隔
- app:flow_verticalGap=“30px” 垂直间隔
使用
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow_view"
android:layout_width="300px"
android:layout_height="wrap_content"
app:flow_horizontalGap="30px"
app:flow_verticalGap="30px"
android:orientation="horizontal"
app:constraint_referenced_ids="tvA,tvB,tvC,tvD,tvE,tvF,tvG"
app:flow_wrapMode="aligned"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageFilterView" />
<TextView
android:id="@+id/tvA"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="A"
android:textColor="#ffffff"
android:textSize="16sp"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/tvB"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="B"
android:textColor="#ffffff"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tvC"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="C"
android:textColor="#ffffff"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tvD"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="D"
android:textColor="#ffffff"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tvE"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="E"
android:textColor="#ffffff"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tvF"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="F"
android:textColor="#ffffff"
android:textSize="16sp"
/>
<TextView
android:id="@+id/tvG"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@color/teal_200"
android:gravity="center"
android:text="G"
android:textColor="#ffffff"
android:textSize="16sp"
/>
ConstraintLayoutStates
使用
在xml文件夹下创建layout.xml文件
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayoutStates xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<State
android:id="@+id/layout_state_1"
app:constraints="@layout/layout_state_1" />
<State
android:id="@+id/layout_state_2"
app:constraints="@layout/layout_state_2" />
<State
android:id="@+id/layout_state_3"
app:constraints="@layout/layout_state_3" />
</ConstraintLayoutStates>
constraints对应的ID与布局id对应即可
mBinding.parentLayoutView.loadLayoutDescription(R.xml.constraint_layout_state)
mBinding.parentLayoutView.setState(R.id.parent_layout_state_2,0,0)