列表操作列区域添加按钮
buttons: [{
name: 'detail',
title: __('详情'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'audit/detail',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
}
}],配置含义:
name:唯一标识,其中index/add/edit/del/multi/import这几个框架已经暂用,如果使用将会覆盖已有属性text:按钮上的文本,可以为空时,为空时按钮将不显示文字信息,为空时最好配置上icon的值title:按钮的标题信息,当鼠标移到上面时显示的文字,同时作为dialog弹出窗时的标题信息icon:按钮上的按钮信息,可使用Font-awesome的按钮,当text为空时请务必填写该值classname:按钮的class标签的值,建议btn btn-xs为必选,这样可以和其它按钮更加协调搭配,可搭配用的按钮颜色有btn-primary、btn-success、btn-danger、btn-warning,还有额外的功能class如btn-dialog、btn-addtabs、btn-ajax,下面会详细介绍。url: 按钮点击后跳转的链接,可选且可使用相对链接。为空时按钮的链接为javascript:;dropdown:按钮分组名称,用于将按钮分组下拉refresh:是否在执行完事件后刷新列表,常配合classname:'btn-ajax'使用confirm:提示确认信息,常配合classname属性为btn-ajax、btn-dialog、btn-addtabs使用extend:扩展属性,用于扩展按钮的自定义属性hidden:控制按钮是否隐藏属性,支持functionvisible:控制按钮是否显示属性,支持functiondisable:控制按钮是否禁用属性,支持function功能Class
btn-dialog: 点击按钮后将会以弹窗的形式打开url这个链接btn-addtabs: 点击按钮后将会在顶部选项卡中新增一个选项卡并跳转btn-ajax: 点击按钮后将会发起一个Ajax请求
根据权限控制按钮显示
经过上述的操作,添加按钮已经成功了,如何根据权限控制按钮的显示呢?这里我们需要找到index.html这个视图,其中table的内容如下
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('audit/edit')}"
data-operate-del="{:$auth->check('audit/del')}"
width="100%">
</table>其中可以看到我们给表格添加了额外的data属性,默认添加了edit、del这两个权限检测。
如果需要对detail按钮进行权限控制,可添加data-operate-detail属性,如下
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="{:$auth->check('audit/edit')}"
data-operate-del="{:$auth->check('audit/del')}"
data-operate-detail="{:$auth->check('audit/detail')}"
width="100%">
</table>其中data-operate-detail这里的detail对应的就是我们按钮中的name值,而{:$auth->check('audit/detail')}中的audit/detail对应的就是我们方法的控制器和方法。
只需要上面这一行代码,如果管理员没有audit/detail这个权限,则detail这个按钮就不会显示了。
如果需要隐藏默认的编辑或删除按钮,可以将相应的值置为空即可,如下:
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
data-operate-detail="{:$auth->check('audit/detail')}"
width="100%">
</table>自己学习当笔记用(引用地址:fastadmin如何在列表操作列区域添加按钮及控制已有按钮显示 - 走看看)
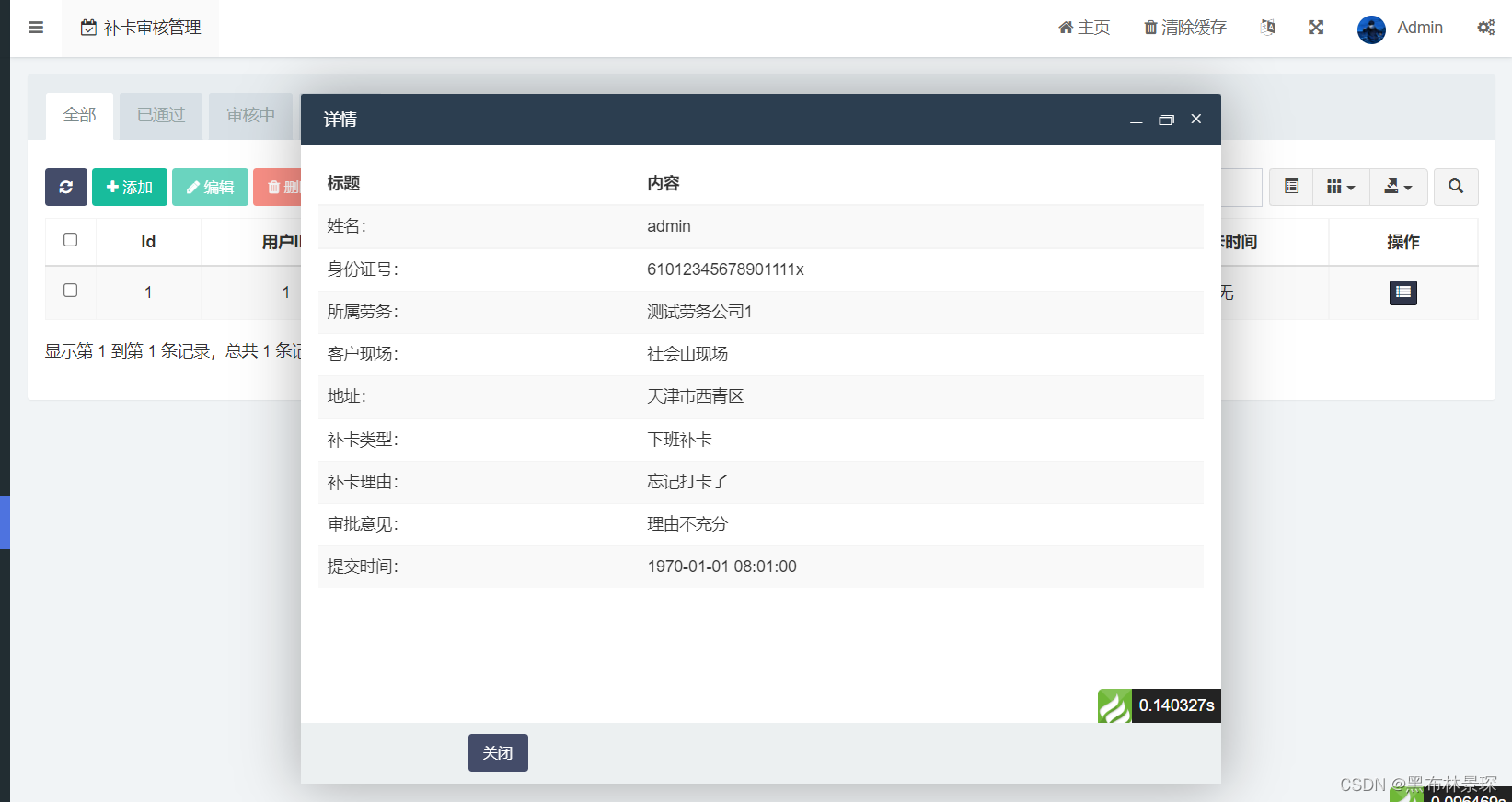
案例:
js按钮
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons: [{
name: 'detail',
title: __('详情'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'audit/details',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
}
}],
formatter: Table.api.formatter.operate
}控制器方法
/**
* 补卡详情
*/
public function details($ids){
$row = $this->model->get(['id' => $ids]);
if (!$row) {
$this->error(__('No Results were found'));
}
if ($this->request->isAjax()) {
$this->success("Ajax请求成功", null, ['id' => $ids]);
}
$data = $row->toArray();
$recdata = db('record r')
->join('user u','r.user_id = u.id')
->join('labor l','r.labor_id = l.id')
->join('client c','r.client_id = c.id')
->where('r.id',$data['record_id'])
->field('u.username,u.idcard,l.labname as labname,c.sitename as sitename,r.site,r.cardtype')
->find();
switch ($recdata['cardtype']){
case 3 :
$data['cardtype']= "上班补卡";
break;
case 4 :
$data['cardtype']= "下班补卡";
break;
}
$data['username'] = $recdata['username'];
$data['site'] = $recdata['site'];
$data['idcard'] = $recdata['idcard'];
$data['site'] = $recdata['site'];
$data['labname'] = $recdata['labname'];
$data['sitename'] = $recdata['sitename'];
$data['createtime'] = date('Y-m-d H:m:s',$data['createtime']);
$this->view->assign("row", $data);
return $this->view->fetch();
}模板文件
<table class="table table-striped">
<thead>
<tr>
<th>{:__('Title')}</th>
<th>{:__('Content')}</th>
</tr>
</thead>
<tbody>
<tr>
<td>姓名:</td>
<td style="word-break: break-all;">{$row.username}</td>
</tr>
<tr>
<td>身份证号:</td>
<td style="word-break: break-all;">{$row.idcard}</td>
</tr>
<tr>
<td>所属劳务:</td>
<td style="word-break: break-all;">{$row.labname}</td>
</tr>
<tr>
<td>客户现场:</td>
<td style="word-break: break-all;">{$row.sitename}</td>
</tr>
<tr>
<td>地址:</td>
<td style="word-break: break-all;">{$row.site}</td>
</tr>
<tr>
<td>补卡类型:</td>
<td style="word-break: break-all;">{$row.cardtype}</td>
</tr>
<tr>
<td>补卡理由:</td>
<td style="word-break: break-all;">{$row.bk_reason}</td>
</tr>
<tr>
<td>审批意见:</td>
<td style="word-break: break-all;">{$row.bh_report}</td>
</tr>
<tr>
<td>提交时间:</td>
<td style="word-break: break-all;">{$row.createtime}</td>
</tr>
</tbody>
</table>
<div class="hide layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="reset" class="btn btn-primary btn-embossed btn-close" onclick="Layer.closeAll();">{:__('Close')}</button>
</div>
</div>