文章目录
- 一、前文
- 二、视频演示
- 三、原理和流程
- 四、注意事项
- 五、全部源码
- 六、参考
一、前文
- 想要实现一个电费充值界面。
- 多个不同金额的充值按钮,每个按钮都携带自定义数据(金额)
- 点击不同金额的充值按钮,就会上传对应的数据(金额)。
- 所以,本文主要使用到了微信小程序框架的视图层的事件系统的事件对象的dataset
二、视频演示
微信小程序 充值界面简单演示
三、原理和流程
- 在对应的组件控件上面添加dataset属性
<view bindtap="rechargePriceClick" data-totalfee="10">
<text style="font-size: 40rpx;">10</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
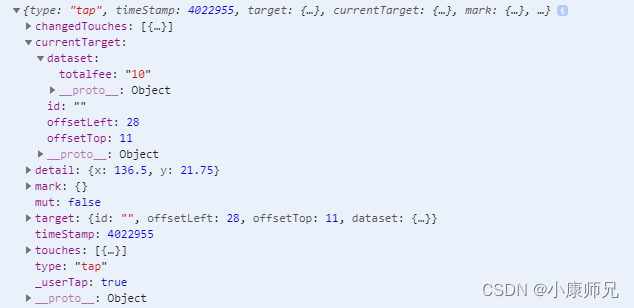
- 那么它的点击事件回调函数里面就会回传这个属性
rechargePriceClick(e){
console.log(e)
},
- 日志打印与验证

四、注意事项

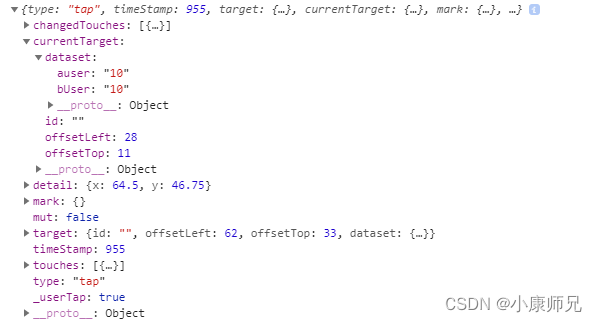
- 验证
<view bindtap="rechargePriceClick" data-aUser="10" data-b-user="10">
<text style="font-size: 40rpx;">10</text>
<text style="font-size: 26rpx;"> 元</text>
</view>

五、全部源码
recharge.js
Page({
data: {
totalFee: 0,
},
onLoad: function (e) {
console.log("recharge onLoad")
},
rechargePriceClick(e){
var _this = this
console.log(e.currentTarget.dataset)
this.setData({
totalfee: e.currentTarget.dataset.totalfee
})
wx.showToast({
title: "totalfee="+_this.data.totalfee,
icon: 'none',
duration: 1000
})
},
rechargeClick(e) {
var _this = this
console.log("rechargeClick", this.data)
wx.showToast({
title: "totalfee="+_this.data.totalfee,
icon: 'none',
duration: 1000
})
},
})
recharge.json
{
"navigationBarTitleText": "电费充值",
"usingComponents": {}
}
recharge.wxml
<view class="container">
<view style="margin-top: 20rpx; margin-left: 50rpx; margin-right: 50rpx; align-items: center; display: flex; align-items: center; font-size: 40rpx;">
<view class="button_frame {{totalfee=='10'?'button_select':'button_unselect'}}" style="margin-right: 30rpx;" bindtap="rechargePriceClick" data-totalfee="10">
<text style="font-size: 40rpx;">10</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
<view class="button_frame {{totalfee=='20'?'button_select':'button_unselect'}}" style="margin-right: 30rpx;" bindtap="rechargePriceClick" data-totalfee="20">
<text style="font-size: 40rpx;">20</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
<view class="button_frame {{totalfee=='50'?'button_select':'button_unselect'}}" bindtap="rechargePriceClick" data-totalfee="50">
<text style="font-size: 40rpx;">50</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
</view>
<view style="margin-top: 20rpx; margin-left: 50rpx; margin-right: 50rpx; align-items: center; display: flex; align-items: center; font-size: 40rpx;">
<view class="button_frame {{totalfee=='100'?'button_select':'button_unselect'}}" style="margin-right: 30rpx;" bindtap="rechargePriceClick" data-totalfee="100">
<text style="font-size: 40rpx;">100</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
<view class="button_frame {{totalfee=='200'?'button_select':'button_unselect'}}" style="margin-right: 30rpx;" bindtap="rechargePriceClick" data-totalfee="200">
<text style="font-size: 40rpx;">200</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
<view class="button_frame {{totalfee=='500'?'button_select':'button_unselect'}}" bindtap="rechargePriceClick" data-totalfee="500">
<text style="font-size: 40rpx;">500</text>
<text style="font-size: 26rpx;"> 元</text>
</view>
</view>
<view class="btnBox btnBox_electricBg" bindtap="rechargeClick">立即充值</view>
</view>
recharge.wxss
.button_frame {
width: 200rpx;
padding-top: 40rpx;
padding-bottom: 40rpx;
padding-right: 40rpx;
padding-left: 40rpx;
border-radius: 10rpx;
text-align: center;
}
.button_select {
color: #ffffff;
background-color: #58d4dc;
}
.button_unselect {
color: black;
background-color: gainsboro;
}
六、参考
- 事件 | 微信开放文档
觉得好,就一键三连呗(点赞+收藏+关注)