盒子模型(box-model):
CSS处理网页时,他认为每一个标签都包含在一个不可见的盒子里面,如果我们将所有的标签都想象成盒子,那么我们对网页的布局就相当于是拜访盒子,我们只需要将相应的盒子摆放在网页中相应的位置就可以完成布局
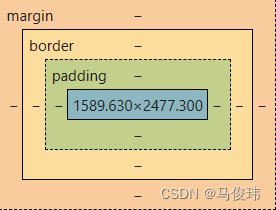
盒子模型:
一个盒子我们往往会分成:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)
内容区:
内容区是指盒子中防止内容的区域,也就是标签中的文本内容,子标签都是存放在内容去中的
我们平常使用的width和height两个属性设置的是内容去的大小而不是整个盒子的大小,如果没有为标签设置内边距和边框,则内容去的大小默认和盒子大小是一致的
内边距:
内边距指的是标签内容区到边框以内的空间
内边距会影响整个盒子的大小
-可以使用padding属性来设置标签的内边距
<style>
padding-top: 10px;
padding-left: 10px;
padding-right: 10px;
padding-bottom: 10px;
</style>边框:
在标签周围创建边框,边框是标签可见框的最外部,我们可以使用border属性来设置盒子的边框:
<style>
border:1px red solid;
/*设置了边框的宽度、颜色和样式,顺序先后随意*/
</style>如上所示,我们在设定一个边框的时候必须要设定她的的宽度颜色和样式才能在检查当中看见边框显示出来
边框可以设置的样式:
dotted(点线) dashed(虚线) solid(实线) double(双线) groove(槽线)
border-radius设置四个角为圆角边框
border-top-left-radius设置坐上为圆角边框
外边距
外边距是指标签边框与周围标签相距的空间,使用margin属性可以设置外边距,用法和padding类似,同样也提供了四个方向的设置.
margin-top/right/bottom/left
margin的值还可以是负值
值也可以设置为auto,设置外边距为最大值,当将左右外边距设置为auto时,浏览器会将左右外边距设置为相等.
垂直设置为auto时值为0,因此水平居中也可以简写为:margin:0 auto.
-外边距并不会影响盒子整体的大小,但是会影响盒子的位置,会影响盒子的实际控制范围

如上图,这是当前页面的盒子模型,对应的是整个大页面(body)的盒子
清楚浏览器的默认样式
有了上述的知识,我们可以通过margin和padding这两个属性来消除浏览器的默认样式: 浏览器为了在页面中没有样式的时候也可以有一个比较好的显示效果,所以为很多的标签都设置了一些默认的margin和padding,这些样式正常情况下我们是不需要使用的,所以我们往往在编写之前会将这两个默认样式进行去除:
*{
margin:0;
padding:0;
}