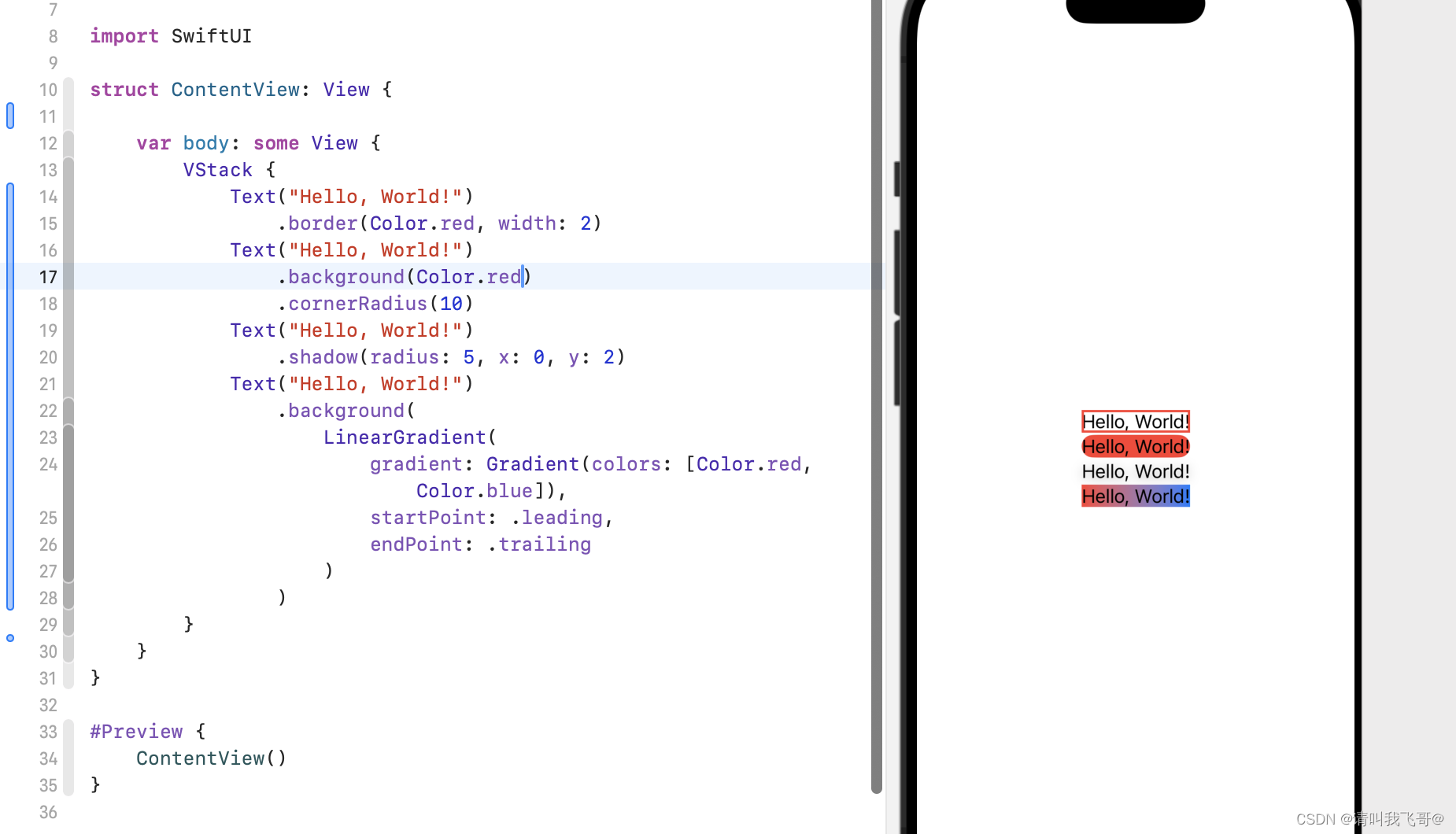
在SwiftUI中,可以使用边框、圆角、阴影和渐变色来增强视图的外观和风格。
边框: 可以通过在视图上应用边框样式来创建边框效果。使用border()修饰符,并指定边框的颜色、线条宽度和圆角半径,例如:
Text("Hello, World!")
.border(Color.red, width: 2)
圆角: 可以使用cornerRadius()修饰符在视图的角落创建圆角效果。通过指定圆角半径来控制圆角的大小,例如:
Text("Hello, World!")
.cornerRadius(10)
阴影: 可以通过在视图上应用阴影效果来增加深度和立体感。使用shadow()修饰符,并指定阴影的半径、颜色和偏移量来创建阴影效果,例如:
Text("Hello, World!")
.shadow(radius: 5, x: 0, y: 2)
渐变色: 可以使用background()修饰符和LinearGradient或RadialGradient来创建渐变色。通过指定起始颜色和结束颜色,以及渐变的方向和形状来控制渐变效果,例如:
Text("Hello, World!")
.background(
LinearGradient(
gradient: Gradient(colors: [Color.red, Color.blue]),
startPoint: .leading,
endPoint: .trailing
)
)
以上是在SwiftUI中应用边框、圆角、阴影和渐变色的基本方法,可以根据需要自定义样式和效果。