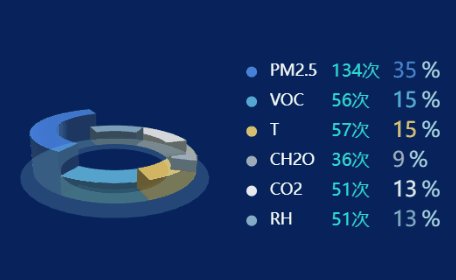
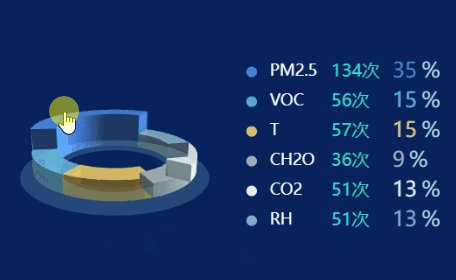
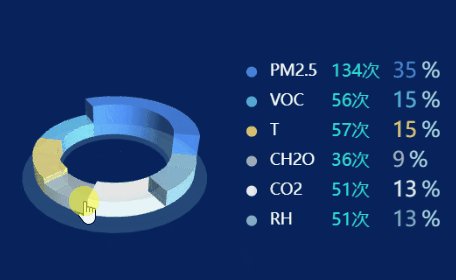
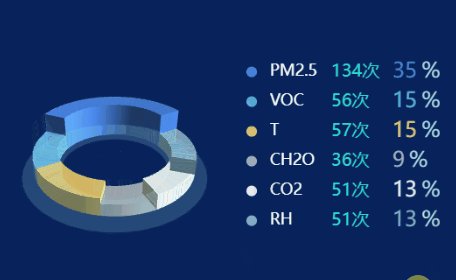
一、实现的效果

二、具体步骤
1.安装依赖
npm install echarts
2.引入echarts
import * as echarts from 'echarts';
注意:这里需要用到echarts-gl,必须单独引入才可以
import 'echarts-gl';
3.echarts部分代码
我知道这部分内容很多,但只要cv去用就可以了,getParametricEquation这个函数不用改(我也不知道咋改。。。反正我没动过);getPie3D函数根据自己的需求稍微改一下option配置就好,其余的可以不用管
// 颜色列表
const colorList = [
'rgba(76, 139, 241, 0.9)',
'rgba(101, 193, 241, 0.9)',
'rgba(249, 215, 114, 0.9)',
'rgba(179, 186, 195, 0.9)',
'rgba(255, 255, 255, 0.9)',
'rgba(145, 186, 217, 0.9)',
];
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio: any, endRatio: any, isSelected: any, isHovered: any, k: any, h: any) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
// if (startRatio === 0 && endRatio === 1) {
// isSelected = false;
// }
isSelected = false;
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.sin(midRadian) * 0.1 : 0;
let offsetY = isSelected ? Math.cos(midRadian) * 0.1 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x: function (u: any, v: any) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y: function (u: any, v: any) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z: function (u: any, v: any) {
if (u < -Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return Math.sin(u) * h * 0.1;
}
return Math.sin(v) > 0 ? 1 * h * 0.1 : -1;
},
};
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData: any, internalDiameterRatio: any) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
let k = typeof internalDiameterRatio !== 'undefined' ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio) : 1 / 3;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem: any = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: 1 / 10,
},
};
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle: any = {};
typeof pieData[i].itemStyle.color != 'undefined' ? (itemStyle.color = pieData[i].itemStyle.color) : null;
typeof pieData[i].itemStyle.opacity != 'undefined' ? (itemStyle.opacity = pieData[i].itemStyle.opacity) : null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
series[i].pieData.value
);
startValue = endValue;
legendData.push(series[i].name);
}
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.2,
color: 'rgba(165, 247, 253, 1)',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI / 4,
step: Math.PI / 20,
},
x: function (u: any, v: any) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2.5;
},
y: function (u: any, v: any) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2.5;
},
z: function (u: any, v: any) {
return Math.cos(v) > 0 ? -3 : -3;
},
},
});
// 准备待返回的配置项,把准备好的 legendData、series 传入。
let option = {
legend: {
icon: 'circle',
orient: 'vertical',
data: pieData.map((dItem: any, dIndex: any) => {
return {
...dItem,
textStyle: {
rich: {
percent: {
color: colorList[dIndex],
},
},
},
};
}),
right: '5%',
top: '20%',
itemGap: 10,
itemWidth: 12,
itemHeight: 12,
selectedMode: false, // 关闭图例选择
textStyle: {
color: '#fff',
fontSize: 14,
fontFamily: 'Source Han Sans CN',
rich: {
name: {
color: '#FFF',
fontSize: 18,
width: 50,
padding: [0, 0, 0, 10],
},
value: {
color: '#2BDFD4',
fontSize: 20,
width: 50,
padding: [0, 0, 0, 20],
},
percent: {
color: '#2BDFD4',
fontSize: 24,
padding: [0, 0, 0, 20],
},
unit: {
color: '#ACDCE4',
fontSize: 24,
padding: [0, 0, 0, 5],
},
},
},
formatter: (name: any) => {
let obj = pieData.find((item: any) => item.name === name);
let datas = pieData;
let total = 0;
let target = obj.value;
for (let i = 0; i < datas.length; i++) {
total += Number(datas[i].value);
}
const arr = [`{name|${name}}{value|${obj.value}次}{percent|${((target / total) * 100).toFixed(0)}}{unit|%}`];
return arr.join('');
},
},
xAxis3D: {},
yAxis3D: {},
zAxis3D: {},
grid3D: {
viewControl: {
autoRotate: true, // 自动旋转
},
left: '4%',
width: '45%',
show: false,
boxHeight: 30,
// boxWidth和boxDepth这两个属性值保持一致,才可以在调整饼图宽度的时候保持水平,不然就会歪歪扭扭
boxWidth: 130,
boxDepth: 130,
},
series: series,
};
return option;
}
const data = [
{
name: 'PM2.5',
value: 134,
},
{
name: 'VOC',
value: 56,
},
{
name: 'T',
value: 57,
},
{
name: 'CH2O',
value: 36,
},
{
name: 'CO2',
value: 51,
},
{
name: 'RH',
value: 51,
},
];
const serData = data.map((dItem, index) => {
return {
...dItem,
value: Number(dItem.value),
itemStyle: {
color: colorList[index],
},
};
});
// 传入数据生成 option
let option = getPie3D(serData, 0.7);