目标
能够在网页中使用 精灵图
能够使用 背景大小属性 ,设置背景图片的大小
能够认识 CSS书写顺序,提高代码专业性和浏览器渲染性能
能够使用的专业方式完成 项目结构搭建 和 基础公共样式
能够应用已学技术知识 完成小兔鲜儿项目
一、项目样式补充
目标:能够 使用精灵图,能够给元素 添加阴影效果 ,能够让元素完成 过渡效果
1. 精灵图
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
优点: 减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如:需要在网页中展示8张小图片
• 8张小图片分别发送 → 发送8次
• 合成一张精灵图发送 → 发送1次
使用步骤
1. 创建一个盒子
2. 通过PxCook量取小图片大小,将 小图片的 宽高设置给盒子
3. 将 精灵图设置为盒子的 背景图片
4. 通过PxCook测量小图片 左上角坐标,分别 取负值设置给盒子的 background-position:x y
2. 背景图片大小
作用:设置背景图片的大小,
语法: background-size:宽度 高度;
取值:

background连写
完整连写: background: color image repeat positionn/size;
注意点:
• background-size和background连写同时设置时,需要 注意覆盖问题
解决:
1. 要么单独的样式写 连写的下面
2. 要么单独的样式写在 连写的里面
3. 文字阴影
作用:给文字添加阴影效果,吸引用户注意
属性名: text-shadow
取值:

拓展:
• 阴影可以叠加设置,每组阴影取值之间以逗号隔开
4. 盒子阴影
作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名: box-shadow
取值:

5. 过渡
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名: transition
常见取值:

注意点:
1. 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
2. transition属性给需要过渡的元素 本身加
3. transition属性设置在不同状态中,效果不同的
① 给默认状态设置,鼠标移入移出都有过渡效果
② 给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
二、项目前置认知
目标:能够知道 SEO三大标签,能够设置网页的 ico图标 ,能够书写 版心公共类代码
1. 网页与网站的关系
网页:网站中的每一“页” 。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
网站:提供特定服务的 一组网页集合。例如:百度、淘宝、京东、拼多多等;
2. 骨架结构标签
2.1 DOCTYPE文档说明
<!DOCTYPE html>文档类型声明,告诉浏览器该网页的 HTML版本
注意点:DOCTYPE需要写在页面的 第一行,不属于HTML标签
2.2 网页语言
<html lang=''en''> 网页 使用的 语言
作用:搜索引擎归类 + 浏览器翻译
常见语言: zh-CN 简体中文 / en 英文
2.3 字符编码
<meta charset="UTF-8"> 网页 使用的字符编码
作用:保存和打开的字符编码需要统一设置,否则可能会出现 乱码 常见字符编码:
1. UTF-8:万国码,国际化的字符编码,收录了全球语言的文字
2. GB2312:6000+ 汉字
3. GBK:20000+ 汉字
注意点:开发中 统一使用 UTF-8 字符编码 即可
3. SEO三大标签
3.1 SEO简介
SEO(Search Engine Optimization): 搜索引擎优化
作用:让网站在搜索引擎上的排名靠前
提升SEO的常见方法:
1. 竞价排名
2. 将网页制作成html后缀
3. 标签语义化(在合适的地方使用合适的标签)
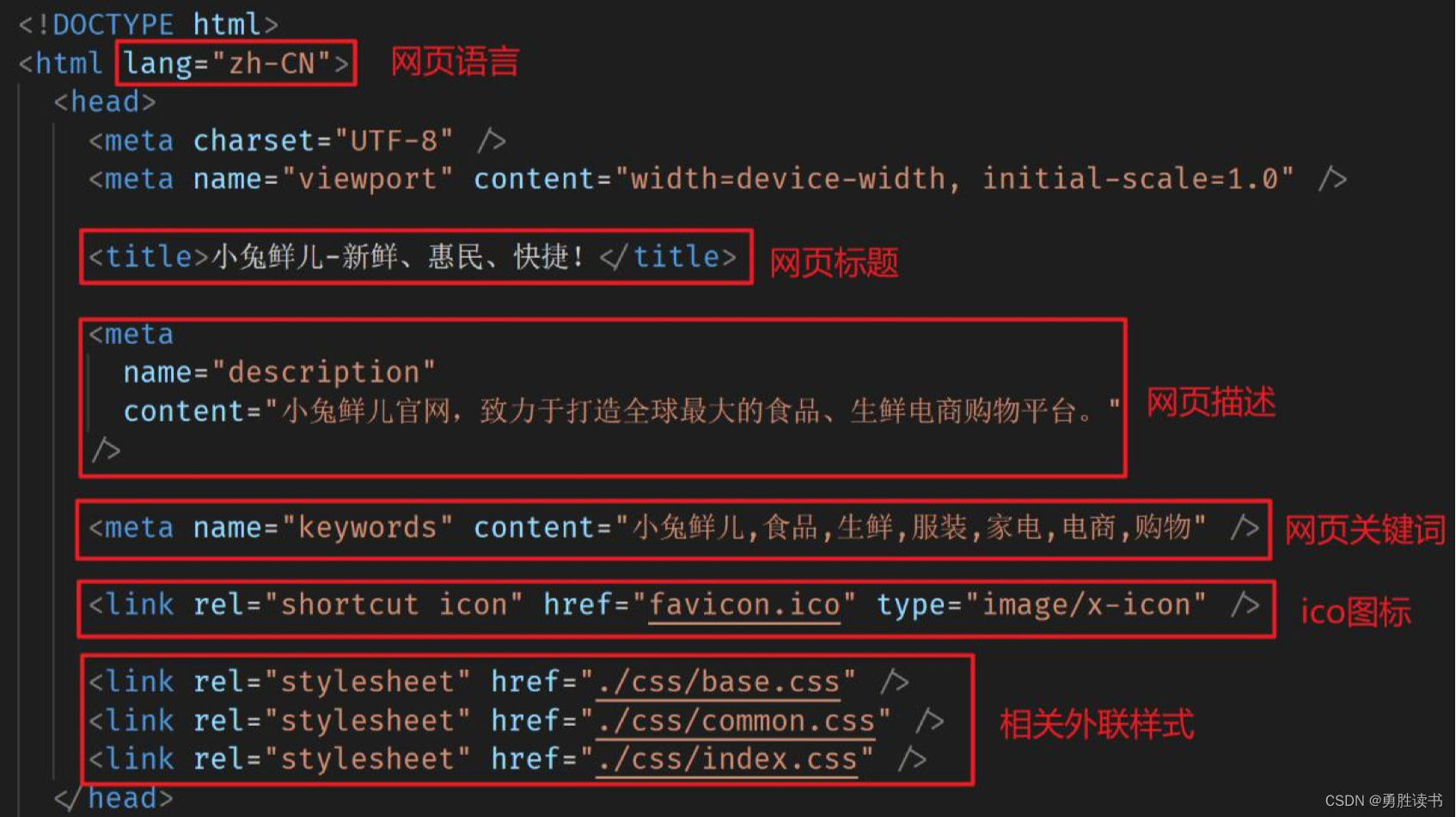
3.2 SEO三大标签
1. title:网页标题标签
2. description:网页描述标签
3. keywords:网页关键词标签

3.3 有语义的布局标签
场景:在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化
标签:
• header:网页头部
• nav:网页导航
• footer:网页底部
• aside:网页侧边栏
• section:网页区块
• article:网页文章
注意点:
• 以上标签显示特点和div一致,但是比div多了不同的语义
4. ico图标设置
场景:显示在标签页标题左侧的小图标,习惯使用 .ico格式的图标


在线制作icon图标:GO
5. 版心
场景:把页面的主体内容约束在网页中间
作用:让不同大小的屏幕都能看到页面的主体内容
注意点:
• 版心类名常用: container、wrapper、w 等
/* 版心 */
.container {
width: 1240px;
margin: 0 auto;
}6. 拓展:CSS书写顺序
衡量程序员的能力,除了要看实现业务需求的能力,还要看平时书写代码的规范(专业性)
不同的CSS书写顺序会影响浏览器的渲染性能,推荐前端工程师使用专业的书写顺序习惯

注意点:
• 开发中推荐多用类 + 后代,但不是层级越多越好,一个选择器中的类选择器的个数推荐 不要超过 3 个
三、项目结构搭建
目标:能够使用专业方式完成 项目结构搭建 和 基础公共样式
1. 文件和目录准备
1. 新建项目文件夹 xtx-pc-client,在VScode中打开
• 在实际开发中,项目文件夹不建议使用中文
• 所有项目相关文件都保存在 xtx-pc-client 目录中
2. 复制 favicon.ico 到 xtx-pc-client 目录
• 一般习惯将ico图标放在项目根目录
3. 复制 images 和 uploads 目录到 xtx-pc-client 目录中
• images :存放网站 固定使用 的图片素材,如:logo、样式修饰图片… 等
• uploads:存放网站 非固定使用 的图片素材,如:商品图片、宣传图片…等
4. 新建 index.html 在根目录
5. 新建 css 文件夹保存网站的样式,并新建以下CSS文件:
• base.css:基础公共样式
• common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
• index.css:首页样式

2. 基础公共样式
场景:一般项目开始前,首先会 去除掉浏览器默认样式,设置为 当前项目需要的初始化样式
作用:防止不同浏览器中标签默认样式不同的影响, 统一不同浏览器的默认显示效果,方便后续项目开发
要求:
• 已经准备好 base.css代码,项目中可以直接引入使用
推荐:
http://necolas.github.io/normalize.css/
https://github.com/necolas/normalize.css
* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
3. index页面骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- meta:desc -->
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台">
<!-- meta:kw -->
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
<!-- link:favicon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<!-- 按顺序引入: 外链式样式表后写的生效 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
</body>
</html>


![LeetCode[264]丑数II](https://img-blog.csdnimg.cn/img_convert/065f689857564f2cafcd7b6dbbe7a3a9.png)