小程序中的全局数据共享方案
在小程序中可以使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享。
● mobx-miniprogram用来创建Store实例对象
● mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1注意:Mobx相关的包安装完毕之后,记得删除miniprogram_npm目录后,再进行npm重构。
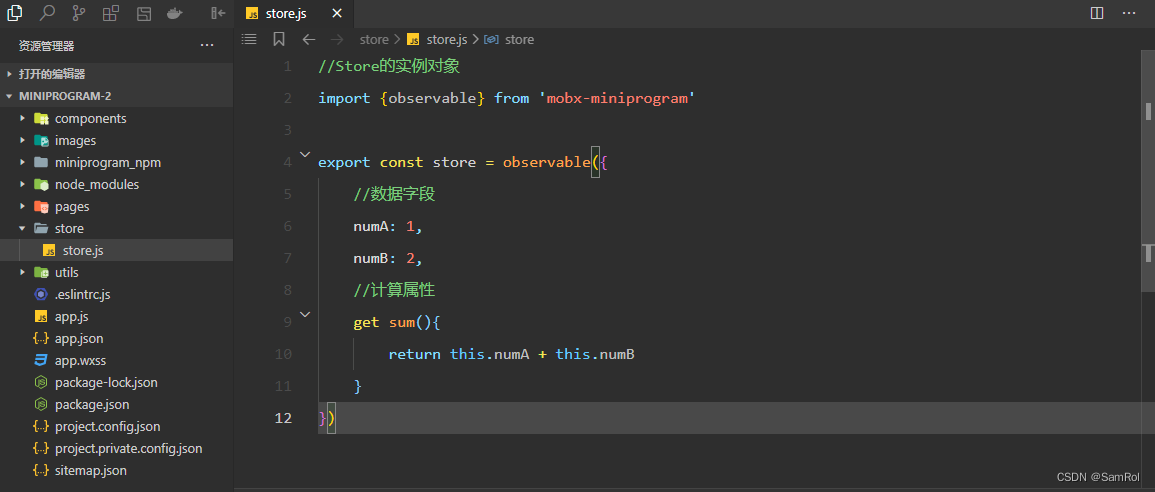
创建Mobx的Store实例
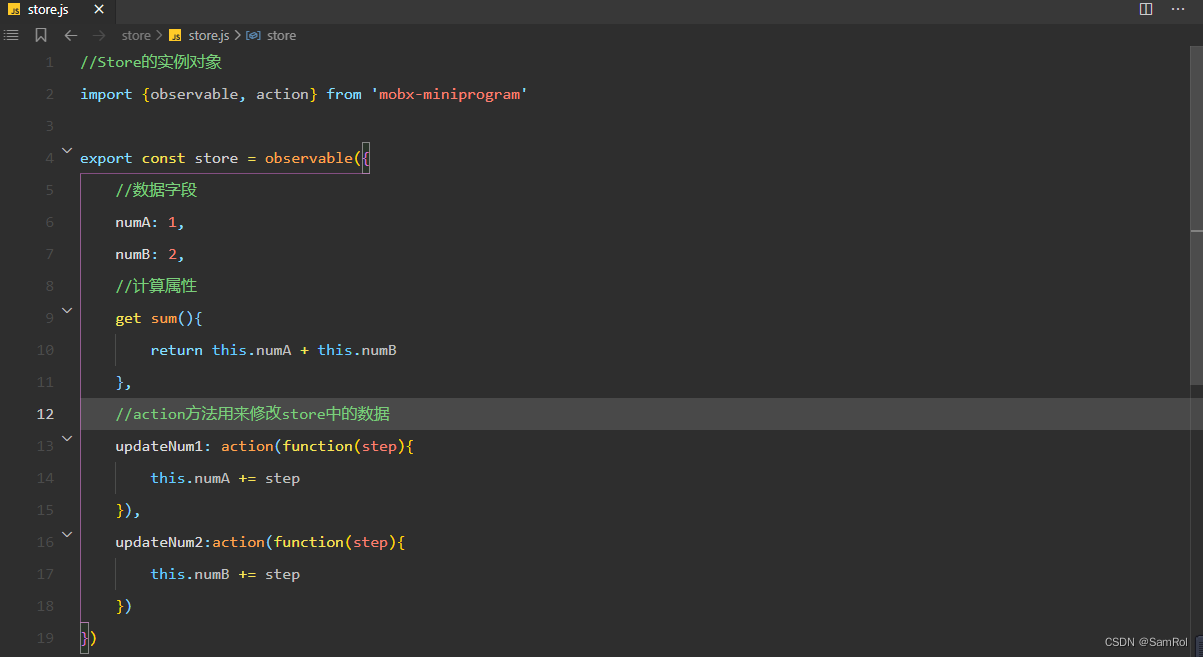
创建一个文件夹,再创建一个js文件用来创建Store的实例对象。

创建actions方法,用来修改store中的数据。

将Store中的成员绑定到页面中
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Page({
onLoad(options) {
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],//需要拿的数据
actions:['updateNum1']//需要拿的方法
})
},
onUnload() {
this.storeBindings.detroyStoreBindings()
}
})在页面上使用Store中的成员
页面内容
<!--pages/use_vant/use_vant.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler" data-step="{{1}}">numA + 1</van-button>
<van-button type="danger" bindtap="btnHandler" data-step="{{-1}}">numA - 1</van-button>btnHandler方法
btnHandler(e){
this.updateNum1(e.target.dataset.step)
}将Store绑定到组件中
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
//通过storeBindingsBehavior来实现绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
store,
fields:{
numA:'numA',
numB:'numB',
sum:'sum'
},
actions:{
updateNum2:'updateNum2'
}
}
})Store在组件中组件中使用
组件页面内容
<!--components/test/test.wxml-->
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>btnHandler2方法
btnHandler2(e){
this.updateNum2(e.target.dataset.step)
}