网页的三个组成部分
- HTML:用于控制网页的内容
- CSS:用于控制网页的样式
- JavaScript:用于控制网页的行为
网页的行为指用户与浏览器的行为交互、浏览器与浏览器与服务器的数据交互。
ECMAScriptS(ES)
ECMAScriptS是JavaScript语言的标准,可以理解为js的版本
比较重要的版本有ES5和ES6(ES2015)
后续的版本统称:ES2015+
ES2015是完全向下兼容的,所以不要担心学习了低版本的内容,以后工作用不上。
JS基础语法
1、script标签
JS代码需要写在script标签里。
2、alert:写在alert()里面的元素会以弹窗的形式在页面中显示。
<script>
alert("hello world")
</script>
3、注释:用双斜杠表示(//)
4、console.log(),在控制台打印()里面的内容
console.log("老铁666")
变量
1、可以将变量理解为一个存储数据的容器。
2、声明变量
var s = "hello world";- var用来声明变量
- = 用来将右侧数据赋值给左侧变量
- ;用来规范写法,如果不写也不会报错
也可以同时声明多个变量,用英文逗号隔开即可
var s1 = "hello",s2 = "world";
console.log(s1);
console.log(s2);
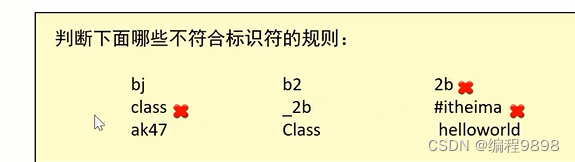
3、变量命名规范
- 变量名要见名知意
- 变量名可以是字母、下划线、$,名中可以包括数字,但是不能以数字开头
- 小写字母开头,多个单词,第二个单词的首字母要大写(驼峰命名),如:var firstName="zhangsan"
- 命名不能与关键字、保留字重复
数据类型
1、存储在变量中的数据,是有不同类型的。
2、常见数据类型:
- 字符串类型(string)
var s = "hello world";- 数值类型(number)
var n = 100;- 布尔数据类型,只有两个值,真(True)和假(False)
var b = True;- 未定义(Undefined):undefined
- 空(Null):null
- 对象(Object):{}
3、数据类型的运算
数值类型的运算,加减乘除的符号分别为:+ - * /
var n1 = 20,n2 = 10;
var result = n1 + n2;
console.log(result);字符串类型的加法运算是字符串的拼接
var s1="100",s2="200",s3="hello",s4="world";
var result1 = s1 + s2;
var result2 = s3 + s4;
console.log(result1)
console.log(result2)