1. 代码
main.ts
// 引入createApp用于创建应用
import {createApp} from "vue"
// 引入App根组件
import App from './App.vue'
createApp(App).mount('#app')App.vue
<!-- vue文件可以写三种标签
1. template标签,写html结构
2. script 脚本标签,写JS/TS代码
3. style标签,写样式
-->
<template>
<div class="app">
<h1>你好啊</h1>
</div>
</template>
<script lang="ts">
// 默认暴露app组件
export default {
name: 'App' // 组件名
}
</script>
<style>
.app{
/* 背景色-浅灰色 */
background-color: #ddd;
/* 盒子阴影 */
box-shadow: 0 0 10px;
/* 圆角 */
border-radius: 10px;
/* 内边距 */
padding: 20px;
}
</style>
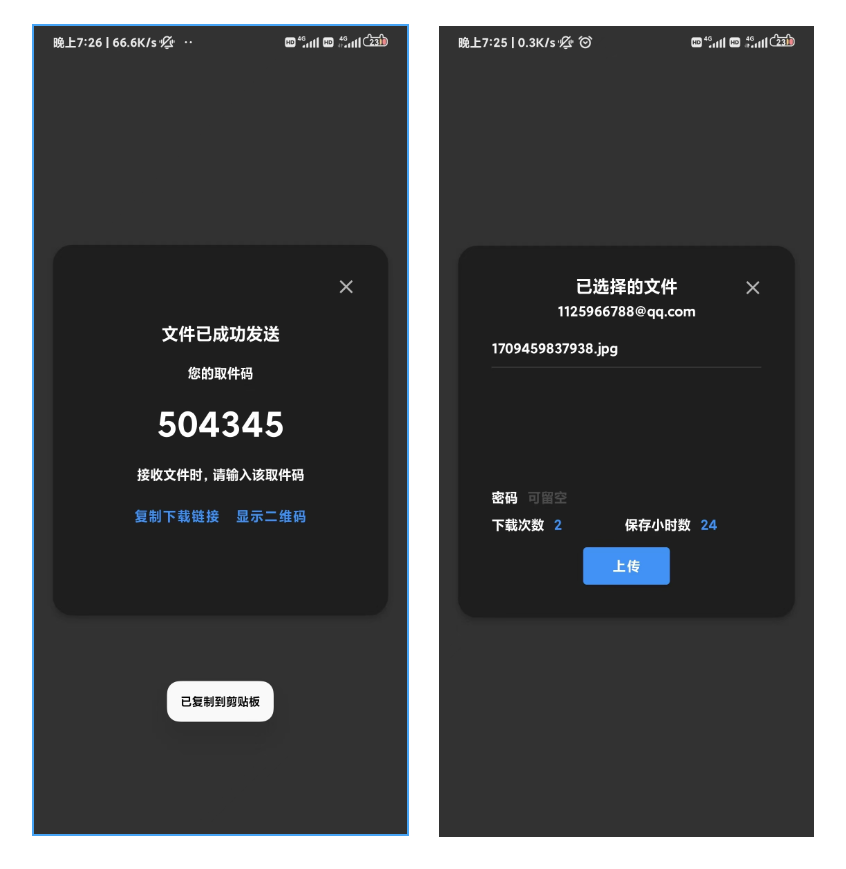
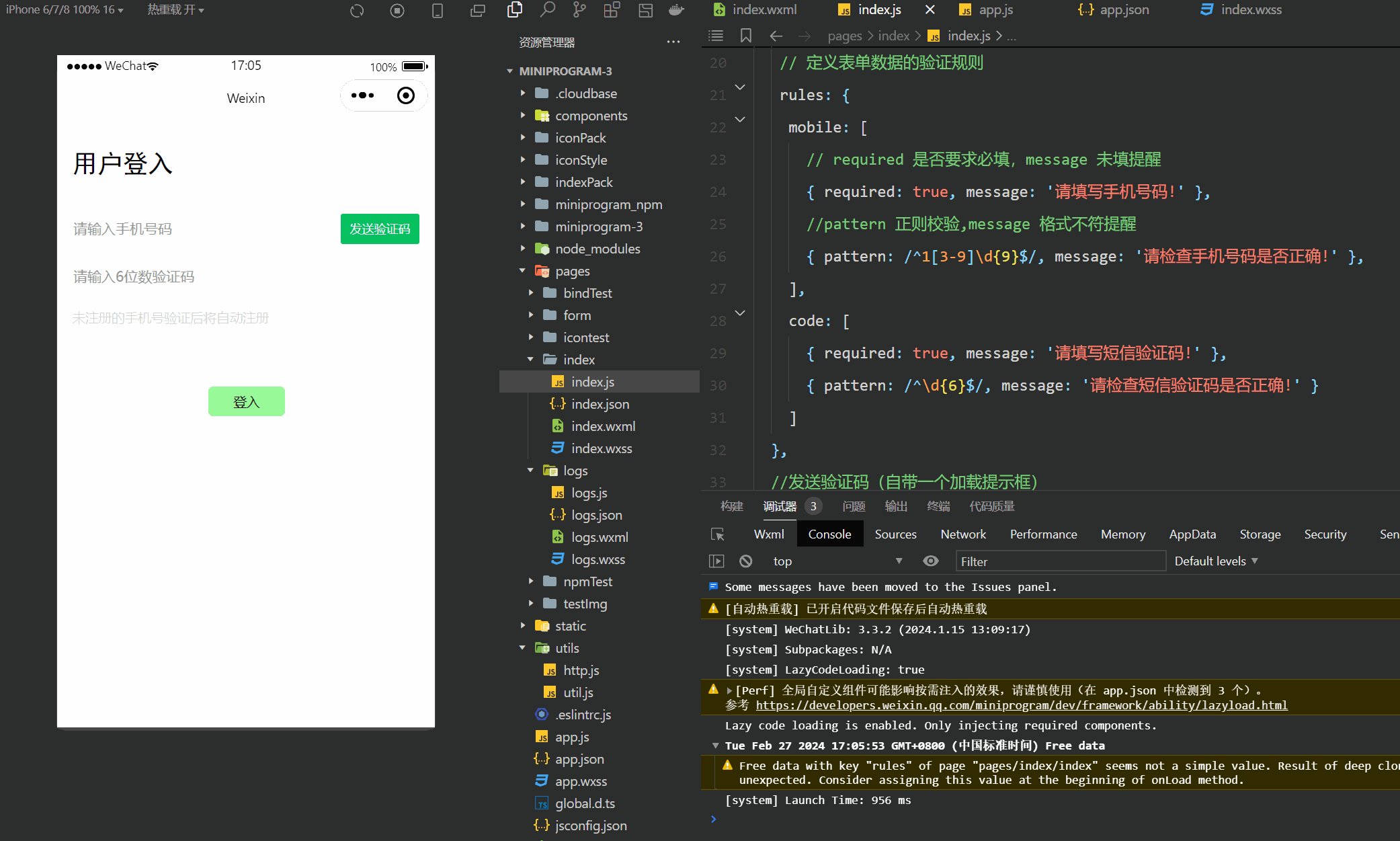
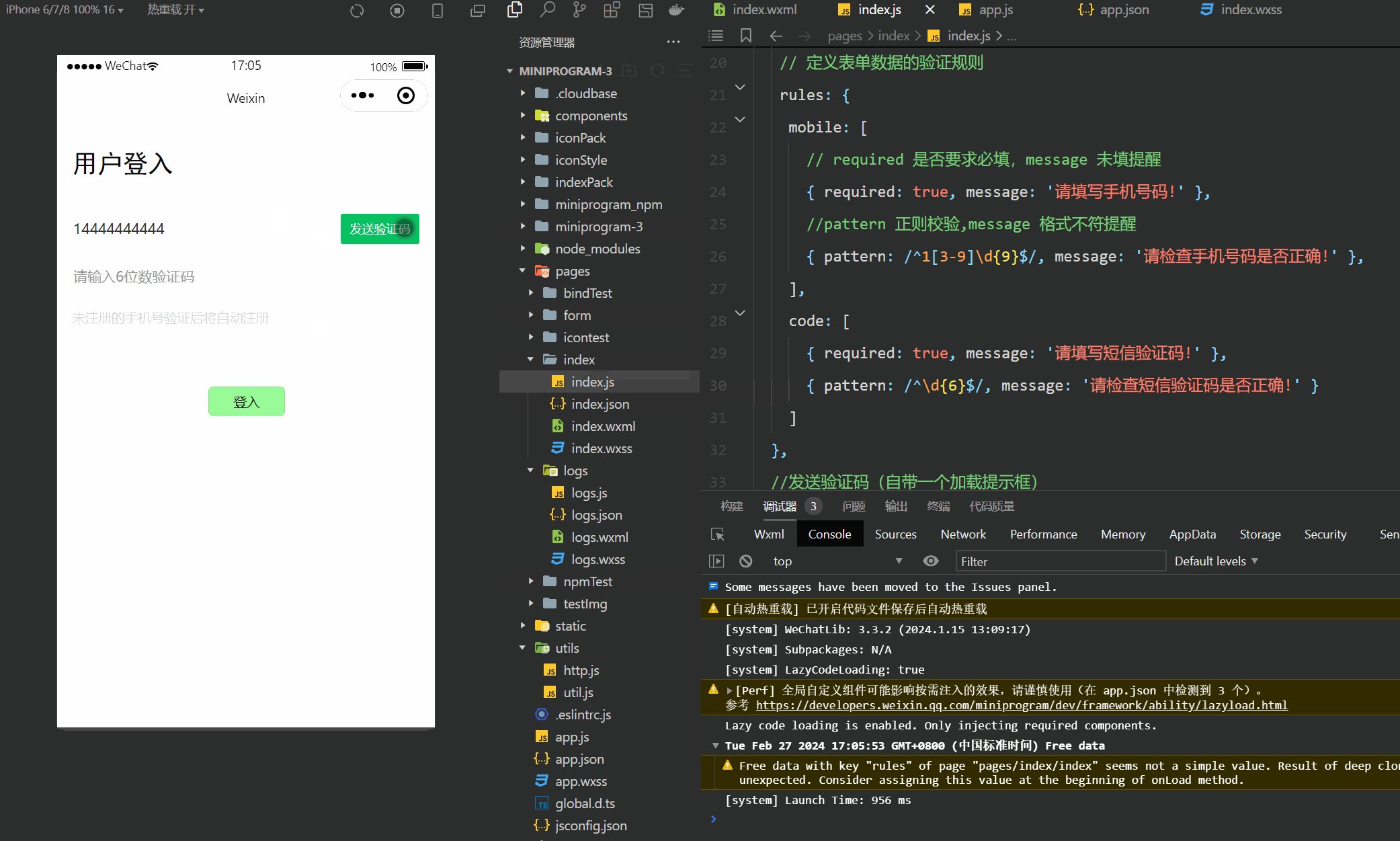
2. 效果