注释很详细,直接上代码
上一篇
此文使用了vant组件库,没有安装配置的可以参考此篇vant组件的安装与配置
新增内容:
1.手机号与验证码格式验证
2.验证码的网络申请和校验
wechat-http模块在好几篇以前已经讲了咋安装的,不记得的友友自己从我的专栏里找一下
这里相较于上一篇需要安装模块wechat-validate
终端输入npm install wechat-validate

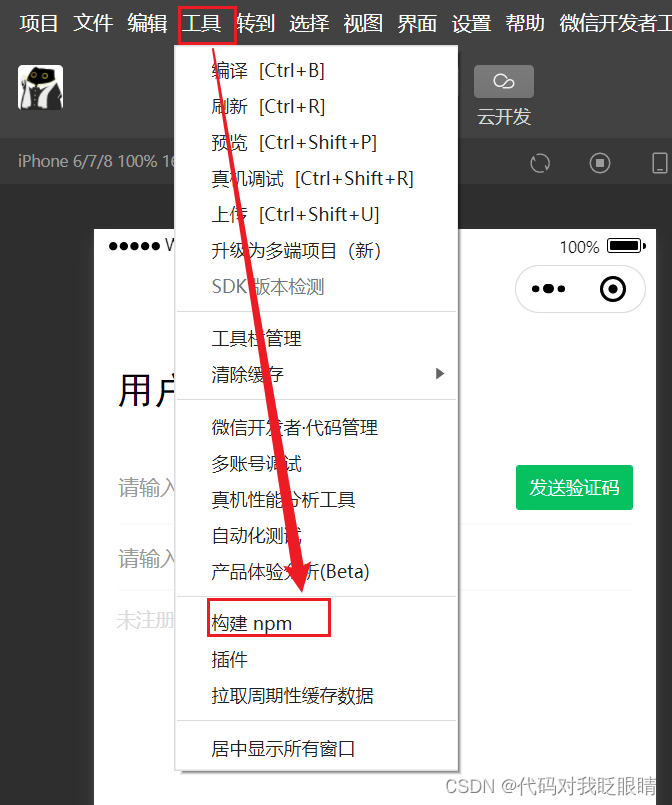
安装成功以后不要忘记构建npm

出现xxx不在以下 request 合法域名列表中报错的看这篇
微信小程序:xxx不在以下 request 合法域名列表中
源码:
app.json
{
"usingComponents": {
"van-field": "@vant/weapp/field/index",
"van-count-down": "@vant/weapp/count-down/index",
"van-button": "@vant/weapp/button/index"
},
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
app.js
App({
globalData:{//定义全局变量
token:wx.getStorageSync('token')//如此实现token初始化从内存中读取,也可以用下面注释的内容进行初始化
},
// onLaunch: function () {
// // 在 onLaunch 生命周期回调函数中获取本地存储中的 token 值
// const token = wx.getStorageSync('token');
// if (token) {
// this.globalData.token = token;
// console.log("0."+this.globalData.token)
// } else {
// // 如果本地存储中不存在 token 的值,可以设置一个默认值或采取其他处理方式
// this.globalData.token = '';
// }
// }
})
index.wxml
<view class="login-header">
<view class="label">用户登入</view>
</view>
<view class="login-form">
<van-cell-group>
<!-- 1.type 控制弹出手机键盘的类型
2.maxlength 控制最大长度
3.use-slot 使用插槽
4.placeholder-style 占位内容样式
5.model:value 双向绑定
-->
<van-field model:value="{{mobile}}" placeholder="请输入手机号码" type="number" maxlength="{{11}}" use-slot placeholder-style="color: #999999;">
<!-- slot在官方文档里面有几个特定的类型,可以自己找来康康 -->
<view wx:if="{{!countDownVisble}}" slot="button">
<van-button size="small" type="primary" bind:tap="sendCode">
发送验证码
</van-button>
</view>
<!-- 稍微调整一下文字位置 -->
<view slot="right-icon" wx:else style="margin-top: -20rpx;">
<!-- 倒计时组件 -->
<!--
1. time计时时常单位毫秒
2.bind:change时间变化触发
-->
<van-count-down use-slot time="{{60*1000}}" bind:change="countDownChange">
<text style="color: #999999; ">
{{timeData.seconds}}秒后重新获取
</text>
</van-count-down>
</view>
</van-field>
<van-field model:value="{{code}}" placeholder="请输入6位数验证码" maxlength="{{6}}" placeholder-style="color:#999999" />
</van-cell-group>
<view class="login-tip">未注册的手机号验证后将自动注册</view>
</view>
<!-- 在行内写样式,如果在css文件里要提高权值才行 -->
<button size="mini" style="margin:30rpx 0 0 300rpx; background-color: palegreen; padding: 0 50rpx;" bind:tap="onSubmit">登入</button>
index.wxss
.label{
font: 1em SimHei;
font-size: 50rpx;
margin: 60rpx 0 50rpx 30rpx;
}
.login-tip{
margin: 20rpx 0 90rpx 30rpx;
color: #dadada;
font-size: 27rpx;
}
index.js
//导入http包
const { default: http } = require("wechat-http")
// 在页面或组件中导入表单验证
import validate from 'wechat-validate'
//设置基本网站地址
http.baseURL='https://live-api.itheima.net'
Page({
// 通过 behaviors 注入 validate 方法
behaviors: [validate],
data:{
countDownVisble:false,//是否显示倒计时
timeData: {},//时间数据
mobile:'',//用于输入框手机号双向绑定
code:''//用于输入框验证码双向绑定
},
// 定义表单数据的验证规则
rules: {
mobile: [
// required 是否要求必填,message 未填提醒
{ required: true, message: '请填写手机号码!' },
//pattern 正则校验,message 格式不符提醒
{ pattern: /^1[3-9]\d{9}$/, message: '请检查手机号码是否正确!' },
],
code: [
{ required: true, message: '请填写短信验证码!' },
{ pattern: /^\d{6}$/, message: '请检查短信验证码是否正确!' }
]
},
//发送验证码(自带一个加载提示框)
async sendCode(){
//校验电话号码
const {valid,message}=this.validate('mobile')
//校验成功
if(valid){
this.setData({
countDownVisble:true//出现倒计时
})
//发出post网络请求(上传手机号)
const res=await http.get('/code',{mobile:this.data.mobile})
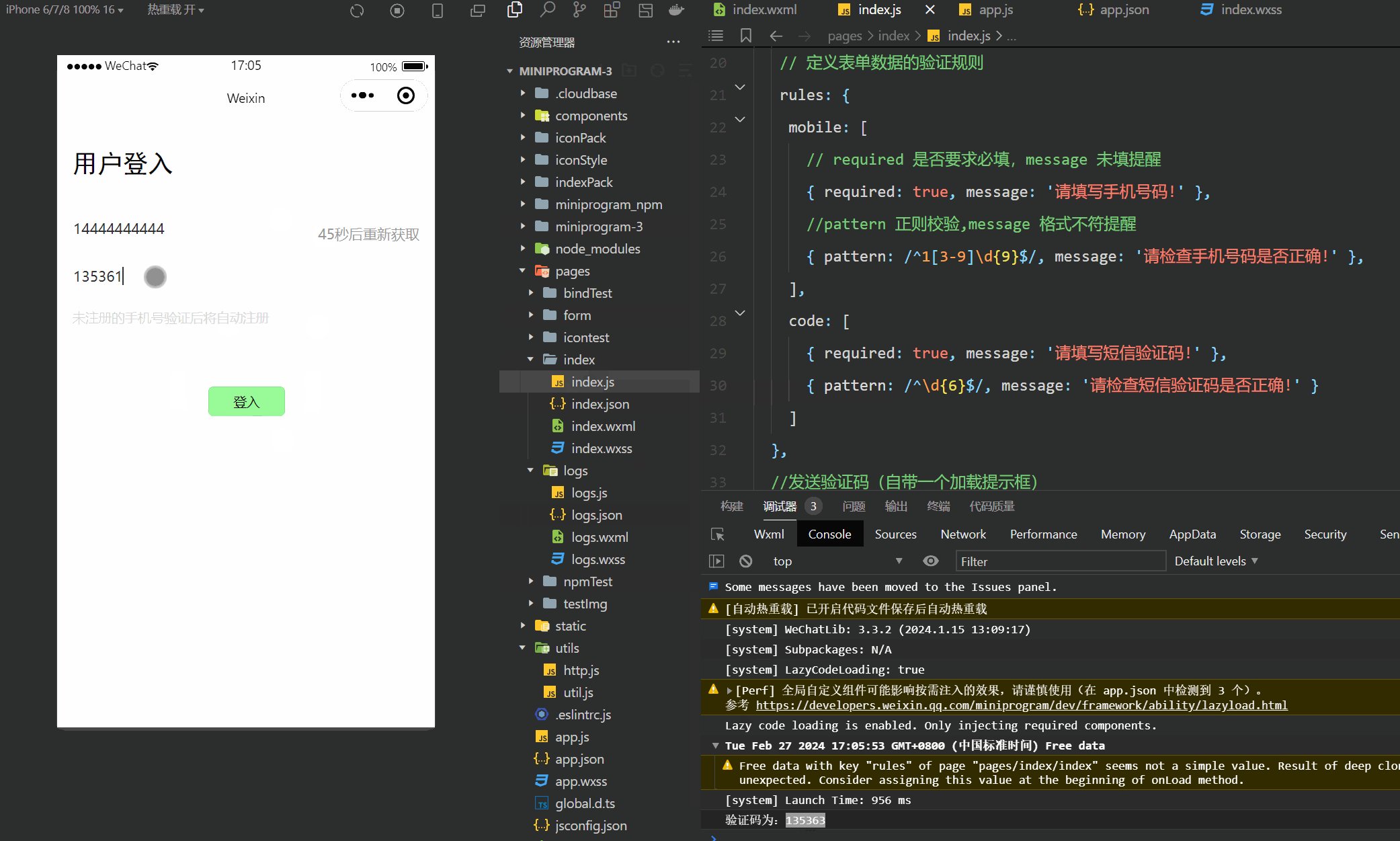
//在控制台打印返回的验证码(因为这只是虚拟的验证码所以并不是通过短信返回)
console.log("验证码为:"+res.data.data.code)
}else{//电话号码验证失败
wx.showToast({
title:message,//按之前设定的规则出现提示
icon:'none'
})
}
},
//验证验证码
async onSubmit(){
//校验短信验证码格式
const {valid,message}=this.validate('code')
//校验成功
if(valid){
//解析获取数据
const {mobile,code}=this.data
//上传手机号和验证码进行验证
const res= await http.post('/login',{mobile,code})
//console.log(res.data.code)
//验证成功
if(res.data.code===10000){
const app=getApp()
//console.log('1.'+app.globalData.token)
app.globalData.token=res.data.data.token
//console.log('2.'+app.globalData.token)
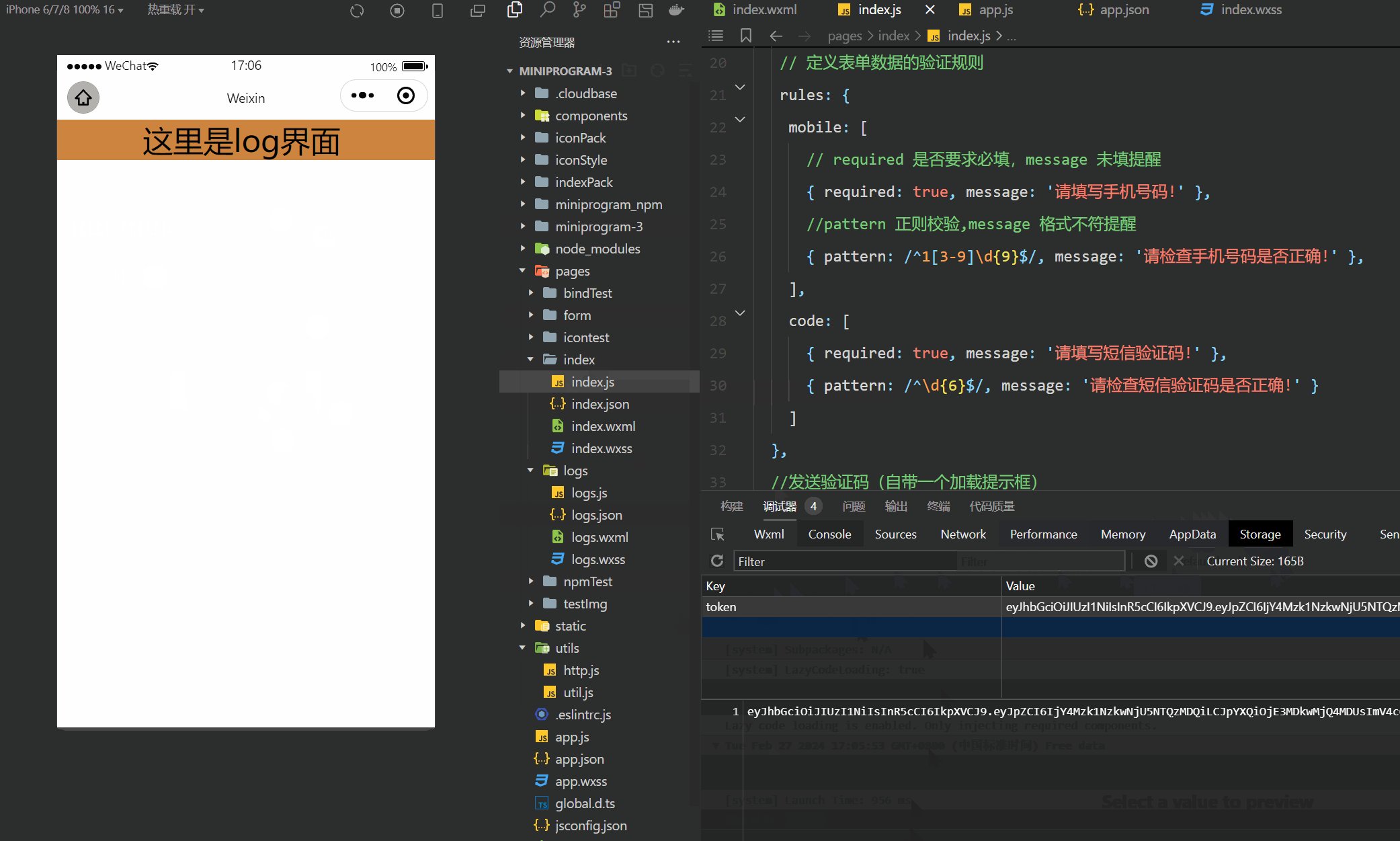
wx.setStorageSync('token', app.globalData.token)
wx.showToast({
title: '登入成功!',
icon:"none"
})
//跳转到log页面(模拟一下登入成功后的跳转)
wx.redirectTo({
url:'/pages/logs/logs'
})
}
else{//这里其实也可以用拦截器,拦截器之前示范过了,这里为方便手动判断一下
wx.showToast({
title: '验证码错误!',
icon:"none"
})
}
}
else{
wx.showToast({
title:message,
icon:'none'
})
}
},
//倒计时变化
countDownChange(ev){
//console.log(ev)
this.setData({
//倒计时组件数据
timeData:ev.detail,
//倒计时是否显示判断
countDownVisble:ev.detail.minutes===1||ev.detail.seconds>0
})
}
})
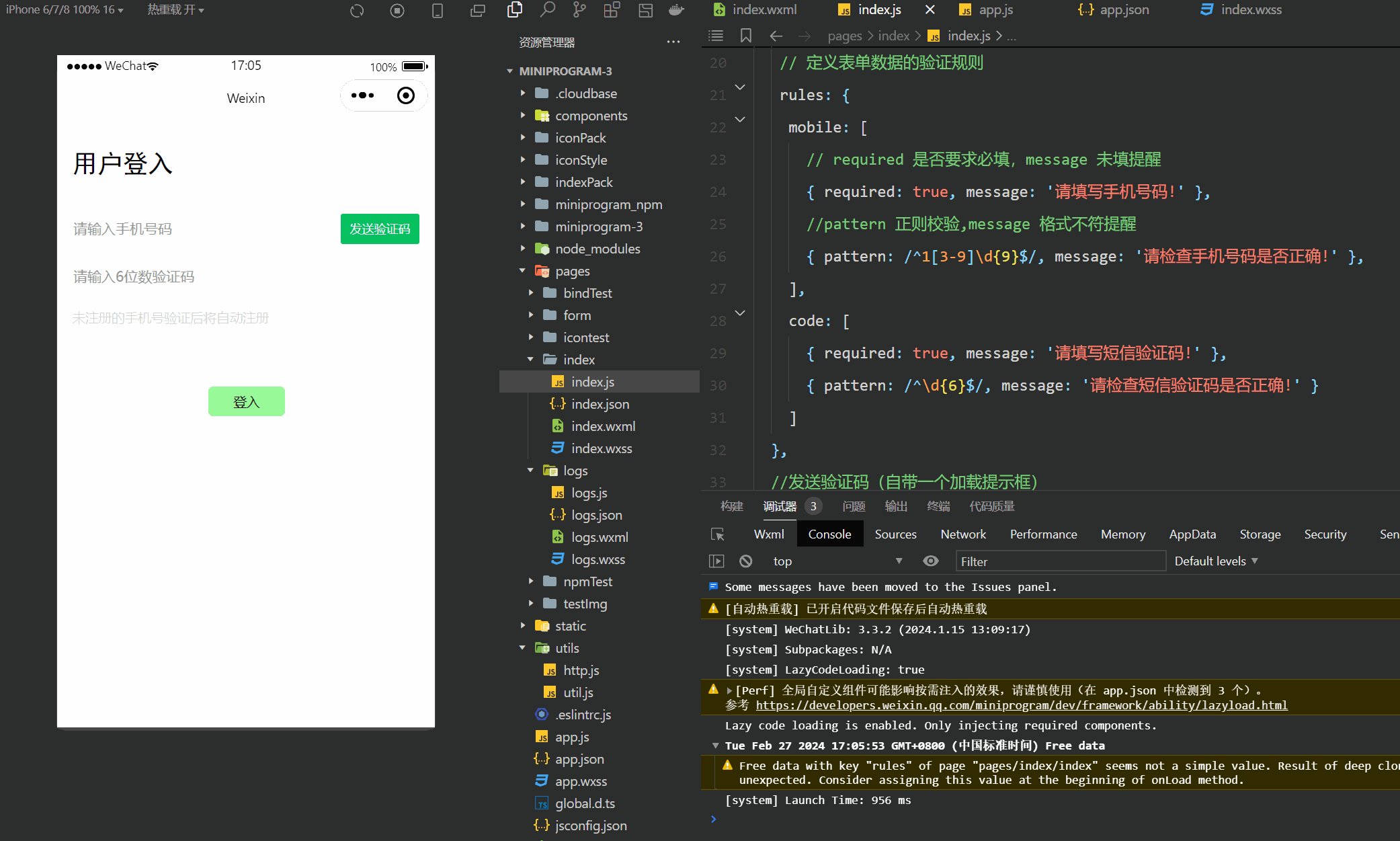
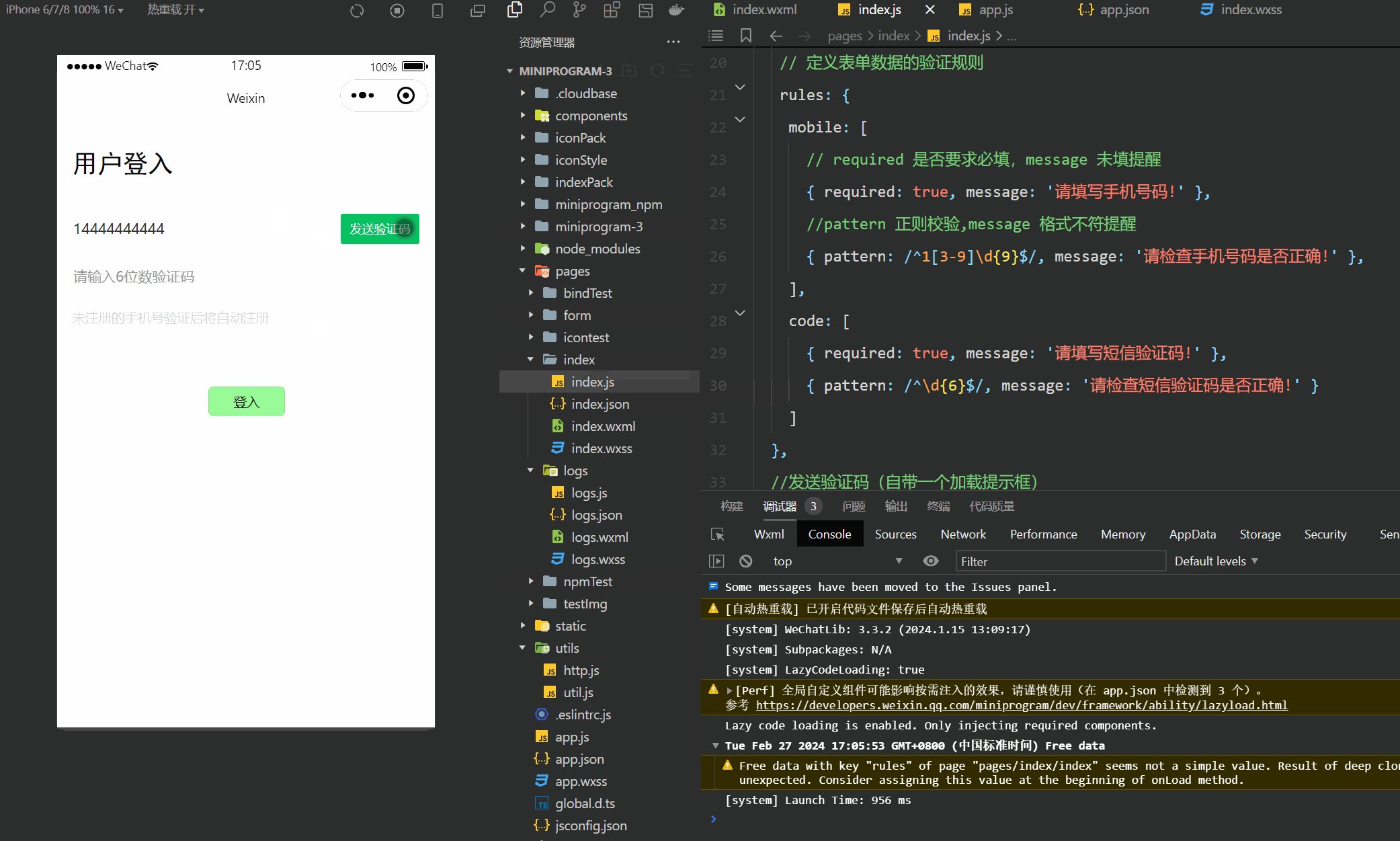
效果演示:(这里会有意演示一下格式不标准会导致的情况)