
<template>
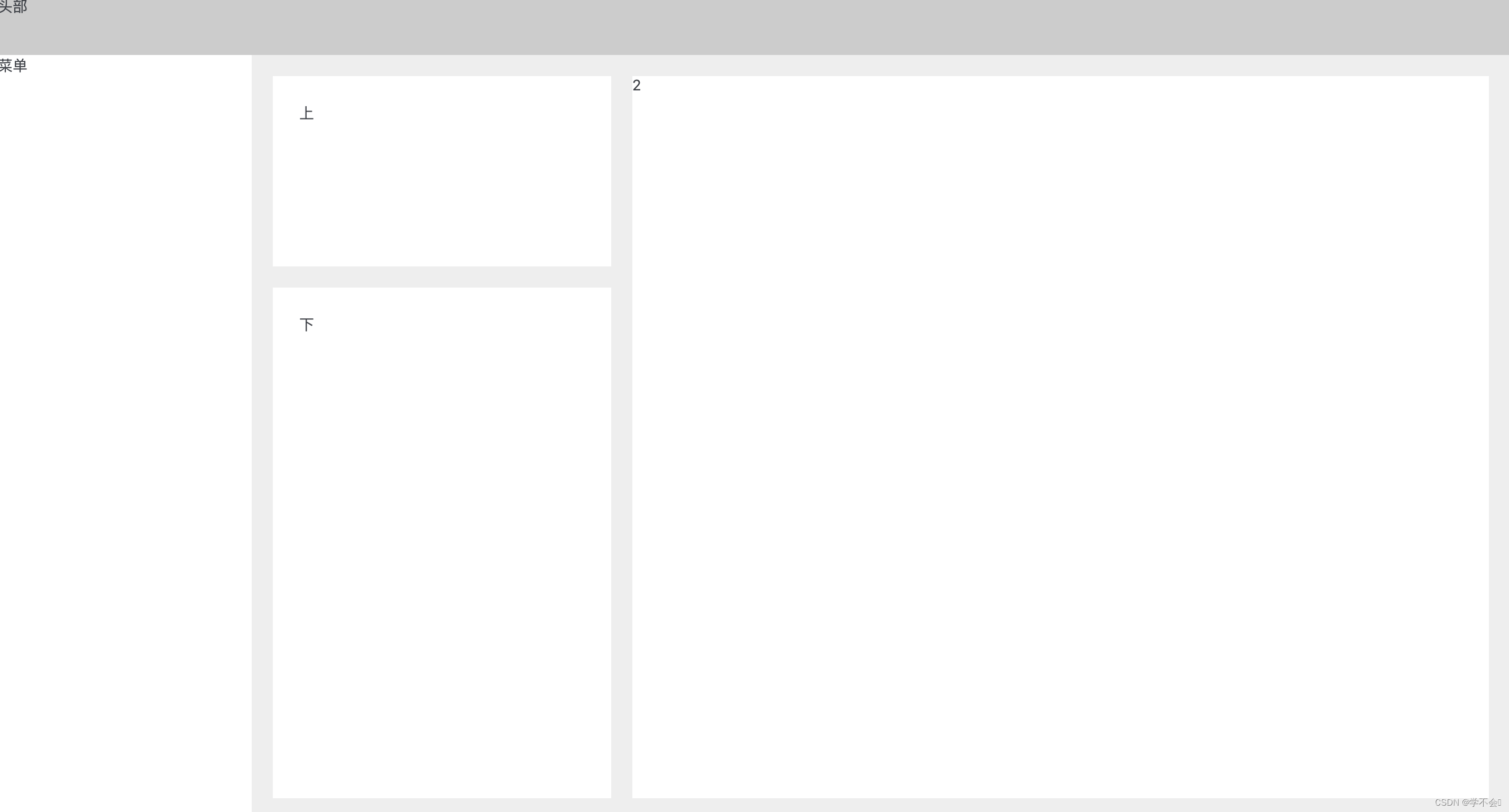
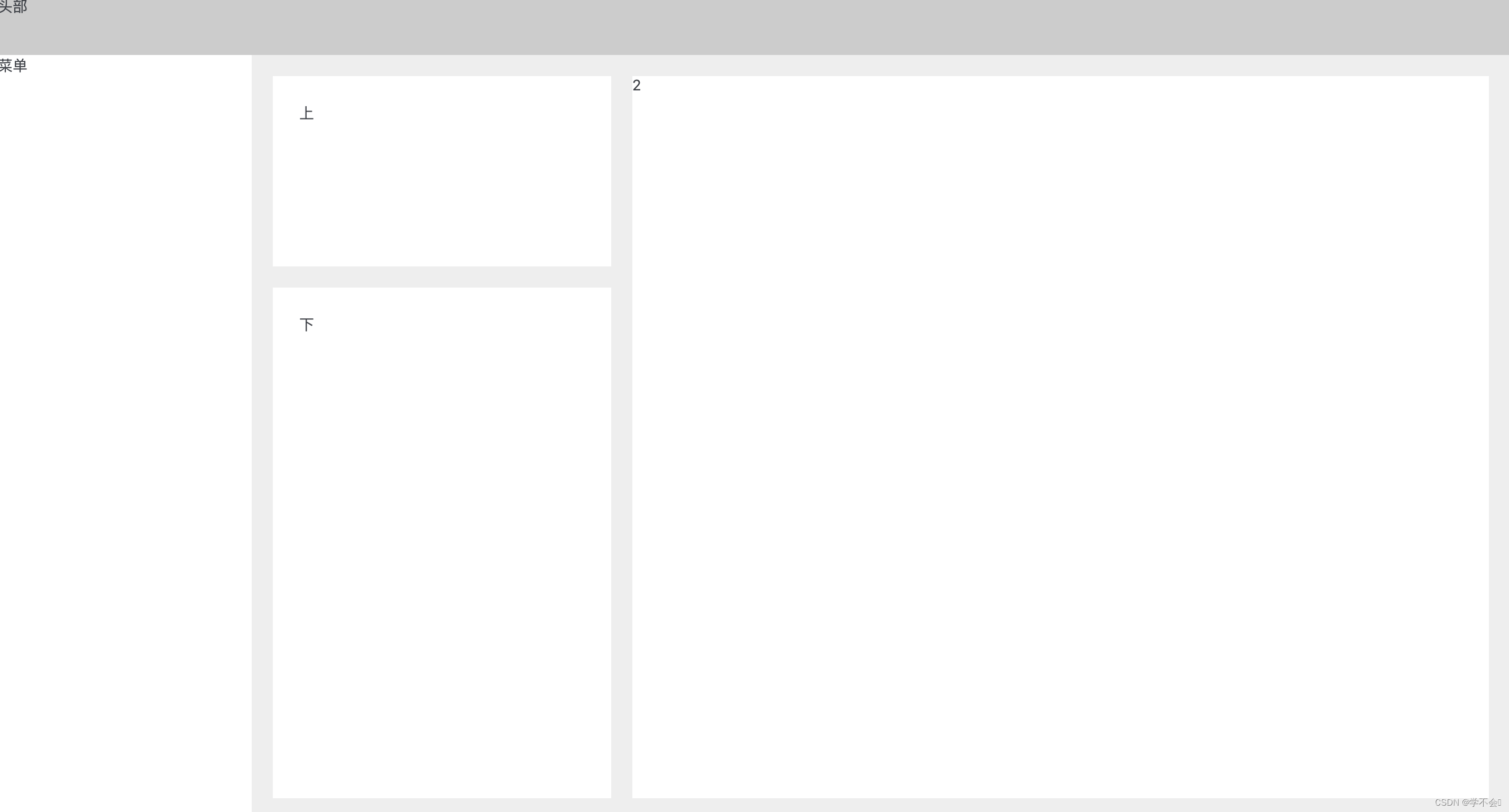
<div class="box">
<div class="header">头部</div>
<div class="main">
<div class="left">菜单</div>
<div class="right">
<div class="right-contentr">
<div class="top-pal">上</div>
<div class="bottom-pal">下</div>
</div>
<div class="right-contents">2</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
.header {
background: #ccc;
height: 56px;
}
.main {
display: flex;
height: calc(100% - 56px);
.left {
width: 240px;
height: 100%;
background: #fff;
}
.right {
flex: 1;
display: flex;
padding: 20px;
box-sizing: border-box;
.right-contentr {
min-width: 200px;
margin-right: 20px;
width: 320px;
.top-pal {
background: #fff;
min-height: 180px;
padding: 25px;
margin-bottom: 20px;
}
.bottom-pal {
background: #fff;
height: calc(100% - 180px - 20px);
overflow: auto;
padding: 25px;
}
}
.right-contents {
background: #fff;
flex: 1;
}
}
}
</style>