引言
在上一篇文章中,我们探索了HTML中多媒体的交互体验,本次我们将学习如何通过超链接和导航栏提升网页的用户体验,让用户在网页访问时更高效;
一、介绍
在这个信息爆炸的时代,如何让用户在第一时间找到他们需要的信息,成为了设计网页不可忽视的问题。超链接和导航栏,可以让用户在网页访问时快速访问目标区域。
本文中,我们主要介绍的是以下内容:
- 超链接:如何通过标签创建门户?
- 导航栏:如何设计一个既美观又实用的导航栏?
- CSS的作用:如何通过CSS美化链接和导航栏?
- 页面部分的构建:如何组织网页内容,提高信息检索效率?
二、内容
1.超链接
超链接,简称链接,是网页中的基础元素,通过<a>标签实现。它们如同门户,连接着互联网的各个角落。
<a href="#about">关于我们</a>
上述代码创建了一个指向页面内“关于我们”部分的链接,用户点击后即可跳转到id为about的元素部分。
2.导航栏
导航栏是用户体验的关键,它不仅能够提供网站结构概览,还能快速引导用户找到他们感兴趣的内容。
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#services">服务</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="https://www.huanqiu.com/">访问环球新闻网</a></li>
</ul>
</nav>
通过上述代码,我们创建了一个简单且实用的导航栏,帮助用户快速导航至网页的关键部分。这里可以看到a标签有两个作用:
- 锚定页面元素
- 页面跳转
3.CSS的作用
通过CSS,我们可以将平凡的链接和导航栏变成引人注目的视觉元素。
/* 自定义为新闻网站定制的 CSS 样式 */
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 20px;
text-align: center;
}
nav {
background-color: #f4f4f4;
padding: 10px;
text-align: center;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
padding: 5px 10px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
nav ul li a:hover {
background-color: #ccc;
}
main {
padding: 20px;
}
.news-section h2 {
color: #333;
}
.news-article {
margin-bottom: 20px;
padding: 10px;
background-color: #fff;
box-shadow: 0 0 5px rgba(0,0,0,0.1);
}
.news-article h3 {
margin-top: 0;
}
.news-article p {
line-height: 1.6;
}
这段 CSS 代码为新闻网站定制了样式,包括页面整体布局、导航栏、新闻文章等部分的样式定义。
4.页面部分的构建
合理的页面结构能够提升网站的整体美感和用户体验。通过<section>标签,我们可以将网页内容划分为多个逻辑部分。
<header>
<h1>全球新闻门户</h1>
</header>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#services">我们的服务</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="https://www.huanqiu.com/">访问环球新闻网</a></li>
</ul>
</nav>
<main>
<section id="home" class="news-section">
<h2>今日头条新闻</h2>
<article class="news-article">
<h3>全球经济面临挑战</h3>
<p>今年,全球经济面临前所未有的挑战,专家预测复苏道路将会缓慢。通货膨胀率在多个国家创下历史新高,影响了消费支出和投资。</p>
</article>
<article class="news-article">
<h3>2024年科技进步</h3>
<p>科技行业不断创新,人工智能、机器学习和量子计算等新技术不断涌现。这些技术将改变医疗、金融和制造等各个行业的格局。</p>
</article>
<article class="news-article">
<h3>政治动荡导致市场波动</h3>
<p>近期政治动荡导致全球股市波动不安。投资者对未来走势充满不确定性,加剧了市场的不稳定性。</p>
</article>
<article class="news-article">
<h3>环境保护日益受重视</h3>
<p>环境保护成为全球关注的焦点,各国政府加大了环保政策力度,企业也纷纷加入到环保行动中,推动了可持续发展进程。</p>
</article>
</section>
<section id="about" class="news-section">
<h2>关于我们</h2>
<p>全球新闻门户是您获取全球最新新闻的首选来源。我们致力于公正报道,为您带来政治、经济、科技和文化等方面的头条新闻。</p>
</section>
<section id="services" class="news-section">
<h2>我们的服务</h2>
<p>我们的服务包括每日新闻更新、对当前事件的深度分析、专家意见以及提供洞察全球趋势的特写报道。</p>
</section>
<section id="contact" class="news-section">
<h2>联系我们</h2>
<p>欲了解更多信息或分享新闻线报,请联系我们:news@globalnewsportal.com。我们重视您的反馈,并期待您的来信。</p>
</section>
</main>
这里我们为介绍页面元素锚点使用,没有加
footer标签,但是标准的页面中推荐根据需求进行取舍;
5.完整案例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻门户网站示例</title>
<style>
/* 自定义为新闻网站定制的 CSS 样式 */
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
header {
background-color: #333;
color: #fff;
padding: 10px 20px;
text-align: center;
}
nav {
background-color: #f4f4f4;
padding: 10px;
text-align: center;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 10px;
}
nav ul li a {
text-decoration: none;
color: #333;
padding: 5px 10px;
border-radius: 5px;
transition: background-color 0.3s ease;
}
nav ul li a:hover {
background-color: #ccc;
}
main {
padding: 20px;
}
.news-section h2 {
color: #333;
}
.news-article {
margin-bottom: 20px;
padding: 10px;
background-color: #fff;
box-shadow: 0 0 5px rgba(0,0,0,0.1);
}
.news-article h3 {
margin-top: 0;
}
.news-article p {
line-height: 1.6;
}
</style>
</head>
<body>
<header>
<h1>全球新闻门户</h1>
</header>
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#services">我们的服务</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="https://www.huanqiu.com/">访问环球新闻网</a></li>
</ul>
</nav>
<main>
<section id="home" class="news-section">
<h2>今日头条新闻</h2>
<article class="news-article">
<h3>全球经济面临挑战</h3>
<p>今年,全球经济面临前所未有的挑战,专家预测复苏道路将会缓慢。通货膨胀率在多个国家创下历史新高,影响了消费支出和投资。</p>
</article>
<article class="news-article">
<h3>2024年科技进步</h3>
<p>科技行业不断创新,人工智能、机器学习和量子计算等新技术不断涌现。这些技术将改变医疗、金融和制造等各个行业的格局。</p>
</article>
<article class="news-article">
<h3>政治动荡导致市场波动</h3>
<p>近期政治动荡导致全球股市波动不安。投资者对未来走势充满不确定性,加剧了市场的不稳定性。</p>
</article>
<article class="news-article">
<h3>环境保护日益受重视</h3>
<p>环境保护成为全球关注的焦点,各国政府加大了环保政策力度,企业也纷纷加入到环保行动中,推动了可持续发展进程。</p>
</article>
</section>
<section id="about" class="news-section">
<h2>关于我们</h2>
<p>全球新闻门户是您获取全球最新新闻的首选来源。我们致力于公正报道,为您带来政治、经济、科技和文化等方面的头条新闻。</p>
</section>
<section id="services" class="news-section">
<h2>我们的服务</h2>
<p>我们的服务包括每日新闻更新、对当前事件的深度分析、专家意见以及提供洞察全球趋势的特写报道。</p>
</section>
<section id="contact" class="news-section">
<h2>联系我们</h2>
<p>欲了解更多信息或分享新闻线报,请联系我们:news@globalnewsportal.com。我们重视您的反馈,并期待您的来信。</p>
</section>
</main>
</body>
</html>
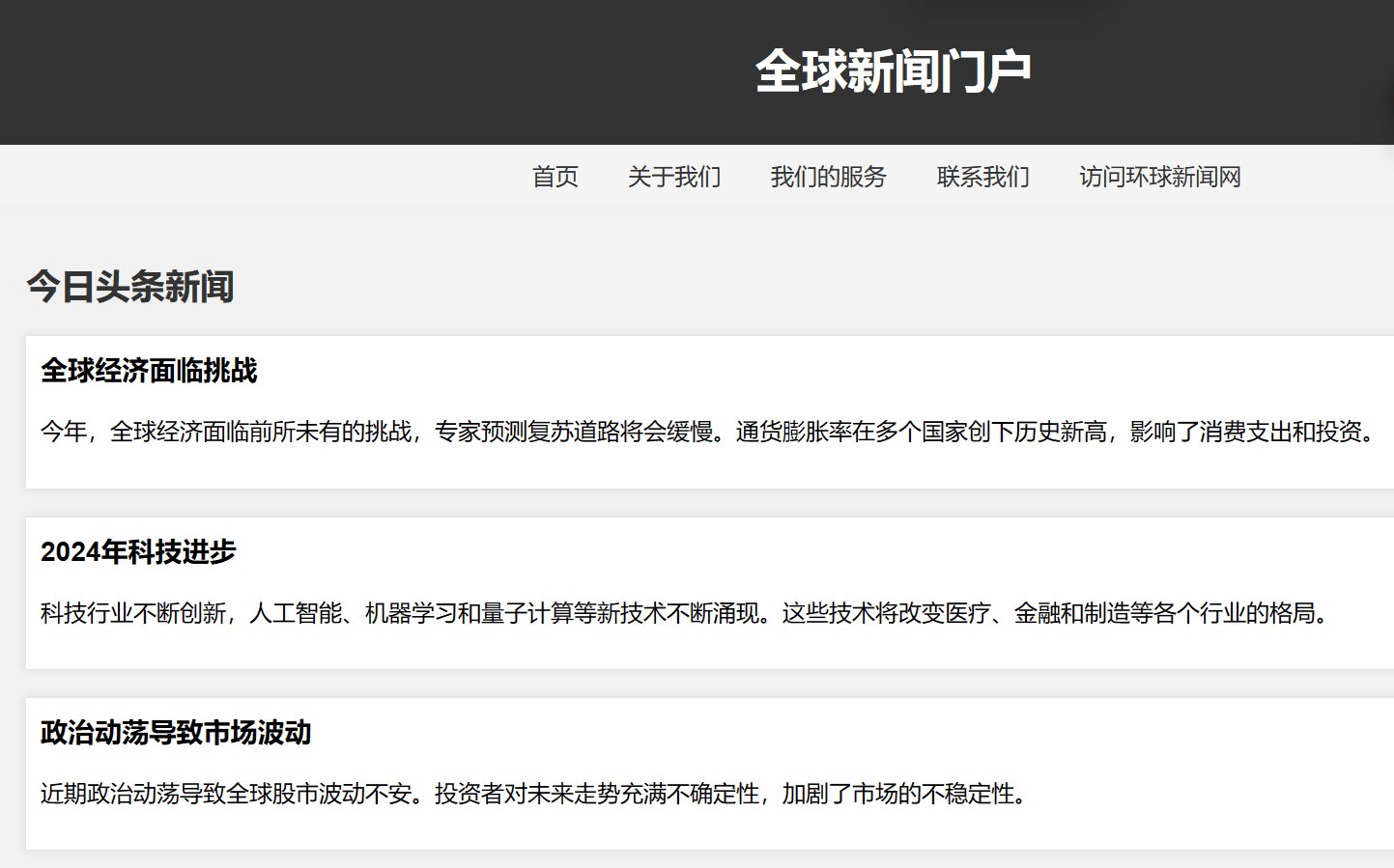
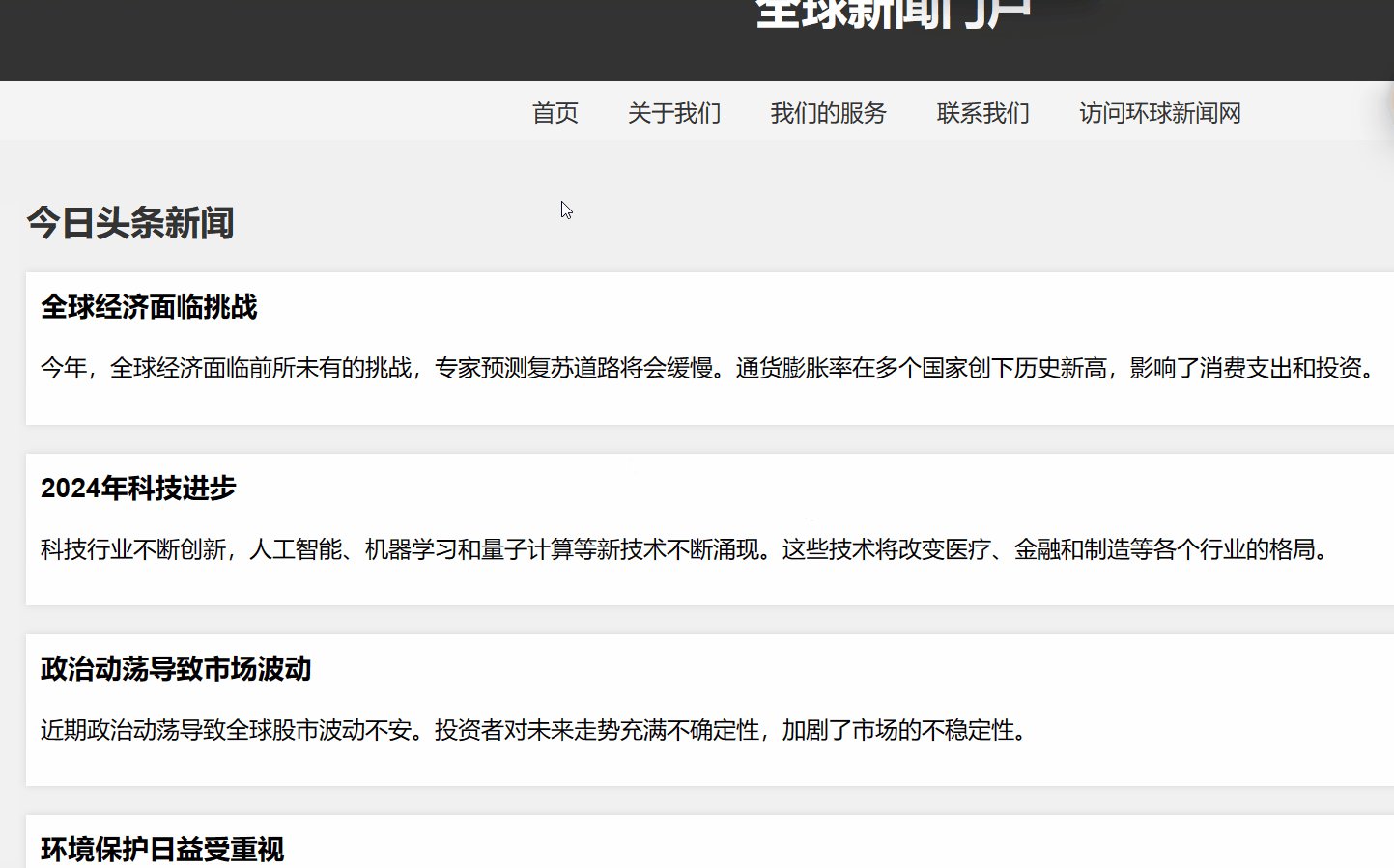
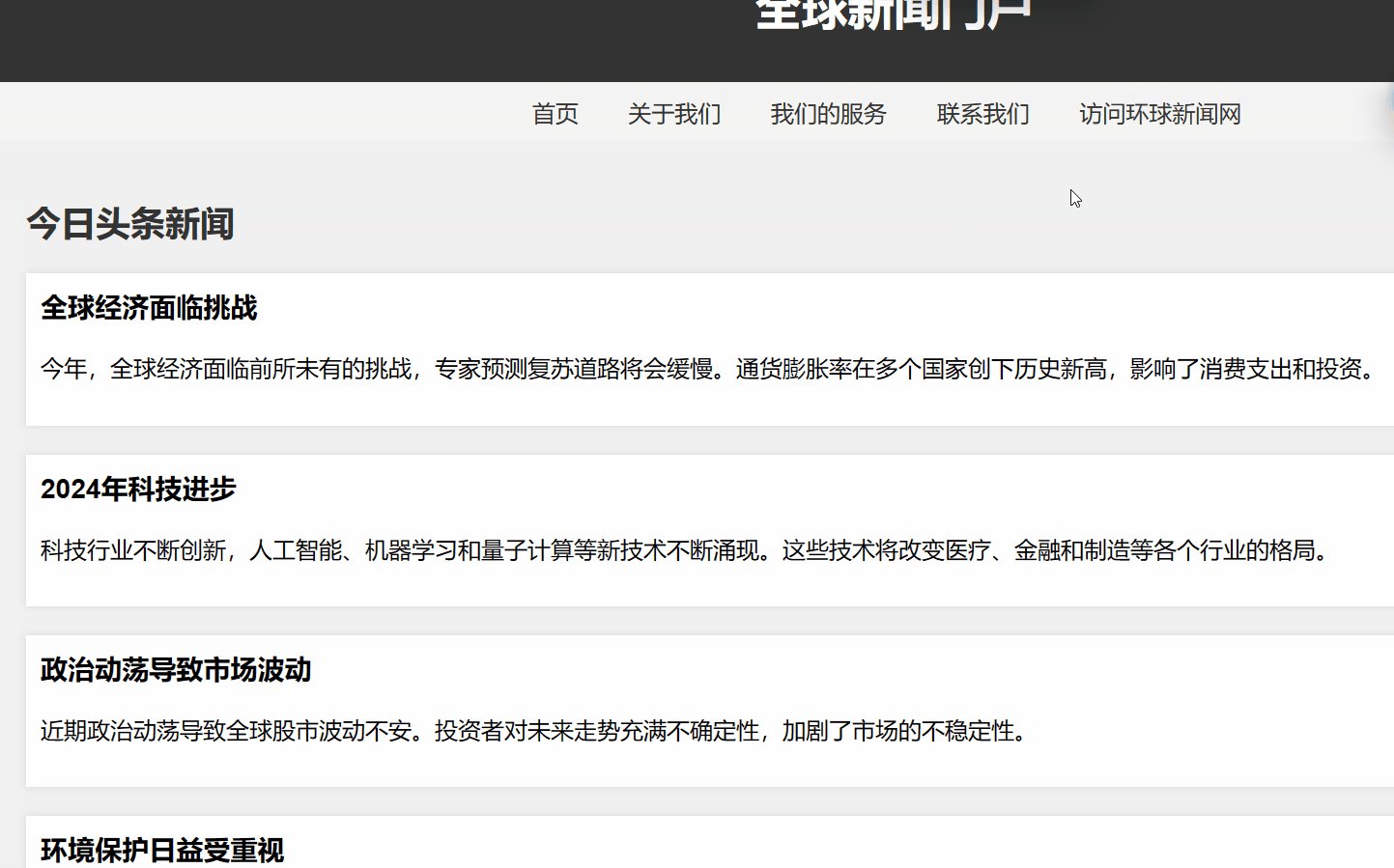
实现效果如下:

三、总结
超链接和导航栏不仅仅是网页设计的基础元素,它们还是提升用户体验、增强网站互动性的重要工具。通过本文的介绍,相信你已经掌握了如何有效使用这些工具来构建更加友好和实用的网站。
文章参考
- MDN Web Docs
- W3Schools
项目地址
Github地址
拓展阅读
如果觉得我的文章对您有帮助,三连+关注便是对我创作的最大鼓励!或者一个star🌟也可以😂.