CSS 的弹性布局
前言
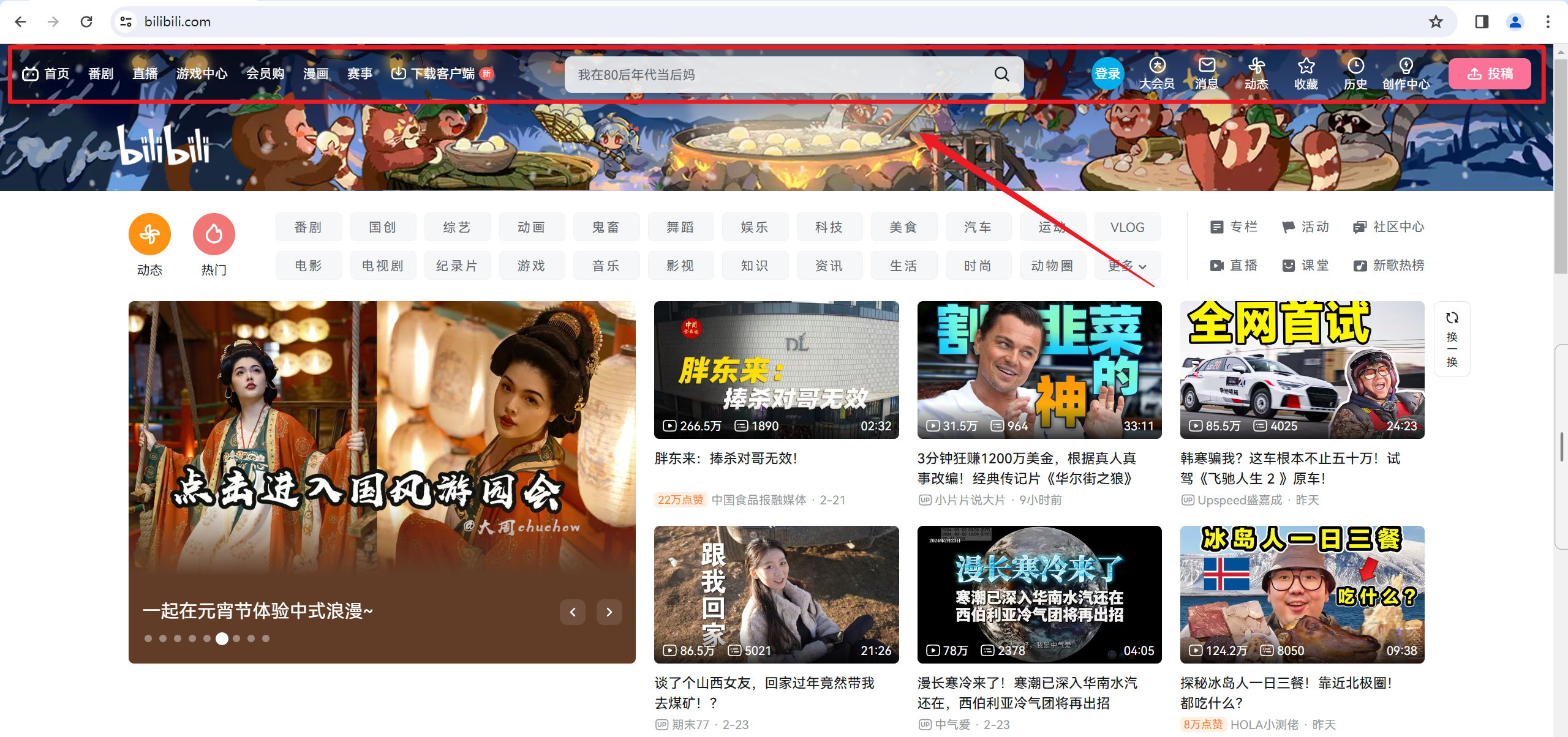
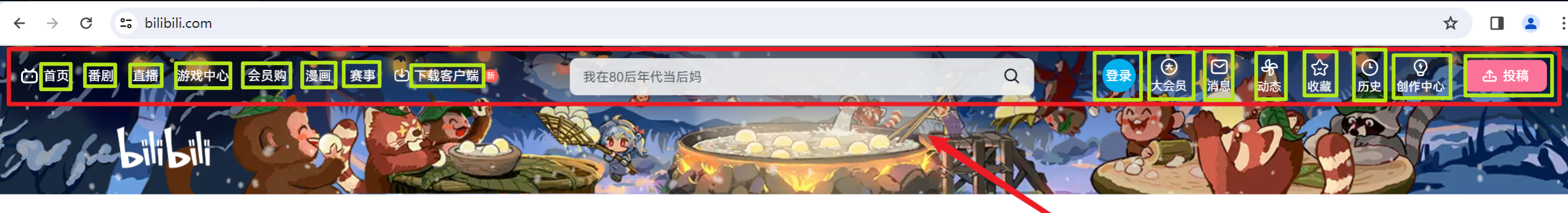
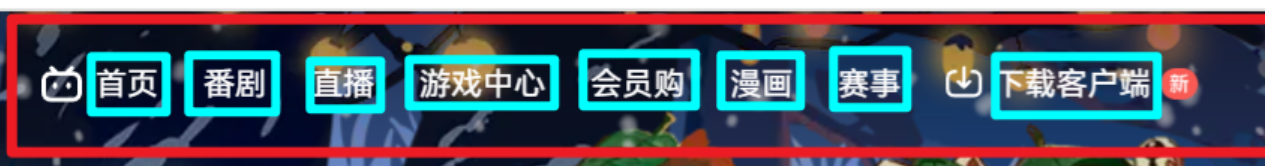
前端中为了实现页面的布局效果,采用的一个技术手段,它在前端开发的技术场景是非常广泛的



实现上述区域的页面相关的布局效果,就可以使用弹性布局来完成
弹性布局(flex布局)
flex是flexible box的缩写,意思为 “弹性盒子”
弹性布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式
注:任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局
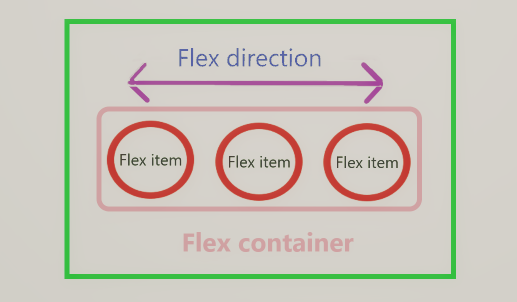
- 被设置为
display:flex属性的元素,称为flex container - 它的所有子元素也可以被叫做该容器的成员,称为
flex item flex item可以纵向排列, 也可以横向排列- 排列的
flex item称为flex direction(主轴)

代码演示
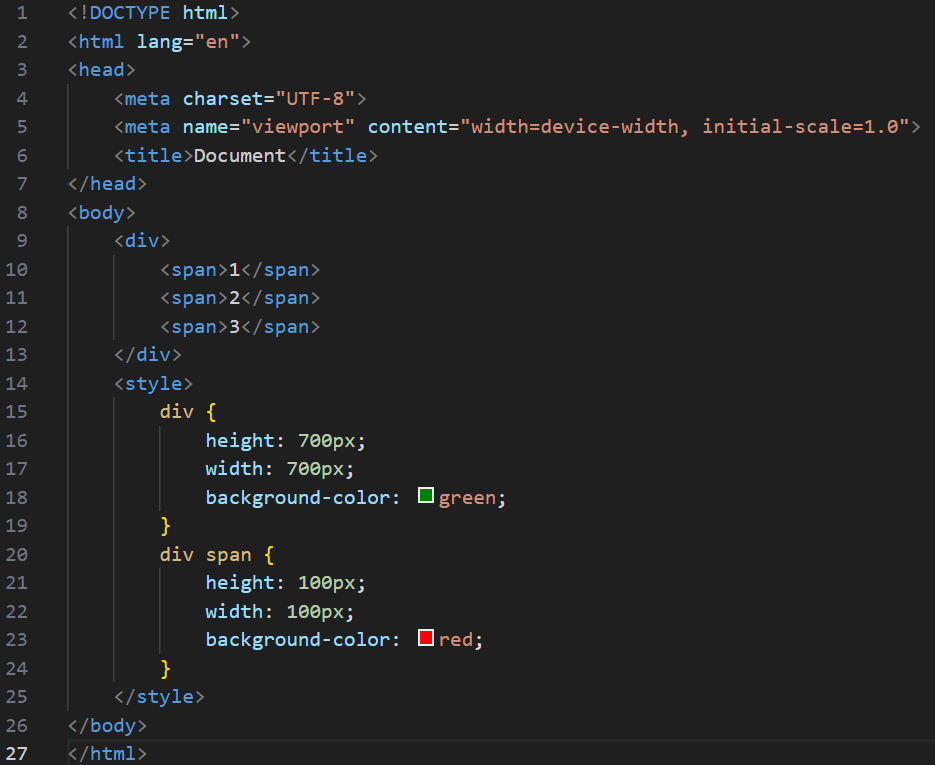
1.最初代码

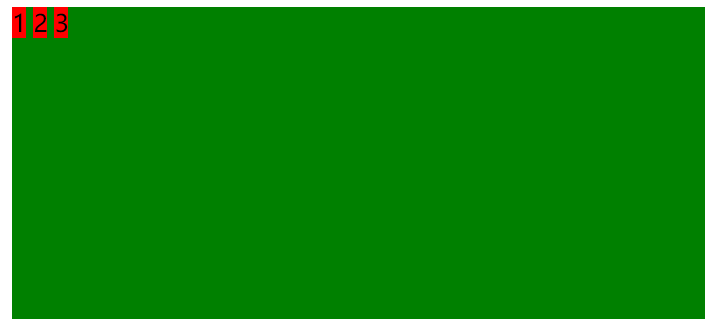
最初效果

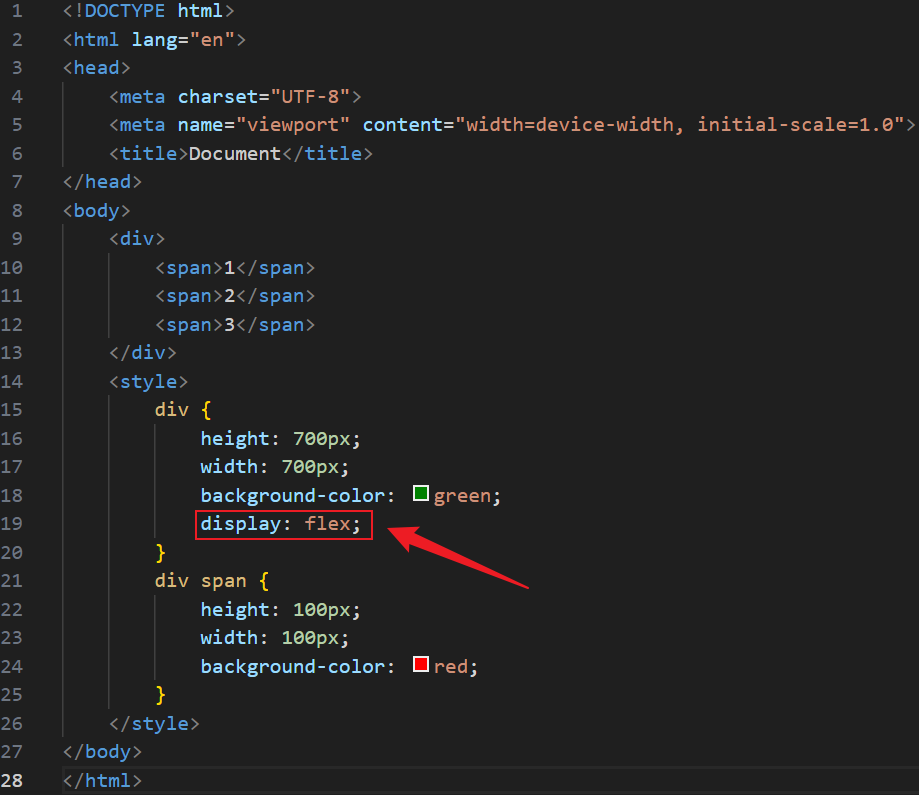
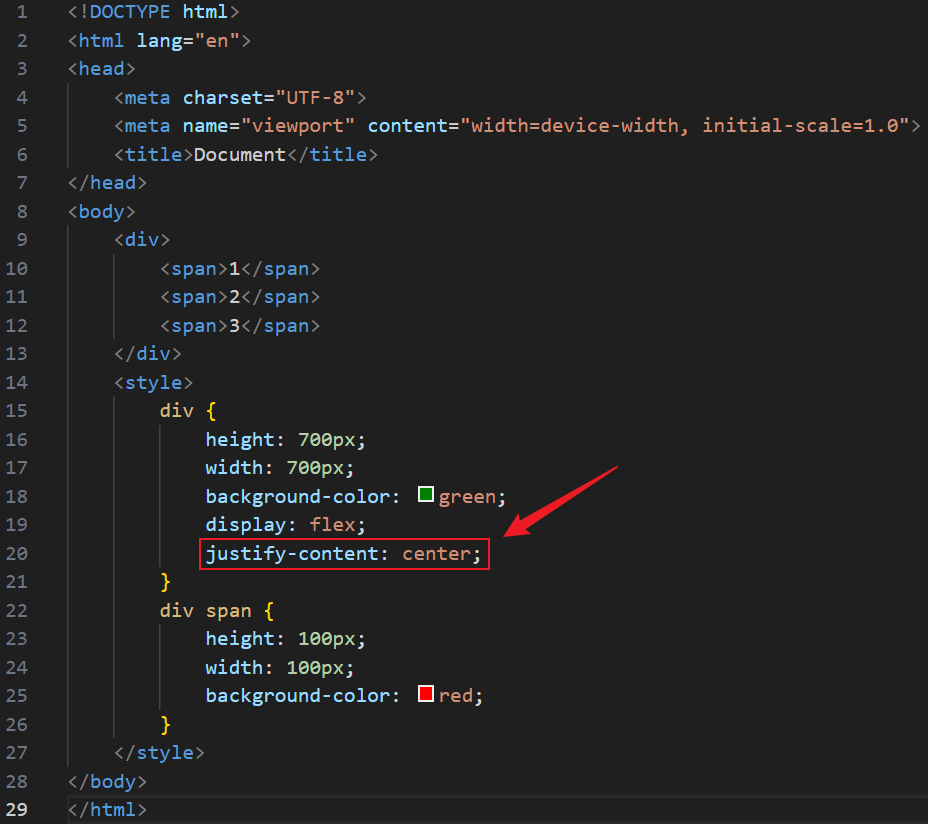
2.给div加上 display:flex 之后,代码如下

运行效果

常用属性
注: 属性要加在子标签对应的父级元素上
justify-content
justify-content设置主轴上的子元素排列方式
| 属性取值 | 描述 |
|---|---|
| start | 默认值,位于容器的开头。 |
| end | 位于容器的结尾 |
| center | 位于容器中央 |
| space-between | 子元素在行与行之间留有间隔,均匀排布 |
| space-around | 在行之前、行之间和行之后留有空间 |
代码演示
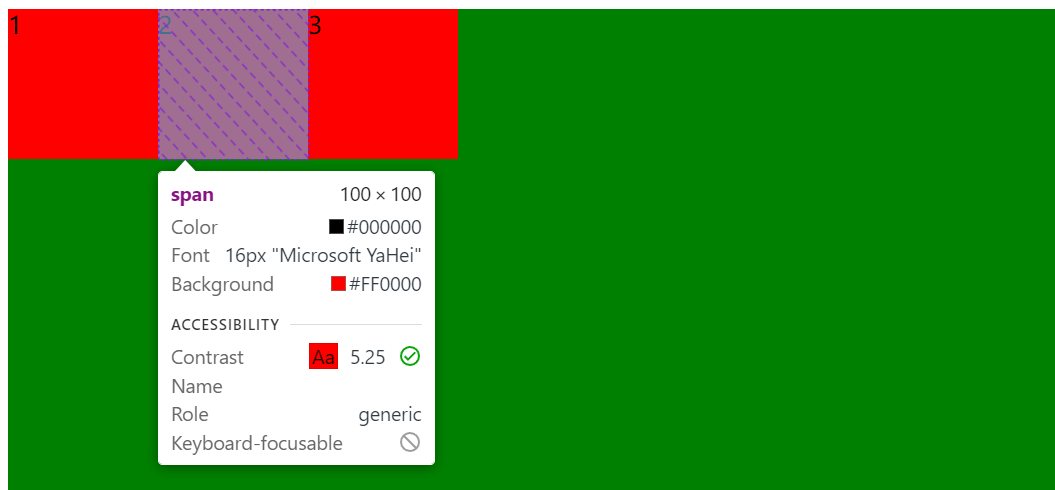
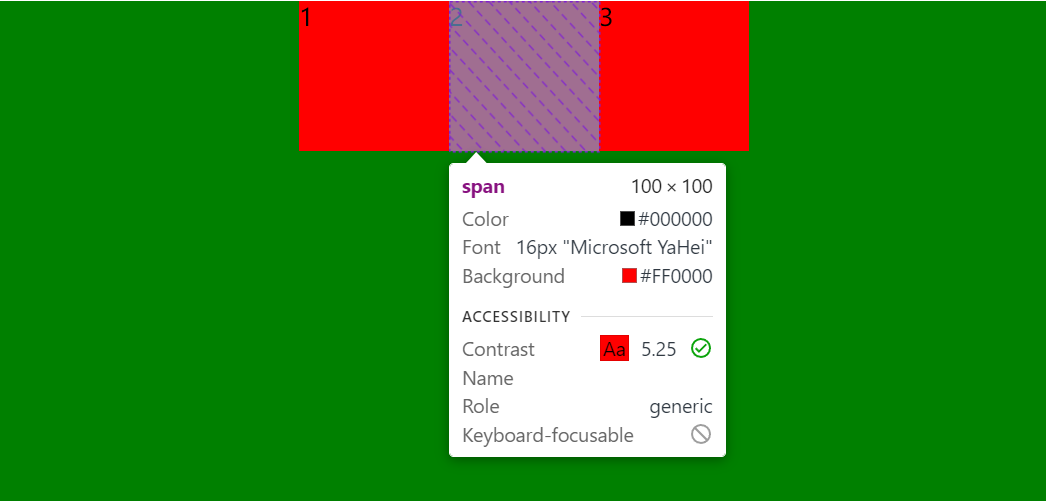
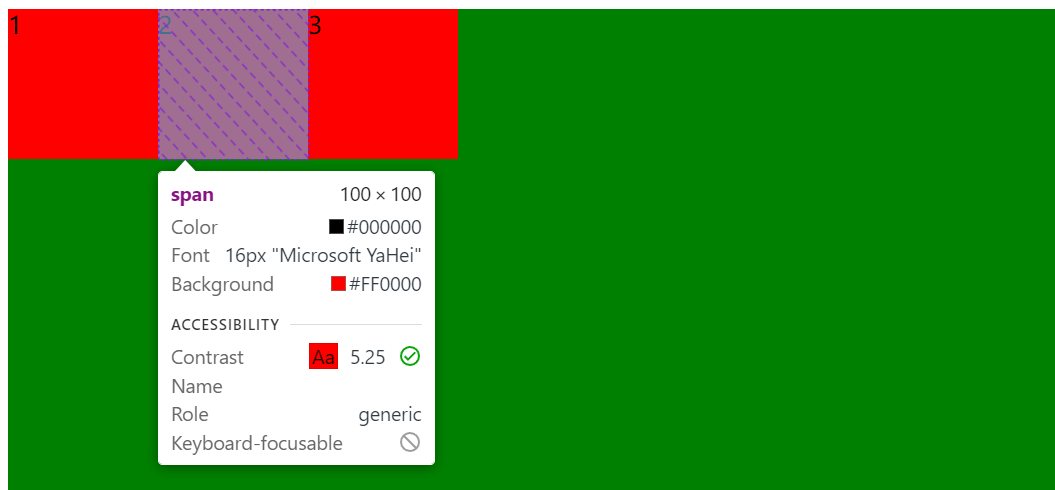
1.主轴居中展示

运行效果

2.修改为 justify-content: start;,主轴居左展示

3.修改为 justify-content: end;,主轴居右展示

4.修改为 justify-content: space-between;

5.修改为 justify-content: space-around;


align-items
设置侧轴上的元素排列方式
| 属性取值 | 描述 |
|---|---|
| stretch | 默认值,行拉伸以占据剩余空间 |
| center | 朝着弹性容器的中央对行打包 |
| start | 朝着弹性容器的开头对行打包 |
| end | 朝着弹性容器的结尾对行打包 |
| space- between | 行均匀分布在弹性容器中 |
| space-around | 行均匀分布在弹性容器中,两端各占一半 |
注: align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents
代码演示
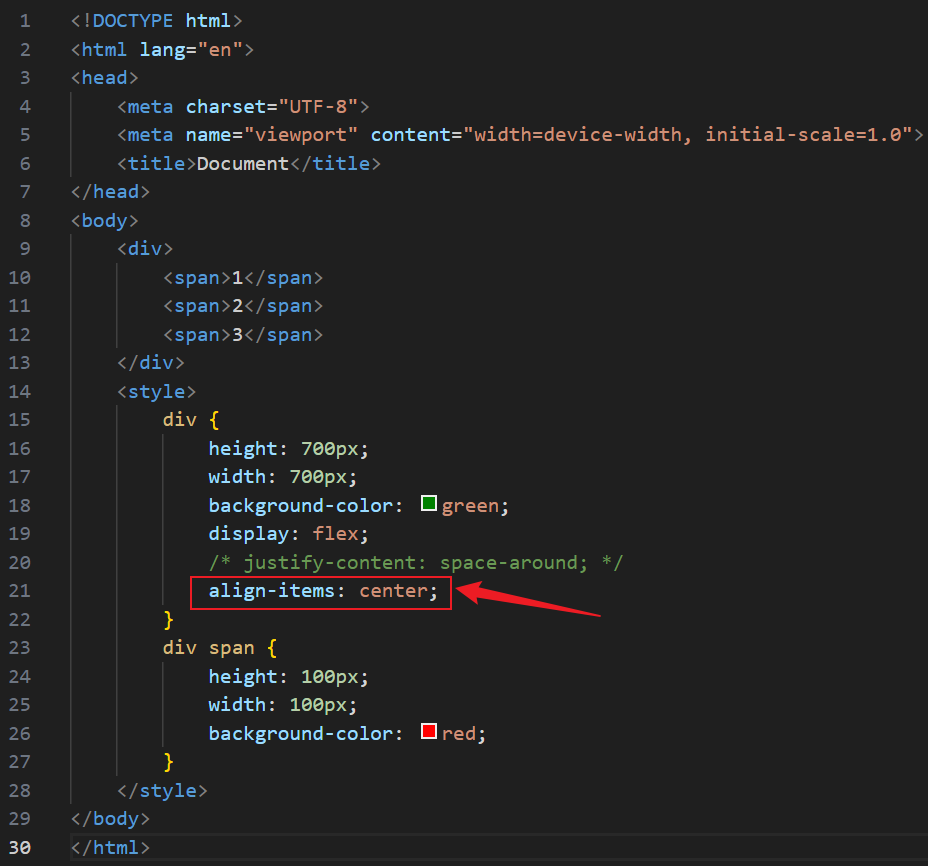
1.侧轴居中展示

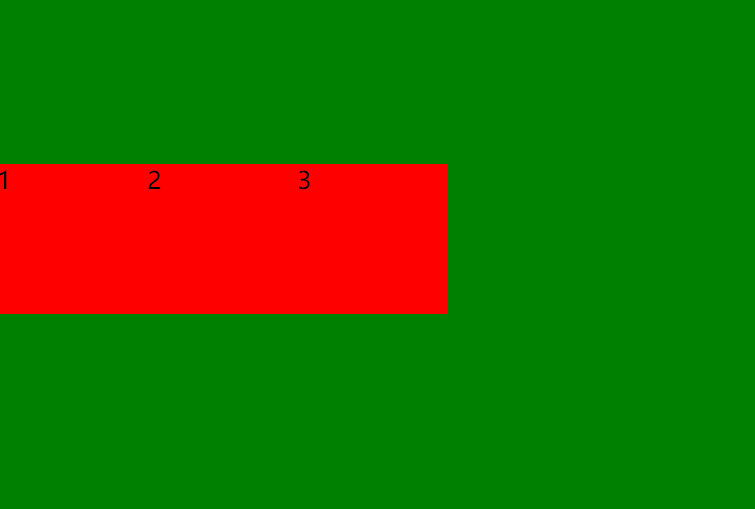
运行效果

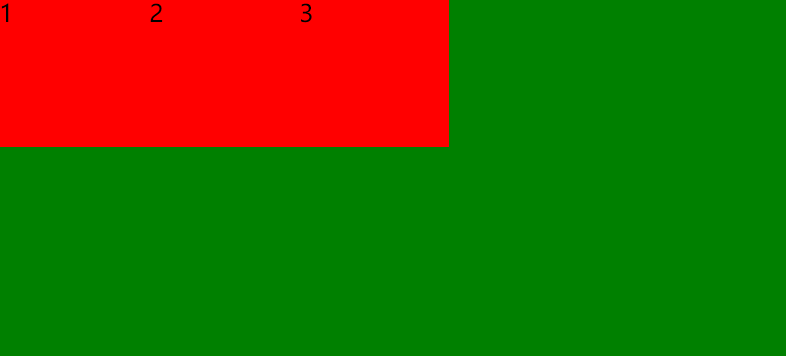
2.修改为 align-item: start;,侧轴居左展示(默认情况)

3.修改为 align-item: end;,侧轴居右展示