在WPF开发中,经常遇到需要修改原生ComboBox的控件样式。
对于新手来说,修改控件样式比较麻烦。
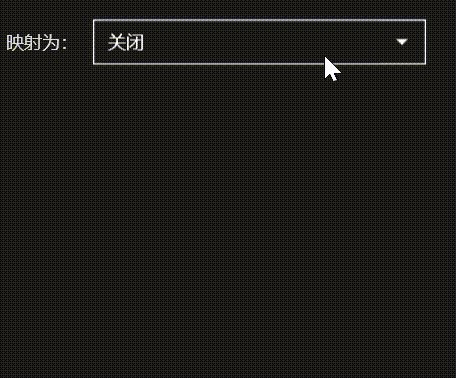
修改的最终样式如下:

你可以利用如下代码模板,修改为你自己想要的样式。
<Style TargetType="{x:Type ComboBox}">
<Setter Property="Background" Value="White"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="ItemContainerStyle">
<Setter.Value>
<!--ComBoxItem-->
<Style TargetType="ComboBoxItem">
<Setter Property="MinHeight" Value="22"></Setter>
<Setter Property="Width" Value="auto"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ComboBoxItem">
<Border Name="Back" Background="Transparent" BorderThickness="0,0,0,0" BorderBrush="#81D779" >
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Left" Margin="5,0,0,0"></ContentPresenter>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="Back" Property="Background" Value="LightGray"></Setter>
</Trigger>
<Trigger Property="IsHighlighted" Value="True">
<Setter TargetName="Back" Property="Background" Value="LightGray"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ComboBox}">
<Border BorderThickness="1" BorderBrush="White" CornerRadius="0" Height="30" Background="{TemplateBinding Background}" >
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<!-- left area-->
<Grid Grid.Column="0" x:Name="grid">
<ToggleButton
Width="{Binding ElementName=grid,Path=ActualWidth}"
Height="{Binding ElementName=grid, Path=ActualHeight}"
Content="{TemplateBinding Text}" VerticalAlignment="Center"
HorizontalAlignment="Left" Margin="5,0,0,0"
BorderThickness="0"
Foreground="{TemplateBinding Foreground}"
Background="{TemplateBinding Background}"
IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" ClickMode="Press"
>
<ToggleButton.Style >
<Style TargetType="ToggleButton">
<Setter Property="Background" Value="White"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToggleButton">
<Border Background="{TemplateBinding Background}" BorderThickness="0" >
<TextBlock Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}" Margin="4 0 0 0" HorizontalAlignment="Left" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="White"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Background" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
</ToggleButton.Style>
</ToggleButton>
</Grid>
<!-- right Arrow area-->
<Grid Grid.Column="1" >
<ToggleButton IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Foreground="{TemplateBinding Foreground}"
ClickMode="Press">
<ToggleButton.Style>
<Style TargetType="ToggleButton">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToggleButton">
<Border Background="{TemplateBinding Background}" BorderThickness="{TemplateBinding BorderThickness}">
<Grid>
<Path x:Name="Arrow" Fill="{TemplateBinding Foreground}" HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 0 L 4 4 L 8 0 Z">
<Path.RenderTransform>
<RotateTransform Angle="0" CenterX="4" CenterY="2"/>
</Path.RenderTransform>
</Path>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter TargetName="Arrow" Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="180" CenterX="4" CenterY="2"/>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter TargetName="Arrow" Property="RenderTransform">
<Setter.Value>
<RotateTransform Angle="0" CenterX="4" CenterY="2"/>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.Style>
</ToggleButton>
</Grid>
<Popup IsOpen="{TemplateBinding IsDropDownOpen}" Placement="Bottom" x:Name="Popup" Focusable="False" AllowsTransparency="True" PopupAnimation="Slide">
<Border CornerRadius="1" MaxHeight="{TemplateBinding MaxDropDownHeight}" MinWidth="{TemplateBinding ActualWidth}" x:Name="DropDown" SnapsToDevicePixels="True">
<Border.Effect>
<DropShadowEffect Color="Black" BlurRadius="2" ShadowDepth="0" Opacity="0.5"/>
</Border.Effect>
<ScrollViewer Margin="4,6,4,6" Style="{DynamicResource ScrollViewerStyle}" MaxHeight="{TemplateBinding MaxDropDownHeight}" SnapsToDevicePixels="True" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" CanContentScroll="True">
<!-- StackPanel 用于显示子级,方法是将 IsItemsHost 设置为 True -->
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" Background="White"/>
</ScrollViewer>
</Border>
</Popup>
</Grid>
<Border.Effect>
<DropShadowEffect ShadowDepth="-1" Opacity="0.3" Color="#FF969696" BlurRadius="5"/>
</Border.Effect>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>