本文为PS 矩形选区工具(1)基本用法 生成图层 选区方式演示讲解的续文
拉出选区后 用鼠标拖动选区 是可以拖动选区位置的


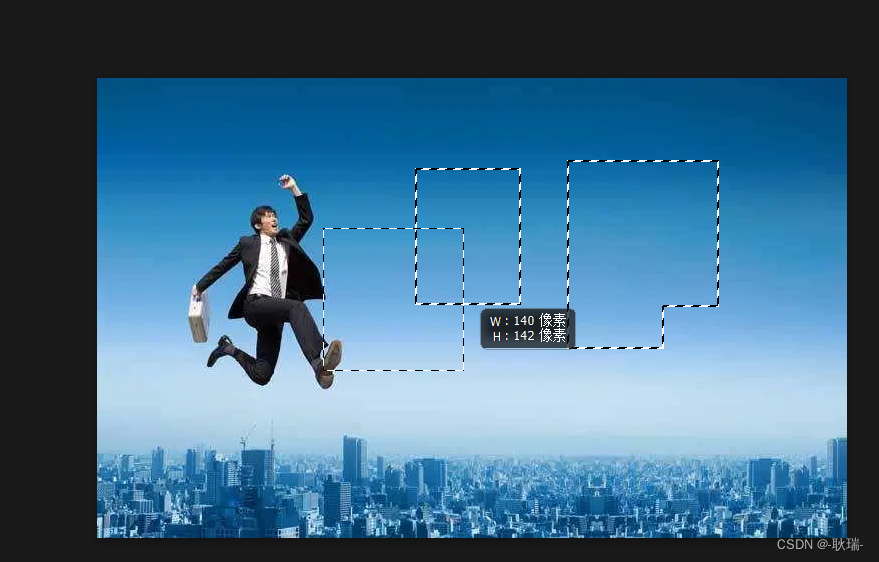
拉出一块选区是 按住键盘 Shift键 就可以用鼠标再拖出一块选区
加选区快捷键 按住 Shift


减选区 按住键盘 Alt 键
用鼠标拖出不要的选区位置即可


减选区快捷键 按住 Alt 用鼠标操作
保留交叉选区 按住键盘 Alt + Shift用鼠标操作


然后我们来看这个羽化

我们先把羽化设为 0 然后选择一块区域

然后我们按 Ctrl + J 将选择区域生成图层

然后我们将背后整个的这个图层隐藏

这就是我们 羽化0 生成的图层就是这样的
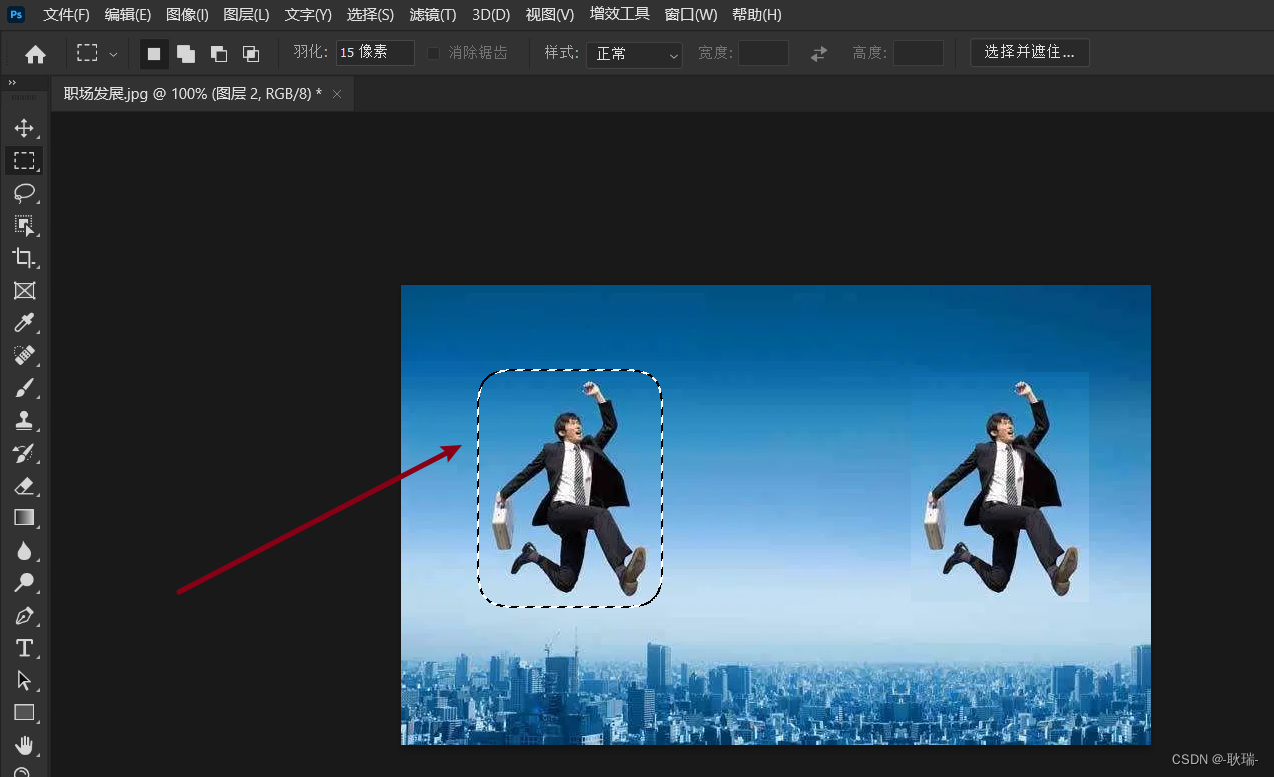
我们将羽化设为 15像素 然后在选择这块区域

此时我们就会发现 羽化的选区会有一个小圆角的效果

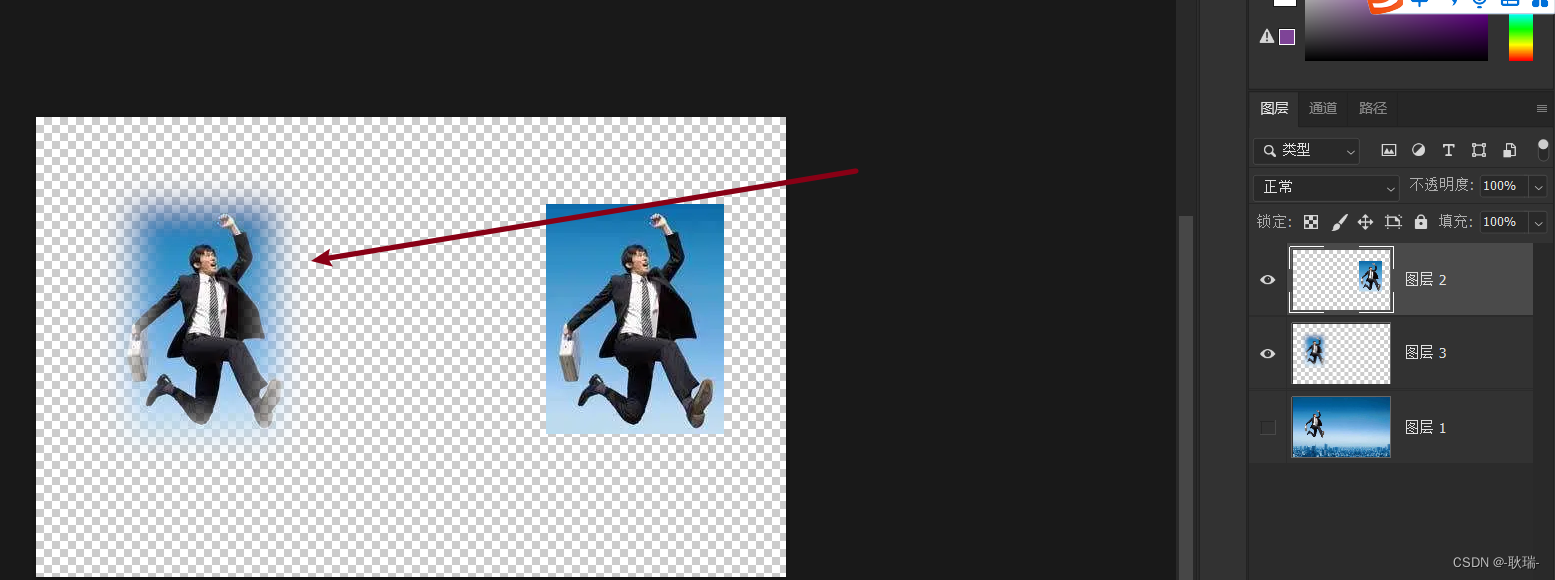
然后我们再按 Ctrl + J 选区生成图层
然后将最大的背景图层隐藏掉 此时 我们就会发现羽化选区生成的图层的不同

算是一个虚化的效果
然后样式 我们调成固定比例

固定比例 就会关系到后面的 比例 比如 现在我们设置的是 宽高 一比一
这样我们怎么拉都是一个正方形

这个比例我们可以按自己的需求去调 几比几具体看个人情况
然后我们如果想弄正方形 其实不需要改样式为固定比例 你在拉选区时 按着键盘的 Shift就好了 你怎么拉他都会保持成一个正方形
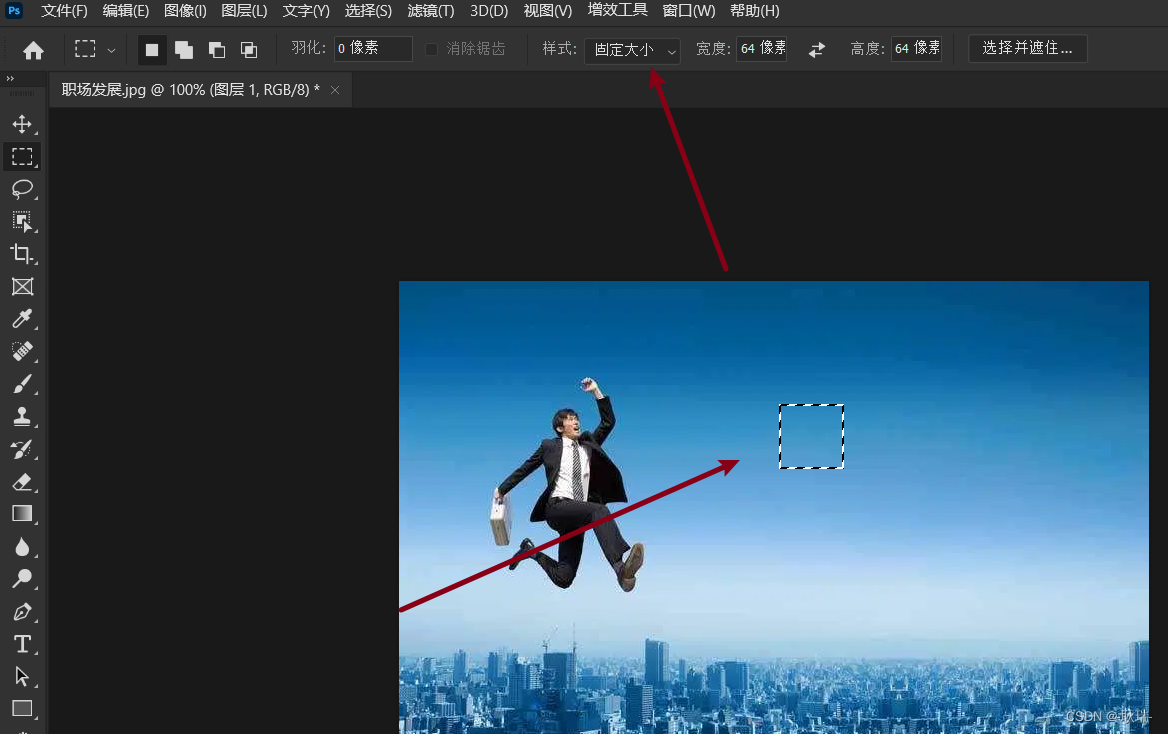
然后样式的最后一个的这个固定大小 就要关联后面的宽高使用

例如现在 我们设的 宽 64 高 64
那么 设置了这个我们就不需要自己去拉了 直接在想选的地方点击一下 对应大小的选区就出来了

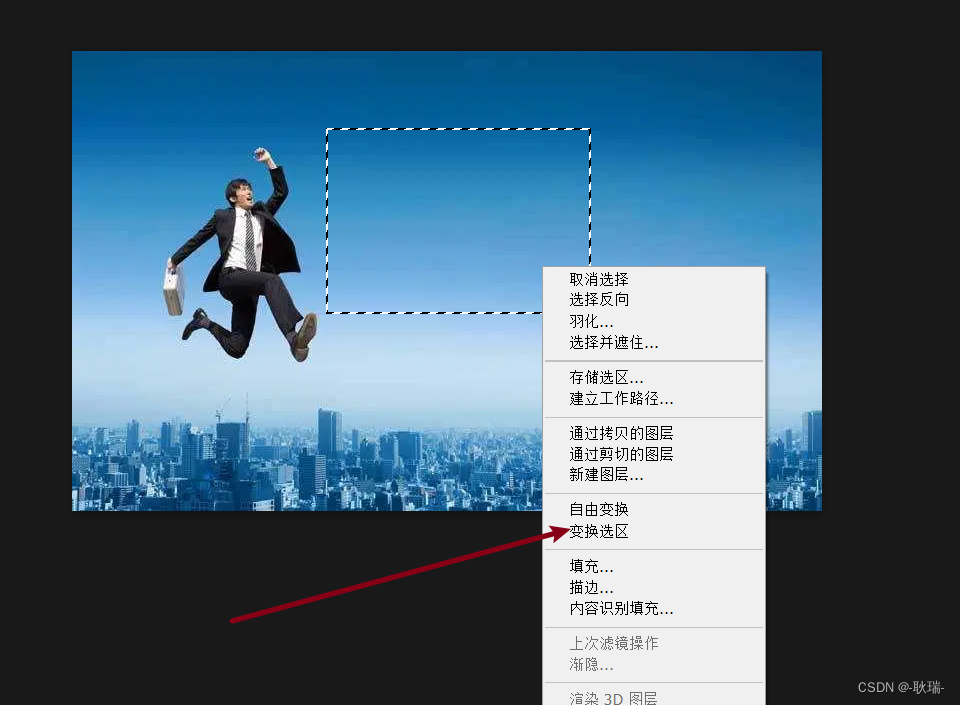
我们选一块选区 然后右键 选择变换选区

然后就会出现这个可操作的模式

我们就可以用边上这几个角 去拉他的大小

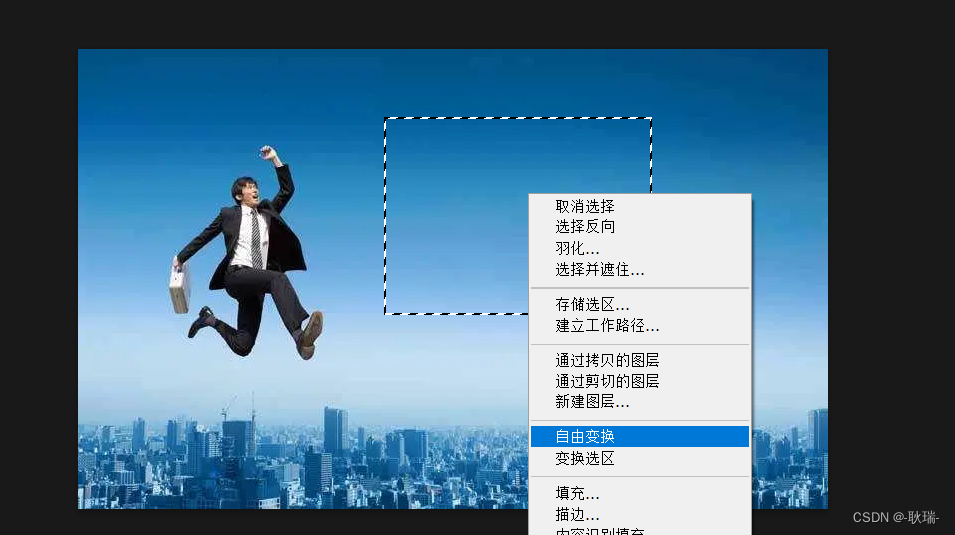
右键选择自由变换

然后还是出现这个可以操作的区域提示

但是这个你去拉他的大小 他就不是去改变你的选区的大小了 而是针对你选区这一块的图片去做操作了

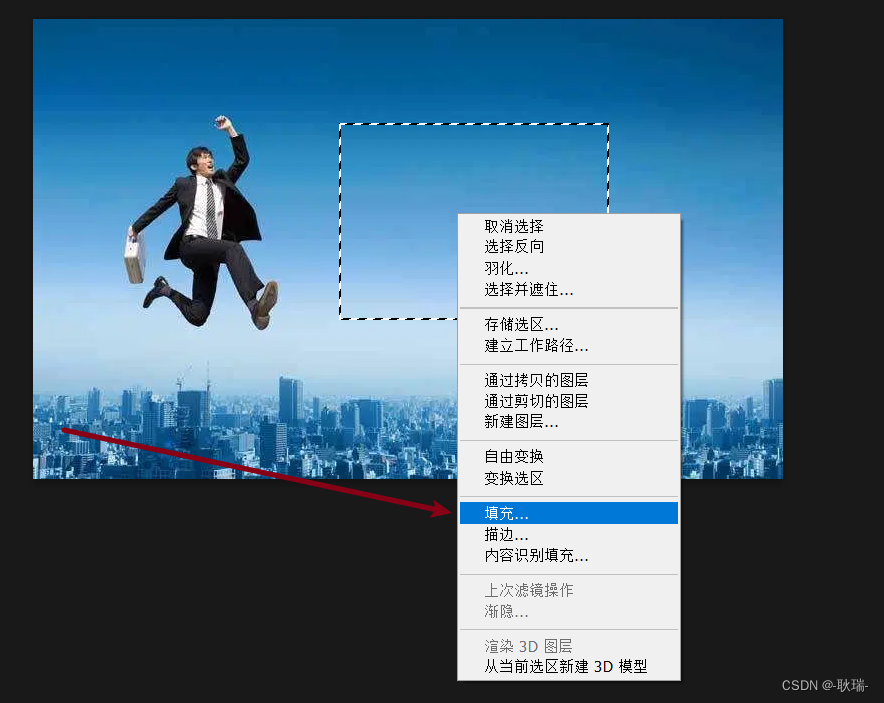
然后是我们 选区右键的填充

填充 首先 你要搞清楚 要填充什么颜色
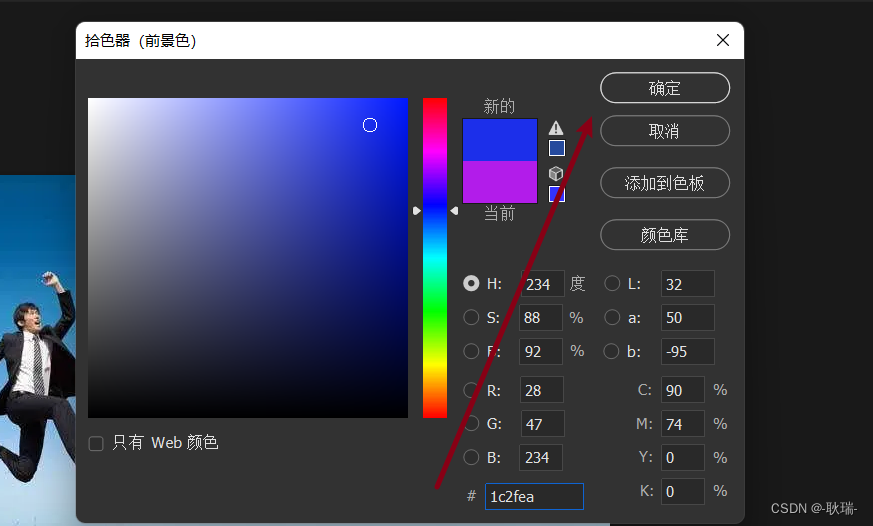
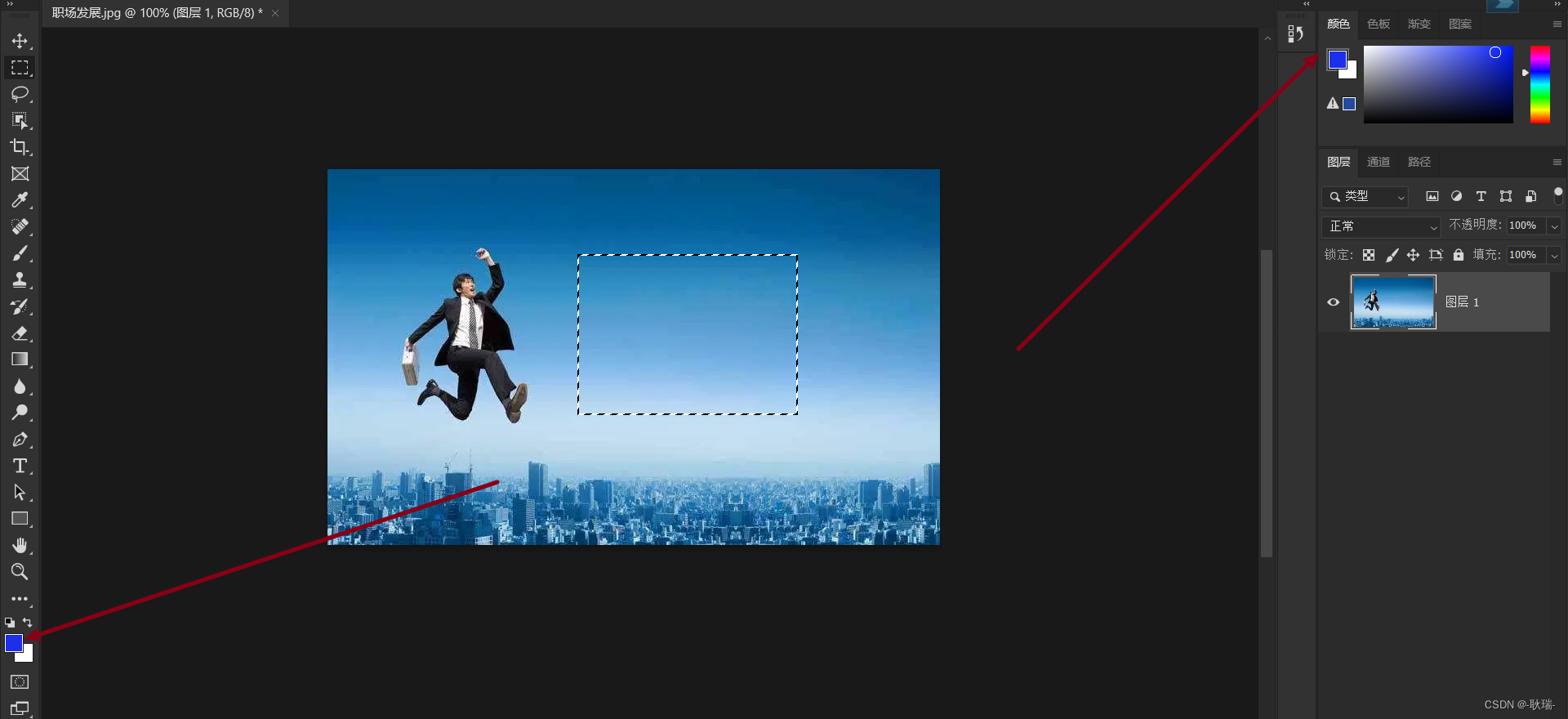
我们这里要改一下前景色
首先我们这有两块 一块白 一块紫
而我紫色这块 就是前景色 我们点击这个位置

然后我们改一下这个颜色 点击确定
然后 我们的颜色就变了

然后的话 我们右键 选择填充 也可以实现一个填充 不过我一般喜欢用快捷键 Alt+Delete
快捷填充

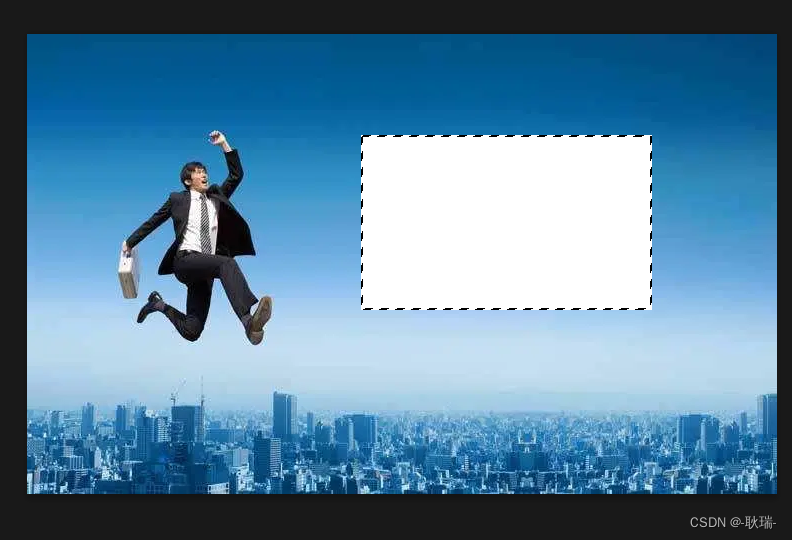
然后 我们白色的这一块 叫做背景色 我们选区也是可以进行背景色填充的

按键盘 Ctrl + Delete
这样 我们背景色就上去了

颜色填充对图层也是管用的