1 对组件的理解



模块与组件、模块化与组件化:
1.模块:
(1)理解:向外提供特定功能的js程序,一般就是一个js文件
(2)为什么:js文件很多很复杂
(3)作用:复用js,简化js的编写,提高js运行效率
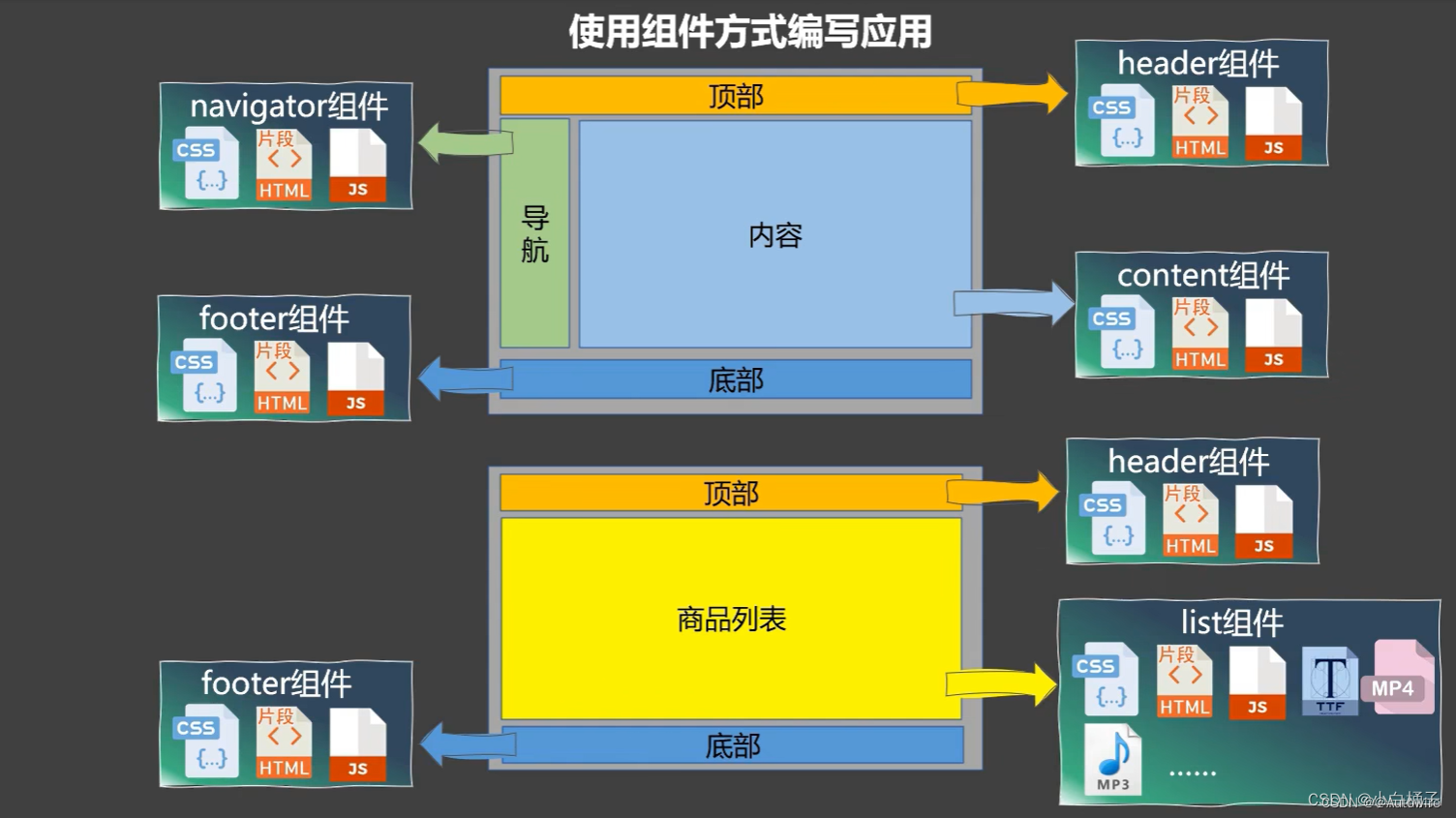
2.组件:
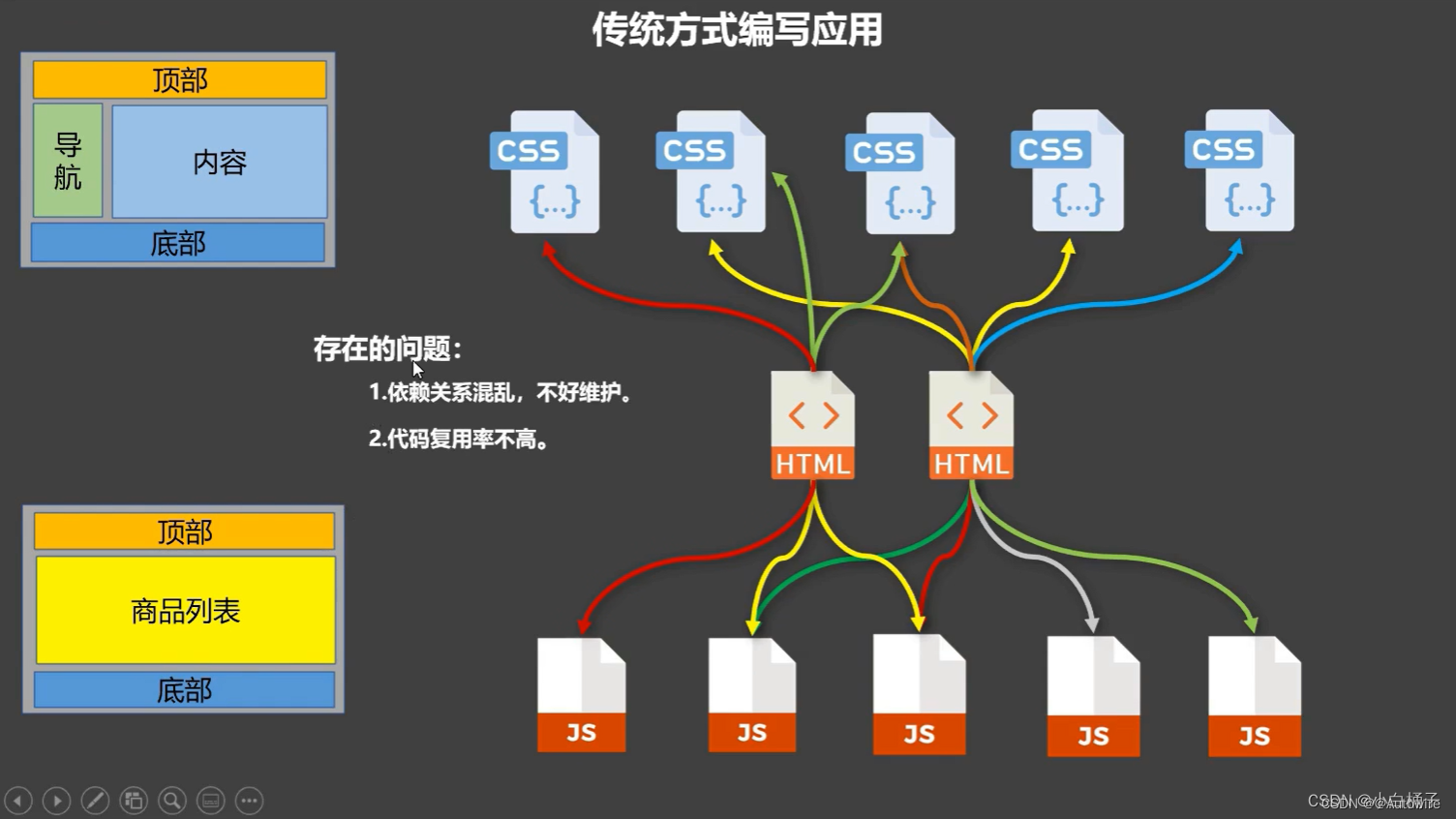
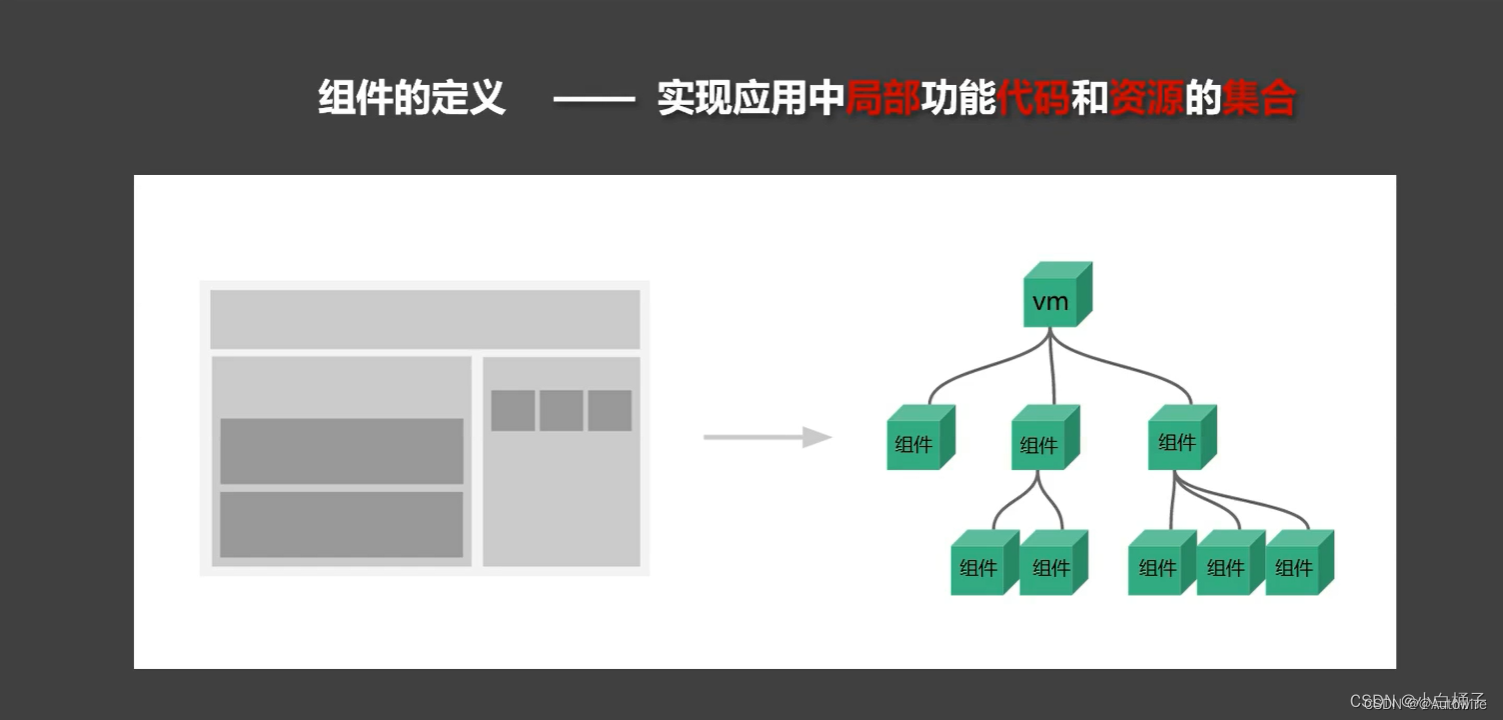
(1)理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image…)
(2)为什么:一个界面的功能很复杂
(3)作用:复用编码,简化项目编码,提高运行效率
3.模块化:
当应用中的js都以模块来编写,那这个应用就是一个模块化的应用。
4.组件化:
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用。
2 非单文件组件
非单文件组件 : 一个文件中包含有n个组件。
单文件组件 : 一个文件中只包含有1个组件。(主要使用这种方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="component">
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
<hr/>
<h2>学生名称:{{ studentName }}</h2>
<h2>学生年龄:{{ studentAge }}</h2>
</div>
<script type="text/javascript">
new Vue({
el: '#component',
data: {
schoolName: '北京大学',
schoolAddress: '北京',
studentName: 'zhaoshuai-lc',
studentAge: 26
}
})
</script>
</body>
</html>

局部注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="component">
<h2>{{ msg }}</h2>
<hr/>
<!-- 3 编写组件标签-->
<school></school>
<school></school>
<school></school>
<hr/>
<student></student>
<student></student>
<student></student>
</div>
<script type="text/javascript">
// 1 创建一个school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el: '#component', 一定不要写el配置项,组件就是一块砖,哪里需要哪里搬。
data() { // 组件 data 必须写函数式
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
},
methods: {
showName() {
alert(this.schoolName)
}
}
})
// 1 创建一个student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{ studentName }}</h2>
<h2>学生年龄:{{ studentAge }}</h2>
</div>
`,
data() {
return {
studentName: 'zhaoshuai-lc',
studentAge: 26
}
}
})
new Vue({
el: '#component',
data: {
msg: 'hello-world'
},
// 2 注册组件 (局部注册)
components: {
school,
student
}
})
</script>
</body>
</html>

全局注册:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="component">
<h2>{{ msg }}</h2>
<hr/>
<!-- 3 编写组件标签-->
<school></school>
<school></school>
<school></school>
<hr/>
<student></student>
<student></student>
<student></student>
</div>
<script type="text/javascript">
// 1 创建一个school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el: '#component', 一定不要写el配置项,组件就是一块砖,哪里需要哪里搬。
data() { // 组件 data 必须写函数式
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
},
methods: {
showName() {
alert(this.schoolName)
}
}
})
// 1 创建一个student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{ studentName }}</h2>
<h2>学生年龄:{{ studentAge }}</h2>
</div>
`,
data() {
return {
studentName: 'zhaoshuai-lc',
studentAge: 26
}
}
})
// 2 注册组件 (全局注册)
Vue.component('school', school)
Vue.component('student', student)
new Vue({
el: '#component',
data: {
msg: 'hello-world'
}
})
</script>
</body>
</html>
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
3 组件的几个注意点
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool(需要Vue脚手架支持)
备注:
1)组件名尽可能回避HTML中已有的9元素名称,例如:h2、H2都不行。
2)可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不适用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="component">
<h2>{{ msg }}</h2>
<hr/>
<!-- 3 编写组件标签-->
<my-school></my-school>
</div>
<script type="text/javascript">
// 1 创建一个school组件
const MySchool = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
</div>
`,
data() { // 组件 data 必须写函数式
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
}
})
new Vue({
el: '#component',
data: {
msg: 'hello-world'
},
// 2 注册组件
components: {
'my-school': MySchool
}
})
</script>
</body>
</html>
4 组件的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="component">
<!-- 编写组件标签-->
<!-- <app></app>-->
</div>
<script type="text/javascript">
// 创建一个student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{ studentName }}</h2>
<h2>学生地址:{{ studentAddress }}</h2>
</div>
`,
data() { // 组件 data 必须写函数式
return {
studentName: '北京大学',
studentAddress: '北京'
}
}
})
// 创建一个school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
<student></student>
</div>
`,
data() { // 组件 data 必须写函数式
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
},
// 注册组件 (局部)
components: {
student
}
})
// 创建app组件
const app = Vue.extend({
template: `
<div>
<school></school>
</div>
`,
components: {
school
}
})
new Vue({
template: `
<app></app>`,
el: '#component',
// 注册组件
components: {
app
}
})
</script>
</body>
</html>
5 VueComponent构造函数
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.exend生成的。
2.<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!
4.关于this指向:
(1)组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,他们的this均是【VueComponent实例对象】
(2)new Vue()配置中:
data函数、methods中的函数、watch中的函数、computed中的函数,他们的this均是【Vue实例对象】
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="VueComponent"></div>
<script type="text/javascript">
// 创建一个school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
</div>
`,
data() { // 组件 data 必须写函数式
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
}
})
console.log('@', school)
/*
构造函数:
@ ƒ VueComponent (options) {
this._init(options);
}*/
new Vue({
template: `
<school></school>`,
el: '#VueComponent',
// 注册组件
components: {
school
}
})
</script>
</body>
</html>
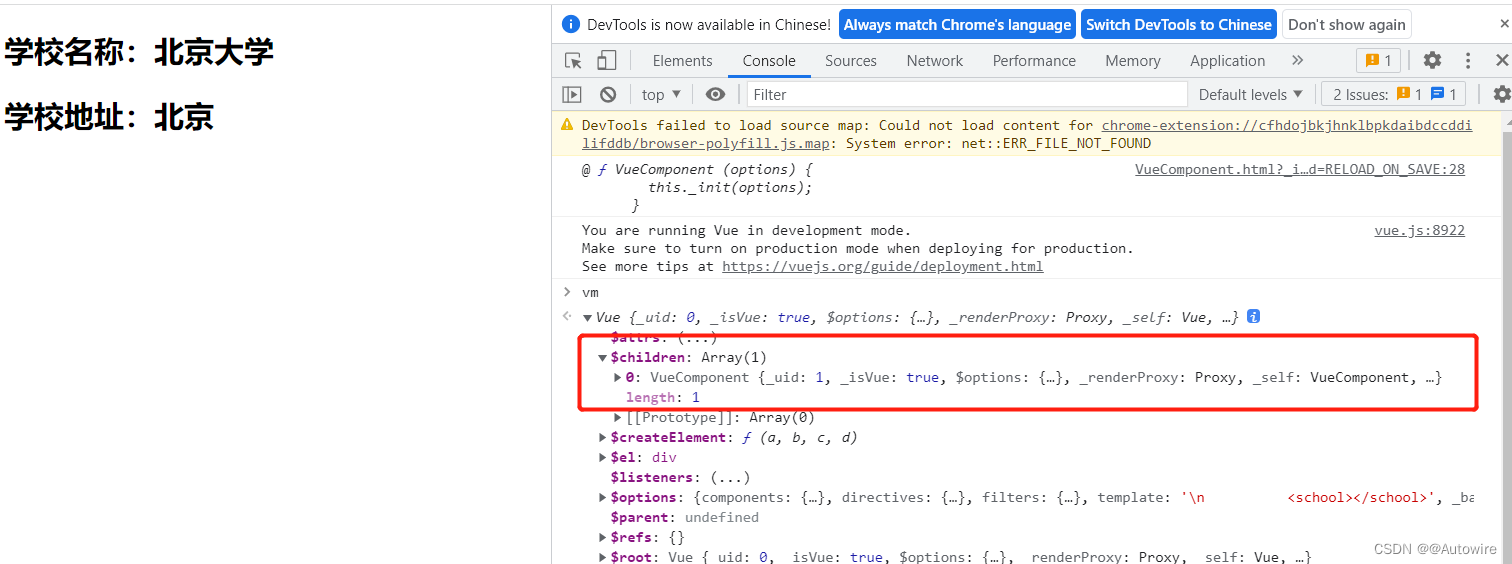
VM 管理 VC:

6 Vue实例与组件实例
既然vc和vm中的内容一样,为什么不能把vc和vm直接划上等号?
vc是由VueComponent缔造的,vm是由Vue缔造的。这两个缔造的过程肯定不可能完全一样。
比如说在创建组件实例对象、传入配置项的时候,是不可以写el的,但是在创建vm的时候,配置对象中就可以写el。也就是说vm可以写自己为哪个容器服务,但是vc不能指定服务容器,只能跟着vm走。
再比如说,vc的数据配置项(data)就必须写成函数。
可以说,它们俩身上99%的东西一样,但是有这1%就是不一样。就像是两个双胞胎,长得一模一样,但是不能说他们是同个人。
打开官网——学习——教程——组件基础——基本实例中,也有说到:组件是可复用的Vue实例…因为组件是可复用的Vue实例,所以它们与new Vue接收相同的选项…
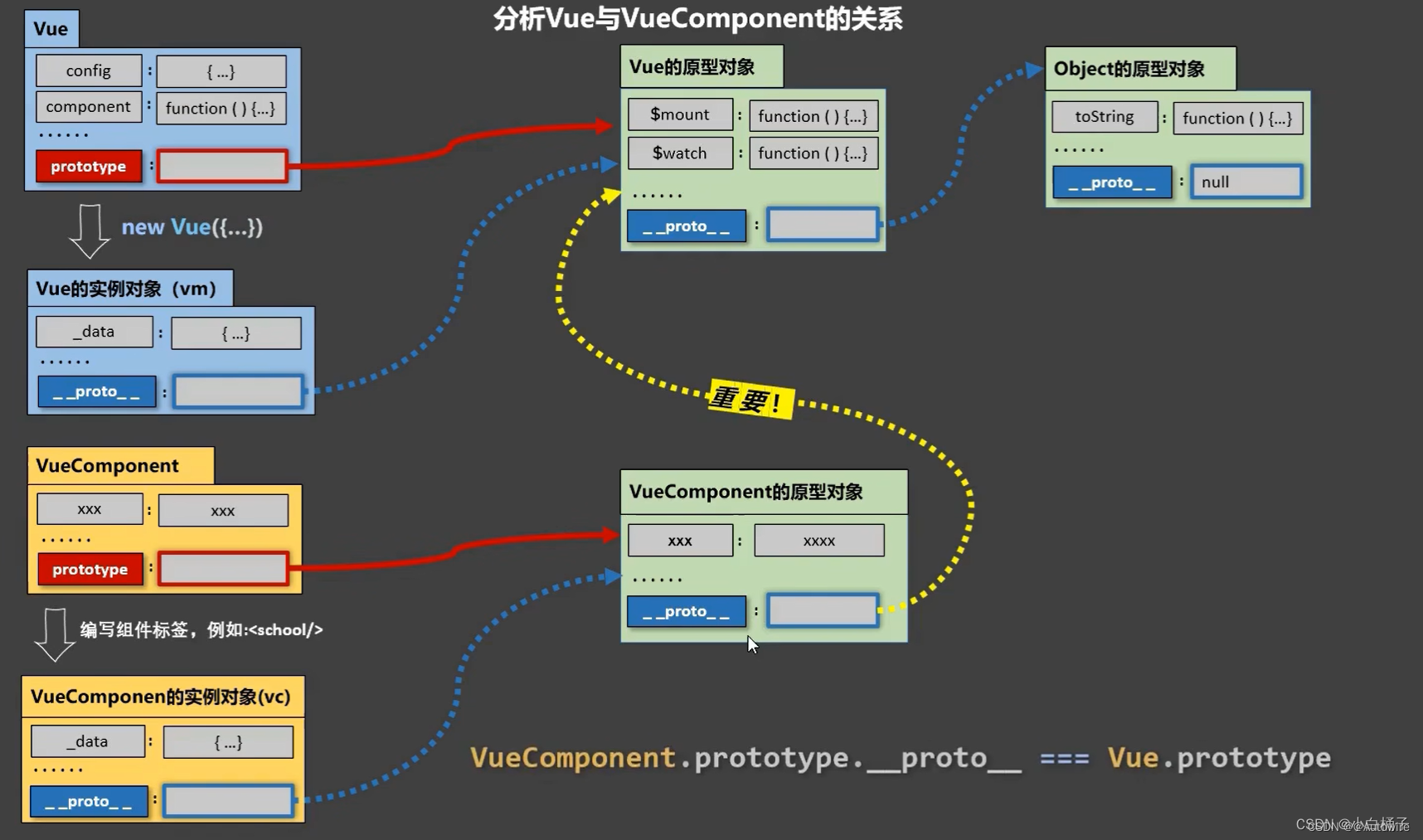
7 一个重要的内置关系
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="prototype">
</div>
<script type="text/javascript">
function Demo() {
this.a = 1
this.b = 2
}
const demo = new Demo();
console.log(Demo.prototype) // 显示原型属性
console.log(demo.__proto__) // 隐式原型属性
console.log(Demo.prototype === demo.__proto__)
// 程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99 // 设置对象
console.log('@', demo.x)
console.log('@', demo.__proto__.x) // 程序通过demo.__proto__取对象
new Vue({
el: '#prototype',
data: {}
})
</script>
</body>
</html>
一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
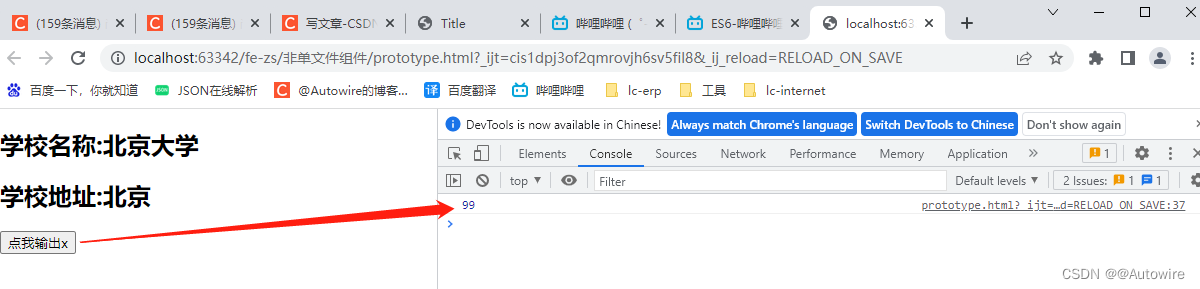
为什么要有这个关系:让组件实例对象(vc)可以访问到Vue原型上的属性、方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="prototy">
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
Vue.prototype.x = 99
// 定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{ name }}</h2>
<h2>学校地址:{{ address }}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data() {
return {
name: '北京大学',
address: '北京'
}
},
methods: {
showX() {
console.log(this.x)
}
},
})
// 创建一个vm
new Vue({
el: '#prototy',
data: {
msg: '你好'
},
components: {
school
}
})
</script>
</body>
</html>

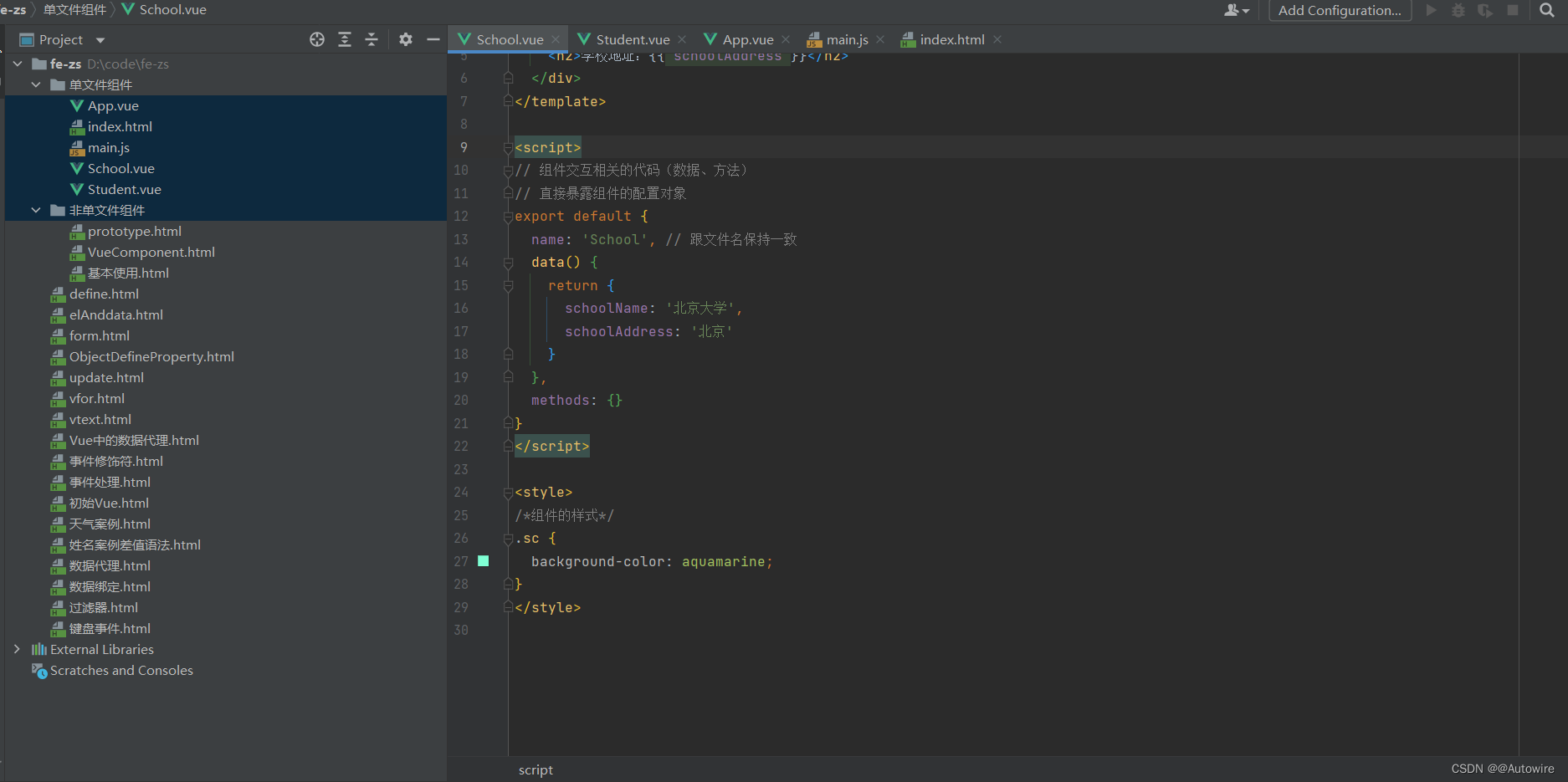
8 单文件组件
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备好一个容器-->
<div id="single">
</div>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>
main.js
import App from './App'
new Vue({
el: '#single',
template: `
<app></app>
`,
components: {
App
}
})
App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
// 引入组件
import School from "./School"
import Student from "./Student"
export default {
name: 'App',
components: {Student, School},
// 注册组件
component: {
School,
Student
}
}
</script>
<style>
</style>
School.vue
<template>
<!-- 组件的结构-->
<div class="sc">
<h2>学校名称:{{ schoolName }}</h2>
<h2>学校地址:{{ schoolAddress }}</h2>
</div>
</template>
<script>
// 组件交互相关的代码(数据、方法)
// 直接暴露组件的配置对象
export default {
name: 'School', // 跟文件名保持一致
data() {
return {
schoolName: '北京大学',
schoolAddress: '北京'
}
},
methods: {}
}
</script>
<style>
/*组件的样式*/
.sc {
background-color: aquamarine;
}
</style>
Student.vue
<template>
<!-- 组件的结构-->
<div class="sc">
<h2>学生名字:{{ name }}</h2>
<h2>学生年龄:{{ address }}</h2>
</div>
</template>
<script>
export default {
name: 'Student',
data() {
return {
name: 'zhaoshuai-lc',
address: '27'
}
},
methods: {}
}
</script>
<style>
/*组件的样式*/
.sc {
background-color: aquamarine;
}
</style>