Web概念
JavaWeb:使用Java语言开发基于互联网小贷项目
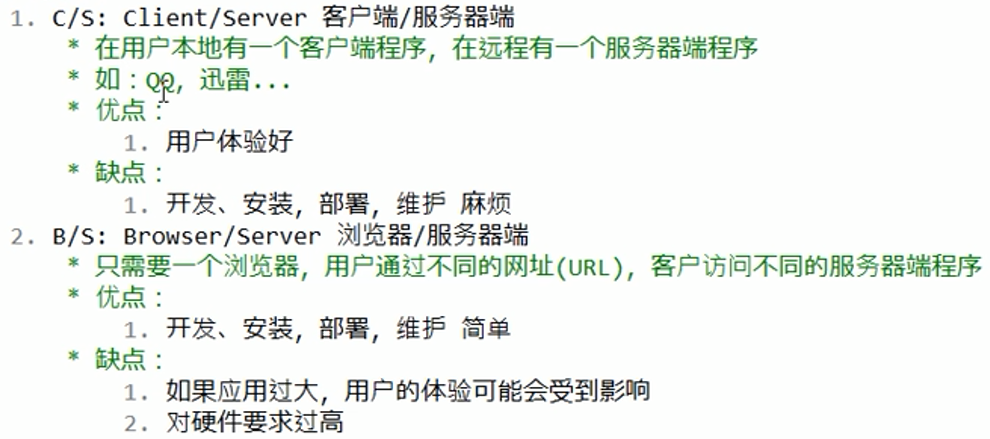
软件架构:

B/S架构详解

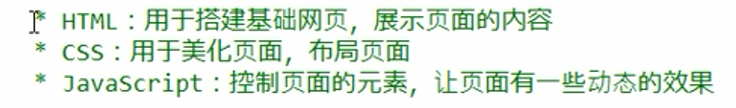
静态资源

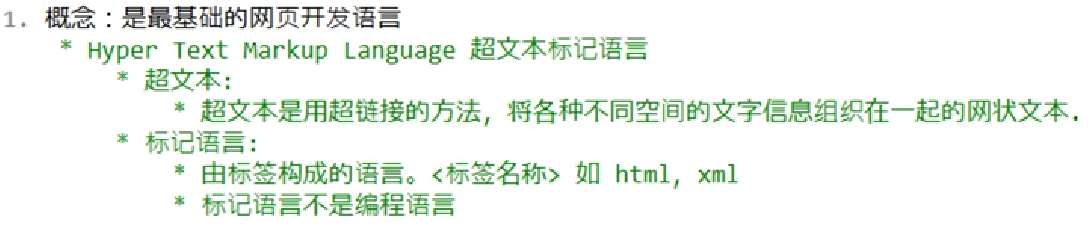
HTML


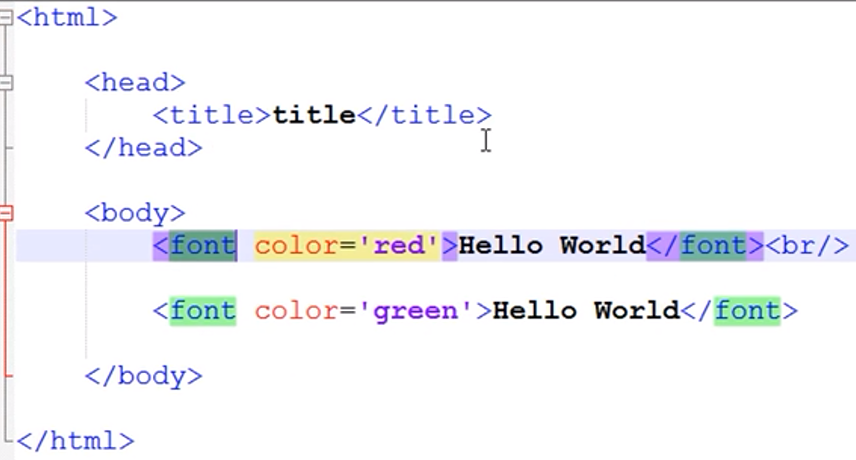
举例

标签学习
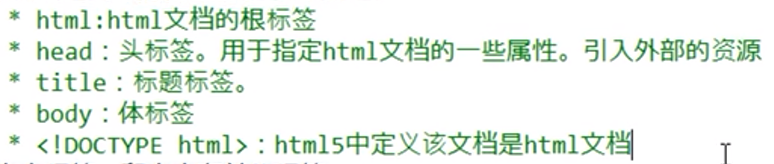
文件标签

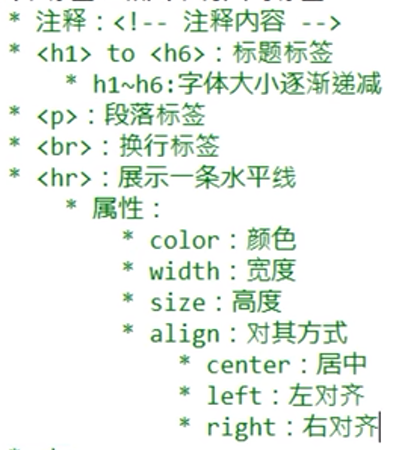
<!--注释-->
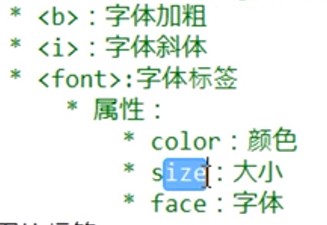
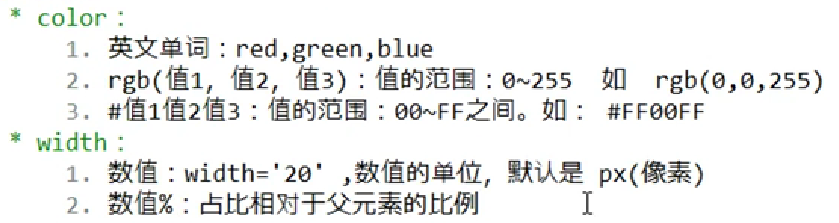
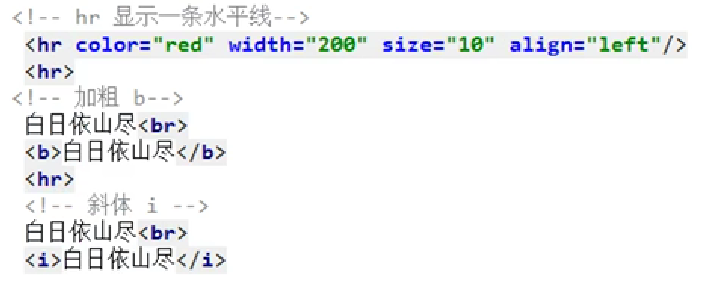
文本标签





图片标签
* img:展示图片
* 属性:
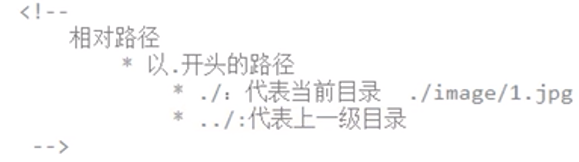
* src:指定图片的位置
* 代码:
<!--展示一张图片 img-->
<img src="image/jingxuan_2.jpg" align="right" alt="古镇" width="500" height="500"/>

列表标签
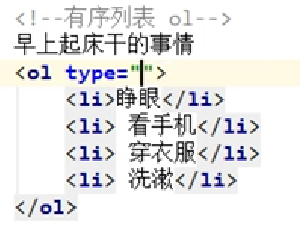
* 有序列表:
* ol:
* li:
* 无序列表:
* ul:
* li:

链接标签
* a:定义一个超链接
* 属性:
* href:指定访问资源的URL(统一资源定位符)
* target:指定打开资源的方式
* _self:默认值,在当前页面打开
* _blank:在空白页面打开

表格标签
* table:定义表格
* width:宽度
* border:边框
* cellpadding:定义内容和单元格的距离
* cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
* bgcolor:背景色
* align:对齐方式
* tr:定义行
* bgcolor:背景色
* align:对齐方式
* td:定义单元格
* colspan:合并列
* rowspan:合并行
* th:定义表头单元格
* <caption>:表格标题
* <thead>:表示表格的头部分
* <tbody>:表示表格的体部分
* <tfoot>:表示表格的脚部分
补充(和CSS结合使用)

语义化标签
html5中为了提高程序的可读性,提供了一些标签。
1. <header>:页眉
2. <footer>:页脚