一.以往版本回顾
作者成品效果访问:点击访问
官方详情页访问:点击访问
- 版本1《衣服、商品、商城网站模板首页,仿U袋网,vue+elementui简洁实现》
- 版本2《衣服、商品、商城网站模板首页,仿U袋网,vue+elementui简洁实现(二)》
注意:
以往版本博客里面的源码下载并不是当前博客介绍的最新源码,由于其他原因,当前最新demo源码并没有提供下载,需要最新源码或需要增加其他页面的,私聊作者即可(会及时回复)或通过博客最后面的微信名片添加作者
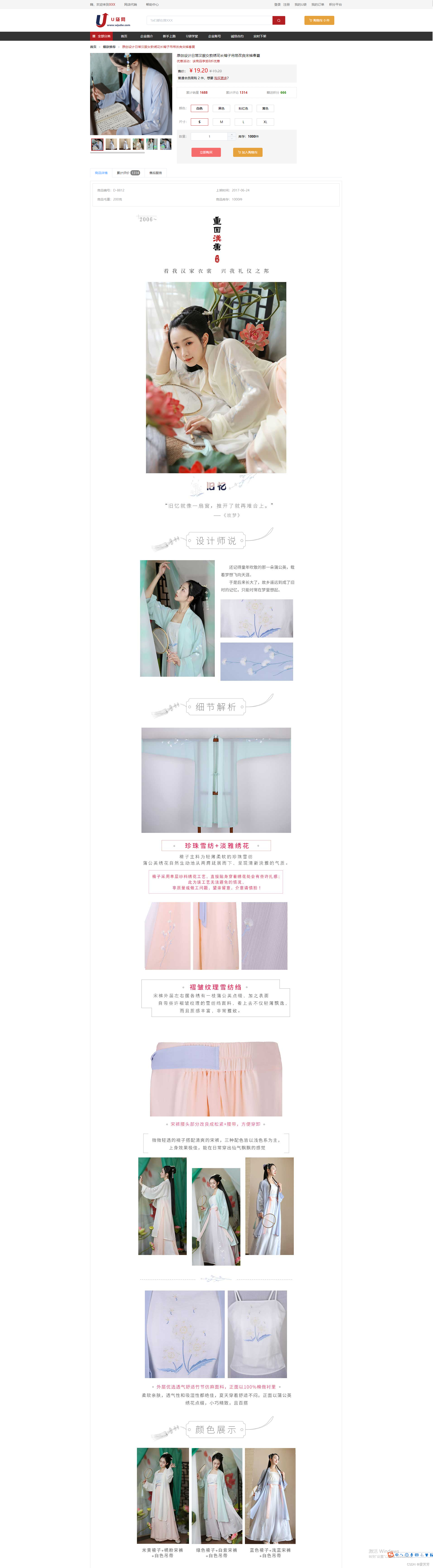
效果图:

评论:

售后服务:

二.功能说明
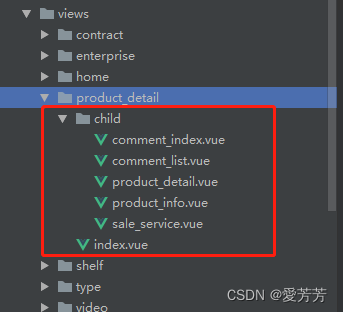
1.文件结构说明
以往版本功能这里就不再重复描述,可通过访问以往版本了解,当前版本主要增加了商品详情页,虽然看着只是一个详情页,实际上子页面还蛮多的,作者这里详情页与官方的对比,删减了一些功能,简单点,暂时总共有6个页面(1个主页面,5个子页面)
- index.vue 主页面
- comment_index.vue 评论主页面
- comment_list.vue 评论列表子页面(分页)
- product_detail.vue 商品详情介绍子页面
- sale_service.vue 售后服务子页面

2.index.vue,通过el-tabs和子页面组件封装访问:
<template>
<div style="margin: 0 400px 0 400px;font-size: 14px;">
<div style="display: flex;">
<div style="flex: 1;">
<div style="margin: 20px 0;">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/home/index' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/type/index' }">爆款推荐</el-breadcrumb-item>
<el-breadcrumb-item><span style="color: #b31e22;">原创设计日常汉服女款绣花长褙子吊带改良宋裤春夏</span></el-breadcrumb-item>
</el-breadcrumb>
</div>
<div style="display: flex;">
<div style="width: 363px;overflow: hidden;">
<div style="width: 363px;height: 363px;">
<el-image :src="bigImg" :preview-src-list="banners" style="width: 363px;height: 363px;"></el-image>
</div>
<div style="display: flex;margin-top: 10px;overflow: auto;">
<div v-for="(item,index) in banners" @mouseenter="selImg(index)" :key="index" style="width: 50px;height: 50px;margin: 5px 5px;" :class="item===bigImg?'img-active':''">
<el-image :src="item" style="width: 50px;height: 50px;"></el-image>
</div>
</div>
</div>
<div style="flex: 1;margin-left: 20px;">
<div style="font-size: 16px;">
原创设计日常汉服女款绣花长褙子吊带改良宋裤春夏
</div>
<div style="color: #b31e22;line-height: 30px;">
优惠活动:该商品享受8折优惠
</div>
<div style="height: 60px;background-color: #f5f5f5;padding: 10px 5px;">
<div style="height: 40px;">
<span>售价:</span>
<span style="font-size: 24px;color: #d00;">¥19.20</span>
<span style="font-size: 16px;color: #999;text-decoration: line-through;">¥19.20</span>
</div>
<div>
<span>普通会员限购 2 件,想要
<span style="color: #97191d;text-decoration-line: underline;cursor: pointer;">购买更多</span>?
</span>
</div>
</div>
<div style="border: 1px dotted #ccc;height: 46px;margin: 20px 0;display: flex;line-height: 46px;">
<div style="width: 33.3%;text-align: center;">
<span style="color: #999;">累计销量</span>
<span style="color: #b31e22;font-weight: bold;">1688</span>
</div>
<div style="width: 33.3%;text-align: center;">
<span style="color: #999;">累计评论</span>
<span style="color: #b31e22;font-weight: bold;">1314</span>
</div>
<div style="width: 33.3%;text-align: center;">
<span style="color: #999;">赠送积分</span>
<span style="color: #280;font-weight: bold;">666</span>
</div>
</div>
<div style="height: 50px;line-height: 50px;margin: 10px 0;display: flex;">
<span style="color: #999;margin-left: 10px;">颜色:</span>
<div v-for="(item,index) in colors" :key="item" @click="selColor(index)" :class="'type-item '+(colorIndex===index?'type-item-active':'')">
{{item}}
</div>
</div>
<div style="height: 50px;line-height: 50px;margin: 10px 0;display: flex;">
<span style="color: #999;margin-left: 10px;">尺寸:</span>
<div v-for="(item,index) in sizes" :key="item" @click="selSize(index)" :class="'type-item '+(sizeIndex===index?'type-item-active':'')">
{{item}}
</div>
</div>
<div style="height: 130px;background-color: #f5f5f5;padding: 10px;">
<div style="line-height: 40px;display: flex;">
<span style="color: #999;">数量:</span>
<div style="margin-left: 10px;">
<el-input-number v-model="buyNum" size="medium" controls-position="right" :min="1" :max="stockNum"></el-input-number>
</div>
<span style="margin-left: 10px;">库存:<span style="font-weight: bold">1000</span>件</span>
</div>
<div style="margin: 30px 0 0 55px;">
<el-button type="danger" style="width: 130px;">立即购买</el-button>
<el-button type="warning" style="margin-left: 50px;"><i class="el-icon-shopping-cart-2"></i> 加入购物车</el-button>
</div>
</div>
</div>
</div>
</div>
<div style="width: 200px">
</div>
</div>
<div style="margin-top: 20px;">
<el-tabs type="card" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="商品详情" name="first">
<product-info></product-info>
</el-tab-pane>
<el-tab-pane label="累计评价" name="second">
<span slot="label">
累计评价
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='second'?'background-color: #b31e22;':'background-color: #858585;')">1314</span>
</span>
<comment-index></comment-index>
</el-tab-pane>
<el-tab-pane label="售后服务" name="third">
<sale-service></sale-service>
</el-tab-pane>
</el-tabs>
</div>
</div>
</template>
<script>
import productInfo from "./child/product_info.vue";
import commentIndex from "./child/comment_index.vue";
import saleService from "./child/sale_service.vue";
export default {
components:{
productInfo,
commentIndex,
saleService
},
data() {
return {
bigImg: 'http://shop.jlkjgf.cn/images/temp/S-001-5_s.jpg',
banners: [
'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-2_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-3_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-4_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-5_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-6_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-7_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-8_s.jpg',
'http://shop.jlkjgf.cn/images/temp/S-001-9_s.jpg',
],
colors: ['白色','黑色','粉红色','黄色'],
colorIndex: 0,
sizes: ['S','M','L','XL'],
sizeIndex: 0,
buyNum: 1,
stockNum: 1000,
activeName: 'first'
};
},
mounted() {
},
methods: {
selImg(index){
this.bigImg = this.banners[index];
},
selColor(index){
this.colorIndex = index;
},
selSize(index){
this.sizeIndex = index;
},
handleClick(tab, event) {
console.log(tab, event);
}
}
};
</script>
<style scoped>
.img-active{
border: 2px solid #b31e22;
}
.type-item{
width: 75px;
height: 30px;
text-align: center;
line-height: 30px;
border: 1px solid #d1d1d1;
margin: 10px 10px;
}
.type-item-active{
border: 1px solid #b31e22!important;
font-weight: bold;
}
.type-item:hover{
cursor: pointer;
border: 1px solid #b31e22!important;
font-weight: bold;
}
</style>
3.comment_index.vue 通过el-tabs和子页面(评论列表)组件封装访问
<template>
<div>
<el-tabs type="border-card" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="全部评价" name="first">
<span slot="label">
全部评价
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='first'?'background-color: #b31e22;':'background-color: #858585;')">1314</span>
</span>
<comment-list></comment-list>
</el-tab-pane>
<el-tab-pane label="好评" name="second">
<span slot="label">
好评
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='second'?'background-color: #b31e22;':'background-color: #858585;')">1000</span>
</span>
<comment-list></comment-list>
</el-tab-pane>
<el-tab-pane label="中评" name="third">
<span slot="label">
中评
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='third'?'background-color: #b31e22;':'background-color: #858585;')">314</span>
</span>
<comment-list></comment-list>
</el-tab-pane>
<el-tab-pane label="差评" name="fourth">
<span slot="label">
差评
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='fourth'?'background-color: #b31e22;':'background-color: #858585;')">0</span>
</span>
<comment-list></comment-list>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import commentList from "./comment_list.vue";
export default {
components:{
commentList
},
data() {
return {
activeName: 'first'
};
},
mounted() {
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
}
};
</script>
<style scoped>
</style>