vue3使用百度地图实现个性化地图和轨迹
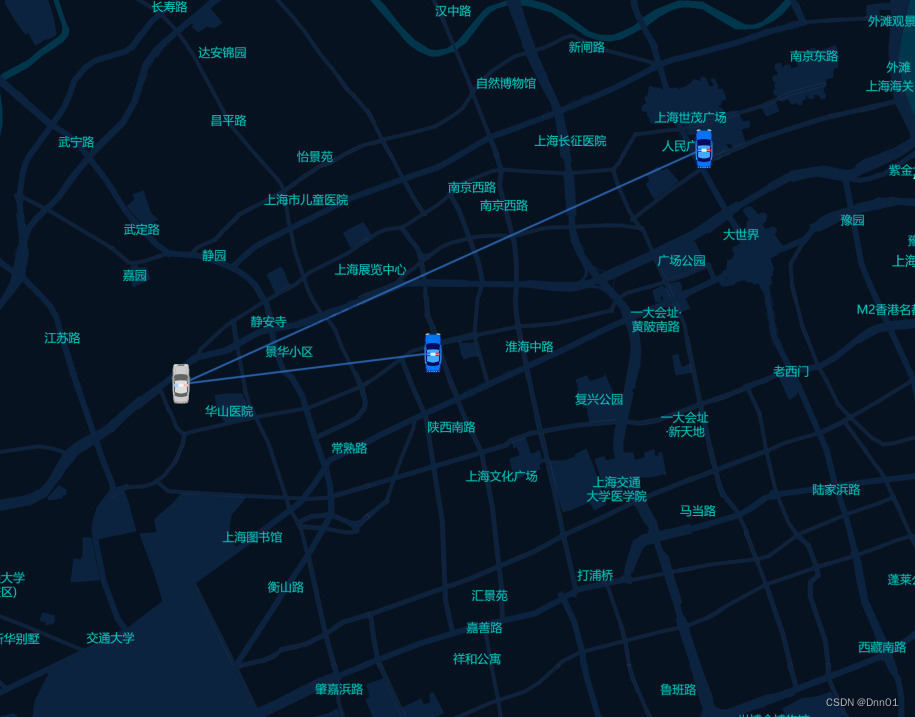
最终效果如图:

步骤如下:
一、百度地图在vue3中的引入
1.首先在百度地图开发中心中申请ak(不多介绍)
2.两种引入方式:在 index.html 中直接引入;使用npm导包。(我使用的是npm导包,但是我试了直接引入的,也是可以的)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=应用AK"></script>
3.若不想带有百度地图水印,可在 index.html 中使用以下代码去掉
<style type="text/css">.BMap_cpyCtrl {display: none;}</style>
<style type="text/css">.anchorBL{display:none;}</style>
4.在 index.html 中引入路书和聚合点
<!-- 路书功能 -->
<script type="text/javascript" src="https://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script>
<!-- 聚合点 -->
<script type="text/javascript" src="//api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
<script type="text/javascript" src="//api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js"></script>
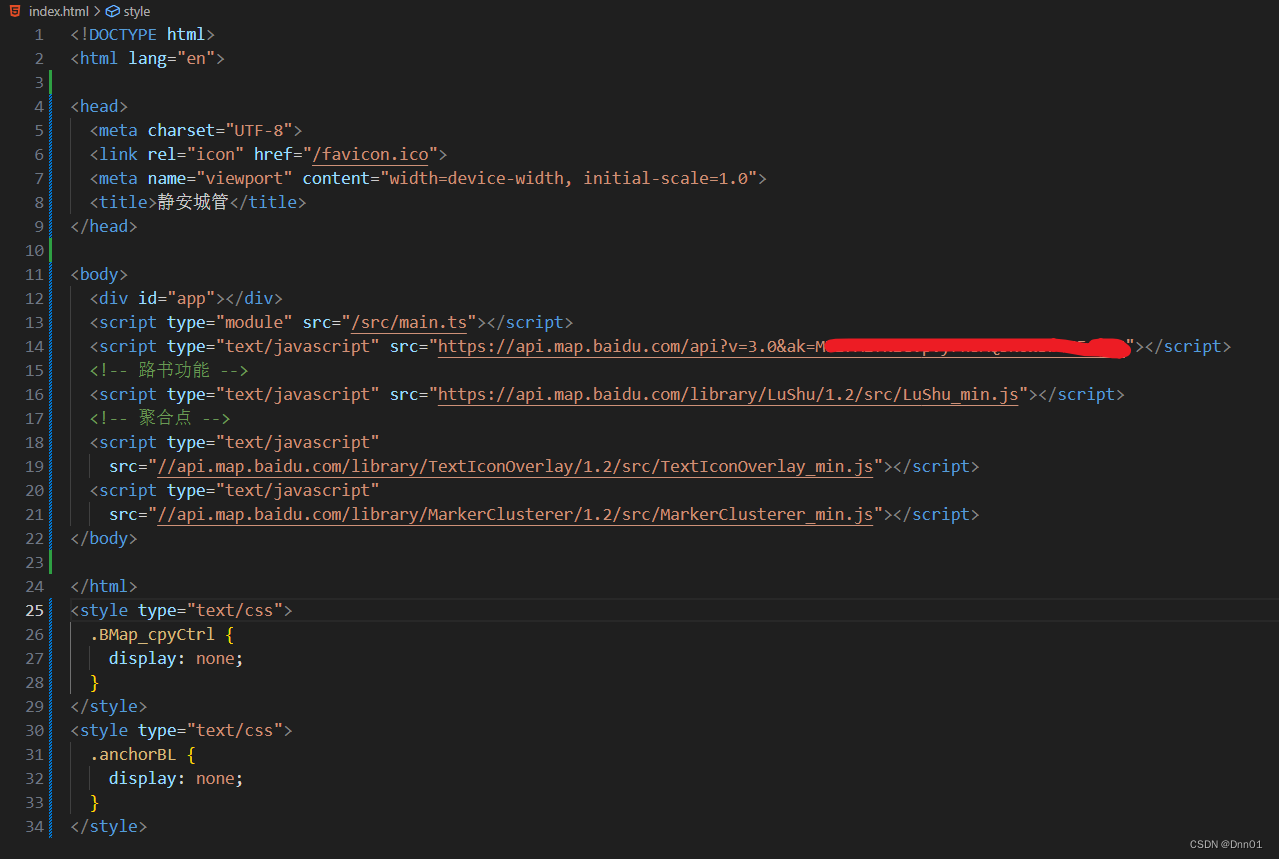
5.index.html页面最终如图:

二、页面内容
1.一个有宽高的div和自定义信息窗口
<div style="width: 800px;height: 600px" id="containerGL">
...
<div ref="customInfoWindow" class="custom-info-window" v-show="showTap">
自定义的信息窗口内容
{{onedata}}
</div>
2.新建异步加载文件并引入页面
我是在api/baidumapApi里新建bmgl.js文件

bmgl.js内容
const ak = '你的ak'
/**
* 异步加载百度地图
* @returns {Promise}
* @constructor
*/
export function loadBaiDuMap() {
return new Promise(function (resolve, reject) {
try {
console.log('BMap is defined:', BMapGL === undefined || BMapGL)
resolve(BMapGL)
} catch (err) {
window.init = function () {
resolve(BMapGL)
}
let script = document.createElement('script')
script.type = 'text/javascript'
script.src = `http://api.map.baidu.com/api?v=1.0&type=webgl&ak=${ak}&callback=init`
script.onerror = reject
document.body.appendChild(script)
}
})
}
在页面引入:
import { loadBaiDuMap } from "@/api/baidumapApi/bmgl.js"
3.自定义图标并创建标注
//点数据
let cityData = ref([
{ enitInt: 121.46374, enitLat: 31.22581, name: '人民广场', online: 1 },
{ enitInt: 121.44566, enitLat: 31.22389, name: '静安寺', online: 0 },
{ enitInt: 121.4832, enitLat: 31.23843, name: '外滩', online: 1 },
])
// 创建点
cityData.value.forEach(item => {
let myIcon1 = new BMapGL.Icon('../../../../../src/assets/images/onLine.png', new BMapGL.Size(40, 40));
let myIcon2 = new BMapGL.Icon('../../../../../src/assets/images/noOnLine.png', new BMapGL.Size(40, 40));
const point = new BMapGL.Point(item.enitInt, item.enitLat)
// 创建标注
let marker = new BMapGL.Marker(point, { icon: item.online == 1 ? myIcon1 : myIcon2 });
// 将标注添加到地图中
map.addOverlay(marker)
//点击标注事件
marker.addEventListener('click', (e: any) => {
let infoWindow = new BMapGL.InfoWindow(customInfoWindow.value, {
maxWidth: 350,
minWidth: 350,
closeOnClick: true
})
marker.openInfoWindow(infoWindow)
showTap.value = true
lngdata.value = item.enitInt
latdata.value = item.enitLat
addrName.value = item.name
vedioVisible.value = true
})
})
4.创建轨迹线
//轨迹线
var paths = [];
cityData.value.forEach(item => {
const point = new BMapGL.Point(item.enitInt, item.enitLat)
paths.push(point)
})
//添加折线
const polyline = new BMapGL.Polyline(paths,
{
enableEditing: false,//是否启用线编辑,默认为false
enableClicking: true,//是否响应点击事件,默认为true
icons: [],
strokeWeight: '2',//折线的宽度,以像素为单位
strokeOpacity: 0.8,//折线的透明度,取值范围0 - 1
strokeColor: "#416EBF" //折线颜色
});
map.addOverlay(polyline);
5.个性化地图样式
去官网上下载自己的个性地图
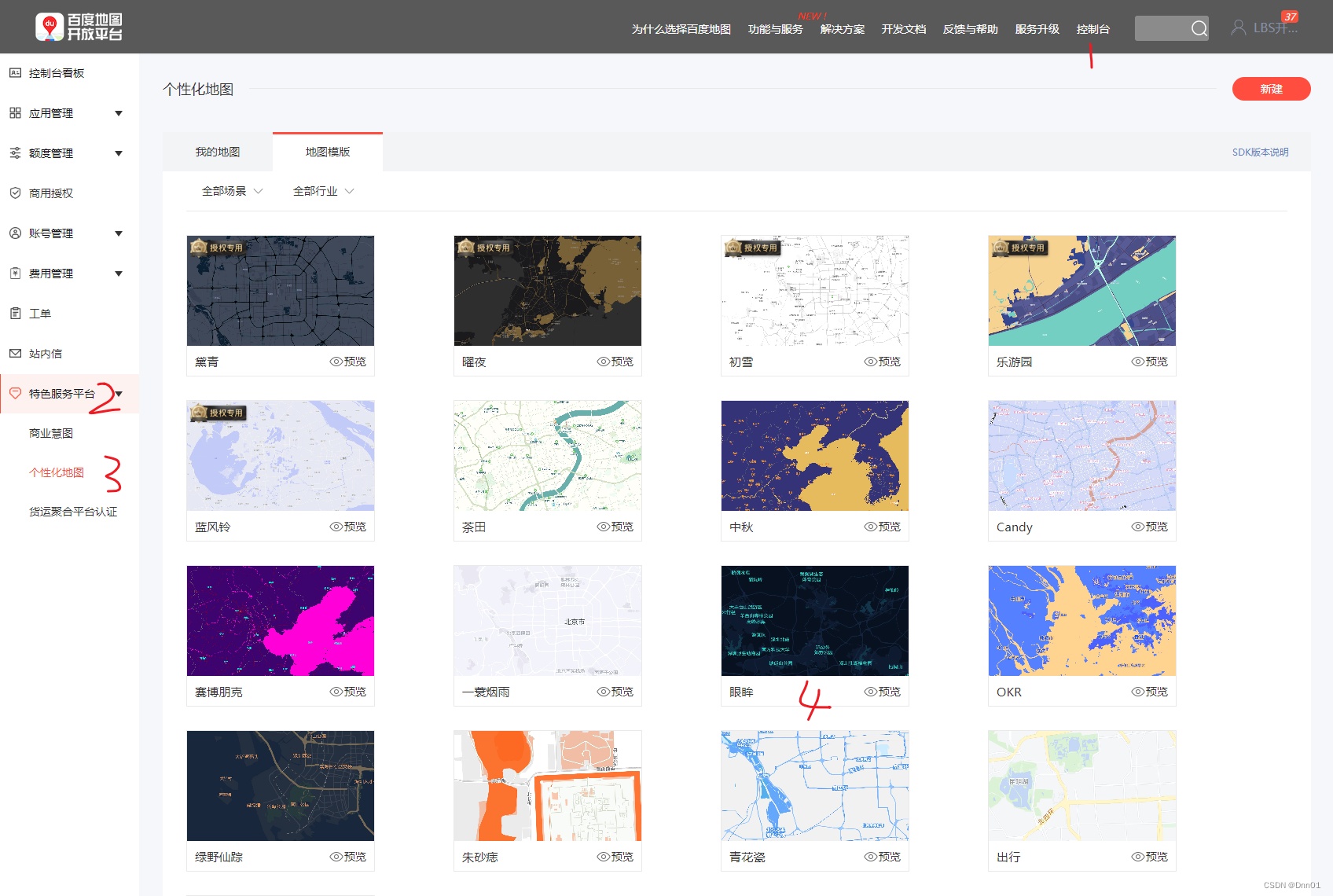
①登录官网后,点击"控制台–特色服务平台–个性化地图",在该页面可以找到地图模板,选择适合你需求的模板并发布样式。这样你就能在"我的地图"中找到该地图。

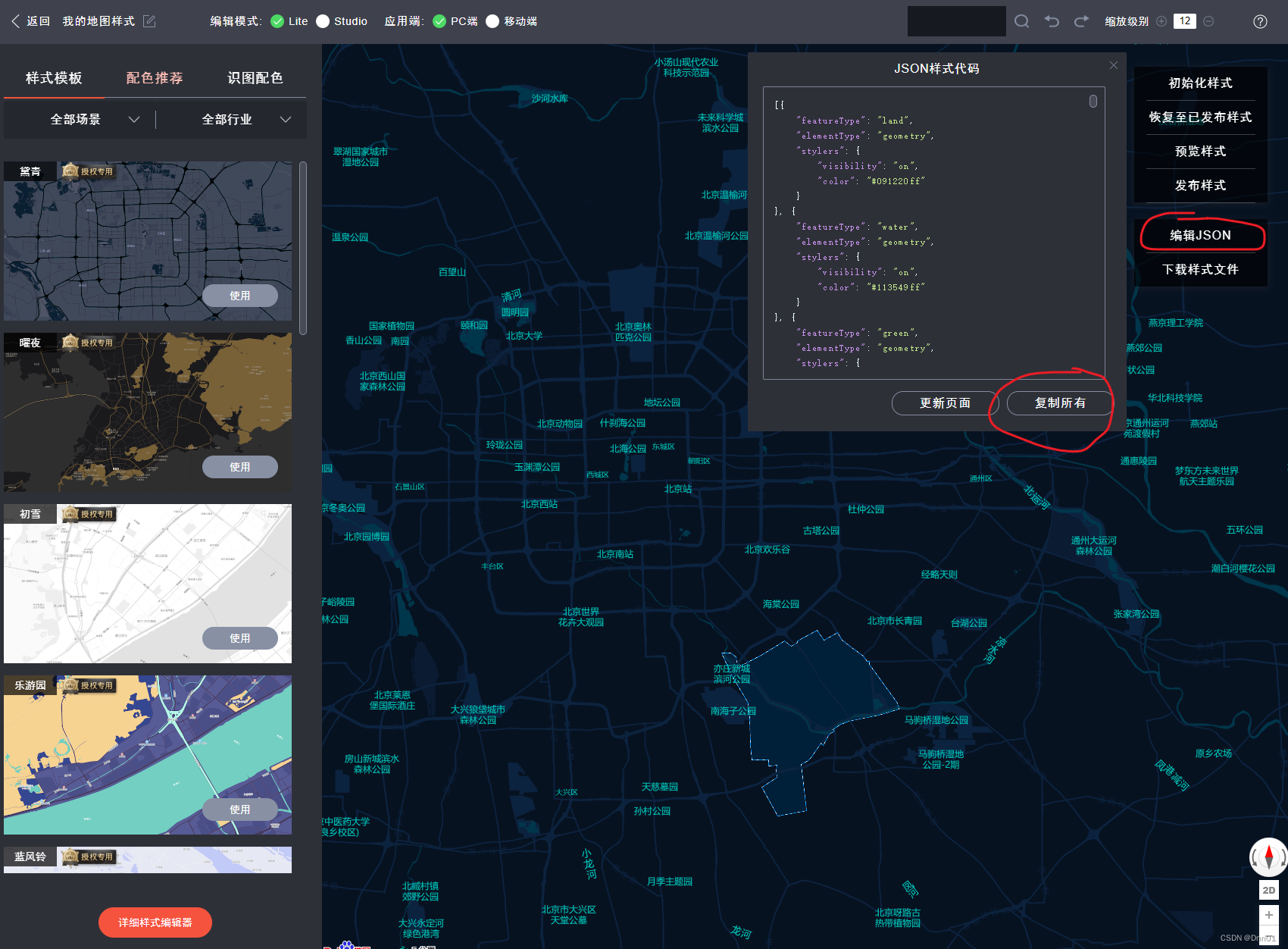
②复制JSON文件(也可以将JSON文件下载到本地,此方法自行搜索)

③在map里使用
// 本地个性化地图,通过JSON文件的方式获取
var styleJson =
[{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
!!!!!
!!!!!此处json太长,进行了省略,请自行去官网复制
!!!!!
},{
"featureType": "scenicspots",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}]
map.setMapStyleV2({ styleJson: styleJson })
三、最终地图代码
<template>
<div style="width: 100%;height: 100%;" id="containerGL"></div>
<div ref="customInfoWindow" class="custom-info-window" v-show="showTap">
{{ addrName }}
{{ lngdata }}
{{ latdata }}
</div>
</template>
......
onMounted(() => {
initMap()
})
//是否展示窗口信息
const showTap = ref(false)
const customInfoWindow = ref(null)
//定义坐标字段
const lngdata = ref('')
const latdata = ref('')
const addrName = ref('')
//点数据
let cityData = ref([
{ enitInt: 121.46374, enitLat: 31.22581, name: '人民广场', online: 1 },
{ enitInt: 121.44566, enitLat: 31.22389, name: '静安寺', online: 0 },
{ enitInt: 121.4832, enitLat: 31.23843, name: '外滩', online: 1 },
])
//初始化地图
function initMap() {
// 传入密钥获取地图回调。
loadBaiDuMap().then((BMapGL: any) => {
// 创建地图实例
let map = new BMapGL.Map("containerGL", { enableMapClick: false });
// 本地个性化地图,通过JSON文件的方式获取
var styleJson =
[{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
!!!!!
!!!!!此处json太长,进行了省略,请自行去官网复制
!!!!!
},{
"featureType": "scenicspots",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}]
map.setMapStyleV2({ styleJson: styleJson })
// 添加比例尺控件
map.addControl(
new BMapGL.ScaleControl({
anchor: "BMAP_ANCHOR_BOTTOM_LEFT",
offset: new BMapGL.Size(20, -10),
})
);
// 设置地图允许的最大最小级别
map.setMinZoom(5)
map.setMaxZoom(20)
// 添加缩放控件
map.addControl(
new BMapGL.ZoomControl({
anchor: "BMAP_ANCHOR_BOTTOM_RIGHT",
offset: new BMapGL.Size(10, 10),
})
)
map.disableDoubleClickZoom() //阻止双击放大
// 保存地图
map.value = map
// 创建点坐标 axios => res 获取的初始化定位坐标
const point = new BMapGL.Point(121.46374, 31.22581)
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15)
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true)
//轨迹线
var paths = [];
cityData.value.forEach(item => {
// 创建点
let myIcon1 = new BMapGL.Icon('../../../../../src/assets/images/onLine.png', new BMapGL.Size(40, 40));
let myIcon2 = new BMapGL.Icon('../../../../../src/assets/images/noOnLine.png', new BMapGL.Size(40, 40));
const point = new BMapGL.Point(item.enitInt, item.enitLat)
// 创建标注
let marker = new BMapGL.Marker(point, { icon: item.online == 1 ? myIcon1 : myIcon2 });
paths.push(point)
// 将标注添加到地图中
map.addOverlay(marker)
marker.addEventListener('click', (e: any) => {
let infoWindow = new BMapGL.InfoWindow(customInfoWindow.value, {
maxWidth: 350,
minWidth: 350,
closeOnClick: true
})
marker.openInfoWindow(infoWindow)
showTap.value = true
lngdata.value = item.enitInt
latdata.value = item.enitLat
addrName.value = item.name
})
})
//添加折线
const polyline = new BMapGL.Polyline(paths,
{
enableEditing: false,//是否启用线编辑,默认为false
enableClicking: true,//是否响应点击事件,默认为true
icons: [],
strokeWeight: '2',//折线的宽度,以像素为单位
strokeOpacity: 0.8,//折线的透明度,取值范围0 - 1
strokeColor: "#416EBF" //折线颜色
});
map.addOverlay(polyline);
}).catch((err) => {
console.log(err)
})
}