在Visual Studio 2019中可以通过手动配置库文件或NuGet包管理器快速安装的方法配置OpenGL环境,详细步骤如下:
一、打开VS2019,创建新的控制台项目


二、方法一:手动配置GLEW/GLFW/GLAD库
- GLFW是窗口管理和输入事件的基础设施,为OpenGL提供运行环境。
- GLEW是传统的全量扩展加载器,适合维护旧项目。
- GLAD是新一代按需加载器,以灵活性和高效性成为现代OpenGL开发的首选。
三者共同构建了OpenGL应用的底层框架,开发者需根据项目需求选择组合(如GLAD+GLFW已成为社区主流方案)
2.1 下载所需库文件
- GLEW(OpenGL扩展加载库):从GLEW官网下载
Binaries版本(如glew-2.1.0-win32.zip)。


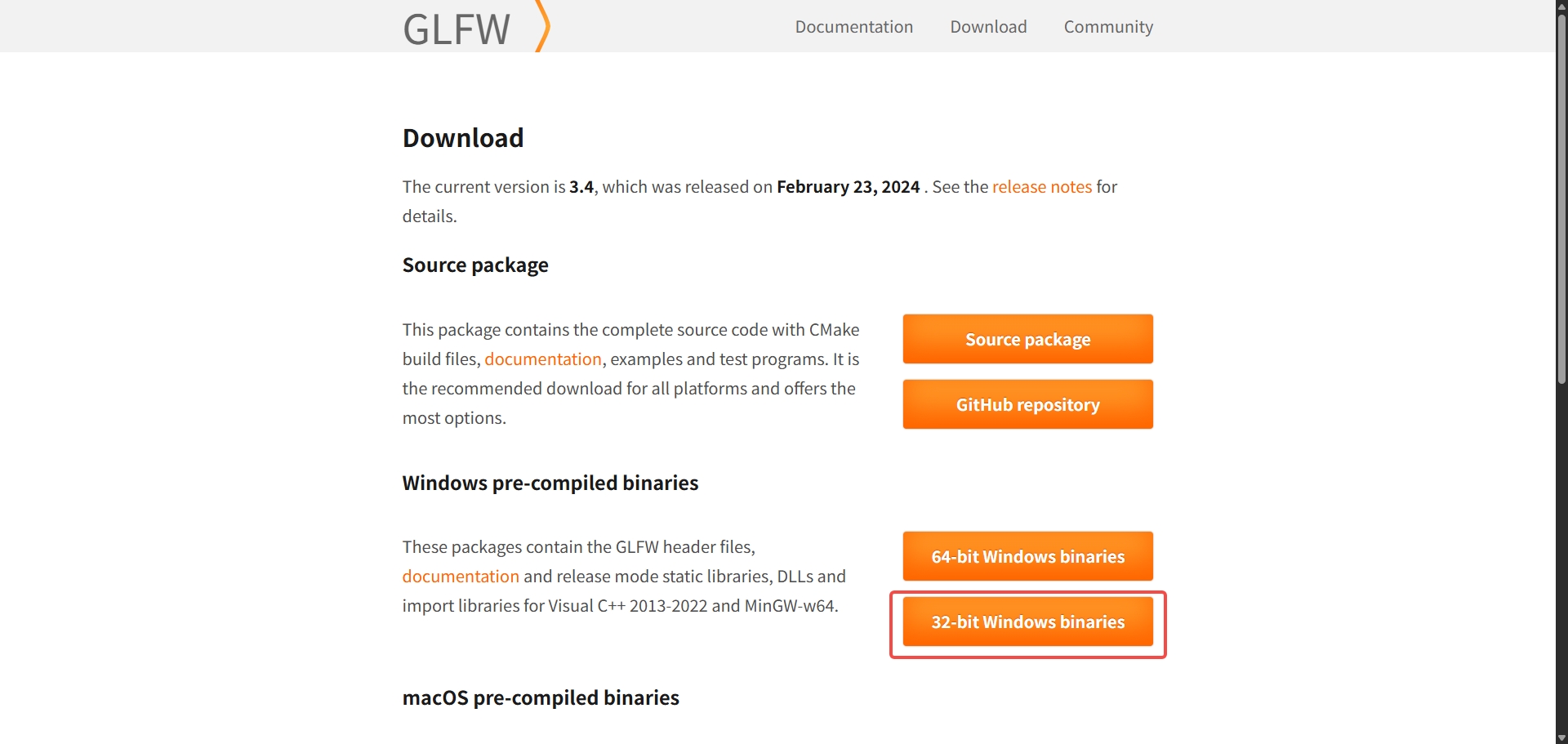
- GLFW(窗口管理库):从GLFW官网下载预编译的32位版本(
glfw-3.x.x.bin.WIN32),避免64位可能的问题。


- GLAD(函数指针加载库):访问GLAD在线服务,选择OpenGL版本(如3.3),生成后下载
glad.zip。


2.2 配置项目属性
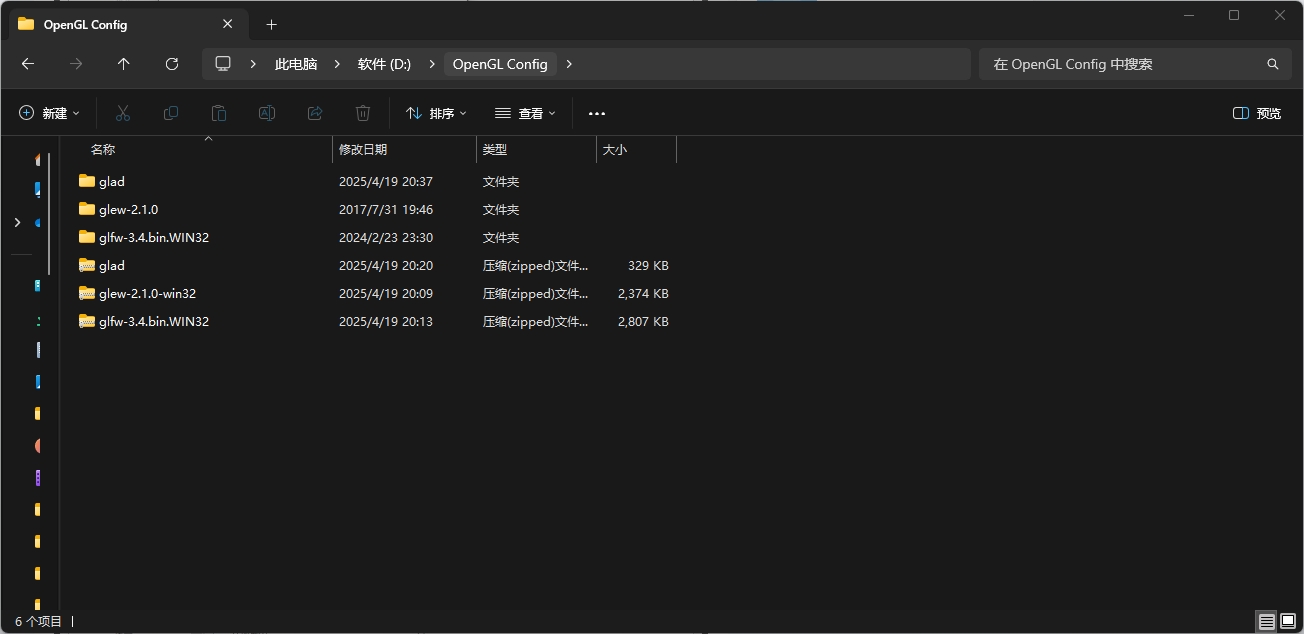
将下载好的GLEW、GLFW、GLAD放在同一个文件夹下方便管理

2.2.1 添加include文件夹
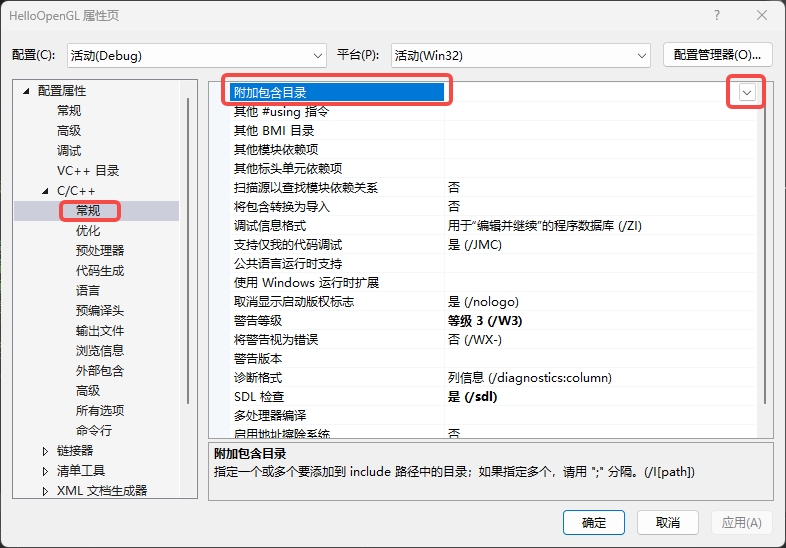
- 选择:项目 → 属性 → C/C++ → 常规 → 附加包含目录,添加:
GLFW/includeGLEW/includeGLAD/include(包含glad和KHR文件夹)。
所在的完整路径,如下所示。


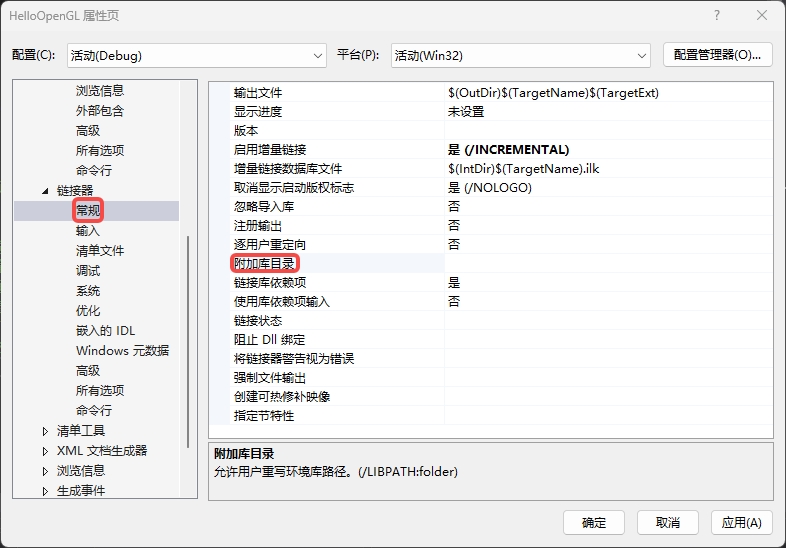
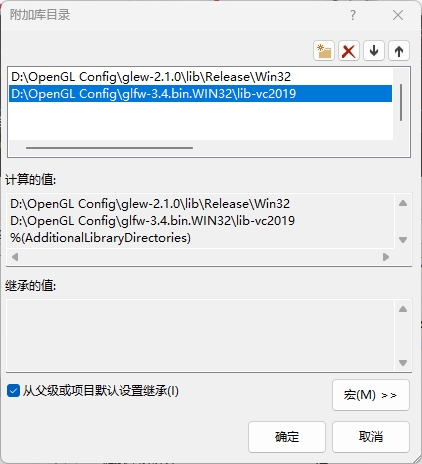
2.2.2 设置库目录
- 项目→属性 → 链接器 → 常规 → 附加库目录,添加:
GLFW/lib-vc2019GLEW/lib/Release/Win32。


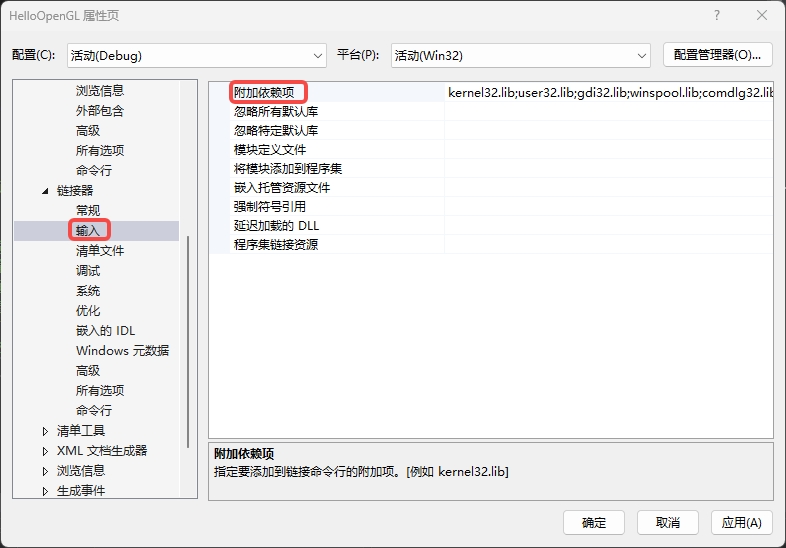
2.2.3 添加依赖项
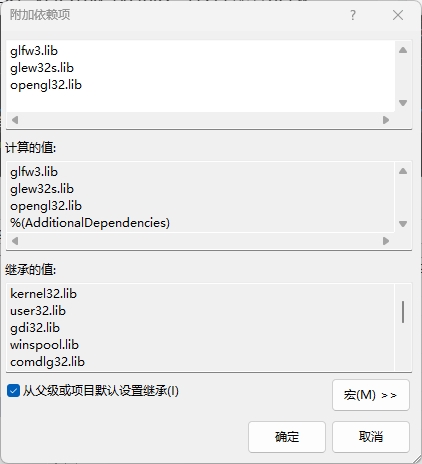
- 链接器 → 输入 → 附加依赖项,添加:
glfw3.libglew32s.libopengl32.lib


2.2.4 复制DLL文件
- 将
glew32s.dll和glfw3.dll复制到项目生成的Debug或Release目录。
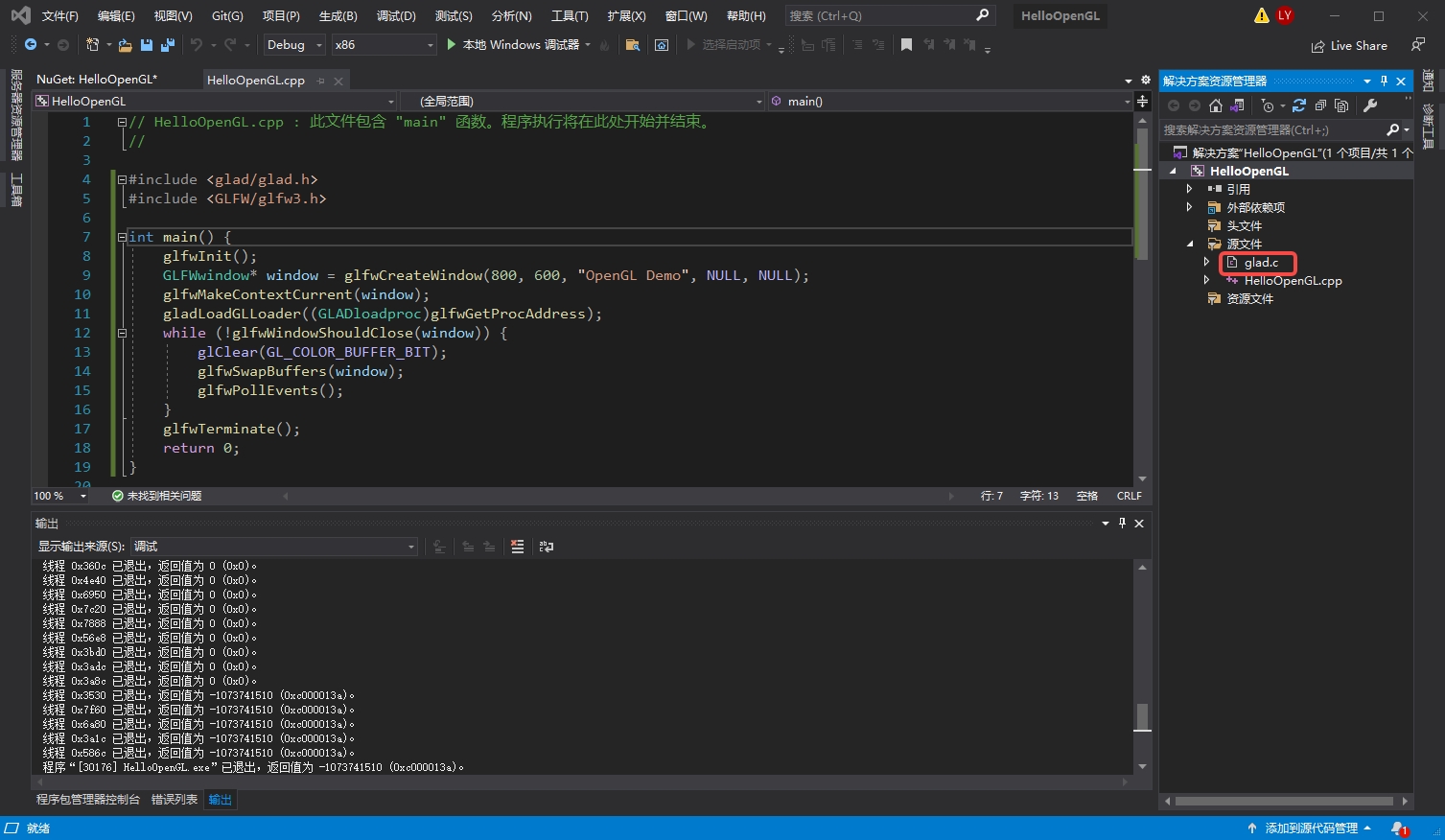
2.2.5 将 glad.c 添加到项目
- 项目 → 源文件 → 添加 → 现有项,选择下载的 glad.c 文件。
- 确保 glad.c 参与编译(检查其属性中是否设置为“编译为 C 代码”)

3 测试代码
#include <glad/glad.h>
#include <GLFW/glfw3.h>
int main() {
glfwInit();
GLFWwindow* window = glfwCreateWindow(800, 600, "OpenGL Demo", NULL, NULL);
glfwMakeContextCurrent(window);
gladLoadGLLoader((GLADloadproc)glfwGetProcAddress);
while (!glfwWindowShouldClose(window)) {
glClear(GL_COLOR_BUFFER_BIT);
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwTerminate();
return 0;
}
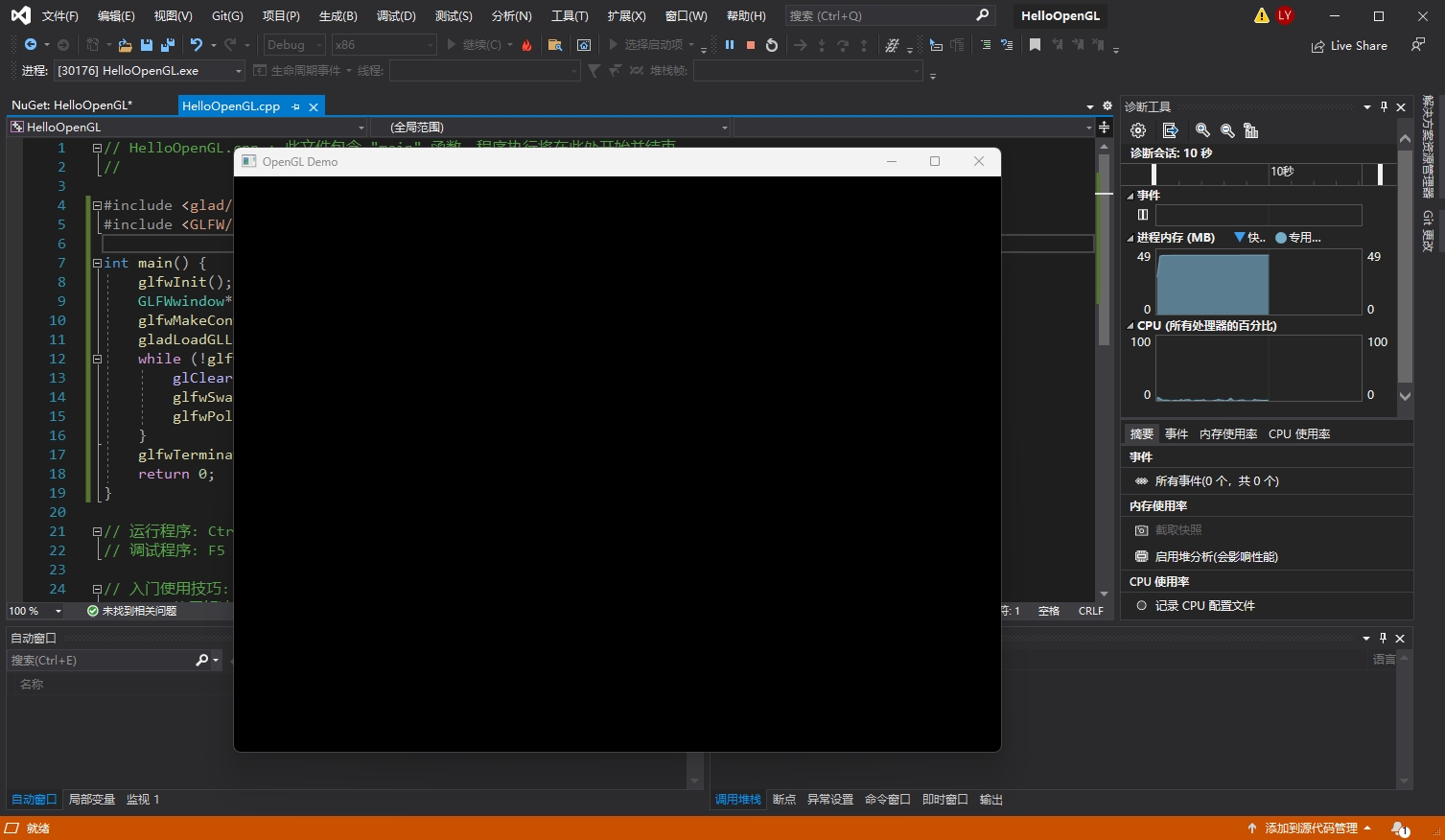
若窗口成功显示,则配置完成。

三、方法二:使用NuGet快速安装(推荐新手)
- 创建新项目:同上。
- 安装NuGet包:
- 项目 → 管理NuGet程序包 → 搜索并安装
nupengl.core。
- 项目 → 管理NuGet程序包 → 搜索并安装
- 编写测试代码:
- 直接引用
<GL/glut.h>或<GLFW/glfw3.h>,无需手动配置路径。
- 直接引用

四、补充
3.1 常见问题解决
- 库冲突(如
MSVCRT.lib与LIBCMT.lib冲突):- 项目 → 属性 → 链接器 → 输入 → 忽略特定默认库,输入
MSVCRT.lib。
- 项目 → 属性 → 链接器 → 输入 → 忽略特定默认库,输入
- GLAD初始化失败:
- 确保
gladLoadGLLoader在glfwMakeContextCurrent之后调用。
- 确保
- 64位兼容性问题:
- 使用32位库文件,项目平台设置为
Win32。
- 使用32位库文件,项目平台设置为
3.2 其他注意事项
- CMake配置:若项目使用CMake,需在
CMakeLists.txt中添加库路径和依赖项(参考和)。 - 显卡支持:确保显卡支持OpenGL 4.1及以上(可通过工具如GPU Caps Viewer检测)。
- 版本一致性:所有库文件(GLEW、GLFW等)需为同一平台(32/64位)。



















