渲染元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04元素渲染</title>
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
<!-- 用于解析babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="root1"></div>
<script type="text/babel">
function tick(){
let time = new Date().toLocaleTimeString()
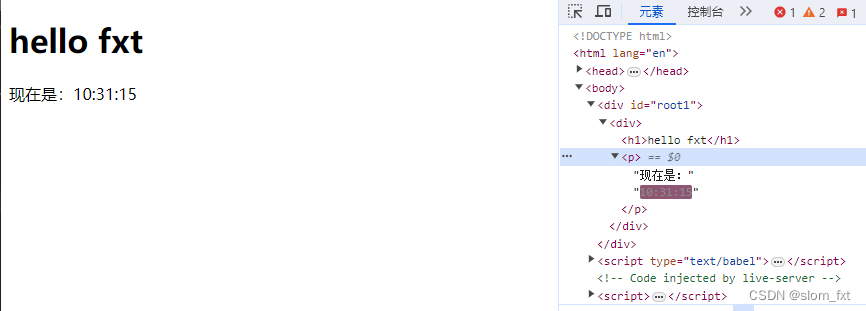
var template = <div>
<h1>hello fxt</h1>
<p>现在是:{time}</p>
</div>
ReactDOM.render(template,document.getElementById('root1'))
}
// tick()
//定时器
setInterval(tick,1000)
</script>
</body>
</html>条件判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05条件判断之三目</title>
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
<!-- 用于解析babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<!--三目式 -->
<div id="root1">
</div>
<script type="text/babel">
let flag=false
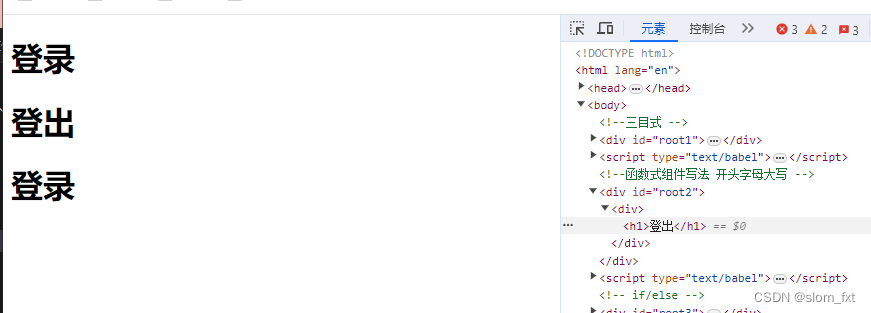
let login=<div><h1>登录</h1></div>
let logout=<div><h1>登出</h1></div>
ReactDOM.render(flag? logout:login,document.getElementById('root1'))
</script>
<!--函数式组件写法 开头字母大写 -->
<div id="root2">
</div>
<script type="text/babel">
function App() {
let flag=true
let login=<div><h1>登录</h1></div>
let logout=<div><h1>登出</h1></div>
return flag? logout:login
}
ReactDOM.render(<App/>,document.getElementById('root2'))
</script>
<!-- if/else -->
<div id="root3">
</div>
<script type="text/babel">
function App() {
let state=false
if(state){
return <div><h1>登出</h1></div>
}else{
} return <div><h1>登录</h1></div>
}
ReactDOM.render(<App/>,document.getElementById('root3'))
</script>
</body>
</html>class类
1.实例写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06class</title>
<script src="https://cdn.jsdelivr.net/npm/react@17/umd/react.development.js"></script>
<script src="https://cdn.jsdelivr.net/npm/react-dom@17/umd/react-dom.development.js"></script>
<!-- 用于解析babel -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<script>
//生成实例对象的传统方法是通过构造函数
function Person(x,y){
this.x=x
this.y=y
}
Person.prototype.add=function(){
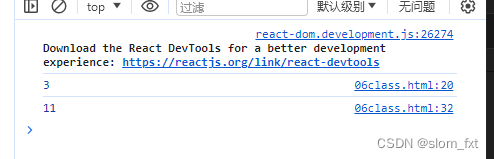
console.log(this.x+this.y)
}
this.p=new Person(1,2).add()
//上面的代码改写成es6的class
class Persons {
//必须有,创建实例的时候会默认创建这个方法以及调用
constructor(x,y){
this.x=x
this.y=y
}
add (){
console.log(this.x+this.y)
}
}
const sss = new Persons(5,6).add();
//构造函数的prototype属性,在es6上面继续存在,实际上类所有的方法都定义在我们的proptotype上
class Persons{
constructor(){}
add(){}
}
//等同于上面
Persons.prototype={
constructor(){},
add(){}
}
</script>
</body>
</html>2.类定义
//
class B{}
let b=new B()
// B.prototype.constructor === b.constructor true b是B的实例,它的constructor就是B类原型的constructor
//定义类,跟es5一样实例的属性他除非显示定义在其本身(this)
// 否则都是定义在原型(class)上的
class Hello{
constructor(x,y){
this.x=x
// 将实例上的方法或者变量定义在自身this
// this.add=this.add.bind(this)
// hello.hasOwnProperty('add') true
// hello.__proto__.hasOwnProperty('add') true 判断是否定义在类上
}
add(){
console.log(this.x)
}
}
let hello=new Hello(2)
hello.add()
//hasOwnProperty指向自身属性中是否具有指定属性
// hello.hasOwnProperty('x') true 定义在本身this上的
// hello.hasOwnProperty('y') false 定义在class实例上