目标
将ECharts封装为Blazor组件,然后通过jsRuntime向ECharts传递参数,即设置option。
封装ECharts
步骤:
1. 在index.html中引入echarts.min.js;
2. 创建blazor组件,将ref传递给js用于初始化echarts;
<div style="@Style" @ref="elementReference"></div>3. 在js中写初始化代码
window.EChart ={
charts: {},
init: function (element, id, option) {
if (element == null)
return;
var chart = echarts.init(element);
c.charts[id] = chart;
this.setOption(id,option);
},
setOption: function (id, option) {
if (!c.charts[id])
return;
if (!option) {
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
}
c.charts[id].setOption(option);
},
}4. C#调用js的EChart.init函数
public static async Task EChartInit(this IJSRuntime jsRuntime, ElementReference element, Dictionary<string, object> option)
{
await jsRuntime.InvokeVoidAsync("EChart.init", element, element.Id, option);
}5. 在Blazor组件渲染完成后调用EChartInit
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await base.OnAfterRenderAsync(firstRender);
if (firstRender)
{
await JSRuntime.EChartInit(elementReference, Option);
}
}用Dictionary<string,object>传递option
ECharts里 option配置项是坐标轴、系列、图例、数据集等灵活组合的复杂对象,用C#强类型定义代码量会很大,用弱类型的Dictionary<string,object>来做更灵活,你可以把Dictionary<string,object>视为C#里的JSON。
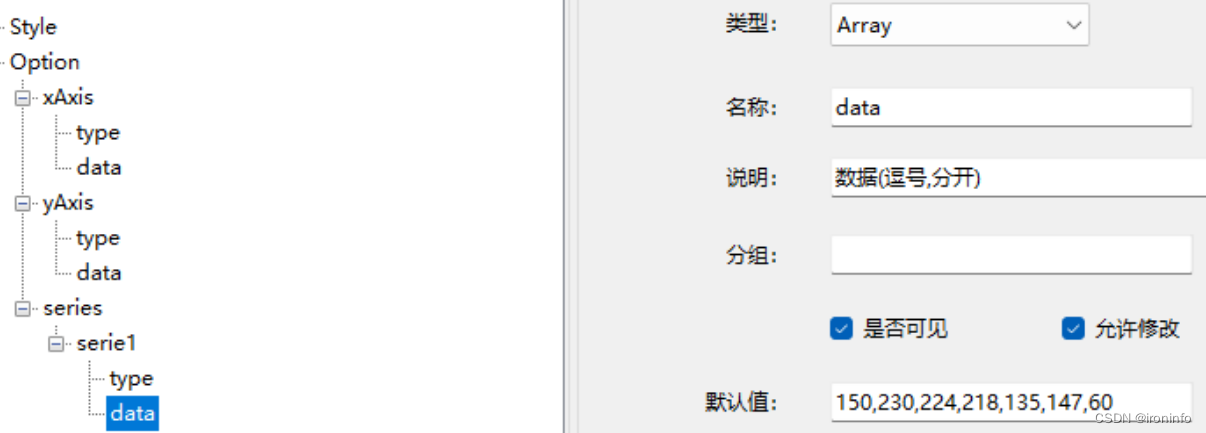
我把ECharts官网示例里的data最后数字从260修改为60来测试是否可行:

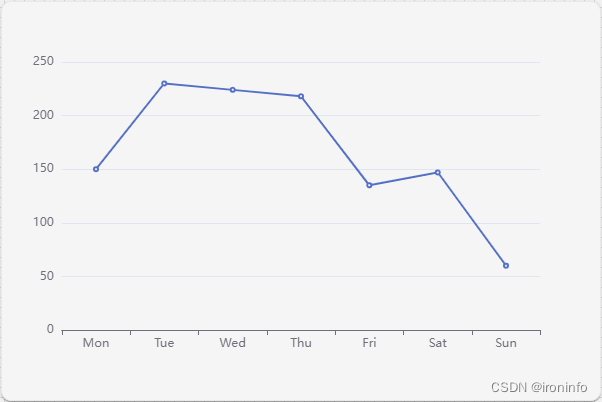
调用后画出的曲线:

总结
C#的jsRuntime序列化机制和ECharts的option对象之间,刚好可以用Dictionary<string,object>做媒,再复杂的对象都可以用Dictionary<string,object>来解构,学问在于里面的object可以是基本类型、对象(还是Dictionary<string,object>)、集合(List<object>),为此我专门做了个工具来定义任意解构的对象,这个万能的弱类型似乎有大用处。