实例:右键菜单
技术栈:HTML+CSS+JS
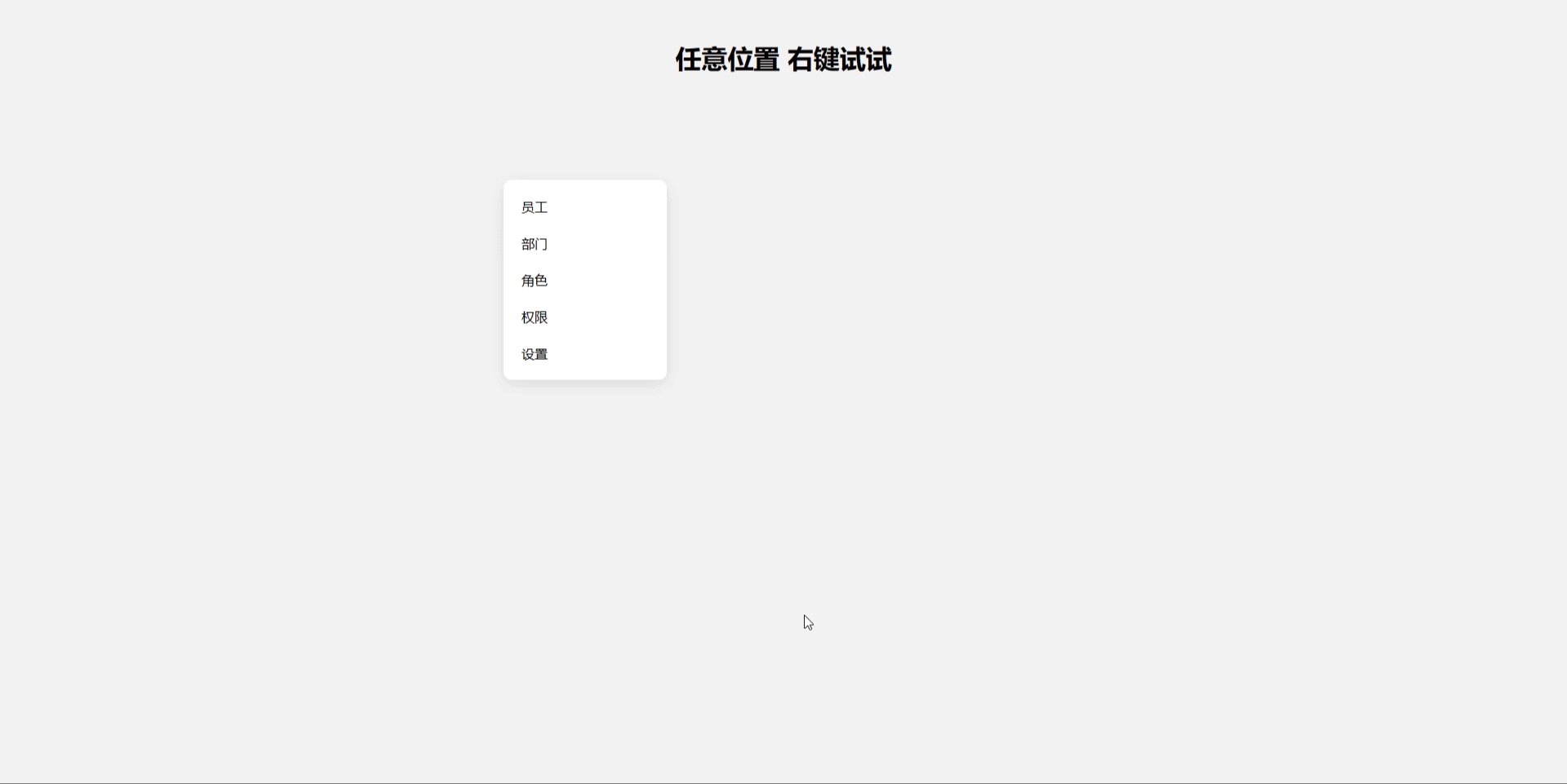
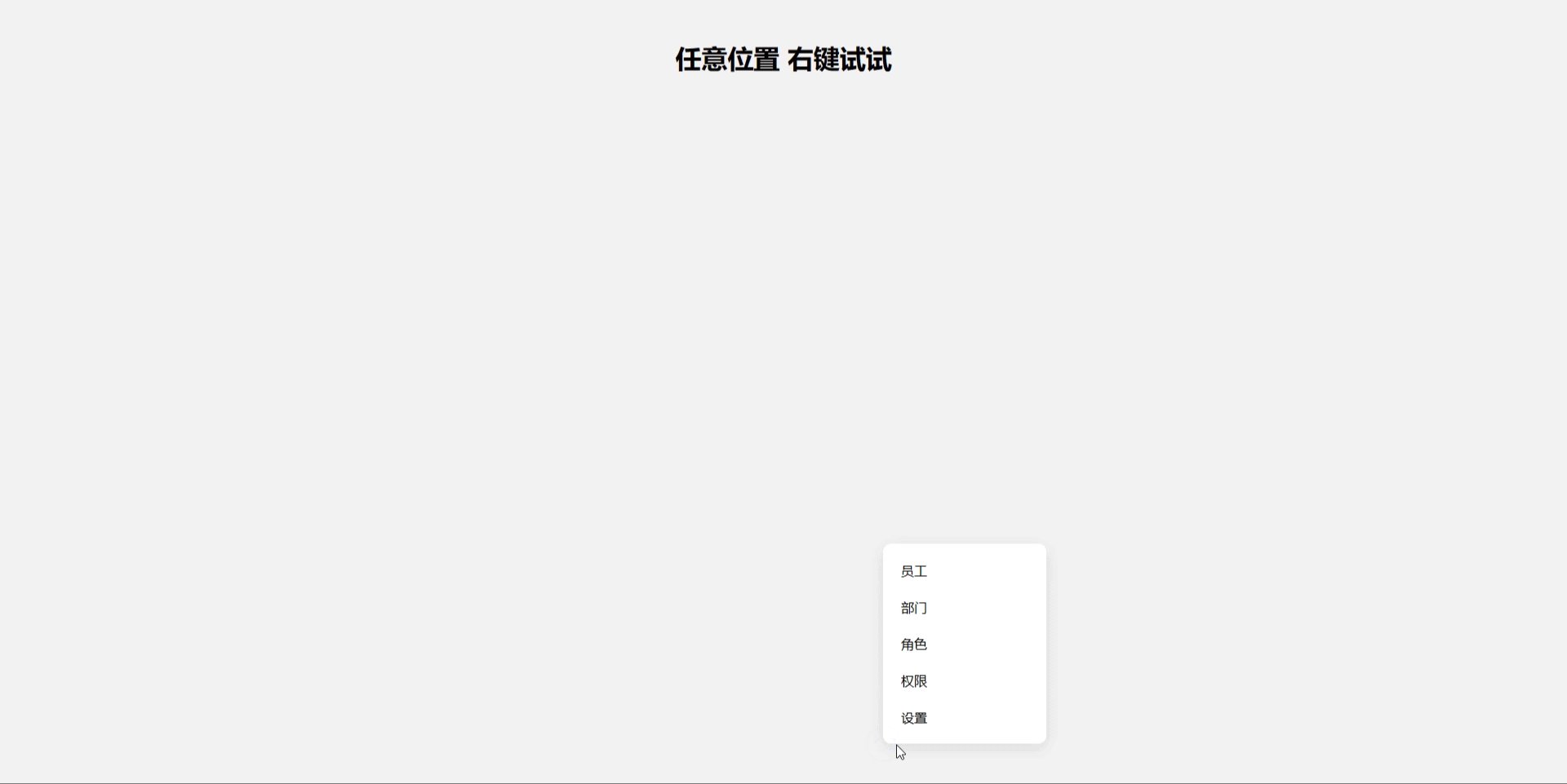
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>右键菜单</title>
<link rel="stylesheet" href="219.css">
</head>
<body>
<h1>任意位置 右键试试</h1>
<ul class="menu">
<li>员工</li>
<li>部门</li>
<li>角色</li>
<li>权限</li>
<li>设置</li>
</ul>
</body>