文章目录
- 1.set
- 1.1创建set集合
- 1.2 如何对set集合进行后续操作
- 1.3 如何与数组进行相互转换
- 1.4 如何遍历
- 1.5set的应用
- 2.map集合
- 2.1 如何创建map
- 2.2 如何进行后续操作
- 2.3 如何与数组转换
- 2.4 遍历
一直以来,JS只能使用数组和对象来保存多个数据,缺乏像其他语言那样丰富的集合类型。因此ES6新增了两种集合类型(set和map),用于在不同的场景中发挥作用。
1.set
set用于存放不重复的数据
1.1创建set集合
new Set() //创建一个没有任何内容的set集合
new Set(iterable) //创建一个具有初试内容的set集合,内容来自于可迭代对象每一次迭代的结果
new Set('ajhsfdjhalksjdhfa')
1.2 如何对set集合进行后续操作
- add(数据):添加一个数据到set集合末尾,如果数据已存在,则不进行任何操作
- set使用Object.is的方式判断两个数据是否相同,但是,针对+0和-0,set认为是相等
const s1=new Set()
s1.add(1)
s1.add(2)
s1.add(3)
s1.add(1) //无效
Object.is(+0,-0) //false,但是在set中,添加+0后再添加-0,则无效
- has(数据):判断set中是否存在对应的数据,返回true/false
- delete(数据):删除匹配数据
- clear():清空整个set集合
- size : 获取set元素集合的元素数量(只读,不能赋值,赋值无效)
1.3 如何与数组进行相互转换
const s=new Set([x,x,x,x,x,x])
//set本身是一个可迭代对象,每次迭代的结果就是每一项的值
const arr=[...s];
//数组利用set去重后仍得到数组
let arr=[11,22,33,44,55,11,22]
let newArr=[...new Set(arr)]
//字符串去重后得到字符串
let str='asdkjflkajsdlf'
let newStr=[...new Set(str)].join("")
1.4 如何遍历
- 使用 for of
let s1=new Set([11,22,33,44,55,11])
for (const item of s1){
console.log(item)
}
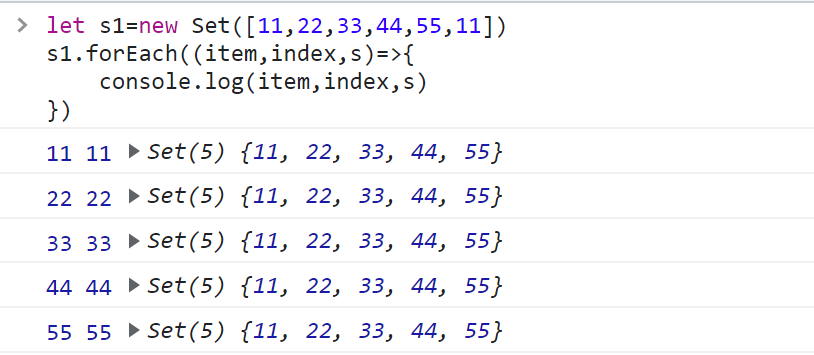
- 使用forEach
//和数组forEach的区别:
//数组中,item为遍历的元素,index为遍历的索引,s为被遍历的数组
//set中的forEach方法,index不是下标
s1.forEach((item,index,s)=>{
console.log(item,index,s)
})

注意:set集合中不存在下标
1.5set的应用
//求两个数组的并集、交集、差集,要求:不能出现重复项,得到的结果是一个新数组
const arr1=[22,33,44,55,66,77,11,22,44]
const arr2=[55,88,99,656,888,44,33,11]
//并集 (两个数组的所有元素)
cosnt result = [...new Set(arr1.concat(arr2))]
const result = [...new Set(...arr1,...arr2)]
//交集(两个数组都含有的元素)
const r1=new Set(...arr1)
const r2 = new Set(...arr2)
//方法1
[...r1].filter(item=>r2.has(item))
//方法2
[...r1].filter(item=>[...r2].indexOf(item)!==-1)
//差集(除去两个数组交集的部分)
let all=[...new Set(arr1.concat(arr2))]
//方法1
all.filter((item)=>arr1.indexof(item)!==0&&arr2.indexOf(item)==0 || arr1.indexOf(item)==0&&arr2.indexOf(item)!==0)
//方法2
let cross=[...r1].filter(item=>r2.has(item)) //求出交集
all.filter((item)=>cross.indexOf(item)==-1)
2.map集合
键值对数据集合的特点:键不可重复
map集合专门用于存储多个键值对数据
在map出现之前,我们使用的是对象的方式来存储键值对,键是属性名,值是属性值,使用对象存储有一下问题:
- 键名只能是字符串
- 获取数据的数量不方便
- 键名容易跟原型上的名称冲突
什么时候用map什么时候用对象
描述一个整体,且属性不能随意添加和删除 适合对象
有一些数据,可能随意增加,删除,多一个少一个没问题,适合map
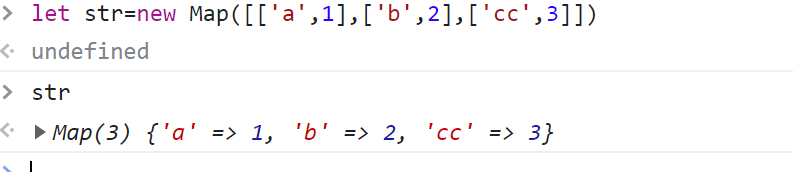
2.1 如何创建map
new Map(); //创建一个空的map
new Map(iterable) //创建一个具有初始内容的map,初始内容来自于可迭代对象每一次迭代的结果,但是,它要求每一次迭代的结果必须是一个长度为2 的数组,数组的第一项表示键,第二项表示值

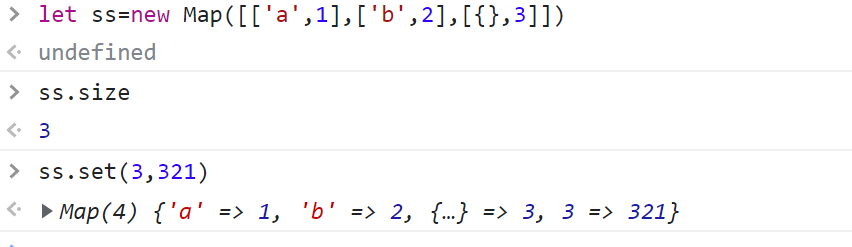
2.2 如何进行后续操作
- size:只读属性,获取当前map中的键数量
- set(键,值):设置一个键值对,键和值可以是任何类型
- 如果键不存在,则添加一项
- 如果键已存在,则修改它的值
- 比较键的方式和set相同
- get(键):根据一个键得到对应的值
- has(键):判断某个键是否存在
- delete(键):删除指定的键
- clear() :清空map

const mm1=new Map([['a',3],['b',4],['c',5]])
const obj={}
mm1.set(obj,6544) //使用obj,则会覆盖,若使用obj则会新增因为对比堆的地址 ,每次都是一个新的对象,会增加
mm1.set('a','abc')
mm1.set(obj,111)
console.log(mm1)
console.log('总数',mm1.size)
console.log(mm1.get('a'))
console.log(mm1.has('a'))

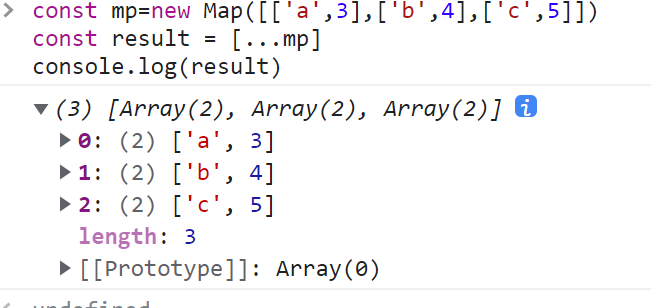
2.3 如何与数组转换
(与set一样)
const mp=new Map([['a',3],['b',4],['c',5]])
const result = [...mp]
console.log(result)

2.4 遍历
- for-of ,每次迭代得到一个长度为2的数组
- forEach,通过回调函数遍历
- 参数1:每一项的值
- 参数2:每一项的键
- 参数3:所遍历的map本身
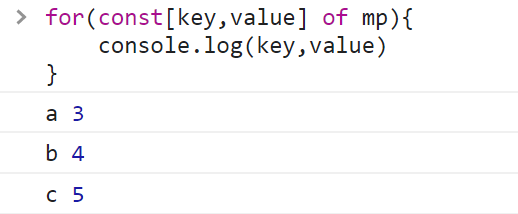
for(const[key,value] of mp){
console.log(key,value)
}
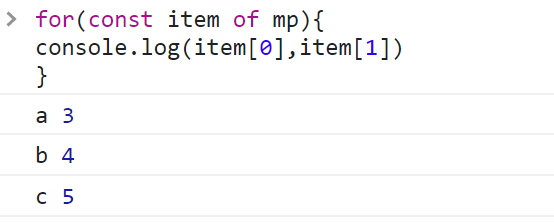
for(const item of mp){
console.log(item[0],item[1])
}
















![[每周一更]-(第18期):Postman全局配置token信息,加速测试接口进度](https://img-blog.csdnimg.cn/5a7c3249a86543a19f367d03a4db80ec.png#pic_center)