目录
一,什么是CSS
二,基本语法规范
三,引入方式
1.内部样式表
2.行内样式表
3.外部样式
四,代码风格
1.样式格式
(1).紧凑风格
(2).展开风格(推荐)
2.样式大小写
3.空格规范
五,选择器
1.选择器的种类
(1)基础选择器:单个选择器构成的
(2).复合选择器:把多种基础选择器综合运用起来
六,常用元素属性
1.字体属性
(1).设置字体
(2).大小
(3).粗细
(4).文字样式
2.文本属性
(1).颜色
(2).文本对齐
(4).文本装饰
(5).文本缩进
(6).行高
3.背景属性
(1).颜色
(2).背景图片
(3).背景平铺
(4).背景位置
(5).背景尺寸
七,圆角矩形
1.基本用法
2.生成圆形
3.生成圆角矩形
4.展开写法
八,Chrome调试工具--查看CSS属性
1.打开浏览器
2.标签页含义
3.elements 标签页使用
九,元素的显示模式
1.块级元素
2.行内元素/内联元素
3.行内元素和块级元素的区别
4.改变显示模式
十,盒模型
1.什么是盒模型
2.边框
(1).基础属性
3.内边距
(1)复合写法
4.外边距
(1)基础写法
(2)复合写法
(3)块级元素水平居中
(4)去除浏览器默认样式
十一,弹性布局
1.flex布局基本概念
2.常用属性
(1).justify-content
(2).align-item
一,什么是CSS
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
二,基本语法规范
选择器 + {一条/N条声明}
1.选择器决定针对谁修改 (找谁)
2.声明决定修改啥. (干啥)
3.声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>
p {
/* 设置字体颜色 */
color: red;
/* 设置字体大小 */
font-size: 30px;
}
</style>
<p>hello</p>注意:
1.CSS 要写到 style 标签中
2.style 标签可以放到页面任意位置. 一般放到 head 标签内.
3.CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
三,引入方式
1.内部样式表
写在 style 标签中. 嵌入到 html 内部. 一般放到 head 标签中.
优点: 使样式和页面结构分离.
缺点: 当css 内容多时,分离不够彻底.
2.行内样式表
通过 style 属性, 来指定某个标签的样式. 只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
3.外部样式
实际开发中最常用的方式.
1. 创建一个 css 文件.
2. 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">
创建demo.html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部样式</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>快乐每一天</div>
</body>创建style.css
div {
color: red;
}优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
四,代码风格
1.样式格式
(1).紧凑风格
p { color: red; font-size: 30px;}
(2).展开风格(推荐)
p {
color: red;
font-size: 30px;
}
2.样式大小写
统一小写
3.空格规范
冒号后面带空格
选择器和 { 之间也有一个空格.
五,选择器
1.选择器的种类
(1)基础选择器:单个选择器构成的
标签选择器
特点:
能快速为同一类型的标签都选择出来.
但是不能差异化选择
<style>
p {
color: red;
}
div {
color: green;
}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>
类选择器
特点:
差异化表示不同的标签;可以让多个标签的都使用同一个标签.
<style>
.blue {
color: blue;
}
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div>①类名用 . 开头的
②下方的标签使用 class 属性来调用.
③一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
④如果是长的类名, 可以使用 - 分割.
⑤不要使用纯数字, 或者中文, 以及标签名来命名类名
<style>
.box {
width: 200px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>
id 选择器
和类选择器类似.
CSS 中使用 # 开头表示 id 选择器 id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>
#ha {
color: red;
}
</style>
<div id="ha">蛤蛤蛤</div>
通配符选择器
使用 * 的定义, 选取所有的标签
* {
color: red;
}页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
总结
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
(2).复合选择器:把多种基础选择器综合运用起来
后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素
元素1 元素2 {样式声明}
元素 1 和 元素 2 要使用空格分割
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
把 ol 中的 li 修改颜色, 不影响 ul
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
<ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol>
ol li {
color: red;
}元素 2 也可以是孙子
<ul>
<li>aaa</li>
<li>bbb</li>
<li><a href="#">ccc</a></li>
</ul>
ul li a {
color: yellow;
}
ul a {
color: yellow;
}子选择器
和后代选择器类似, 但是只能选择子标签
元素1>元素2 { 样式声明 }
使用大于号分割
只选亲儿子, 不选孙子元素
<div class="two">
<a href="#">链接1</a> /* href="#" 表示回到当前页面 */
<p><a href="#">链接2</a></p>
</div>
.two>a {
color: red;
}只选择连接1
并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
通过 逗号 分割多个元素.
表示同时选中元素 1 和 元素 2
任何基础选择器都可以使用并集选择器.
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>鸭梨</li>
<li>橙子</li>
</ul>1.把苹果和香蕉颜色改成红色
div,h3{
color : red;
}2.把鸭梨和橙子也都一起改成红色
div,
h3,
ul>li {
color: red;
}伪类选择器
1) 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
实际开发主要用 hover 做一个样式即可
<a href="#">小猫</a>
a:link {
color: black;
/* 去掉 a 标签的下划线 */
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}2) :force 伪类选择器
选取获取焦点的 input 表单元素.
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
</div>.three>input:focus {
color: red;
}总结
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
六,常用元素属性
1.字体属性
(1).设置字体
body {
font-family: '微软雅黑';
font-family: 'Microsoft YaHei';
}字体名称可以用中文, 但是不建议 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
如果字体名有空格, 使用引号包裹.
建议使用常见字体, 否则兼容性不好
<style>
.font-family .one {
font-family: 'Microsoft YaHei';
}
.font-family .two {
font-family: '宋体';
}
</style>
<div class="font-family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>(2).大小
p {
font-size: 20px;
}不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
可以给 body 标签使用 font-size
单位 px
标题标签需要单独指定大小
<style>
.font-size .one {
font-size: 40px;
}
.font-size .two {
font-size: 20px;
}
</style>
<div class="font-size">
<div class="one">
大大大
</div>
<div class="two">
小小小
</div>
</div>(3).粗细
p {
font-weight: bold;
font-weight: 700;
}可以使用数字表示粗细.
700 == bold, 400 是不变粗, == normal
取值范围是 100 -> 900
<style>
.font-weight .one {
font-weight: 900;
}
.font-weight .two {
font-weight: 100;
}
</style>
<div class="font-weight">
<div class="one">
粗粗粗
</div>
<div class="two">
细细细
</div>
</div>(4).文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;<style>
.font-style em {
font-style: normal;
}
.font-style div {
font-style: italic;
}
</style>
<div class="font-style">
<em>
放假啦
</em>
<div class="one">
听说要加班
</div>
</div>2.文本属性
(1).颜色
(R,G,B)红绿蓝,数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
color: red;
color: #ff0000;/*十六进制表示*/
color: rgb(255, 0, 0);<style>
.color {
color: red;
/* color: rgb(255, 0, 0); */
/* color: #ff0000; */
}
</style>
<div class="color">
这是一段话
</div>(2).文本对齐
center: 居中对齐
left: 左对齐
right: 右对齐
text-align: [值];<style>
.text-align .one {
text-align: left;
}
.text-align .two {
text-align: right;
}
.text-align .three {
text-align: center;
}
</style>
<div class="text-align">
<div class="one">左对齐</div>
<div class="two">右对齐</div>
<div class="three">居中对齐</div>
</div>(4).文本装饰
text-decoration: [值];underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用]
(5).文本缩进
text-indent: [值];单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
<style>
.text-indent .one {
text-indent: 2em;
}
.text-indent .two {
text-indent: -2em;
}
</style>
<div class="text-indent">
<div class="one">正常缩进</div>
<div class="two">反向缩进</div>
</div>(6).行高
line-height: [值];<style>
.line-height .one {
line-height: 40px;
font-size: 16px;
}
</style>
<div class="line-height">
<div>
上一行
</div>
<div class="one">
中间行
</div>
<div>
下一行
</div>
</div>注意
1.行高 = 上边距 + 下边距 + 字体大小,上下边距是相等的, 若字体大小是 16px, 行高 40px, 上下边距就分别是 12px
2. 行高也可以取 normal 等值,chrome上normal取21px
3.行高==元素高度, 就可以实现文字居中对齐;height:100px; line-height:100px;
3.背景属性
(1).颜色
background-color: [指定颜色]<style>
body {
background-color: #f3f3f3;
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent;
}
</style>
<div class="bgc">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>(2).背景图片
background-image: url(...);<style>
.bgi .one {
background-image: url(rose.jpg);
height: 300px;
}
</style>
<div class="bgi">
<div class="one">背景图片</div>
</div>注意:
1. url 不要遗漏.
2. url 可以是绝对路径, 也可以是相对路径
3. url 上可以加引号, 也可以不加 4.背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
(3).背景平铺
background-repeat: [平铺方式]重要取值:
repeat: 平铺(默认)
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
<style>
.bgr .one {
background-image: url(rose.jpg);
height: 300px;
background-repeat: no-repeat;
}
.bgr .two {
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-x;
}
.bgr .three {
background-image: url(rose.jpg);
height: 300px;
background-repeat: repeat-y;
}
</style>
<div class="bgr">
<div class="one">不平铺</div>
<div class="two">水平平铺</div>
<div class="three">垂直平铺</div>
</div>(4).背景位置
background-position: x y;参数有三种风格:
1. 方位名词: (top, left, right, bottom)
2. 精确单位: 坐标或者百分比(以左上角为原点)
3. 混合单位: 同时包含方位名词和精确单位
<style>
.bgp .one {
background-image: url(rose.jpg);
height: 500px;
background-repeat: no-repeat;
background-color: purple;
background-position: center;
}
</style>
<div class="bgp">
<div class="one">
背景居中
</div>
</div>注意:
如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂
直居中)
(5).背景尺寸
background-size: length|percentage|cover|contain;<style>
.bgs .one {
width: 500px;
height: 300px;
background-image: url(rose.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>
<div class="bgs">
<div class="one">背景尺寸</div>
</div>可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无
法显示在背景定位区域中。
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
七,圆角矩形
1.基本用法
border-radius: length;length 是内切圆的半径. 数值越大, 弧线越强烈
2.生成圆形
让 border-radius 的值为正方形宽度的一半即可
div {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
/* 或者用 50% 表示宽度的一半 */
border-radius: 50%;
}3.生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 50px;
}4.展开写法
针对四个角分别设置.
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;等价于
border-radius: 10px 20px 30px 40px;八,Chrome调试工具--查看CSS属性
1.打开浏览器
(1)直接按 F12 键
(2)鼠标右键页面 => 检查元素
2.标签页含义
elements 查看标签结构
console 查看控制台
source 查看源码+断点调试
network 查看前后端交互过程
application 查看浏览器提供的一些扩展功能(本地存储等)
Performance, Memory, Security, Lighthouse 暂时不使用, 先不深究
3.elements 标签页使用
(1) ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
(2) 使用 左上角 箭头选中元素
(3) 右侧可以查看当前元素的属性, 包括引入的类. (4)右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如
(5)字体大小, 可以使用方向键来微调数值.
(6)此处的修改不会影响代码, 刷新就还原了~
(7) 如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)
九,元素的显示模式
1.块级元素
h1 - h6
p
div
ul
ol
li<style>
.demo1 .parent {
width: 500px;
height: 500px;
background-color: green;
}
.demo1 .child {
/* 不写 width, 默认和父元素一样宽 */
/* 不写 height, 默认为 0 (看不到了) */
height: 200px;
background-color: red;
}
</style>
<div class="demo1">
<div class="parent">
<div class="child">
child1
</div>
<div class="child">
child2
</div>
</div>
</div>特点:
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素 文字类的元素内不能使用块级元素
p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
2.行内元素/内联元素
a
strong
b
em
i
del
s
ins
u
span
...<style>
.demo2 span {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<div class="demo2">
<span>child1</span>
<span>child2</span>
<span>child3</span>
</div>特点:
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容
行内元素只能容纳文本和其他行内元素, 不能放块级元素 a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素
3.行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
4.改变显示模式
使用 display 属性可以修改元素的显示模式
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
十,盒模型
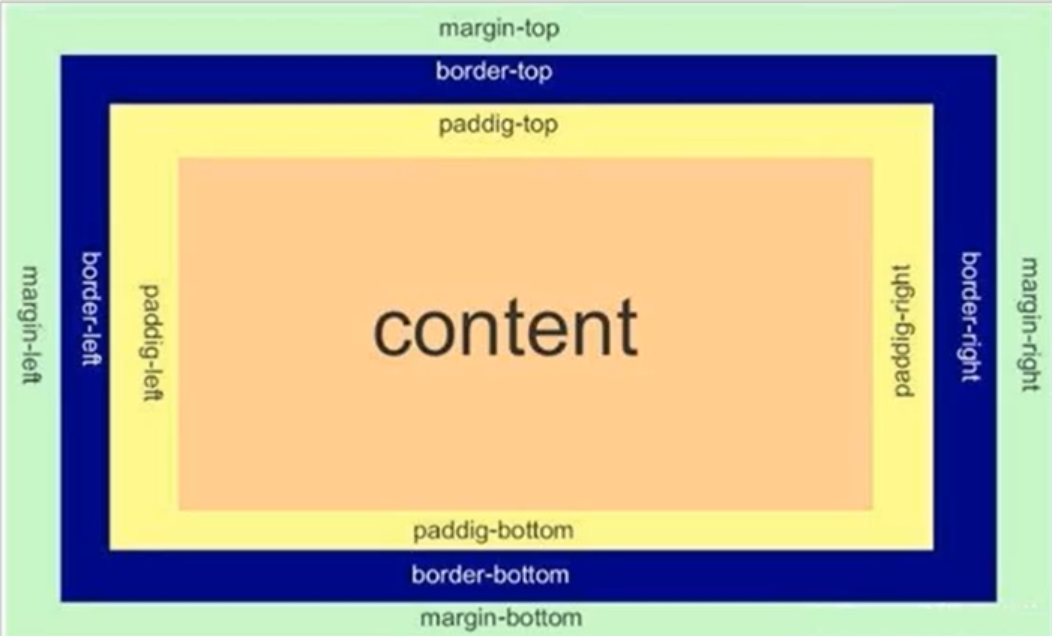
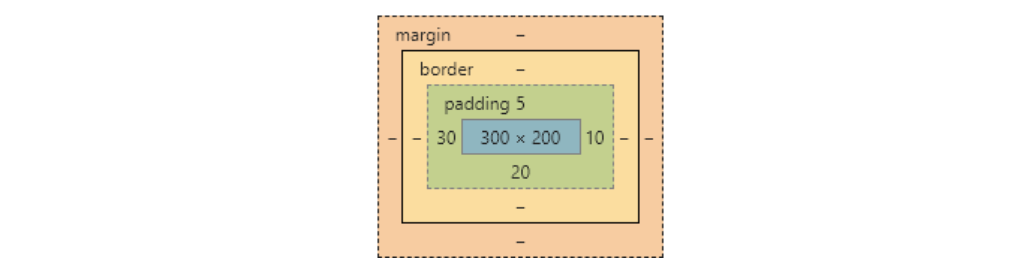
1.什么是盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成
外边距 margin 边框 border 内边距 padding 内容 content

2.边框
(1).基础属性
粗细: border-width
样式: border-style, 默认没边框(. solid 实线边框 dashed 虚线边框 dotted 点线边框)
颜色: border-color
<div>test</div>
div {
width: 500px;
height: 250px;
border-width: 10px;
border-style: solid;
border-color: green;
}支持简写, 没有顺序要求:border: 1px solid red;
注意:
1.边框会撑大盒子
通过box-sizing解决这个问题
* {
box-sizing: border-box;
}2.具有层叠性, 就近原则的生效
border: 1px solid blue;
border-top: red;以下的代码只给上边框设为红色, 其余为蓝色.
利用到的层叠性, 就近原则的生效.
3.内边距
padding 设置内容和边框之间的距离
padding-top
padding-bottom
padding-left
padding-right
<div>
test
</div>
div {
height: 200px;
width: 300px;
padding-top: 5px;
padding-left: 10px;
}注意:
内边距也会影响到盒子大小,撑大盒子,使用box-sizing: border-box解决这个问题
(1)复合写法
可以把多个方向的 padding 合并到一起
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
4.外边距
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
(1)基础写法
margin-top
margin-bottom margin-left
margin-right
<div class="first">蛤蛤</div>
<div>呵呵</div>
div {
background-color: red;
width: 200px;
height: 200px;
}
.first {
margin-bottom: 20px;
}(2)复合写法
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40(3)块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
<div>蛤蛤</div>
div {
width: 500px;
height: 200px;
background-color: red;
margin: 0 auto;
}(4)去除浏览器默认样式
* {
marign: 0;
padding: 0;
}十一,弹性布局
1.flex布局基本概念
flex 是 flexible box 的缩写. 意思为 "弹性盒子".
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
2.常用属性
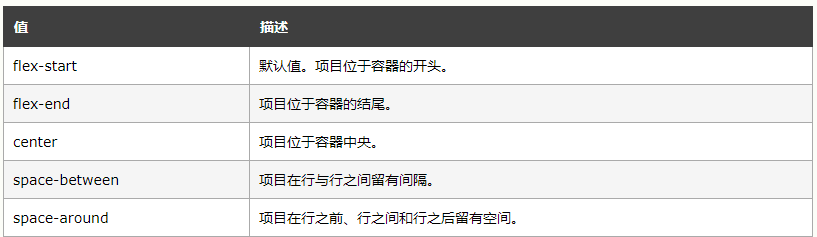
(1).justify-content
设置主轴上的子元素排列方式

1. 未指定 justify-content 时, 默认按照从左到右的方向布局

2.设置 justify-content: flex-end , 此时元素都排列到右侧了.

3.设置 jutify-content: center , 此时元素居中排列

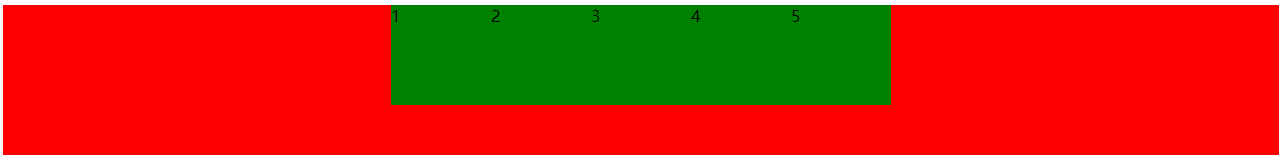
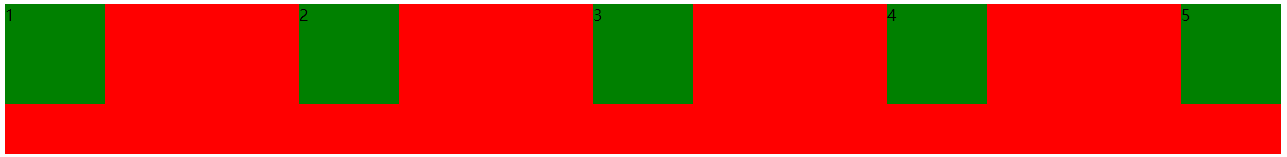
4.设置 justify-content: space-around;平分了剩余空间.

5.设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间.

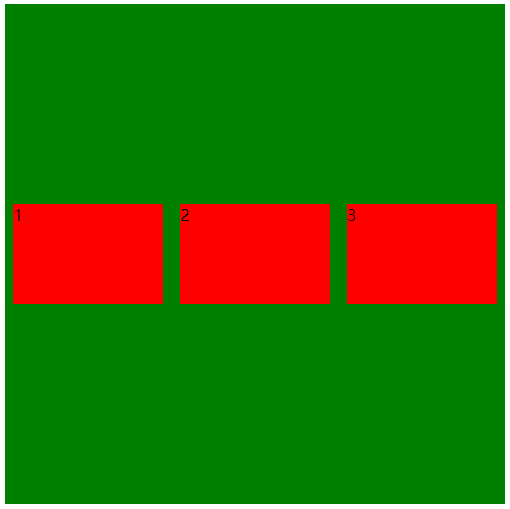
(2).align-item
设置侧轴上的元素排列方式;在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列

使用 align-items 实现垂直居中
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
width: 500px;
height: 500px;
background-color: green;
display: flex;
justify-content: space-around;
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: red;
}
</style>
注意:
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents

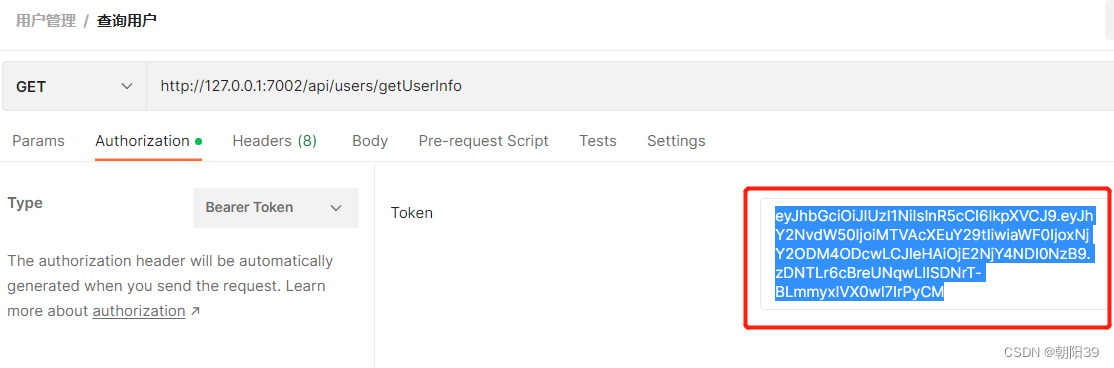
![[每周一更]-(第18期):Postman全局配置token信息,加速测试接口进度](https://img-blog.csdnimg.cn/5a7c3249a86543a19f367d03a4db80ec.png#pic_center)














![[SpringBoot] 多模块统一返回格式带分页信息](https://img-blog.csdnimg.cn/2c616a4ab4f14f8ba67f1385beff5ba2.png)