|
|
JavaEE
网络原理——No.4 传输层_TCP协议中的延迟应答, 捎带应答, 面向字节流与TCP的异常处理
网络原理——网络层与数据链路层
目录
- 网站
- HTML
- 认识 HTML 标签
- HTML 常见标签
- 注释标签
- 标题标签
- 段落标签
- 换行标签
- 格式化标签
- 图片标签
- 超链接标签
- 表格标签
- 列表标签
- 表单标签
- form 标签
- input 标签
- select 标签
- textarea 标签
- 无语义标签: div & span
网站
网站 = 前端(网页) + 后端(服务器)
-
前端: 展示给用户来看
HTML: 描述页面结构
CSS: 描述页面的样式(大小, 位置, 颜色, 背景…)
JavaScript: 描述的页面的动态交互
-
后端: 存储数据/ 组织业务逻辑
HTML
HTML 是一个标签化 的语言(非常类似于 XML)
# 我们现在创建一个 hello.html 文件

# 我们使用记事本打开, 输入 “hello world”.

# 这时, 我们双击这个 hello.html 文件.

html 这样的代码是通过浏览器来运行的, 只需要用浏览器打开对应的 html 文件就可以执行其中的代码, 不需要安装额外的运行环境.
html 不需要编译, 浏览器读取之后就能执行.
# 注意 #上述代码并不是严格符合 HTML 语法的, 但是
HTML不像别的语言那样, 即使语法中存在一些问题, 浏览器也会尽可能的执行. (浏览器的 鲁棒性)
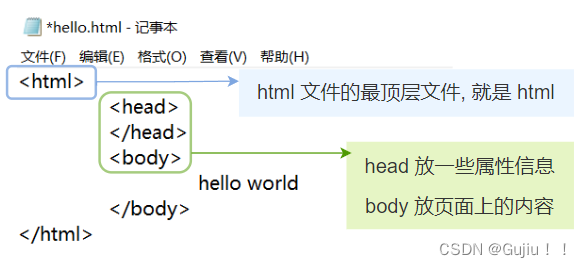
更科学的写法

认识 HTML 标签
-
html是由一些标签构成的 -
标签名 (body) 放到
< >中 -
每个标签都有开始标签和结束标签, 也有部分标签只有开始标签, 没有结束标签 (单标签)
-
开始标签中可能会带有 “属性”.
id属性相当于给这个标签设置了一个唯一的标识符(身份证号码). -
标签之间可以嵌套,
html 是 head 和 body 的父标签
head 和 body 就是 html 的子标签
html 的标签(tag), 也可以称为元素

编写 html 也有很多的现成的开发工具
-
IDEA -
VSCode(小而美, 一个编辑器)可以在 VSCode 上安装一些额外的扩展(插件), 通过这些插件就可以支持更多的功能.
-
VSCode 目前是最主流的开发工具之一
-
VSCode 严重动摇了 JB 的统治地位
IDEA, Clion, GoLand, PyCharm, WebStorm
-
VScode 更厉害的是, 自身是基于前端的技术栈来开发的. 可以把 VSCode 嵌入到网页中, (打开浏览器, 打开个网页, 就可以写代码)
-
HTML 常见标签
VSCode 快捷键
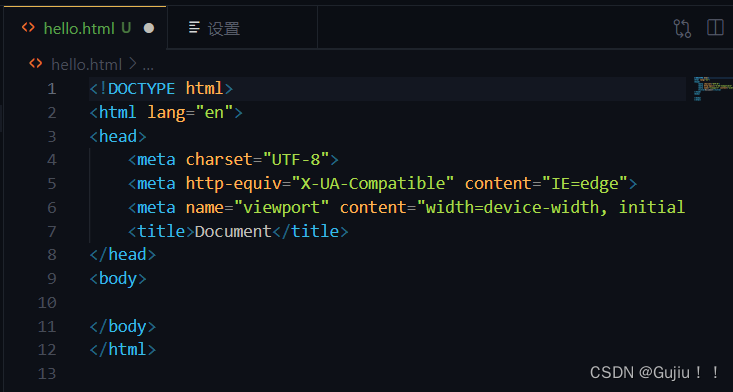
在 VSCode 上新建一个 hello.html. 按键盘 shift+!+TAB , 快捷生成 html 初始模板.

# 注意 #
html 标签是可以在 开始标签 (第2行) 中写一些属性的(键值对), 使用 空格来分割键值对, 使用 = 来分割键和值 (注意, 这里= 两侧不能有空格).
title 标签中的是 html 的标题
<title>Gujiu</title>
将其更改后, 双击打开 hello.html, 我们可以发现, 页面的标题变成了 Gujiu.

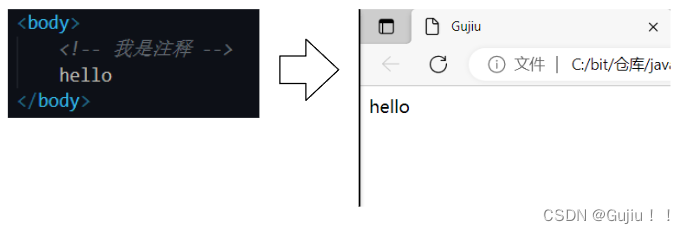
注释标签
并不会参与运行只是起到一个提示的作用
<!-- 我是注释 -->
我们刷新一下界面, 我们可以发现 “我是注释” 这四个字并没有出现在页面上.

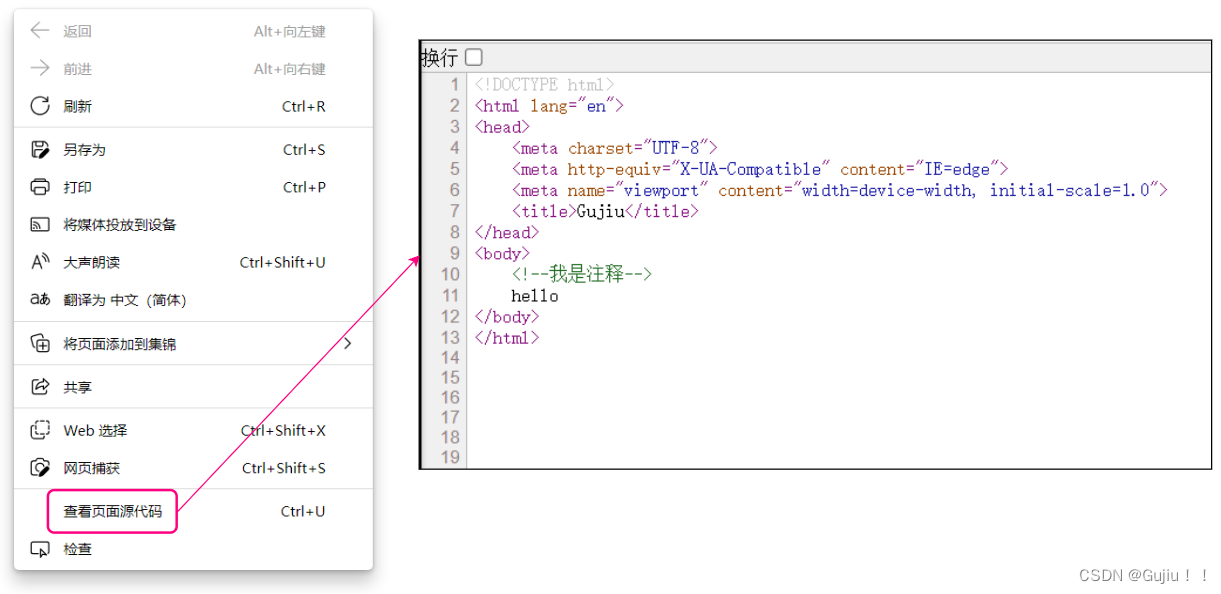
我们也可以在页面中, 右键 -> 查看网页源代码, 查看源代码中是否有这行注释.

快捷方式
ctrl + / 快速生成注释, 快速取消注释.
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

数字越小, 越大越粗
数字越大, 越小越细
段落标签
<p>这是一个段落</p>

- 每一个段落独占一行
- 段落和段落之间有明显的段落间距
换行标签
html对于 制表符. 换行符, 连续多个空格, 都不会当成是代码内容. (会自动给这些东西忽略)- 在
html里面直接进行换行是没有作用的, 必须使用br标签来换行 br标签是一个单标签, 只有开始时标签, 没有结束标签
<br>

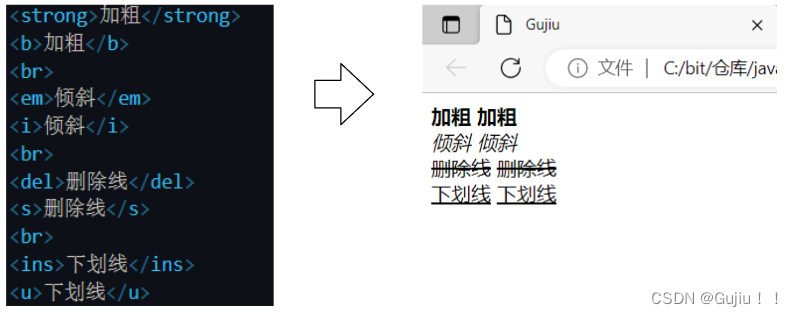
格式化标签
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

# 注意 #
- 独占一行的标签, 也叫做 “块级元素”(如 h1, h2…标签)
- 不独占一行的标签, 也叫做 “行内原色”(如 strong, b, em…标签)
- 这里的块级/ 行内可以转换
图片标签
img单标签img必须要有一个 src 属性, 通过这个属性来指定要显示的图片路径
<img src="图片路径" alt="">
<!-- alt平时用不到, 如果图片挂了, 就会显示alt的文字, 用来提示 -->
src 中的图片路径:
- 绝对路径
- 相对路径 (基准目录就是 当前 html 所在的目录)
- 网络路径
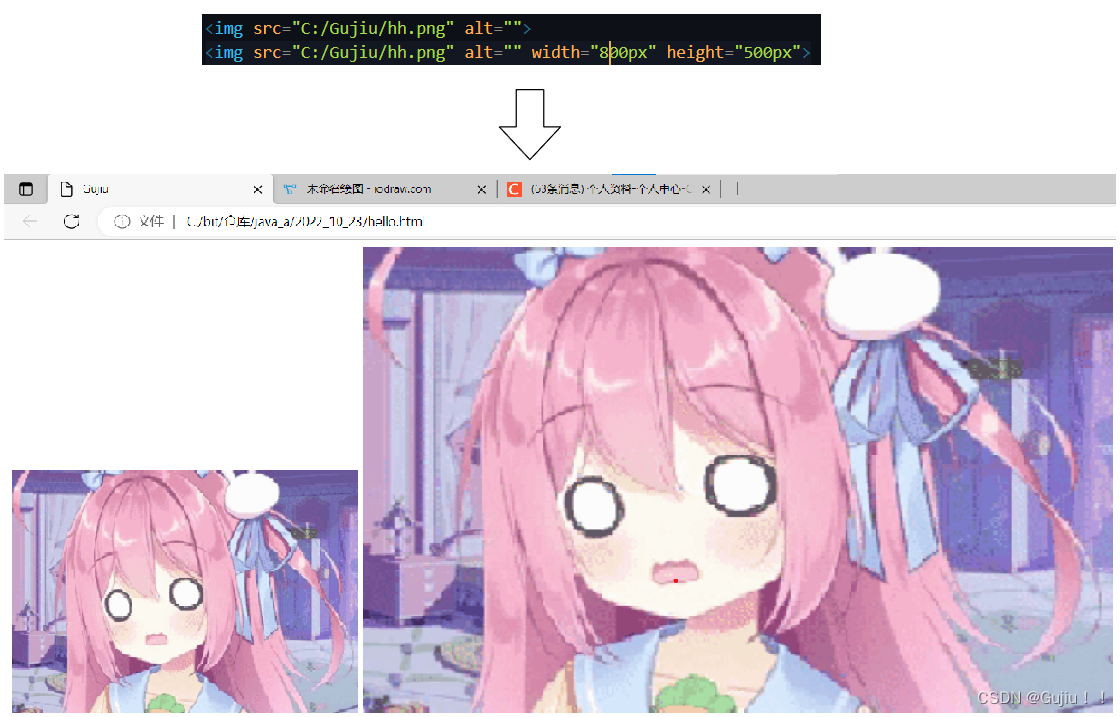
绝对路径
在此路径下有一张图片


使用 width 和 height 调整图片大小

px 就是像素, 是屏幕上最基本的单位. 屏幕有很多非常小的光点, 每个光点都是能显示出一种颜色 (自由变换)
相对路径
当前文件夹下有一个 hh.jpg 文件


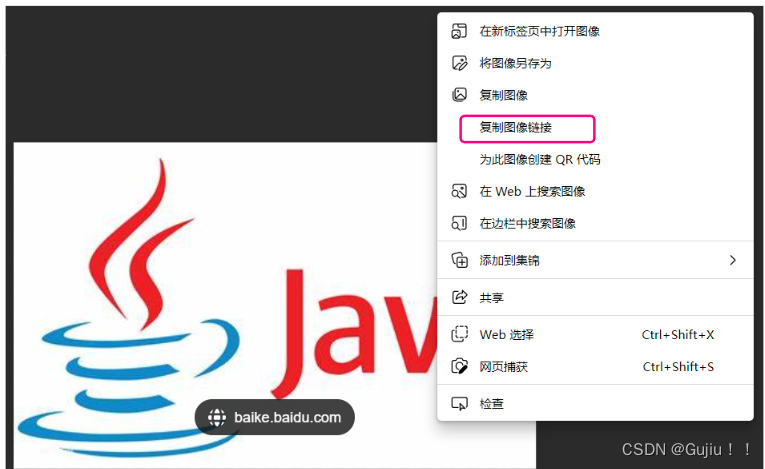
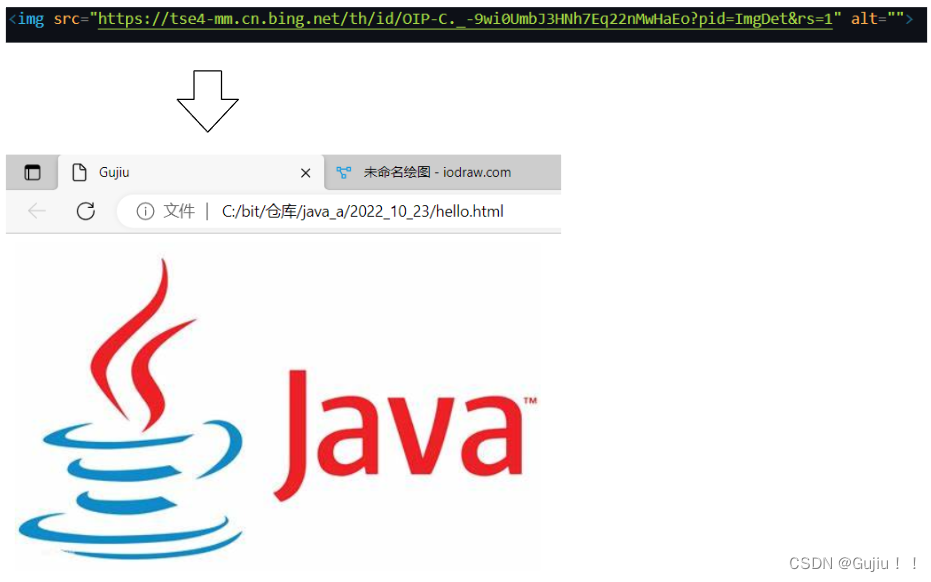
网络路径
我们在网上搜索一张图片, 之后右键, 复制图像连接


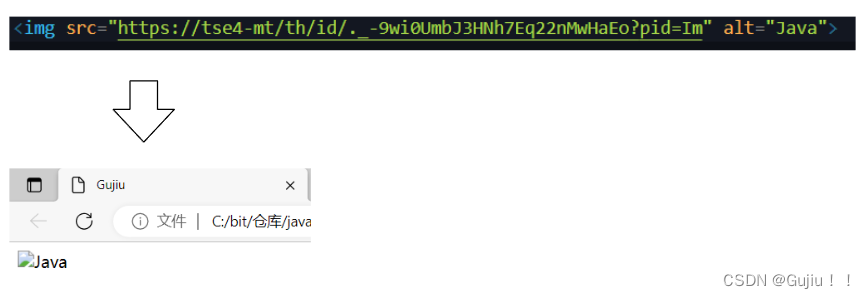
如果我们图片连接有误, 就会显示 alt 中的文字

超链接标签
- 链接(
Link) : 快捷方式, 通过链接就可以找到另一个资源
<a href="">点我进入链接</a>

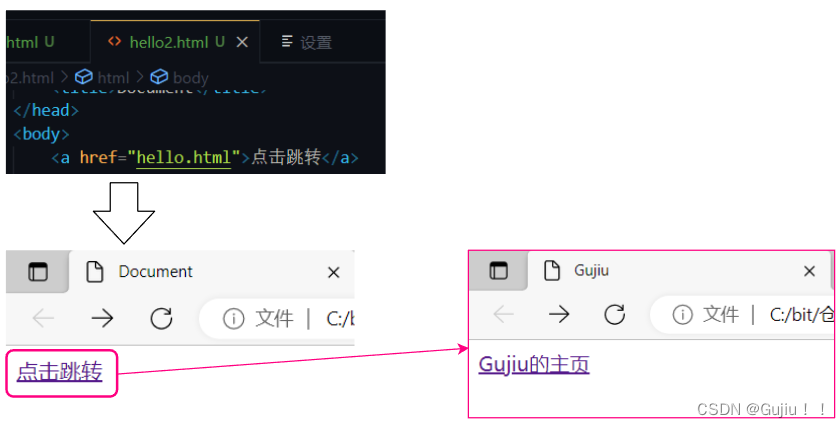
超链接还可以链接自己的内部网页
比如: 我们新建一个 hello2.html

可以给图片等任何元素添加链接
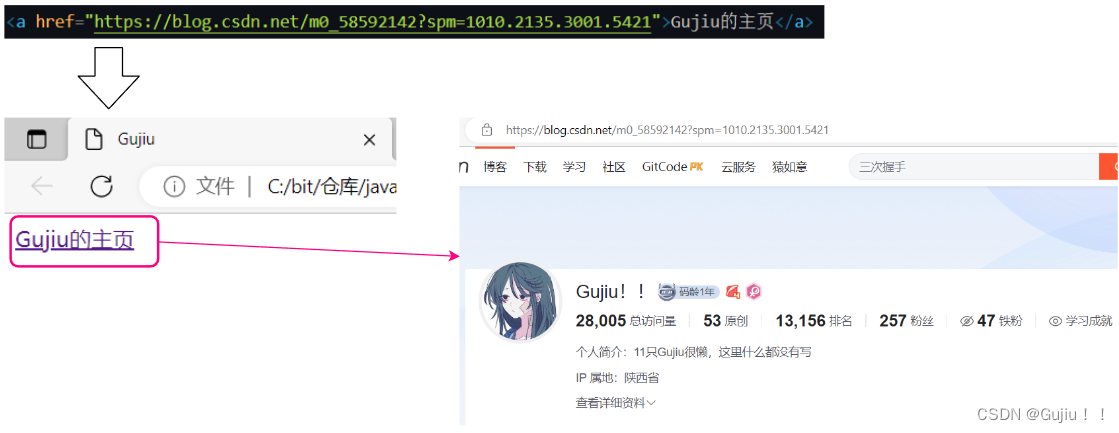
<a href="https://blog.csdn.net/m0_58592142?spm=1010.2135.3001.5421">
<img src="https://tse4-mm.cn.bing.net/th/id/OIP-C._-9wi0UmbJ3HNh7Eq22nMwHaEo?pid=ImgDet&rs=1" alt="">
</a>

表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
<table>
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>小Gujiu</td>
<td>555</td>
</tr>
<tr>
<td>大GUJIU</td>
<td>999</td>
</tr>
</table>
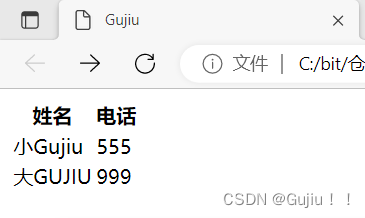
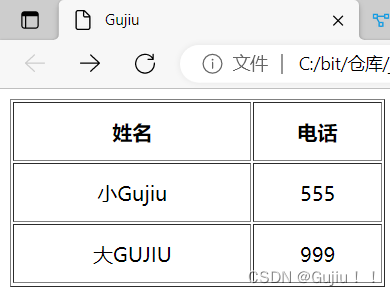
页面展示, 我们发现这里没有边框, 有点小丑.

# 我们给 table 变好看一点, 在 table 标签中添加一些属性
<table width="300px" height="150px" border="1px">
- width: 表格宽
- height: 表格高
- border: 表格边框
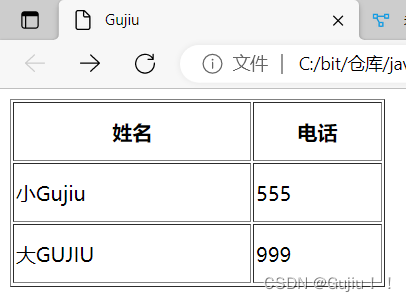
页面展示

# 我们想要文字居中, 这时就要使用 CSS 了
<style>
td {
text-align: center;
}
</style>
<table width="300px" height="150px" border="1px">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>小Gujiu</td>
<td>555</td>
</tr>
<tr>
<td>大GUJIU</td>
<td>999</td>
</tr>
</table>
页面展示

列表标签
<ol>
<li>有序列表</li>
</ol>
<ul>
<li>无序列表</li>
</ul>

表单标签
前面的标签, 都是给用户看的. 表单标签为了和用户交互.
form 标签
进行前后端交互, 功能是构造一个 HTTP 请求.
input 标签
有很多形态, 这些形态就表示了不同的元素效果.
# 一个输入框
<input type="text">

# 一个密码框
<input type="password">

# 单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女

# 注意 #
- 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
- checked标签, 初始默认选择
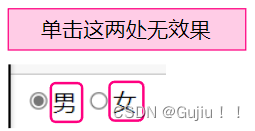
当前还有一个问题, 你选择的时候只能点这个点, 点文字是无效果的.
推荐使用 label 标签
<input type="radio" name="sex" id="male"> <label for="male">男</label> <input type="radio" name="sex" id="female"> <label for="famale">女</label>
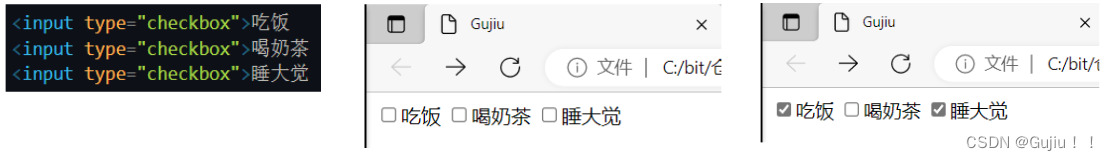
# 复选框
<input type="checkbox">复选框

也可以使用 name 和 checked 标签
#普通按钮
<input type="button" value="这是按钮">

这时点击按钮没反应, 想要他有反应, 我们需要搭配 JS
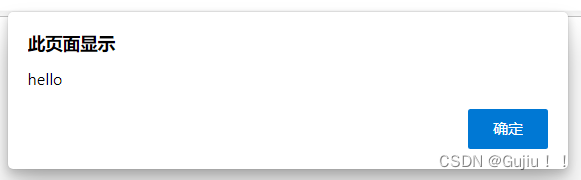
<input type="button" value="这是按钮" onclick="alert('hello')">
alert 表示弹出一个对话框. 这时再点击按钮, 页面会出现弹窗.

# 提交按钮
<input type="submit" value="提交按钮">

#选择文件
<input type="file">

我们可以搭配这个操作上传文件
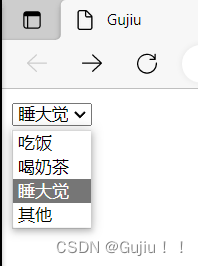
select 标签
<select>
<option>吃饭</option>
<option>喝奶茶</option>
<option>睡大觉</option>
<option>其他</option>
</select>

可以使用 selected 更改默认选项
<select>
<option>吃饭</option>
<option>喝奶茶</option>
<option selected="selected">睡大觉</option>
<option>其他</option>
</select>

textarea 标签
多行文本框
<textarea cols="30" rows="10"></textarea>

无语义标签: div & span
就是两个盒子. 用于网页布局
div是独占一行的, 是一个大盒子.span不独占一行, 是一个小盒子.
|
|
以上就是今天要讲的内容了,希望对大家有所帮助,如果有问题欢迎评论指出,会积极改正!!













![[SpringBoot] 多模块统一返回格式带分页信息](https://img-blog.csdnimg.cn/2c616a4ab4f14f8ba67f1385beff5ba2.png)