适用场景页面不显示(不看)触发方法停止运行逻辑,页面显示(看)触发方法继续运行逻辑。
(例如倒计时)
操作手法触发,浏览器多页签切换时触发,或者当前页隐藏浏览器,再次打开浏览器触发
文档属性
visibilityState(只读属性)
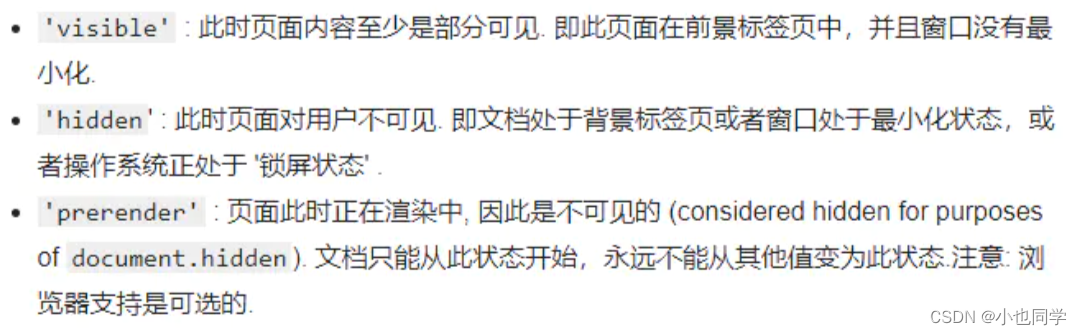
值有三个
1.hidden:文档处于背景标签页或者窗口处于最小化状态 或者操作系统正处于 ‘锁屏状态’
2.visible:只要页面可见,哪怕只露出了一个角 document.visibilityState也会返回visible
3.prerender:页面在屏幕外执行预渲染处理 document.hidden 的值为 true

文档方法
document.addEventListener可以添加一个方法在document对象
document.removeEventListener在document对象移除添加过的方法
visibilitychange方法
作用:文档页面可见或不可见都会触发该方法,结合document.visibilityState属性使用
例子如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app" ref="app">
<template id="father">
<div>
<h1>我是父组件页面</h1>
</div>
</template>
<hr>
</div>
</body>
<script>
Vue.component('father', {
template: '#father',
})
let vm = new Vue({
el: "#app",
mounted () {
console.log('mounted :>> ', 111)
document.addEventListener('visibilitychange', this.handleVisibilityChange)
},
beforeDestroy () {
console.log('beforeDestroy :>> ', 222)
document.removeEventListener('visibilitychange', this.handleVisibilityChange)
},
methods:{
handleVisibilityChange(){
switch (document.visibilityState) {
case 'visible':
console.log('文档显示了触发我这方法 :>> ');
// 可以写更新逻辑操作
// 可以写启用逻辑运行操作
break
case 'hidden':
console.log('文档隐藏了触发我这方法 :>> ');
// 可以写停止逻辑运行操作
break
default:
}
console.log('document :>> ', document);
console.log('document.visibilityState :>> ', document.visibilityState);
}
},
});
</script>
</html>












![[每周一更]-(第18期):Postman全局配置token信息,加速测试接口进度](https://img-blog.csdnimg.cn/5a7c3249a86543a19f367d03a4db80ec.png#pic_center)