什么是Git Page
github Pages可以被认为是用户编写的、托管在github上的静态网页。
github pages有300M免费空间,资料自己管理,保存可靠;
实现项目自动推送到Github
首先新建一个自己的项目用于存放github pages的内容
格式是 自己github的id.github.io ,比如我的:

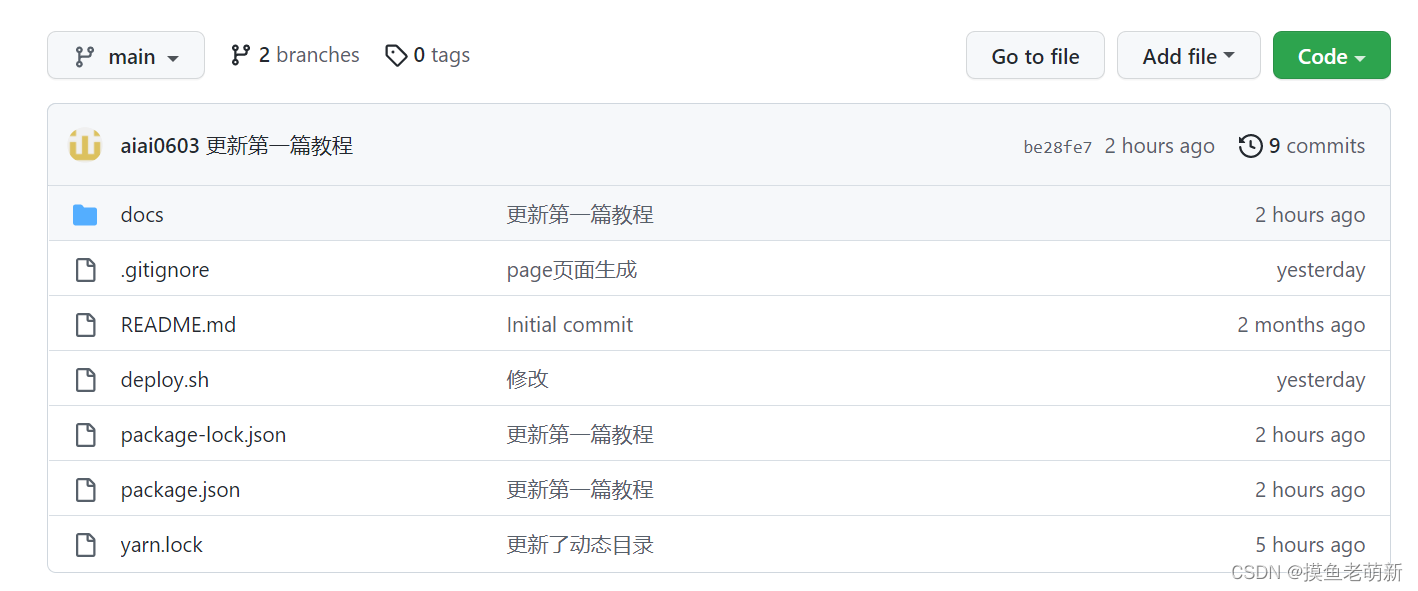
之后将刚刚写好的vitepress源项目推送到main分支,再创建一个master分支用于保存推送的网页


回到刚刚的项目里,编写一个自动部署脚本deploy.sh,他做两件事件
- 将项目build成一个可以发布的网页的形式
- 将build出来的代码推送到项目的master分支中
脚本的内容如下,该脚本存放在项目最外层,与docs文件夹处于同一级:
# 忽略错误
set -e
# 构建
npm run docs:build
# 进入待发布的目录
cd docs/.vitepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果部署到 https://<USERNAME>.github.io
git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
cd -
如果你是windows操作系统,想要运行这个脚本,请先下载并且配置git bash
官网 https://gitforwindows.org/ 安装教程很多我就不给了
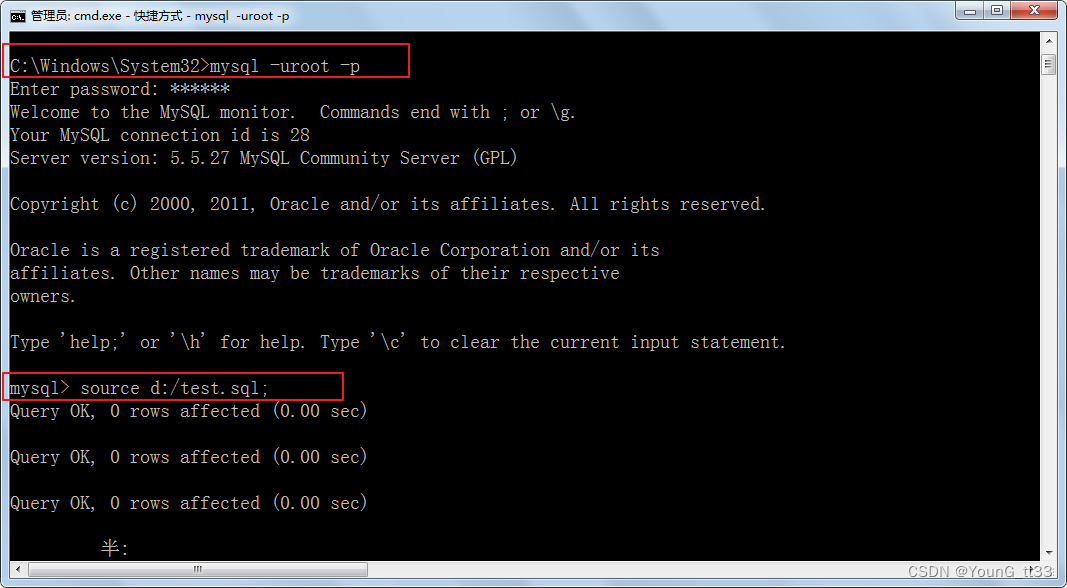
之后运行再cmd里,输入如下命令执行脚本
./deploy.sh
如果运行成功那么项目将会被推送到你刚刚创建项目的中
用Github Pages部署项目
我们已经有了可以自动更新的项目,我们需要将项目部署到公网,让大家看到我们搭建的博客
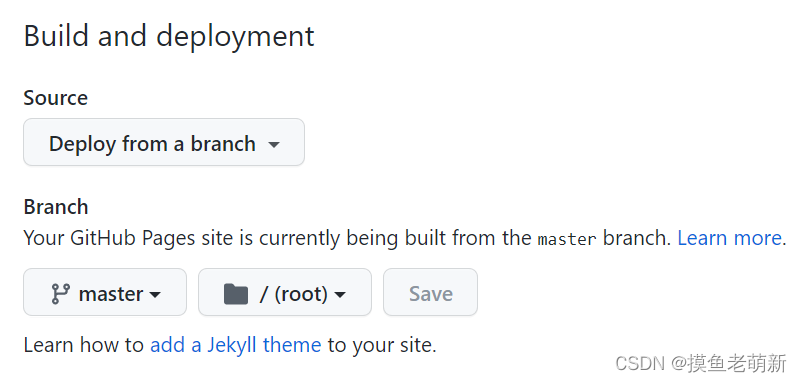
点开刚刚创建的项目,点击setting按钮,进入pages界面
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DsEKuDJg-1673078931560)(/111.png)]](https://img-blog.csdnimg.cn/3511a4a28bb24ab6bee0f092fb9dc8d2.png)
选择Deploy from a branch就是从一个分支中部署项目,选择master分支,如果选择(/root)文件夹就是根目录,然后点击save即可

等待一段事件后,我们的项目跑起来了,你可以在 自己github的id.github.io 查看到刚刚发布的项目
这个项目是实时更新的不需要你重新部署操作,你要做的就是更新你的master分支即可
以下是作者的项目: https://aiai0603.github.io/

如何用刚刚完成的Vitepress项目更新博客
完成搭建以后接下来要做的很简单了
- 完成一篇md格式的文章,放在对应的文件夹下面
- 更新你的路由和侧边栏,将刚刚完成的文章放上去
- 调用sh脚本,把刚刚写完的内容build后推送到master
- 等待片卡 github pages就会自动更新,点击网站查看即可
- 记得将自己的源程序实时更新到main分支中,将源代码开源和托管也是一个好习惯
好了至此你已经有了一个可以使用更新的简单博客了!
但是我们面临几个问题:
- 每次都要改侧边栏,太麻烦了
- 界面不能定制,我想更加炫酷一点怎么办,我不想只写md文件
ok!接下来的教程中我们将逐步解决问题











![LeetCode[剑指offer 40]最小的k个数](https://img-blog.csdnimg.cn/img_convert/fc4126d762ee9f82d66a93b9b722ad6a.png)