💭💭
✨:JavaScript VS TypeScript数据类型
💟:东非不开森的主页
💜: 你若盛开,清风自来💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
TypeScript
- 一、初识TypeScript
- 1.1.TS VS JS
- 1.1.1.JavaScript缺点
- 1.1.2.TypeScript特点
- 1.2.基本安装运行
- 二、JS和TS相同数据类型
- 2.1.number、boolean、string
- 2.2.null undefined
- 2.3.Symbol
- 2.4.Array
- 2.5.Object
- 2.6.参数和返回值
- 2.7.匿名函数的参数类型
- 2.8.对象类型和函数类型的结合使用
- 2.9.可选类型
- 三、TS类型
- 3.1..any
- 3.2.unknown
- 3.3.void
- 2.9.never
- 2.10.tuple
一、初识TypeScript

1.1.TS VS JS
1.1.1.JavaScript缺点
JS缺点:
- ES5以及之前的使用的var关键字关于作用域的问题
- 最初JavaScript设计的数组类型并不是连续的内存空间
- JavaScript没有加入类型检测这一机制
JavaScript不可以在代码编译期间发现代码的错误
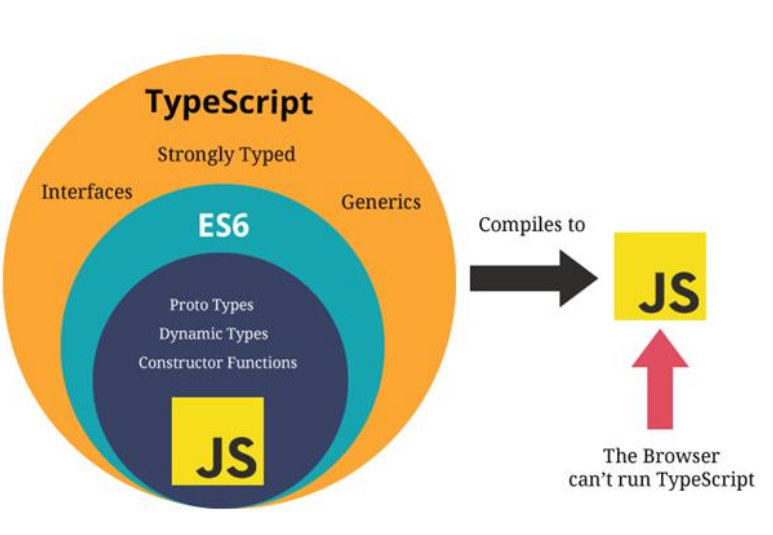
1.1.2.TypeScript特点
⭐⭐⭐
特点:
- 始于JavaScript,归于JavaScript TypeScript可以编译出纯净、 简洁的JavaScript代码
TypeScript的出现弥补了JavaScript类型约束上的缺陷
-
TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码
-
我们可以将TypeScript理解成加强版的JavaScript
-
JavaScript所拥有的特性,TypeScript全部都是支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是支持的
-
并且TypeScript最终会被编译成JavaScript代码,所以你并不需要担心它的兼容性问题
1.2.基本安装运行
⭐⭐⭐
两种方式:
- 通过webpack,配置本地的TypeScript编译环境和开启一个本地服务,可以直接运行在浏览器上
- 通过ts-node库,为TypeScript的运行提供执行环境
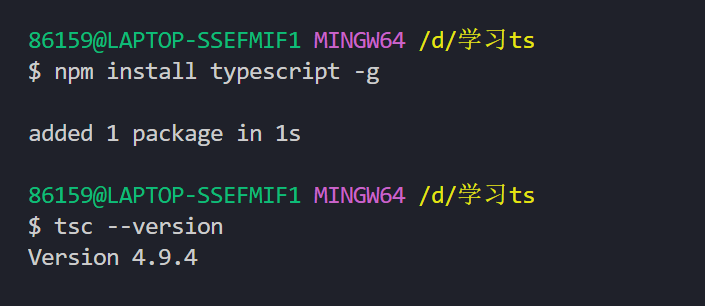
安装
检测是否安装成功
npm install typescript -g
tsc -- version

运行
- 安装
ts-node - 安装
ts-node依赖:tslib @types/node -g ts-node f.ts运行
npm install ts-node -g
npm install tslib @types/node -g
// 运行
ts-node f.ts
二、JS和TS相同数据类型
⭐⭐⭐
变量声明:
- 声明了类型后TypeScript就会进行类型检测,声明的类型可以称之为类型注解(Type Annotation);
var/let/const 标识符: 数据类型 = 赋值;
类型推导
- 声明一个标识符时, 如果有直接进行赋值, 会根据赋值的类型推导出标识符的类型注解 这个过程称之为类型推导
- let进行类型推导, 推导出来的通用类型
- const进行类型推导, 推导出来的字面量类型
2.1.number、boolean、string
- 数字 布尔 字符串类型
let num: number = 123
let flag: boolean = true
const name = 'kk'
2.2.null undefined
- null undefined类型
const n1: null = null;
const n2: undefined = undefined;
2.3.Symbol
- Symbol类型
const title1 = Symbol("title")
const title2 = Symbol('title')
const info = {
[title1]: "程序员",
[title2]: "老师"
}
- 在对象中不能添加相同的属性名称,但是可以通过symbol来定义相同的名称
- 因为Symbol函数返回的是不同的值
2.4.Array
- 数组类型
- string[]:数组类型,并且数组中存放的字符串类型
- Array:数组类型,并且数组中存放的是字符串类型
let names: string[] = ["a", "b", "c"]
let nums: Array<number> = [1, 2, 3];
PS:
- string: TypeScript给我们定义标识符时, 提供的字符串类型
- String: JavaScript中字符串的包装类
2.5.Object
- 对象类型
const info: object = {
name: "kk",
age: 18,
};
2.6.参数和返回值
- 参数
在定义一个TypeScript中的函数时, 都要明确的指定参数的类型
function sum(num1:number, num2: number):number {
return num1 + num2
}
const res = sum(1, 2)
- 返回值
返回值可以明确的指定,也可以自动的进行类型推导
2.7.匿名函数的参数类型
匿名函数是否需要添加类型注解,最好不要哈哈哈
const arr: string[] = ["a", "b", "c"]
arr.forEach(function(item, index, arr) {
console.log(item, index, arr)
})
2.8.对象类型和函数类型的结合使用
type ZType = {
x: number
y: number
z?:number
}
function KKType(point: ZType) {
console.log(point.x)
console.log(point.y)
}
KKType({x:1, y: 2})
2.9.可选类型
?:
type ZType = {
x: number
y: number
z?:number
}
三、TS类型
⭐⭐⭐
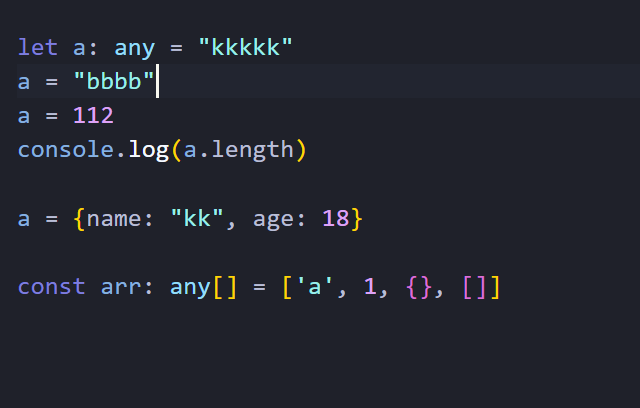
3.1…any
any类型表示不限制标识符的任意类型,并且可以在该标识符上面进行任意的操作,
- 包括获取不存在的属性、方法;
- 给一个any类型的变量赋值任何的值,比如数字、字符串的值;

这样都是不报错的
3.2.unknown
- unknown类型默认情况下在上面进行任意的操作都是非法的
- 要求必须进行类型的校验,才能根据缩小之后的类型,进行对应的操作
let foo: unknown = "aa"
if(typeof foo === "string") {
console.log(foo.length)
}
3.3.void
- ts中如果一个函数没有任何的返回值,那么返回值的类型就是void类型
- 如果返回值是void类型,那么也可以返回undefined类型
function sum(num1: number, num2: number): void {
console.log(num1 + num2)
}
2.9.never
实际开发中只有进行类型推导时,可能会自动推导出never,很少使用
- 死循环
- 封装框架/工具库的时候可以使用一下never
function handleMessage(message: string | number | boolean) {
switch (typeof message) {
case "string":
console.log(message.length)
break;
case "number":
console.log(message)
break
case "boolean":
console.log(Number(message))
break
default:
const check: never = message
}
}
handleMessage("aa")
handleMessage(12)
handleMessage(false)
2.10.tuple
在函数中使用元组类型是最多的
存这些类型不一样的信息,用对象和元组都可以
const info:[string, number, number] = ["kk", 18, 1.7]
tuple通常可以作为返回的值,在使用的时候会非常的方便;
















![LeetCode[剑指offer 40]最小的k个数](https://img-blog.csdnimg.cn/img_convert/fc4126d762ee9f82d66a93b9b722ad6a.png)