|
本篇记录用VuePress搭建文档网站时碰到的一些坑点和解决方案 |

★提高阅读体验★ 👉 ♠一级标题 👈👉 ♥二级标题 👈👉 ♥ 三级标题 👈👉 ♥ 四级标题 👈 |
♠ 快速搭建VuePress文档页面
搭建VuePress官方示例的方式可以参考我上一篇文章,内容很详细,也很简单,简单几行就快速搭建出一个简单的文档页面
传送门: VuePress初学之利用模板theme创建一个个人博客网站
♠ 问题1:发布后显示错误
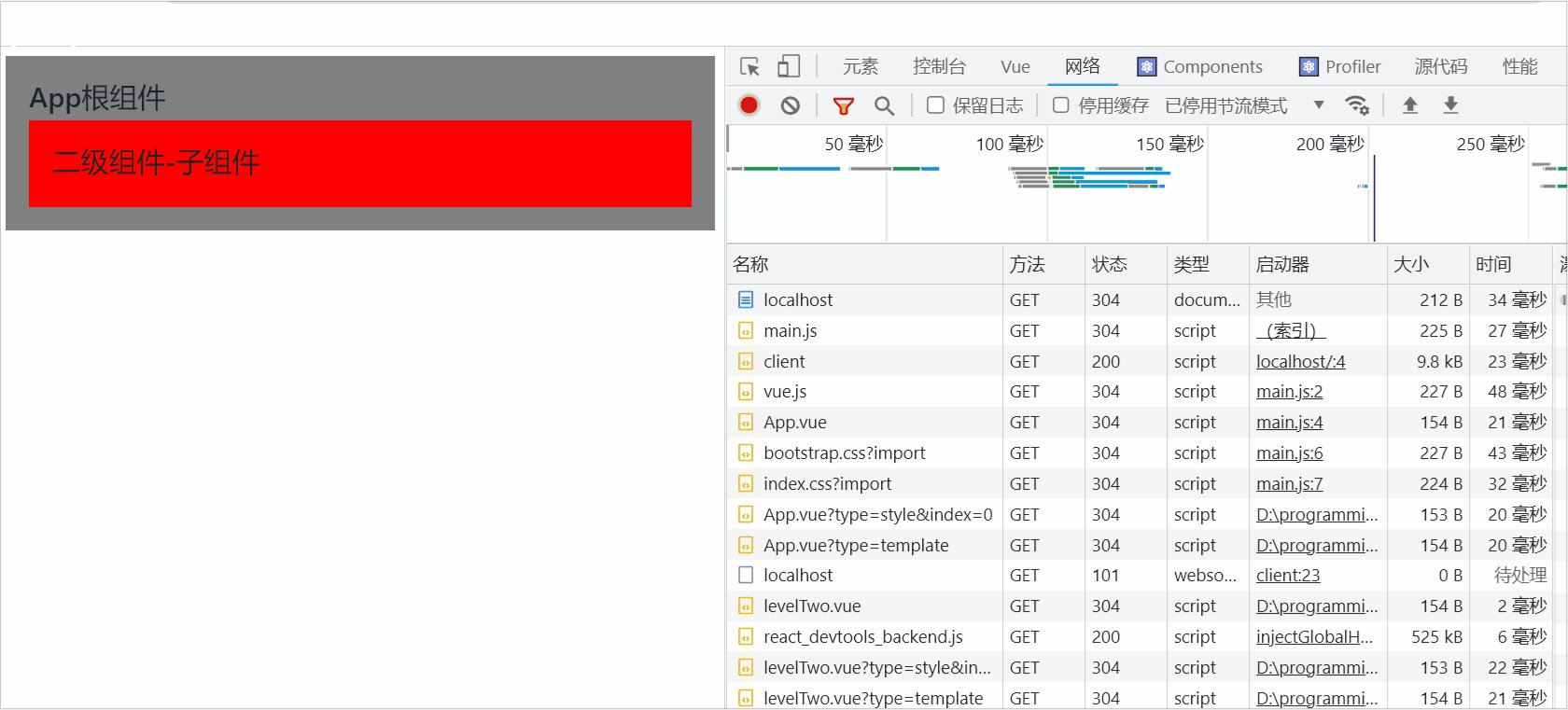
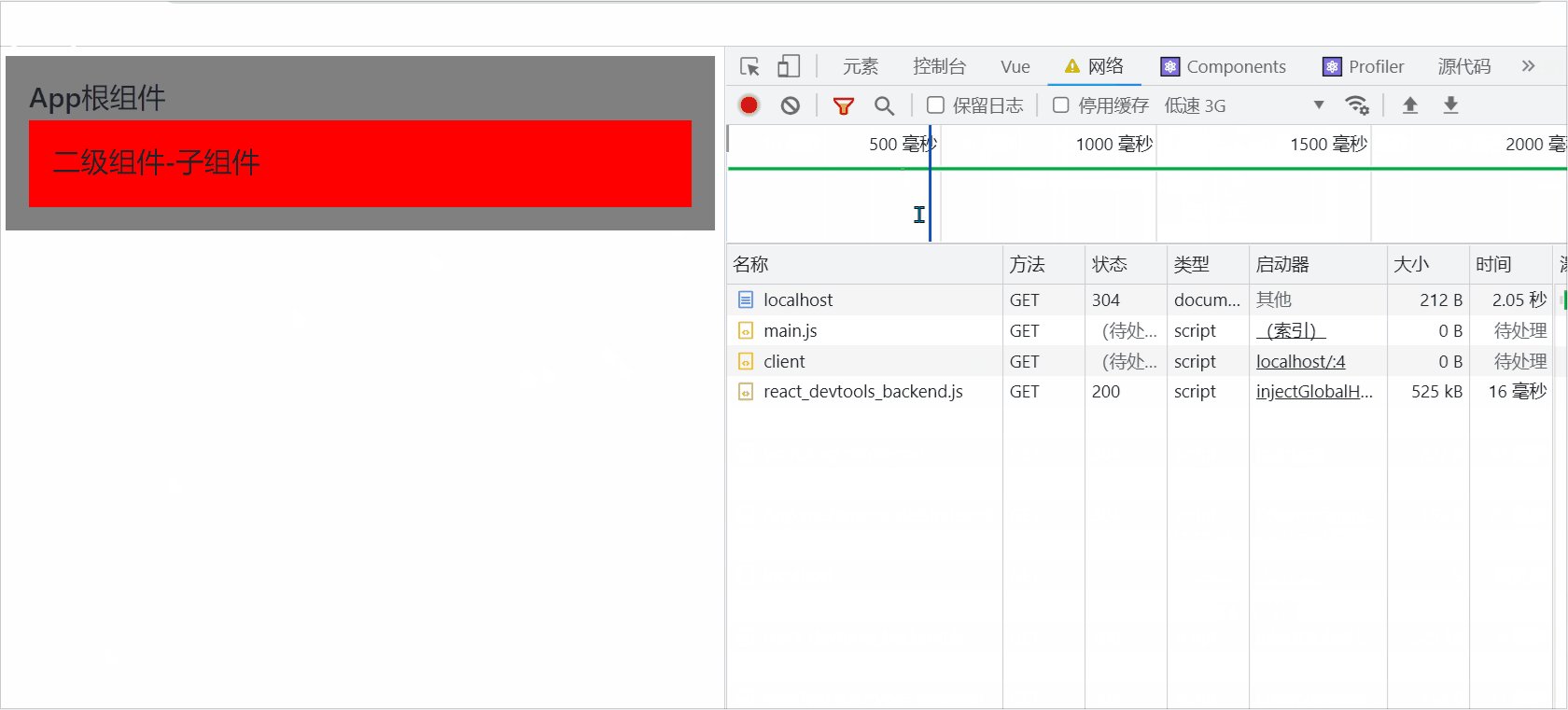
在正常执行发布命令后,页面展开布局错乱,F12控制台有如下报错

♥ 解决方案
- 在config.js添加前缀路径base
module.exports = {
......
base: "./",
......
}
注意:这个base只有在发布的时候用到,开发阶段要注释掉
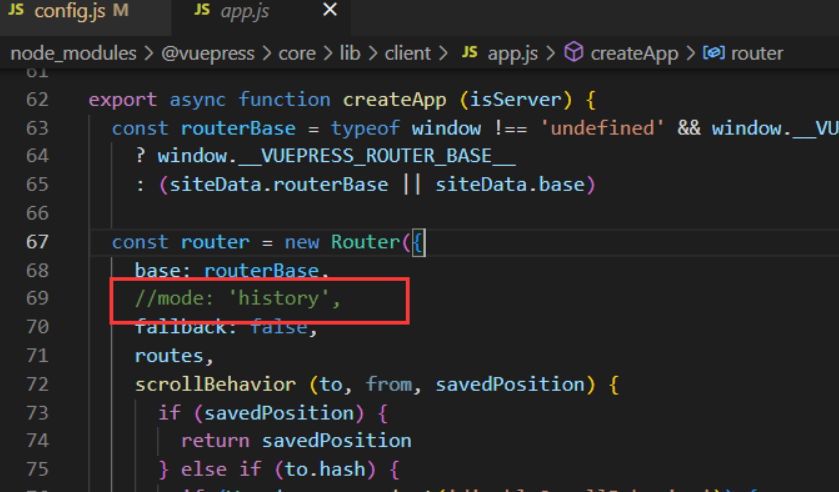
- 删除默认模式


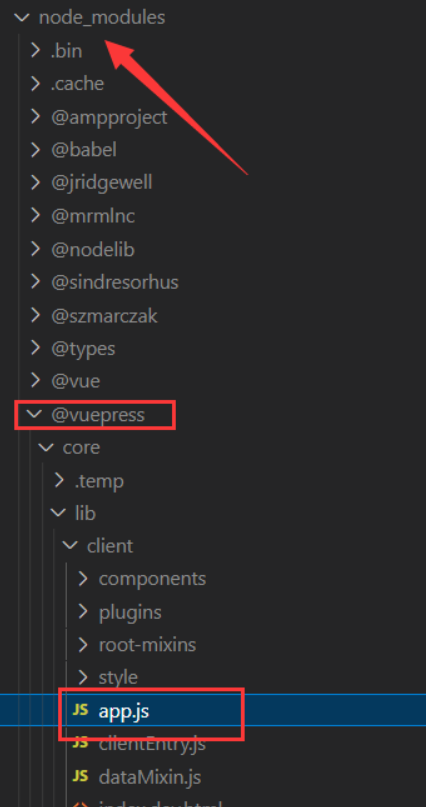
找到node_modules下的@vuepress模块core/lib/clien/app.js文件,然后删除掉默认模式
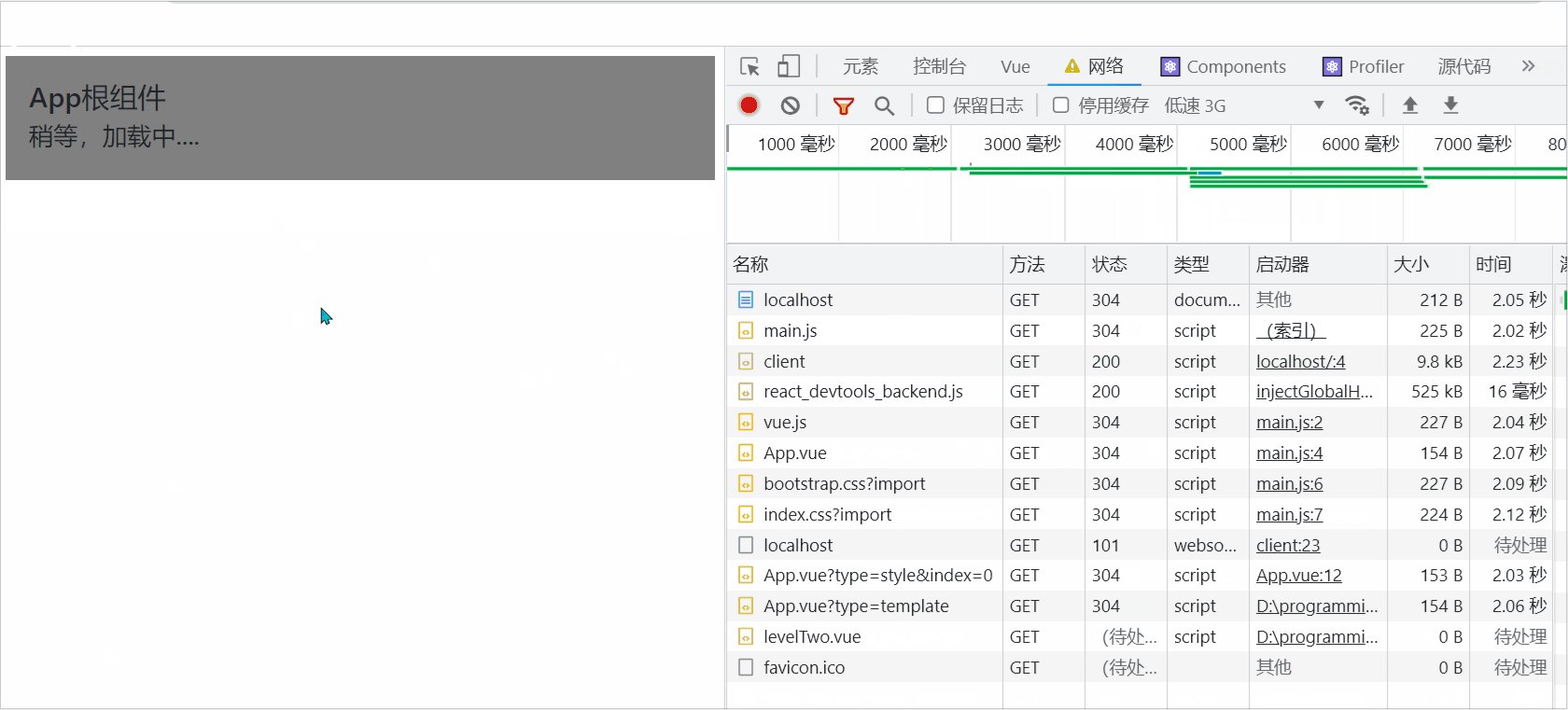
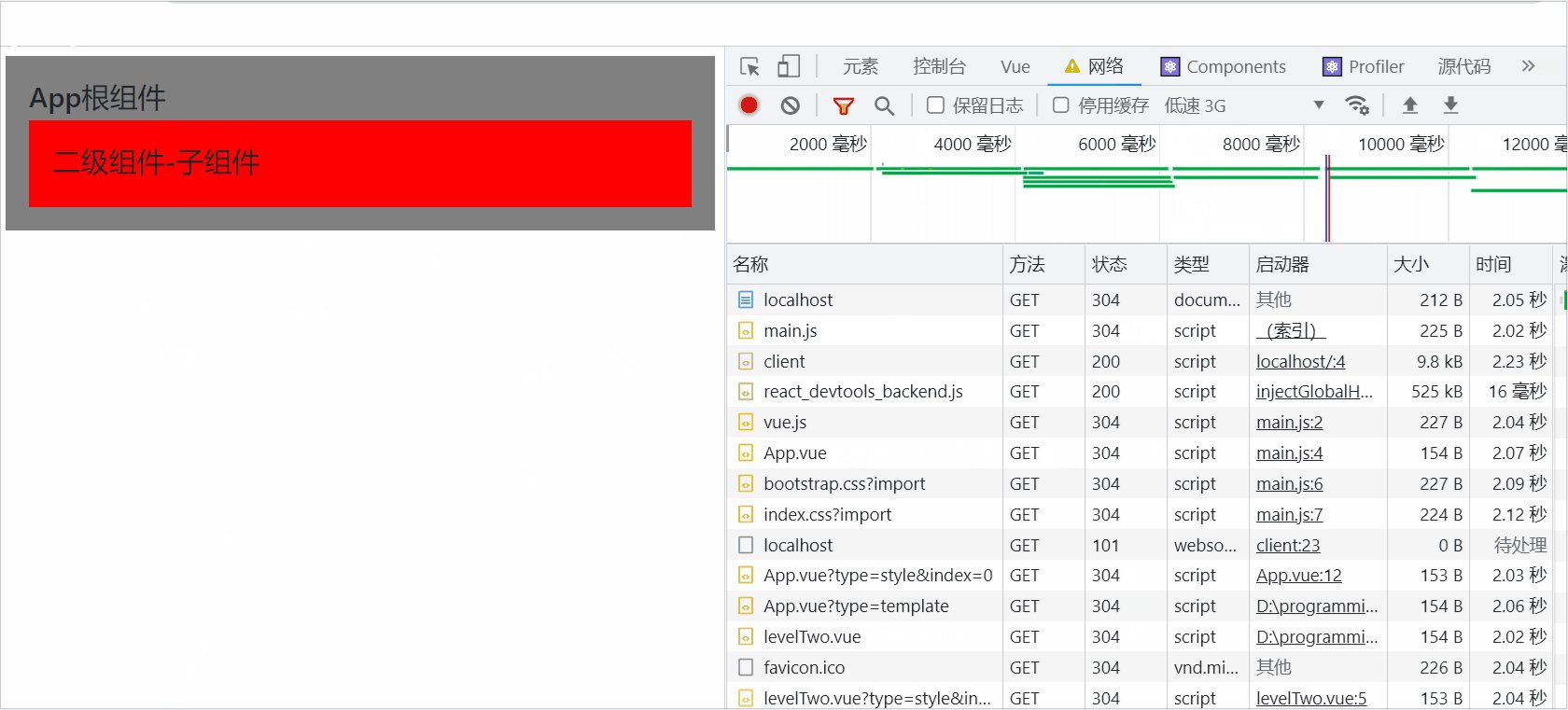
执行完上述两步操作之后,重新build显示就正常了
♠ 问题2:识别不了中文路径
在引入静态资源的时候,如果路径中存在中文会导致加载失败,例如引入一张图片:


中文路径会导致图片加载失败
♥ 解决方案
- 安装 markdown-it-disable-url-encode
npm i markdown-it-disable-url-encode
- config.js引入模块
module.exports = {
// .....
markdown: {
// ......
extendMarkdown: md => {
md.use(require("markdown-it-disable-url-encode"));
}
}
};
♠ 问题3:打包后md文件引入图片显示失败
按照测试时候写入文档的图片引用路径在发布后显示失败

♥ 解决方案
- 修改图片引用方式
<img :src="$withBase('/项目规范/资源修改后的输出规范/1.png')">
♠ 引用
VuePress图片中文路径问题
vuepress打包后样式丢失、图片加载路径出错的问题解决方案
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
本文属于原创文章,转载请著名作者出处并置顶!!