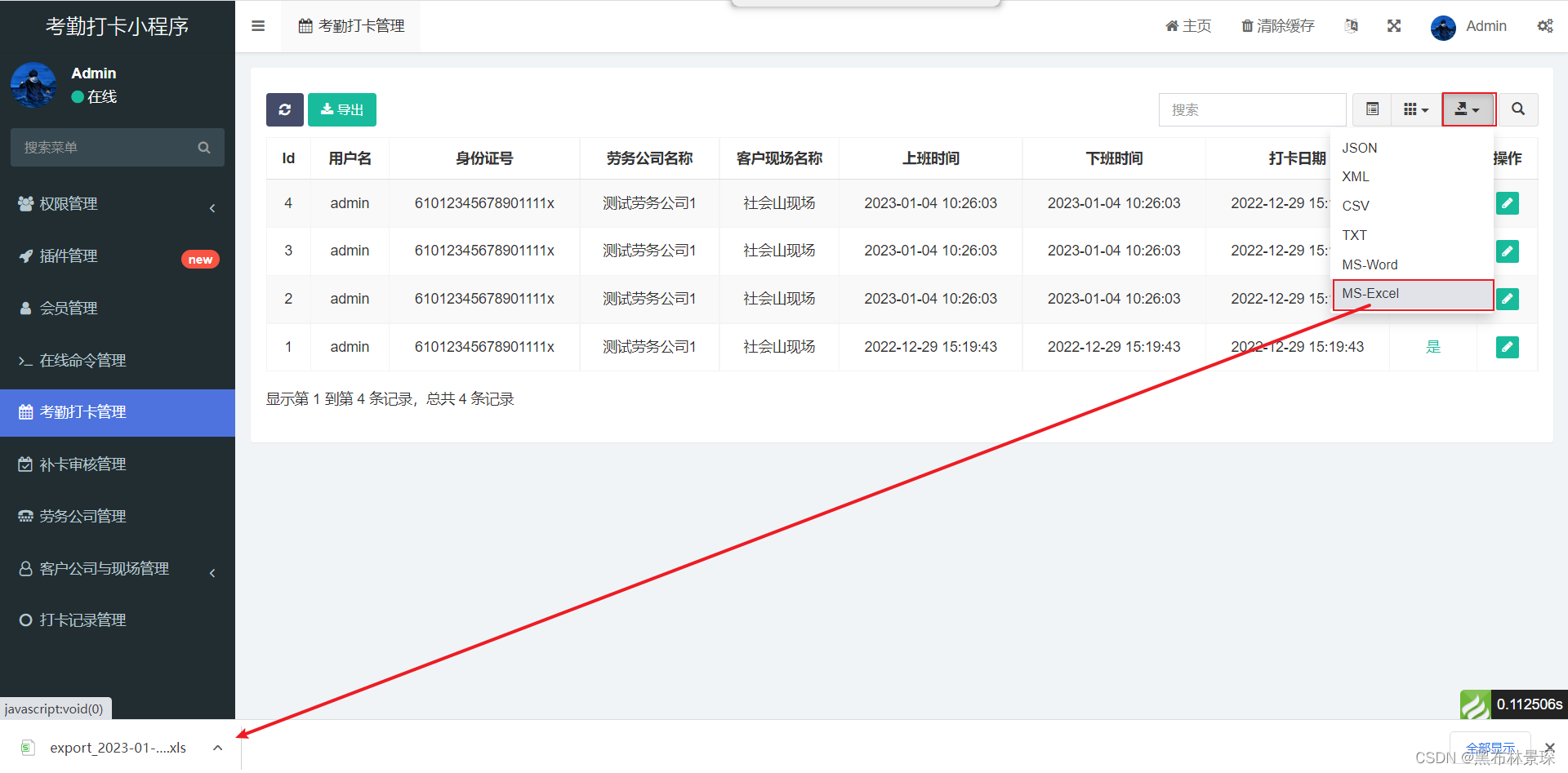
需求图:

实现方法:
第一种方法:fastadmin自带导出数据,直接点击下载即可

第二种方法:自定义导出按钮,需要编写方法
效果图:

代码实现
首先:前端按钮代码(可直接拿来用即可)
<a href="javascript:;" class="btn btn-success btn-export {:$auth->check('clock/export')?'':'hide'}" title="{:__('Export')}" id="btn-export-file"><i class="fa fa-download"></i> {:__('Export')}</a>其次:js点击事件代码(可直接拿来用即可[代码位置var table = $("#table");后即可])
$(document).on("click", ".btn-export", function () { var ids = Table.api.selectedids(table); var page = table.bootstrapTable('getData'); var all = table.bootstrapTable('getOptions').totalRows; console.log(ids, page, all); Layer.confirm("请选择导出的选项<form action='" + Fast.api.fixurl("clock/export") + "' method='post' target='_blank'><input type='hidden' name='ids' value='' /><input type='hidden' name='filter' ><input type='hidden' name='op'><input type='hidden' name='search'><input type='hidden' name='columns'></form>", { title: '导出数据', btn: ["选中项(" + ids.length + "条)", "本页(" + page.length + "条)", "全部(" + all + "条)"], success: function (layero, index) { $(".layui-layer-btn a", layero).addClass("layui-layer-btn0"); } , yes: function (index, layero) { submitForm(ids.join(","), layero); return false; } , btn2: function (index, layero) { var ids = []; $.each(page, function (i, j) { ids.push(j.id); }); submitForm(ids.join(","), layero); return false; } , btn3: function (index, layero) { submitForm("all", layero); return false; } }) }); var submitForm = function (ids, layero) { var options = table.bootstrapTable('getOptions'); console.log(options); var columns = []; $.each(options.columns[0], function (i, j) { if (j.field && !j.checkbox && j.visible && j.field != 'operate') { columns.push(j.field); } }); var search = options.queryParams({}); $("input[name=search]", layero).val(options.searchText); $("input[name=ids]", layero).val(ids); $("input[name=filter]", layero).val(search.filter); $("input[name=op]", layero).val(search.op); $("input[name=columns]", layero).val(columns.join(',')); $("form", layero).submit(); };最后:控制器中代码(需要修改)
//导出数据 public function export(){ if ($this->request->isPost()){ set_time_limit(0);//设置时间限制 $ids = $this->request->post('ids'); //获取数据的所有id $excel = new \PHPExcel(); // 生成新的excel对象 $excel->getProperties() ->setCreator("FastAdmin") //设置作者 ->setLastModifiedBy("FastAdmin") //设置上次修改者 ->setTitle("考勤打卡表") //设置表格标题 ->setSubject("Subject"); //设置主题 $excel->getDefaultStyle()->getFont()->setName('楷体'); //设置默认字体 $excel->getDefaultStyle()->getFont()->setSize(15); //设置默认字体大小 /** * $excel->getActiveSheet()->getColumnDimension('A')->setWidth(15);//设置列宽 * $excel->getActiveSheet()->getRowDimension('6')->setRowHeight(30);//设置行高 * $excel->getActiveSheet()->getColumnDimension('B')->setAutoSize(true);单元格宽度自适应 * $excel->getActiveSheet()->mergeCells('A1:P1'); 合并单元格 */ $excel->getActiveSheet()->getColumnDimension('A')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('B')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('C')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('D')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('E')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('F')->setAutoSize(true); $excel->getActiveSheet()->getColumnDimension('G')->setWidth(15); // 开始操作excel表 $worksheet = $excel->setActiveSheetIndex(0) //操作第一个工作表 ->setCellValue('A1','劳务公司名称') //设置表格标题名称 ->setCellValue('B1','客户现场名称') ->setCellValue('C1','姓名') ->setCellValue('D1','身份证号') ->setCellValue('E1','上班时间') ->setCellValue('F1','下班时间') ->setCellValue('G1','是否为跨天打卡'); if ($ids=='all' || empty($ids)){ //判断当前数据为全部或者选中的 $list = $this->model->with(['user','client','labor'])->select(); }else{ $list = $this->model->with(['user','client','labor'])->select($ids); } foreach ($list as $k => $val){ $k = $k + 2;//表格是从2开始的 $worksheet->setCellValue('A'.$k,$val['labor']['labname']) ->setCellValue('B'.$k,$val['client']['sitename']) ->setCellValue('C'.$k,$val['user']['username']) ->setCellValue('D'.$k,$val['user']['idcard']) ->setCellValue('E'.$k,$val['starttime_text']) ->setCellValue('F'.$k,$val['endtime_text']) ->setCellValue('G'.$k,$val['iskt_text']); } $excel->createSheet(); //创建excel表 $title = "考勤打卡数据_".date("Y-m-dHis"); //考勤打卡数据_2023-01-07145656.xlsx header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');//表明当前文件是.xlsx header('Content-Disposition: attachment;filename="'.$title.'.xlsx"');//文件名称[考勤打卡数据_2023-01-07145656.xlsx] header('Cache-Control: max-age=0'); //禁用缓存 header('Cache-Control: max-age=1'); //通知浏览器:1 秒之内不要烦我,自己从缓冲区中刷新。 header('Expires: Mon, 26 Jul 1997 05:00:00 GMT'); // 缓存过期时间(禁用缓存) header('Last-Modified: ' . gmdate('D, d M Y H:i:s') . ' GMT'); // 上一次修改时间 header('Cache-Control: cache, must-revalidate'); // HTTP/1.1 缓存控制:必须重新验证 header('Pragma: public'); // 可被任何缓存所缓存 http1.0协议 $objWriter = \PHPExcel_IOFactory::createWriter($excel, 'Excel2007'); $objWriter->save('php://output'); //保存地址 exit; return; } }
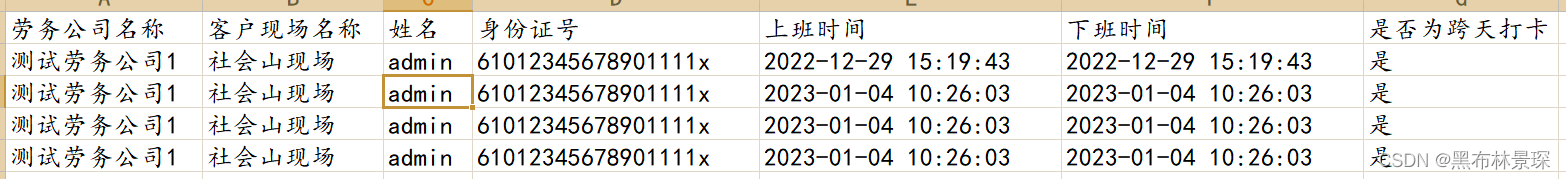
Excel效果图

相关知识解析
1、PHP常用header头部定义
<?php
//常用header()汇总
header('HTTP/1.1 200 OK'); // ok 正常访问
header('HTTP/1.1 404 Not Found'); //通知浏览器 页面不存在
header('HTTP/1.1 301 Moved Permanently'); //设置地址被永久的重定向 301
header('Location: https://www.baidu.com/'); //跳转到一个新的地址
header('Refresh: 10; url=https://www.baidu.com/'); //延迟转向 也就是隔几秒跳转
header('X-Powered-By: PHP/7.2.25'); //修改 X-Powered-By信息
header('Content-language: en'); //文档语言
header('Content-Length: 10'); //设置内容长度
header('Last-Modified: '.gmdate('D, d M Y H:i:s', time()).' GMT'); //告诉浏览器最后一次修改时间
header('HTTP/1.1 304 Not Modified'); //告诉浏览器文档内容没有发生改变
//内容类型
header('Content-Type: text/html; charset=utf-8'); //网页编码
header('Content-Type: text/plain'); //纯文本格式
header('Content-Type: image/jpeg'); //JPG、JPEG
header('Content-Type: application/zip'); // ZIP文件
header('Content-Type: application/pdf'); // PDF文件
header('Content-Type: audio/mpeg'); // 音频文件
header('Content-type: text/css'); //css文件
header('Content-type: text/javascript'); //js文件
header('Content-type: application/json'); //json
header('Content-type: application/pdf'); //pdf
header('Content-type: text/xml'); //xml
header('Content-Type: application/x-shockw**e-flash'); //Flash动画
//声明一个下载的文件
header('Content-Type: application/octet-stream'); //八字节
header('Content-Disposition: attachment; filename="xxx.zip"');//内容处置:附件 文件名称:xxx.zip
header('Content-Transfer-Encoding: binary'); //内容传输编码:二进制
readfile('test.zip');
//对当前文档禁用缓存
header('Cache-Control: no-cache, no-store, max-age=0, must-revalidate'); //http 1.1禁用缓存四种方法
header('Expires: Mon, 26 Jul 1997 05:00:00 GMT'); //设置过期时间为1997,禁用缓存
//显示一个需要验证的登陆对话框
header('HTTP/1.1 401 Unauthorized'); //401 未授权
header('WWW-Authenticate: Basic realm="Top Secret"'); //WWW身份验证:基本领域=“绝密”
//声明一个需要下载的xls文件
header('Content-Disposition: attachment; filename=ithhc.xlsx'); //.xlsx
header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'); //.xlsx
header('Content-Length: '.filesize('./test.xlsx'));
header('Cache-Control: must-revalidate'); //缓存控制:必须重新验证
header('Pragma: public'); //可被任何缓存所缓存 http1.0协议
readfile('./test.xls');
2、HTTP协议
HTTP1.0中通过Pragma 控制页面缓存,通常设置的值为no- cache,不过这个值不这么保险,通常还加上Expires置为0来达到目的。但是如我们刻意需要浏览器或缓存服务器缓存住我们的页面这个值则要设置为 Pragma。
HTTP1.1中启用Cache-Control 来控制页面的缓存与否,这里介绍几个常用的参数:
- no-cache,浏览器和缓存服务器都不应该缓存页面信息;
- public,浏览器和缓存服务器都可以缓存页面信息;
- no-store,请求和响应的信息都不应该被存储在对方的磁盘系统中;
- must-revalidate,对于客户机的每次请求,代理服务器必须想服务器验证缓存是否过时
最后(相关内容节选以及内容详细推荐地址)
- phpExcel中文帮助手册之常用功能指南(phpExcel中文帮助手册之常用功能指南 - phpStudy)
- PHPExcel常用属性使用(PHPExcel常用属性使用 - 走看看)
- header头部定义(PHP 常用的header头部定义汇总_tboqi1的博客-CSDN博客)