目标
能够使用 结构伪类选择器 在HTML中选择元素
能够说出 标准流 元素的布局特点
能够说出 浮动元素 的特点
能够使用浮动完成 小米模块布局案例
能够说出 清除浮动 的目的,并能够使用 清除浮动的方法
一、结构伪类选择器
目标:能够使用 结构伪类选择器 在HTML中定位元素
1. 作用与优势
1. 作用:根据元素在HTML中的 结构关系查找元素
2. 优势: 减少对于HTML中类的依赖,有利于保持代码整洁
3. 场景:常用于 查找某父级选择器中的子元素
2. 选择器

n的注意点:
1. n为:0、1、2、3、4、5、6、……
2. 通过n可以组成常见公式

3. nth-of-type结构伪类选择器

区别:
• :nth-child → 直接在所有孩子中数个数
• :nth-of-type → 先通过该 类型 找到符合的一堆子元素,然后在这一堆子元素中数个数
二、伪元素
目标:能够使用 伪元素 在网页中创建内容
伪元素:一般页面中的 非主体内容可以使用伪元素
区别:
1. 元素:HTML 设置的标签
2. 伪元素: 由 CSS 模拟出的标签效果
种类:

注意点:
1. 必须设置content属性才能生效
2. 伪元素 默认是行内元素
三、标准流
目标:能够认识 标准流 的默认排布方式及其特点
标准流:又称 文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1. 块级元素:从上往下, 垂直布局,独占一行
2. 行内元素 或 行内块元素:从左往右, 水平布局,空间不够自动折行
四、浮动
目标:能够认识使用 浮动的作用,了解 浮动的特点
1. 浮动的作用
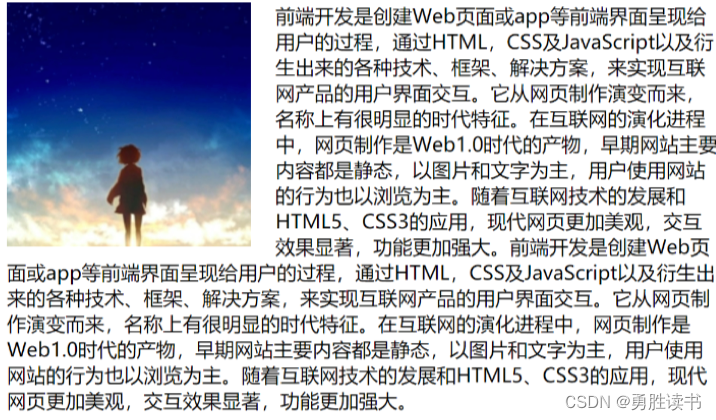
早期的作用:图文环绕

现在的作用:网页布局
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

2. 浮动的代码
属性名: float
属性值:
1. 左浮动:float : left
2. 右浮动:float : right
3. 浮动的特点
1. 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
• 相当于从地面飘到了空中
2. 浮动元素比标准流高半个级别,可以 覆盖标准流中的元素
3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4. 浮动元素有特殊的显示效果
• 一行可以显示多个
• 可以设置宽高
注意点:
• 浮动的元素 不能通过text-align:center或者 margin:0 auto
4. 浮动的案例
4.1 网页布局案例
需求:使用浮动,完成设计图中布局效果

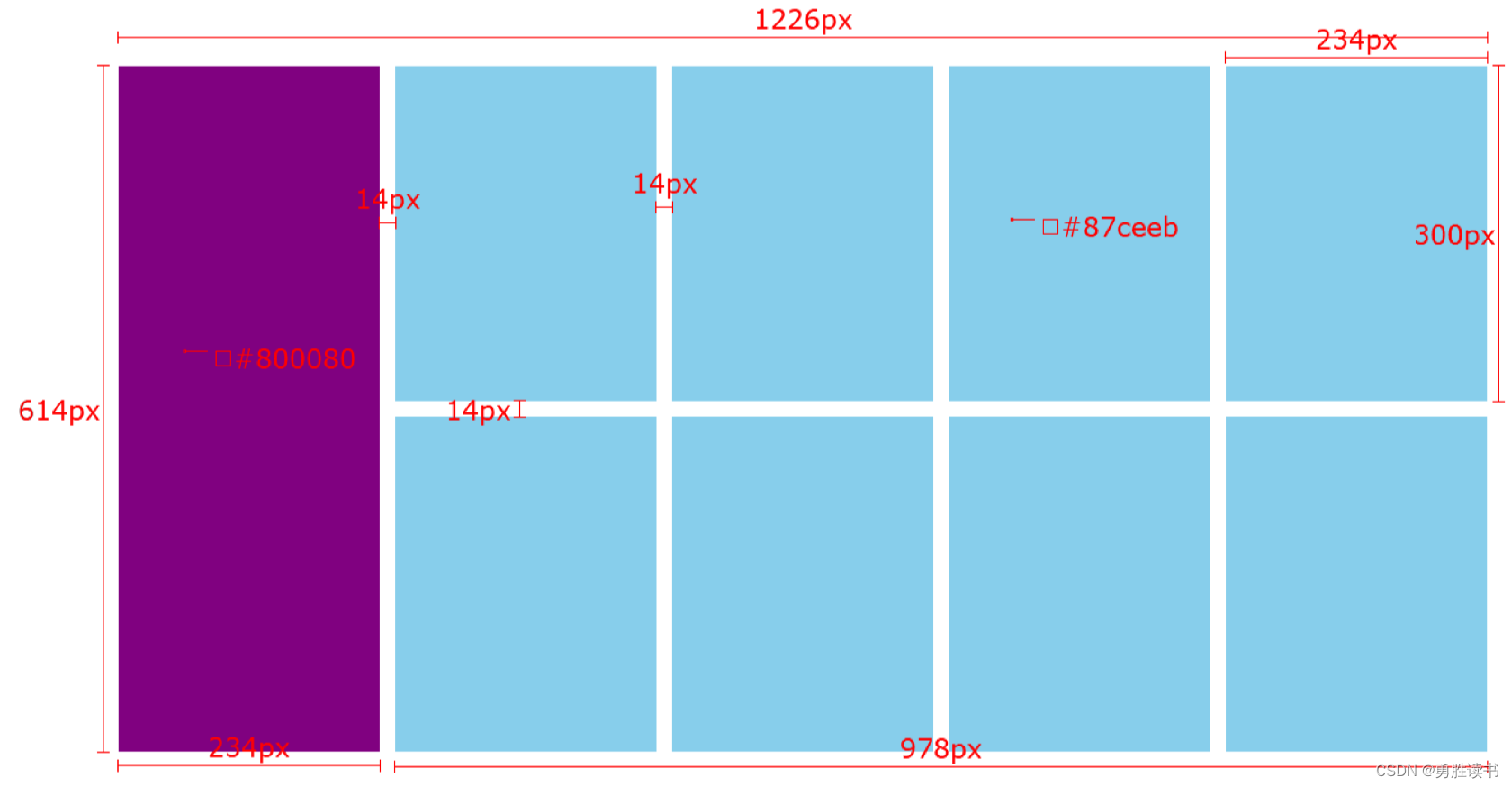
4.2 小米模块案例
需求:使用浮动,完成设计图中布局效果

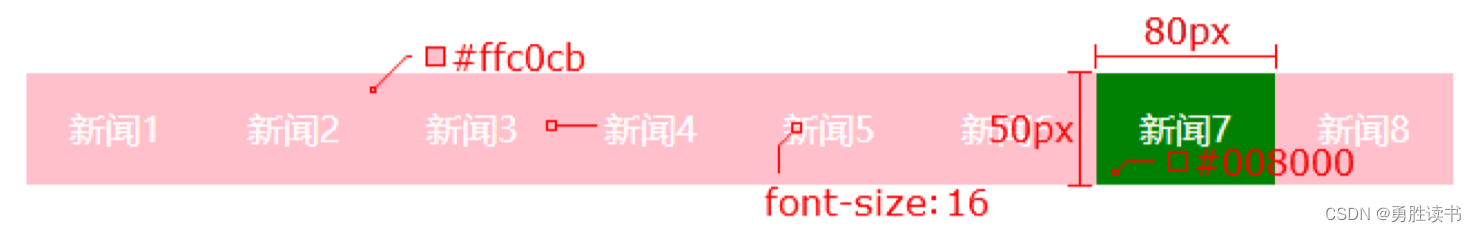
4.3 网页导航案例

书写网页导航步骤:
1. 清除默认的margin和padding
2. 找到ul,去除小圆点
3. 找到li标签,设置浮动让li一行中显示
4. 找到a标签,设置宽高 → a标签默认是行内元素,默认不能设置宽高??
• 方法一:给a标签设置 display : inline-block
• 方法二:给a标签设置 display : block
• 方法三:给a设置 float : left
五、清除浮动
目标:能够认识 清除浮动的目的,并且能够使用 清除浮动的方法
1. 清除浮动的介绍
含义: 清除浮动带来的影响
• 影响:如果子元素浮动了,此时 子元素 不能撑开标准流的块级父元素
原因:
• 子元素浮动后脱标 → 不占位置
目的:
• 需要父元素有高度,从而不影响其他网页元素的布局
2. 清除浮动的方法
2.1 清除浮动的方法 — ① 直接设置父元素高度
特点:
• 优点:简单粗暴,方便
• 缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
2.2 清除浮动的方法 — ② 额外标签法
操作:
1. 在父元素内容的 最后添加一个块级元素
2. 给添加的块级元素设置 clear:both
特点:
• 缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
2.3 清除浮动的方法 — ③ 单伪元素清除法
操作:用伪元素替代了额外标签
特点:
• 优点:项目中使用,直接给标签加类即可清除浮动
① :基本写法
.clearfix::after {
content: '';
display: block;
clear: both;
}② :补充写法
.clearfix::after {
content: '';
display: block;
clear: both;
/* 补充代码:在网页看不到伪元素 */
height: 0;
visibility: heidden;
}2.4 清除浮动的方法 — ④ 双伪元素清除法
特点:
• 优点:项目中使用,直接给标签加类即可清除浮动
.clearfix::before,
.clearfix::after {
content: '';
display: table;
clear: both;
}
.clearfix::after {
clear: both;
}2.5 清除浮动的方法 — ⑤ 给父元素设置overflow : hidden
操作:
1. 直接给 父元素设置 overflow : hidden
特点:
• 优点:方便
3. BFC的介绍
➢ 块格式化上下文(Block Formatting Context):BFC
• 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
➢ 创建BFC方法:
1. html标签是BFC盒子
2. 浮动元素是BFC盒子
3. 行内块元素是BFC盒子
4. overflow属性取值不为visible。如:auto、hidden…
5. ……
➢ BFC盒子常见特点:
1. BFC盒子会默认包裹住内部子元素(标准流、浮动)→ 应用:清除浮动
2. BFC盒子本身与子元素之间不存在margin的塌陷现象 → 应用:解决margin的塌陷
3. ……