目录
搭建文件结构
开始编写
发布到npm
如何下载我们发布的npm包
搭建文件结构
先创建新文件夹,按照下面的样子布局
.├── README.md //说明文档
├── index.js //主入口
├── lib //功能文件
└── tests //测试用例
然后再此根目录下初始化package包
npm init -y //-y表示yes 可加可不加
会多出一个package.json文件
├── README.md //说明文档
├── index.js //主入口
├── lib //功能文件
├── package.json //包信息
└── tests //测试用例

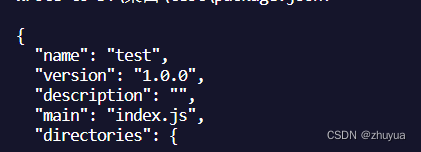
package.json
{
"name": "test",//名字
"version": "1.0.0",
"description": "", //介绍
"main": "index.js",//主入口
"directories": {
"lib": "lib",
"test": "tests"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], //搜索关键字
"author": "", //作者
"license": "ISC"
}
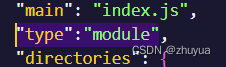
一定记得再package.json中加上 "type":"module" 否者不能使用import
开始编写
我们在lib下面新创建功能性js文件

test1.js
export function do11() {
console.log("成功运行了!");
}index.js中
import {do11} from "./lib/test1.js"
export default {
Do11: do11
}再tests下创建测试文件test.js

test.js
import obj from '../index.js'
obj.Do11()
运行test.js 成功
![]()
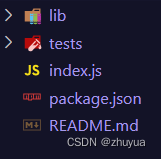
目前的整体文件结构

发布到npm
我们先需要在npm官网注册一个账号
npm官网
注册完成后再我们的根目录命令行输入
npm login会让你输入用户名,密码,邮箱
随后会让你输入发送到你邮箱的一个验证码 然后结束登录操作
然后我们就可以输入
npm publish来发布啦!
如何下载我们发布的npm包
来到我们的账号这里点击Packages

就可以看见我们发布的包,点进去


这里的install就是我们的下载方法

到此我们发布了我们的第一个功能性npm包!