参考b站:视频连接
源码github:github
目录
- 1 添加软件图标
- 2 打包程序
- 3 三个管理界面设计
- 4 代码编写
- 4.1 加载界面
- 4.2 点击按钮切换界面
- 4.3 组团添加样式
- 4.4 搭建表头
- 4.5 表格相关操作
从别人那里下载的项目会有这个文件,里边是别人配置的路径,使用时需要删除,打开qt重新构建项目即可使用

1 添加软件图标
exe的图标得是iso格式的,所以得转换,可以使用这个网址 https://cn.office-converter.com/ico-converter。
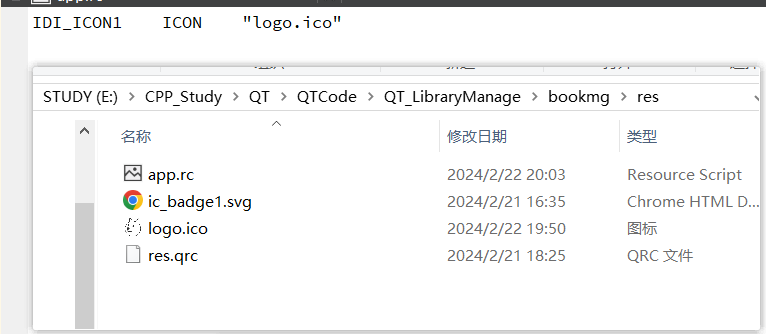
首先在bookmg.pro配置文件添加上这一句RC_FILE = $$PWD/res/app.rc(把apprc的目录放入,因为我们修改过目录),把图标放到res里边,同时新建一个app.rc的文件,在里边写上IDI_ICON1 ICON "logo.ico",构建程序

2 打包程序
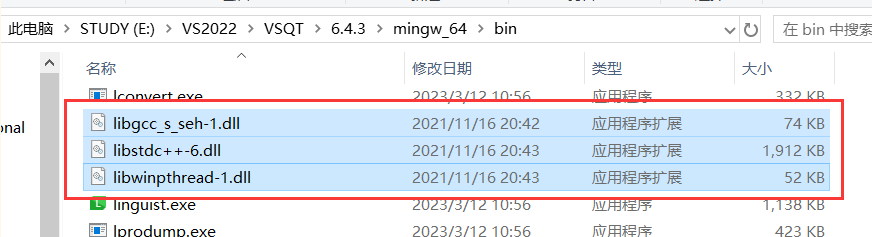
找到qt安装位置的这个目录 E:\VS2022\VSQT\6.4.3\mingw_64\bin 打开cmd输入win,talbe键补全,把你bin下要打包的exe拖入cmd,回车执行。此时双击exe还是不能打开软件,缺少一些库,需要手动拷贝,见下图。拷贝完成后双击就能打开


进入两个ui界面,把windowtitle改了,一个登陆一个主程序。
3 三个管理界面设计
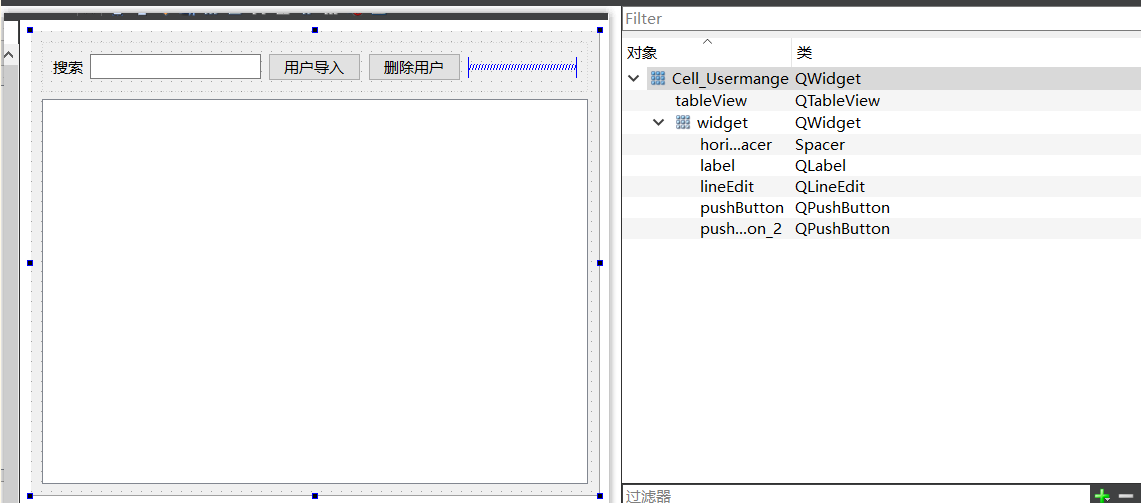
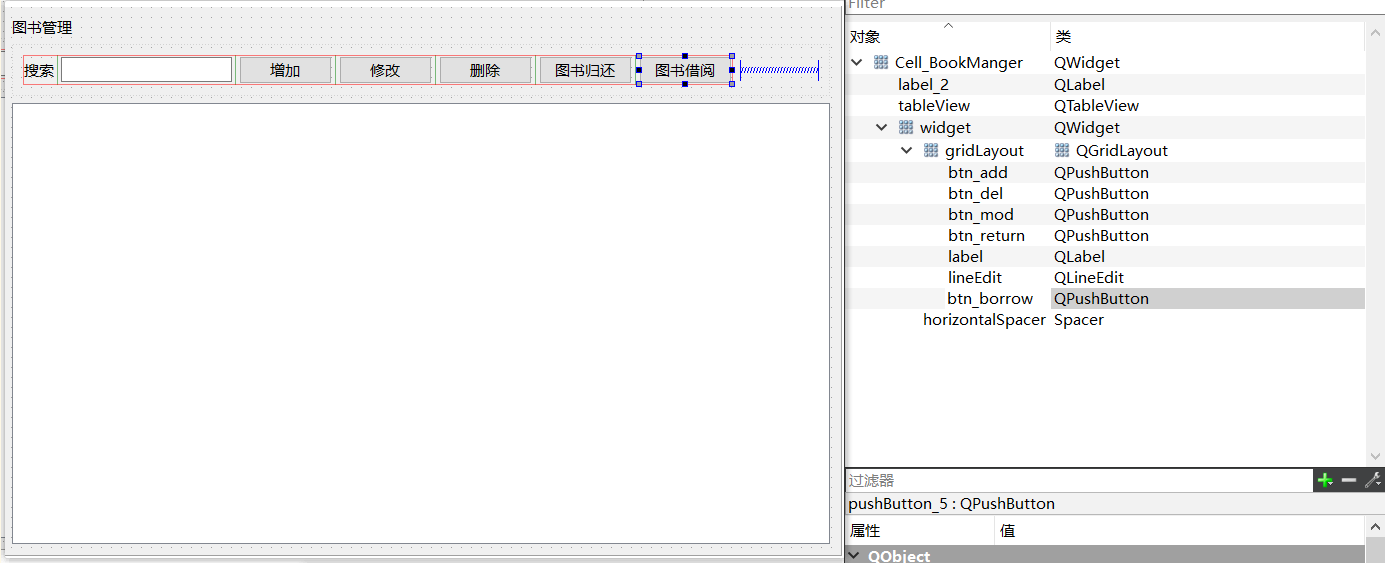
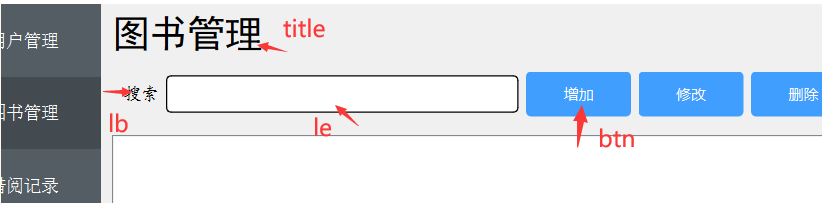
新建qt设计师界面-widget,使用tableView,按照下图搭建界面

图书管理界面

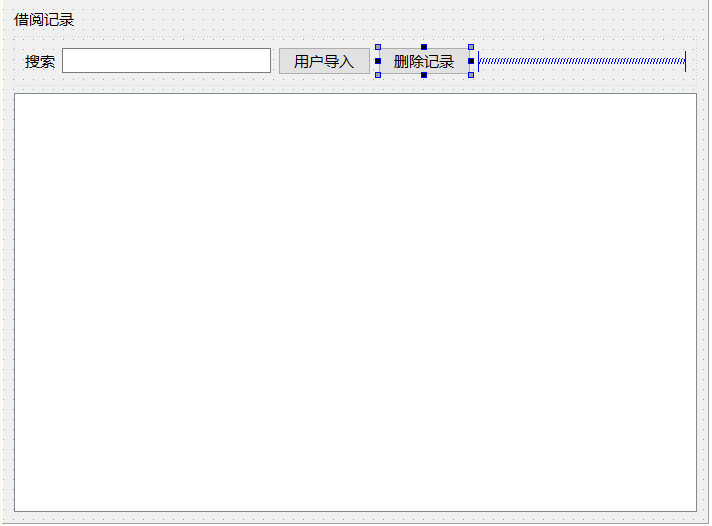
借阅记录界面

4 代码编写
4.1 加载界面
在main里新增一个initPage的函数,同时在构造函数里调用他。初始化三个页面的指针并且都置空,随后创建对象,将三个页面放入stackwidget
#define CELL_MAIN_H
#include <QMainWindow>
#include "cell_bookmanger.h" // 图书管理类头文件
#include "cell_usermange.h" // 用户管理类头文件
#include "cell_recordmange.h" // 记录管理类头文件
// Qt 命名空间开始
QT_BEGIN_NAMESPACE
namespace Ui {
class Cell_Main;
}
QT_END_NAMESPACE
// 主窗口类,继承 QMainWindow
class Cell_Main : public QMainWindow
{
Q_OBJECT
public:
// 构造函数,可选父窗口
Cell_Main(QWidget *parent = nullptr);
// 析构函数
~Cell_Main();
// 初始化页面
void initPage();
private:
// UI 界面指针
Ui::Cell_Main *ui;
// 图书管理页面指针
Cell_BookManger * m_bookpage;
// 用户管理页面指针
Cell_Usermange * m_userpage;
// 记录管理页面指针
Cell_RecordMange * m_recordpage;
};
#endif // CELL_MAIN_H
Main.cpp
#include "cell_main.h"
#include "ui_cell_main.h"
Cell_Main::Cell_Main(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Cell_Main)
, m_bookpage(nullptr)
, m_userpage(nullptr)
, m_recordpage(nullptr)
{
ui->setupUi(this); // 设置 UI 界面
initPage();
}
Cell_Main::~Cell_Main()
{
delete ui;
}
void Cell_Main::initPage()
{
// 创建用户管理、图书管理、记录管理页面对象
m_userpage = new Cell_Usermange(this);
m_bookpage = new Cell_BookManger(this);
m_recordpage = new Cell_RecordMange(this);
// 将页面添加到层叠窗口部件中
ui->stackedWidget->addWidget(m_userpage);
ui->stackedWidget->addWidget(m_bookpage);
ui->stackedWidget->addWidget(m_recordpage);
// 设置初始显示第一个页面(用户管理)
ui->stackedWidget->setCurrentIndex(0);
}
4.2 点击按钮切换界面
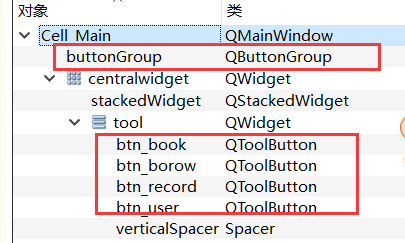
首先让这些按钮互斥,每次只能一个是选中的状态,第一种方法进入ui界面,选中四个按钮,右键分配给按钮组直接实现

随后使用一个循环,实现点击时切换界面,判断按钮的名称来切换页面
// 初始化页面函数实现
void Cell_Main::initPage()
{
// 创建用户管理、图书管理、记录管理页面对象
m_userpage = new Cell_Usermange(this);
m_bookpage = new Cell_BookManger(this);
m_recordpage = new Cell_RecordMange(this);
// 将页面添加到层叠窗口部件中
ui->stackedWidget->addWidget(m_userpage);
ui->stackedWidget->addWidget(m_bookpage);
ui->stackedWidget->addWidget(m_recordpage);
// 设置初始显示第一个页面(用户管理)
ui->stackedWidget->setCurrentIndex(0);
// 获取工具栏所有按钮
auto l = ui->tool->children();
// 遍历所有按钮
for (auto it : l) {
// 判断是否是按钮
if (it->objectName().contains("btn")) {
// 将按钮转换为 QPushButton 类型
QPushButton *btn = static_cast<QPushButton *>(it);
// 连接按钮点击事件与槽函数
connect(btn, &QPushButton::clicked, this, &Cell_Main::dealMenu);
}
}
}
// 处理菜单栏按钮点击事件函数实现
void Cell_Main::dealMenu()
{
//调试显示按钮名称
qDebug()<<sender()->objectName();
// 获取发送信号的按钮对象
QPushButton *btn = static_cast<QPushButton *>(sender());
// 获取按钮对象名称
auto str = btn->objectName();
// 根据按钮名称判断要显示的页面
do {
if (str == "btn_user") {
// 显示用户管理页面
ui->stackedWidget->setCurrentIndex(0);
break;
} else if (str == "btn_book") {
// 显示图书管理页面
ui->stackedWidget->setCurrentIndex(1);
break;
} else if (str == "btn_record") {
// 显示记录管理页面
ui->stackedWidget->setCurrentIndex(2);
break;
}
} while (true);
}
4.3 组团添加样式
对于每个页面,选中控件点击绿色+号-字符串,对于每个页面的按钮输入btn来统一命名,随后可以在main.ui统一修改他们的样式

在mian.ui的cell_main中添加样式

QPushButton[name = "btn"]{border-radius:4px;background: #409eff; color:white;font -size:14px;min-height: 28px; min-width: 76px;padding:4px}
QLabel[name="title"]{font:30px '黑体';}
QLabel[name="lb"]{font:14px '楷体';}
QLineEdit[name = "le"]{border-radius:4px;min-height:28px;min-width:280px; max-width :280px; border:1px solid black}
4.4 搭建表头
实现了用户管理子窗口的基本功能,包括显示用户列表、添加用户等。
#ifndef CELL_USERMANGE_H
#define CELL_USERMANGE_H
#include <QWidget>
#include <QStandardItemModel>
// 命名空间声明
namespace Ui {
class Cell_Usermange;
}
// Cell_Usermange 类声明
class Cell_Usermange : public QWidget
{
Q_OBJECT
public:
// 构造函数,接受父窗口指针作为参数
explicit Cell_Usermange(QWidget *parent = nullptr);
// 析构函数
~Cell_Usermange() override;
private:
// UI 界面指针
Ui::Cell_Usermange *ui;
// 用户信息数据模型
QStandardItemModel m_model;
};
#endif // CELL_USERMANGE_H
User.cpp
#include "cell_usermange.h"
#include "ui_cell_usermange.h"
// Cell_Usermange 类构造函数实现
Cell_Usermange::Cell_Usermange(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Cell_Usermange)
{
// 设置 UI 界面
ui->setupUi(this);
// 将数据模型与表格视图关联
ui->tableView->setModel(&m_model);
// 设置表格列头标签
m_model.setHorizontalHeaderLabels(QStringList{"用户ID", "姓名", "年级", "所属学院", "权限", "用户名", "密码"});
// 创建一行示例用户数据
QList<QStandardItem *> items;
items.append(new QStandardItem("1"));
items.append(new QStandardItem("小明"));
items.append(new QStandardItem("1年1班"));
items.append(new QStandardItem("机械学院"));
items.append(new QStandardItem("学生"));
items.append(new QStandardItem("xiaoming"));
items.append(new QStandardItem("123456"));
// 将示例数据添加至模型
m_model.appendRow(items);
}
// Cell_Usermange 类析构函数实现
Cell_Usermange::~Cell_Usermange()
{
// 释放 UI 界面指针
delete ui;
}
4.5 表格相关操作
不能修改表格内容,切每次只能选中一行
//不能编辑表格
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers);
//每次选中一行
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows);


![[SpringDataMongodb开发游戏服务器实战]](https://img-blog.csdnimg.cn/direct/16f74fa4de8044cea54c4cceff13e856.png)