详解 CSS 的背景属性

背景颜色
语法:
background-color: [指定颜色];
注:默认是 transparent (透明) 的,可以通过设置颜色的方式修改
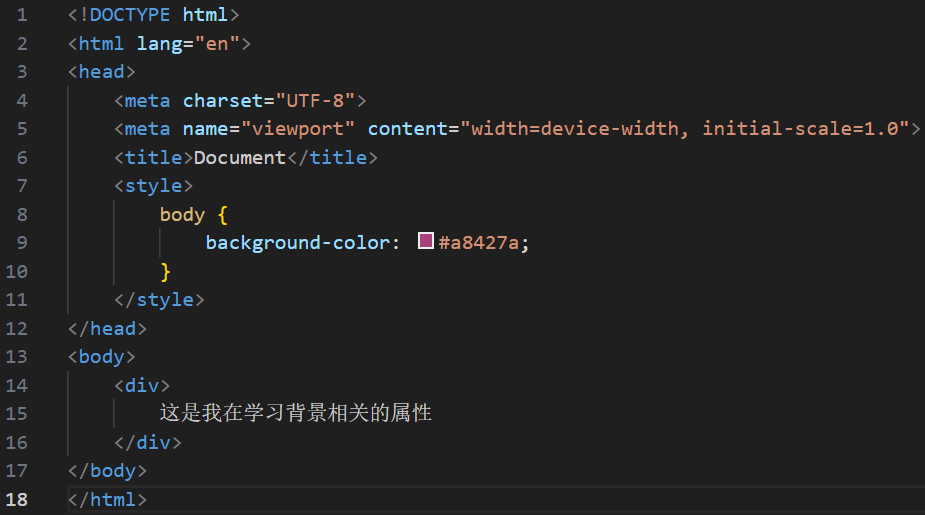
示例代码:

运行效果:

背景图片
语法:
background-image: url(...);
url可以是绝对路径 也可以是相对路径url上可以加引号, 也可以不加.
比 image 标签更方便控制位置(图片在盒子中的位置)
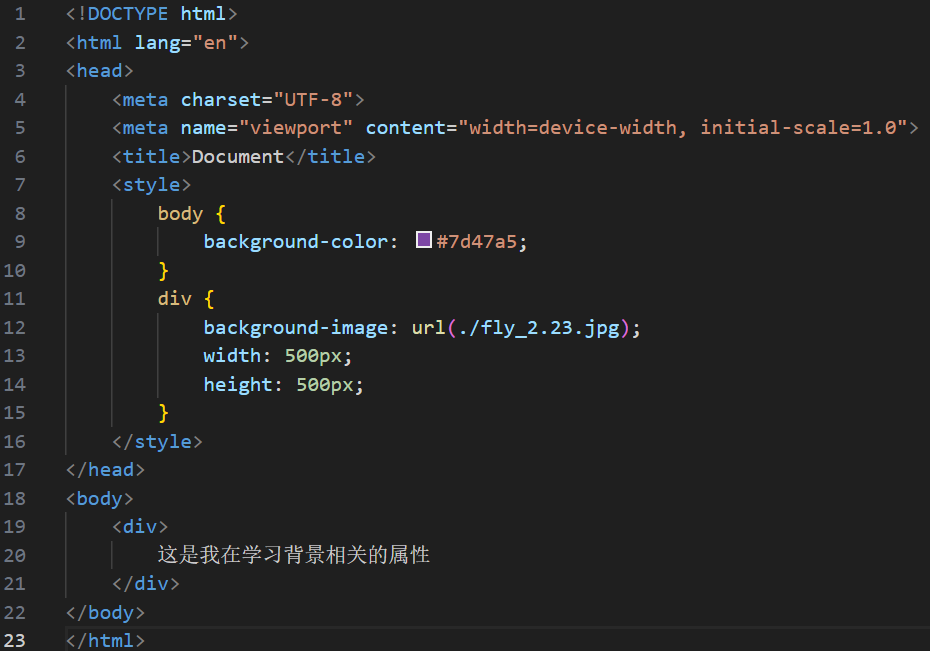
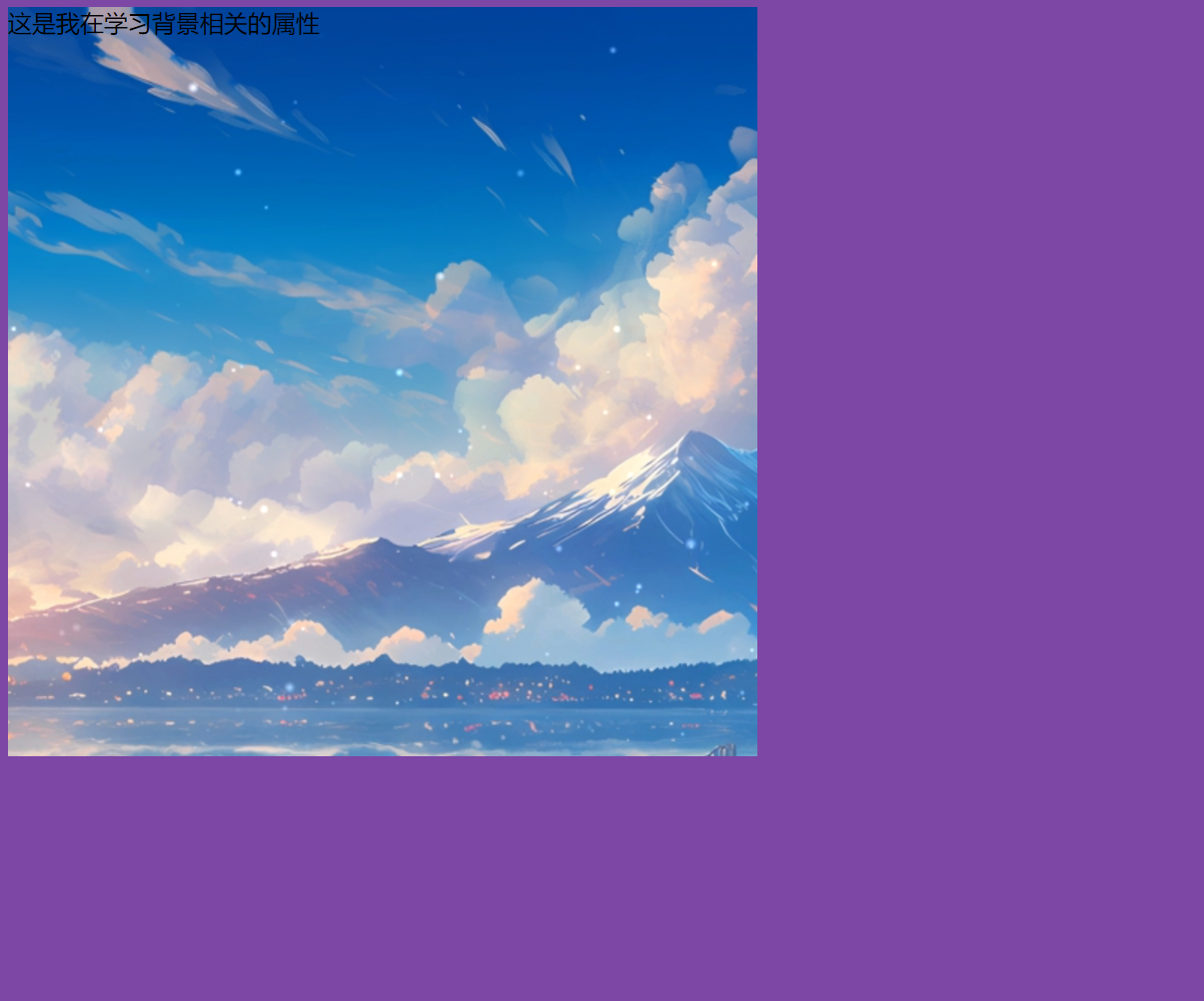
示例代码

运行效果

背景平铺
语法:
background-repeat: [平铺方式];
| background-repeat的重要取值 | 效果 |
|---|---|
repeat(默认值) | 平铺 |
no-repeat | 不平铺 |
repeat-x | 水平平铺 |
repeat-y | 垂直平铺 |
注:背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方
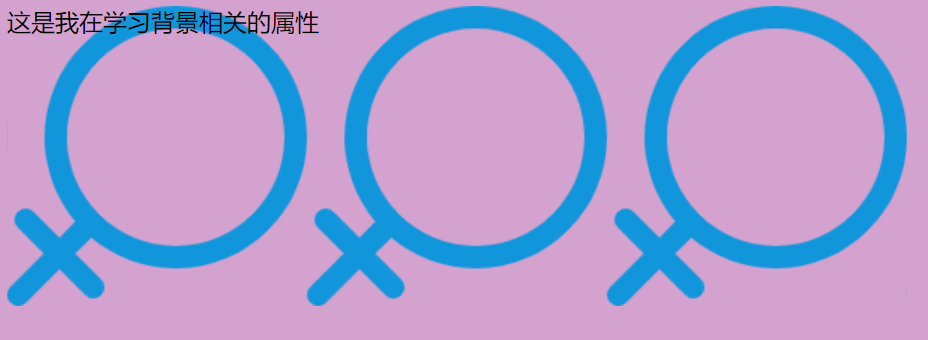
示例代码:

运行效果:

背景位置
修改图片的位置
语法:
background-position: x y;
参数有三种风格:
- 方位名词:top, left, right, bottom。
- 精确单位:坐标或者百分比(以左上角为原点)
- 混合单位:同时包含方位名词和精确单位
注意:如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效);
如果只指定了一个方位名词, 则第二个默认居中(left 则意味着水平居中, top 意味着垂直居中)
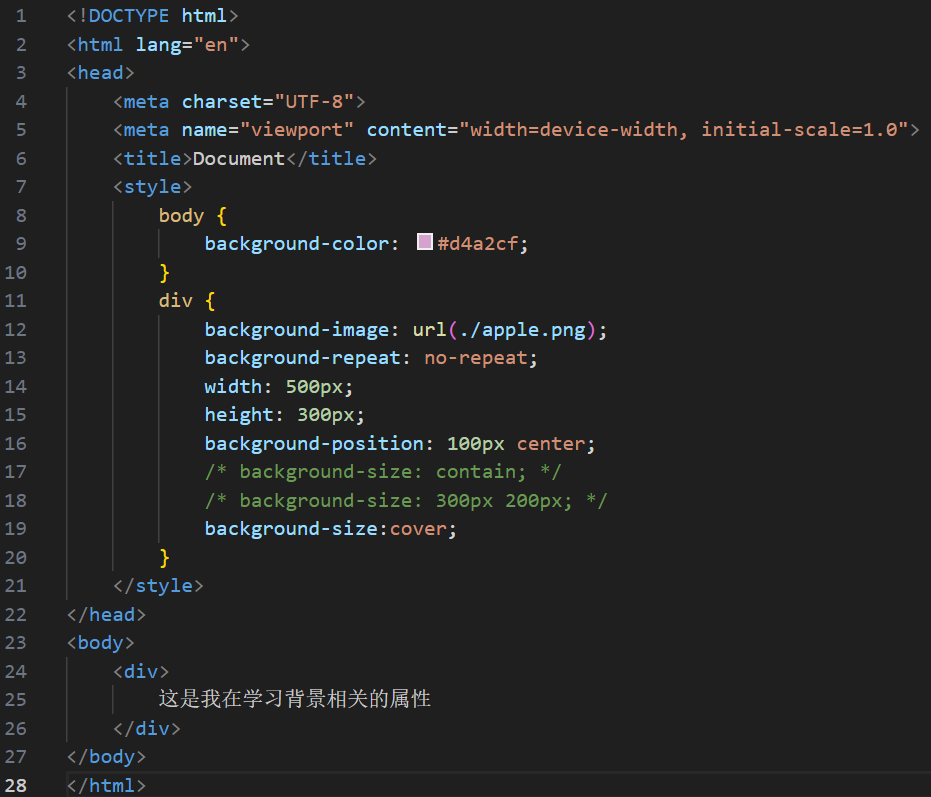
示例代码:

运行效果:

背景尺寸
语法:
background-size: length|percentage|cover|contain;
注意事项:
- 可以填具体的数值: 如
40px 60px,表示宽度为 40px,高度为 60px - 可以填百分比:按照父元素的尺寸设置
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中。contain:使用时不会让背景图像完全覆盖背景区域,会给背景区域的左右留出一部分区域
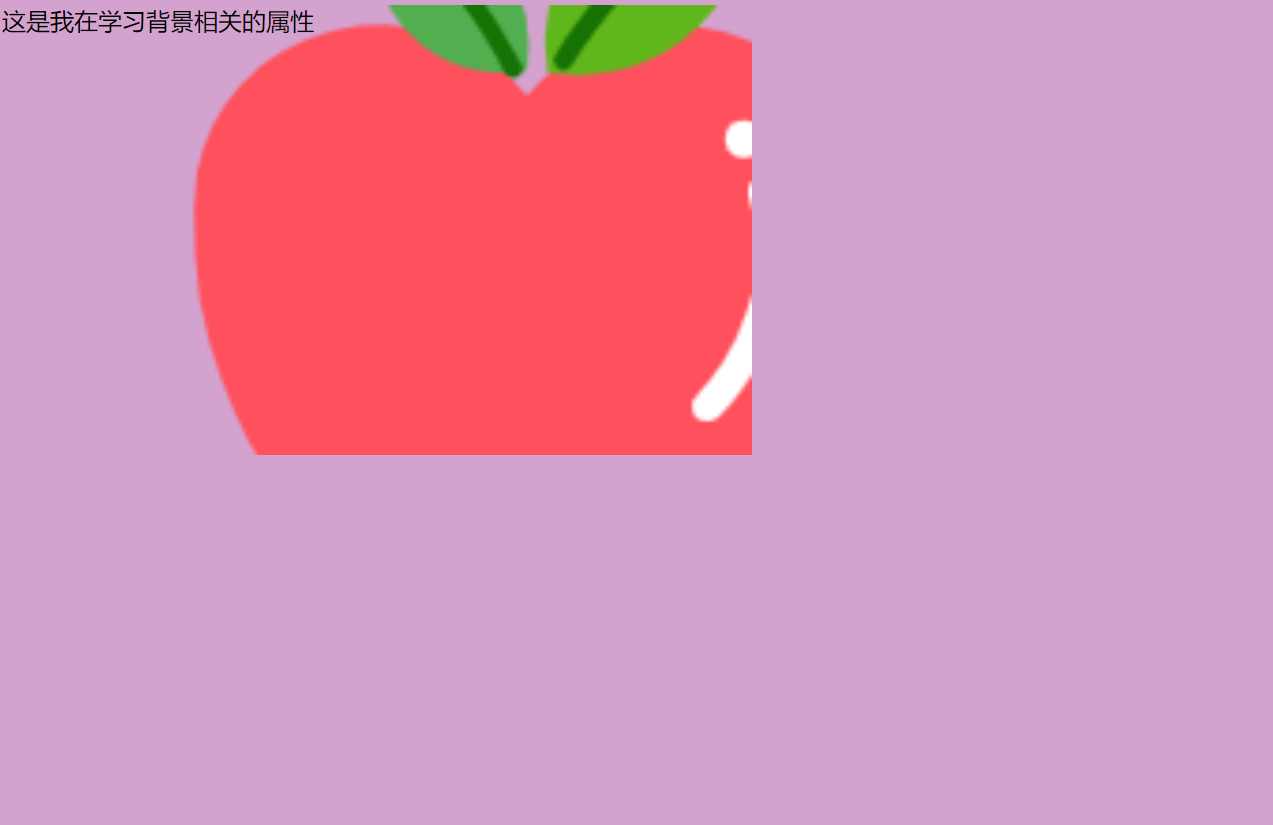
示例代码:

运行效果: