写在前面:
参考的课程是咸虾米老师在b站的课:2.2.在页面展现云数据库的内容_哔哩哔哩_bilibili
云开发官方文档:微信开放文档
1、什么是云开发?
用自己的话来说就是把服务器和后台都搭在腾讯开发的服务器上。
2、如何开通云开发?
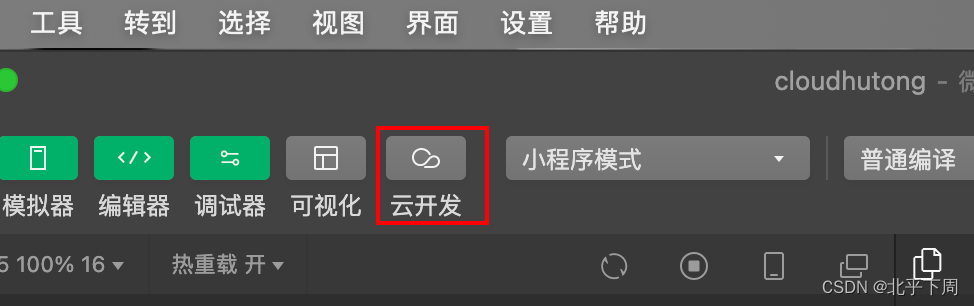
打开微信开发者工具新建项目之后点击云开发,第一次开通有一个月免费试用,或者花19.9买一个月,现在好像是涨到39.9了还是多少我忘了。
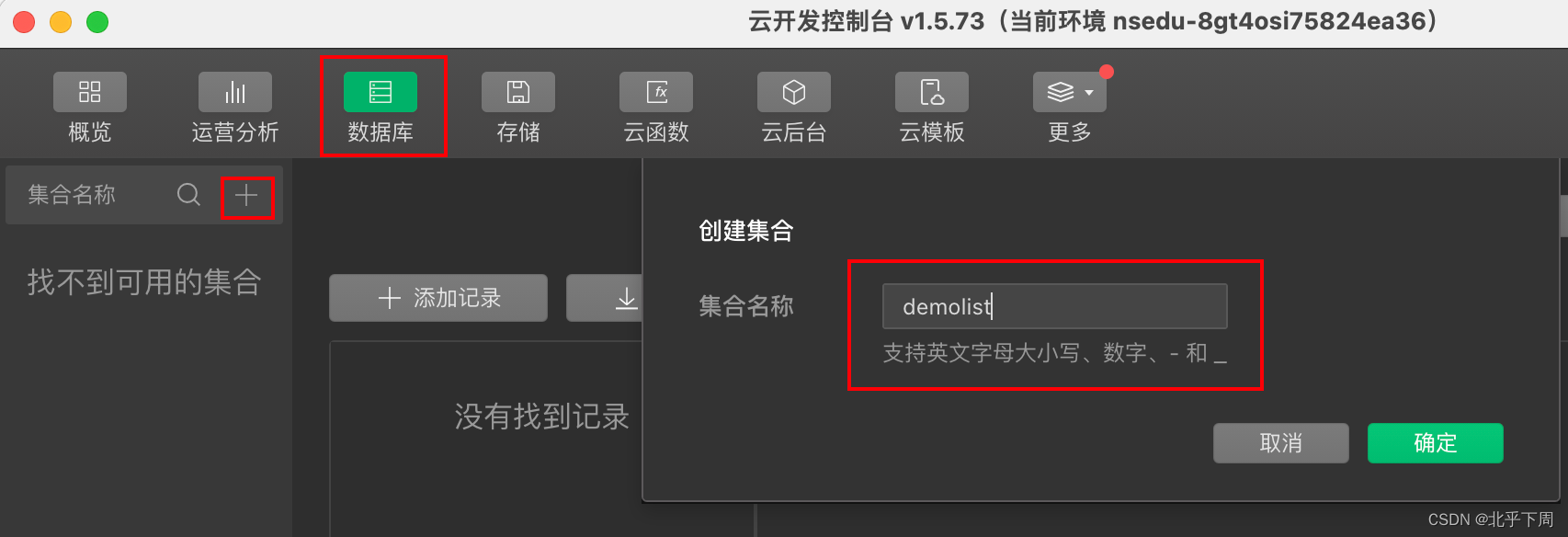
3、云开发中如何建立数据库(表)?


然后再往相应的数据表中填数据

并且把权限给打开

4、云开发中如何和数据库相连?
参考一下官方文档:

step1、先获取数据库引用

step2、再连接数据库
getData(){
console.log(123);
db.collection("demolist");
//collection是要指定数据库的名字
},
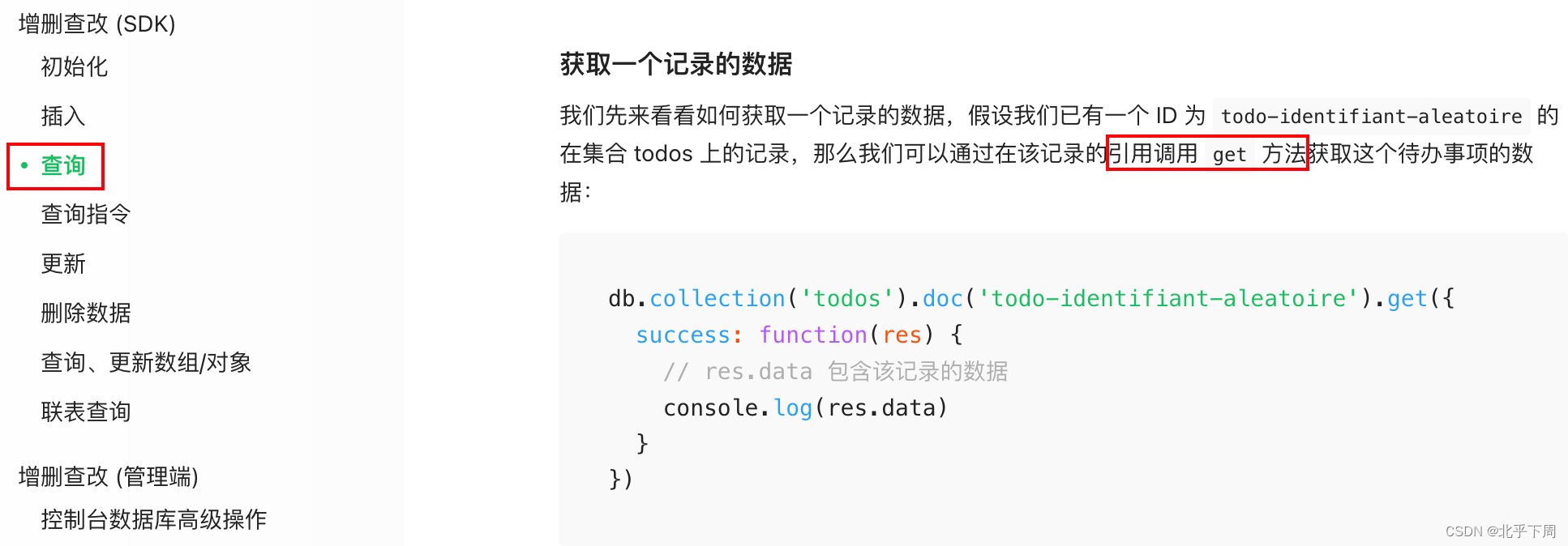
查询操作:
使用get方法:

获取数据库数据方法一:
res 参数是成功回调函数的参数,包含从数据库获取的数据。
getData(){
db.collection("demolist").get({
success:res=>{
console.log(res);
}
})
},点击获取数据,这样就成功获得数据了

获取数据库数据方法二:(这种叫es6的promise写法)
db.collection("demolist").get().then(res=>{
console.log(res);
})
},查询特定条件:
加一个doc:
注意:doc中只能放id
getData(){
db.collection("demolist").doc("34e8707565d9537300cd08be7802b145").get({
success:res=>{
console.log(res);
}
})
},
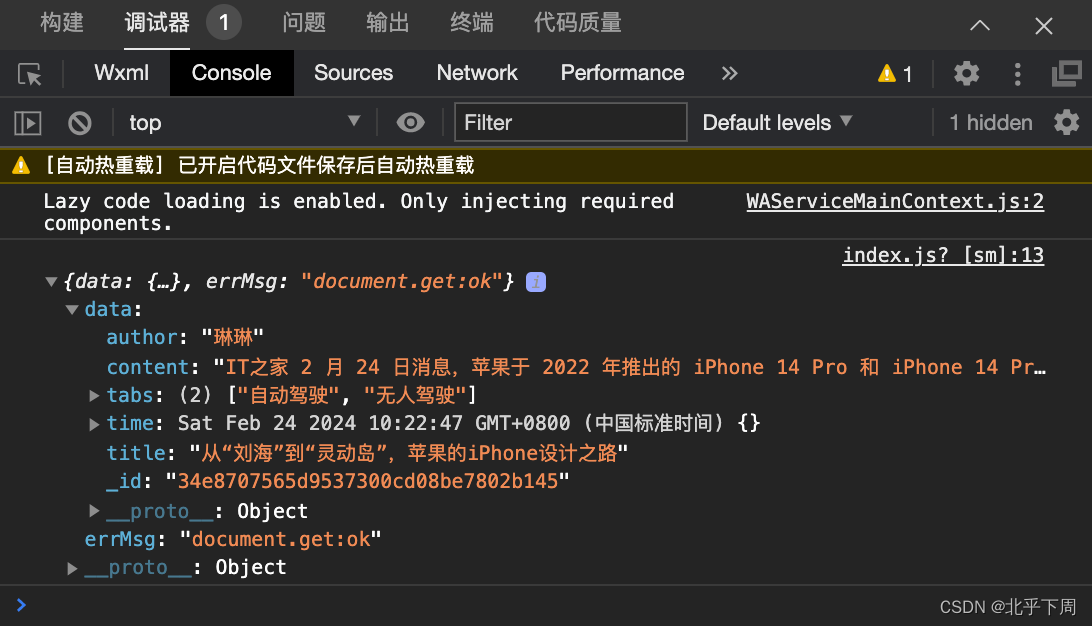
此时打印台:

查询指定数据:
db.collection("demolist").where({author:"琳琳"}).get().then(res=>{
console.log(res);
})
},
如何把查询到的数据在页面展示:
step1、首先在data中定义初始数据对象
data: {
dataObj:""
},step2、在方法里请求数据,this.setData({ dataObj: res.data }); 将获取到的数据 res.data 更新到页面的 dataObj 中。这样,一旦数据更新,与 dataObj 相关联的页面部分就会重新渲染,以反映最新的数据。
getData(){
db.collection("demolist").doc("34e8707565d9537300cd08be7802b145").get({
success:res=>{
// console.log(res);
this.setData({
dataObj:res.data
})
}
})
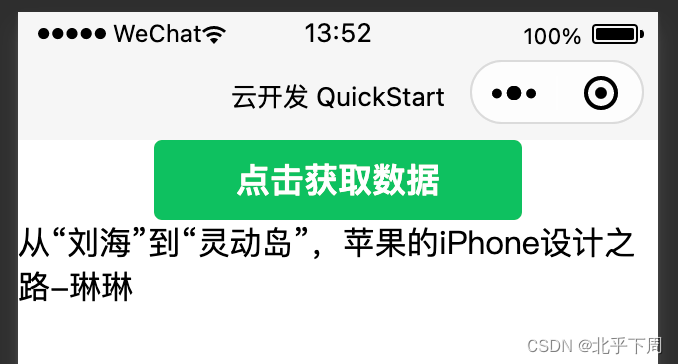
},step3、在index.wxml中展示数据
<button type="primary" bindtap="getData">点击获取数据</button>
<view>{{dataObj.title}}-{{dataObj.author}}</view>
多条数据展示:
如果您有多条数据需要展示,因为数据库中的表内数据都是以数组的形式存储的,所以在wxml中需要用到wx:for,并且把之前的对象名改成item
<button type="primary" bindtap="getData">点击获取数据</button>
<view wx:for="{{dataObj}}">{{item.title}}-{{item.author}}</view> 
注意:所有在控制台手动添加的数据,用代码只有读的权限,没有删除修改的权限。
插入数据
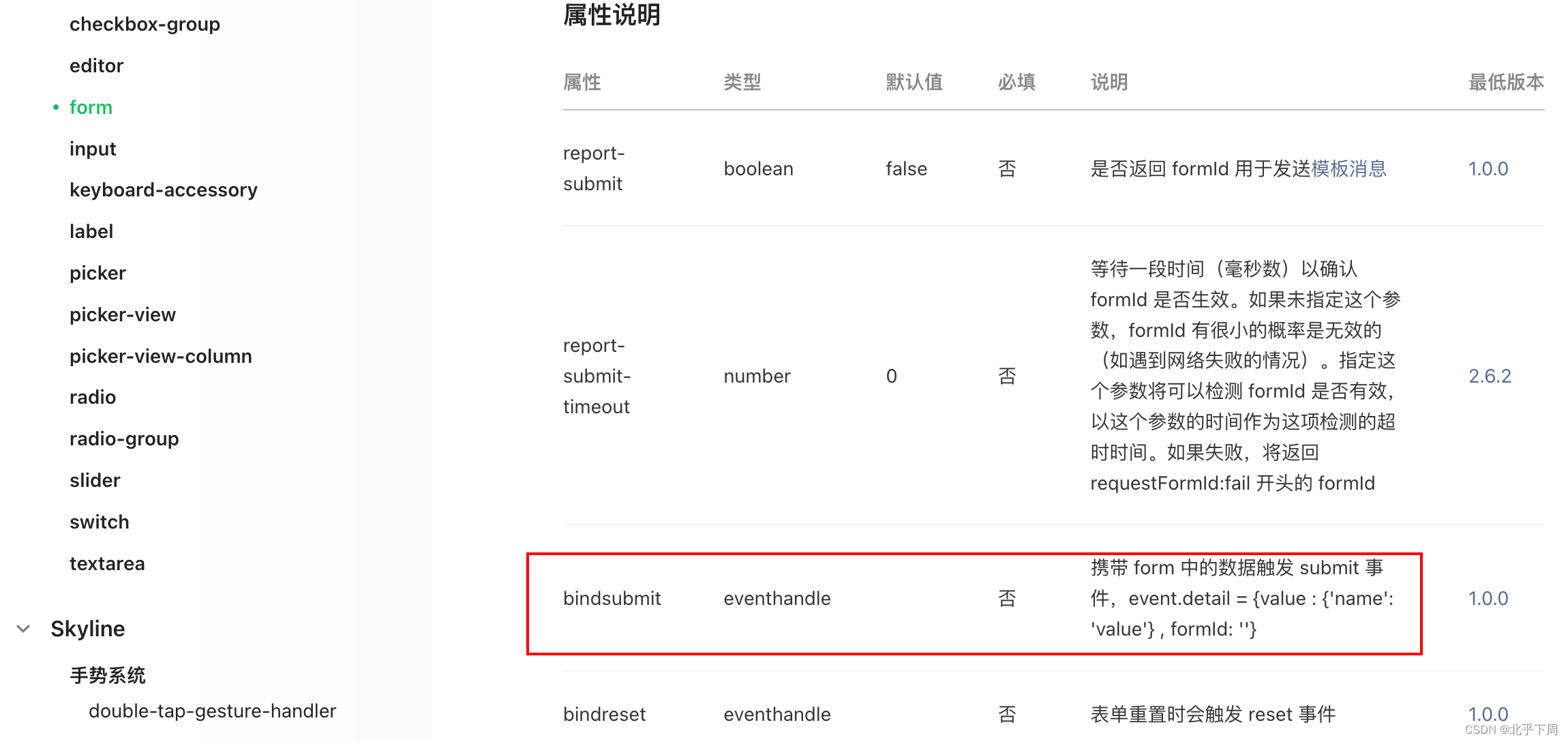
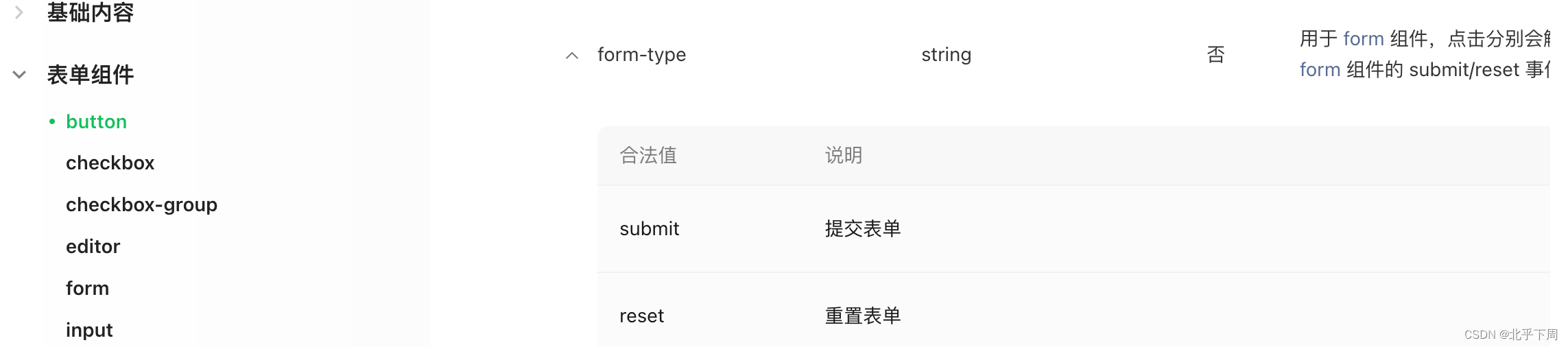
通过表单添加数据,这时候您需要去了解一下form和button的官方文档。



step1、在index.wxml中写好样式表单
<form bindsubmit="btnSub">
<input name="title" placeholder="请输入标题"></input>
<input name="author" placeholder="请输入作者"></input>
<textarea name="content" placeholder="请输入内容"></textarea>
<button type="primary" form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form> step2、在js中写方法,一共有三种方法
方法一:
//提交表单添加进数据库
btnSub(res){
// var {title,author,content}=res.detail.value;
var title=res.detail.value.title;
var author=res.detail.value.author;
var content=res.detail.value.content;
db.collection("demolist").add({
data:{
title:title,
author:author,
content:content
}
}).then(res=>{
console.log(res);
})
},方法二:
//提交表单添加进数据库
btnSub(res){
var {title,author,content}=res.detail.value;
db.collection("demolist").add({
data:{
title:title,
author:author,
content:content
}
}).then(res=>{
console.log(res);
})
},方法三
//提交表单添加进数据库
btnSub(res){
var resVlu=res.detail.value
db.collection("demolist").add({
data:resVlu
}).then(res=>{
console.log(res);
})
},输入数据再点提交,输出台有这样提示就算成功了。

再去数据库里看

更新数据操作
加入我们要修改第三条记录里的author

wxml代码:
<button type="primary" bindtap="updateData">更新一条数据</button>js代码:
updateData(){
db.collection("demolist").doc("97843aa265d9aa4e01dbed066e01ad37").update({
data:{
author:"蓬蓬"
}
}).then(res=>{
console.log(res);
})
},看到console台报status:1就代表更新成功了。


如果是根据单个属性来修改的话那就是用where
修改作者名叫蓬蓬的人为nq
js代码:
updateData(){
db.collection("demolist").where({author:"蓬蓬"}).update({
data:{
author:"nq"
}
}).then(res=>{
console.log(res);
})
},这样就可以更新成功

update还可以新增数据,新增一个修改时间,posttime

如果您使用set,最后结果只会留下你更新代码里的那一项和id号,其他的全部都会被删掉,如果您有覆盖数据的需求可以用它。

删除
wxml代码:
<button type="primary" bindtap="delData">删除一条数据</button>在demo1.js中最顶部还要加一个全局变量
// pages/demo1/demo1.js
const db=wx.cloud.database();
//在最外侧定义一个全局变量
var myVlu="";
Page({ //获取输入的内容
myIpt(res){
var vlu=res.detail.value;
myVlu=vlu
},
//删除记录
delData(){
db.collection("demolist").doc(myVlu).remove(
).then(res=>{
console.log(res);
})
},这样就可以完美删除一条记录了。
1