1、命令介绍
openssl req命令主要的功能有,生成证书请求文件, 查看验证证书请求文件,还有就是生成自签名证书。
主要参数
主要命令选项:
-new :说明生成证书请求文件
-x509 :说明生成自签名证书
-key :指定已有的秘钥文件生成秘钥请求,只与生成证书请求选项-new配合。
-newkey :-newkey是与-key互斥的,-newkey是指在生成证书请求或者自签名证书的时候自动生成密钥,
然后生成的密钥名称由-keyout参数指定。当指定newkey选项时,后面指定rsa:bits说明产生
rsa密钥,位数由bits指定。 如果没有指定选项-key和-newkey,默认自动生成秘钥。
-out :-out 指定生成的证书请求或者自签名证书名称
-config :默认参数在ubuntu上为 /etc/ssl/openssl.cnf, 可以使用-config指定特殊路径的配置文件
-nodes :如果指定-newkey自动生成秘钥,那么-nodes选项说明生成的秘钥不需要加密,即不需要输入passphase.
-batch :指定非交互模式,直接读取config文件配置参数,或者使用默认参数值
#生成证书的申请文件和私钥文件
# req:request的简写,代表发出一个申请数字证书的请求
# -nodes:不生成pin码,简化流程
# -newkey:生成新证书并指明加密算法和长度,也可以写成2048
# -out:输出一个请求文件,非密码文件
# -keyout:生成私钥
openssl req -nodes -newkey rsa:2048 -out myreq.pem -keyout privatekey.key注:rsa:1024 不安全了,算力上来了,可暴力破解
#使用申请文件和私钥进行证书的申请,自己给自己颁发证书。
# -in:用之前的申请文件作为输入
# -x509:证书格式
# -key:私钥文件
# -out:产出的证书文件
# -days:证书有效期
openssl req -in myreq.pem -x509 -key privatekey.key -out mycert.crt -days 36502、运行命令
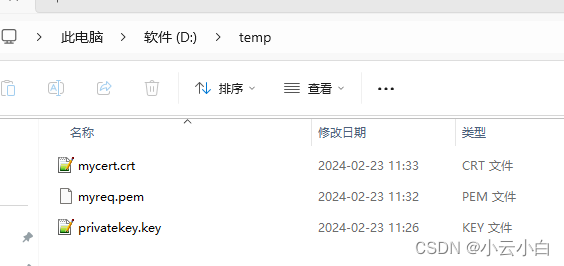
安装git;在空白目录,按shift+鼠标右键,弹窗如下图,点击标记地方;

运行第一条命令,依次填写:Country 国家填写:cn , Province Name 省份填写:shandong ,Locality 城市填写的:weihai
Organization Name 组织名:xyxb ,Organizational Unit Name 组织的单位名称:xyxb ,Common Name 签发者名称:xyxb , Email Address邮箱地址:我自己用的邮箱或公司邮箱,
A challenge password:密码复杂点,且需要记住;
company name 公司名称:xyxb
运行第二条命令:生成完毕证书

3、配置到nginx内
配置到nginx
server
{
listen 443 ssl;
ssl_certificate ./ssl/mycert.crt;
ssl_certificate_key ./ssl/privatekey.key;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 30m;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 8; #压缩级别
gzip_buffers 16 8k;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
#gzip_http_version 1.1;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
server_name phpmyadmin 192.168.105.6;
index index.html index.htm index.php;
#root /www/server/phpmyadmin;
#配置静态访问路径
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /$1.html last;
break;
}
}