1、描述
Navigation组件一般作为Page页面的根容器,通过属性设置来展示的标题栏、工具栏、导航栏等。
2、子组件
可以包含子组件,推荐与NavRouter组件搭配使用。
3、接口
Navigation()
4、属性
| 名称 | 参数类型 | 描述 |
| title | string|NavigationCommonTitle|NavigationCustomTitle| CustomBuilder | 页面标题 |
| menus | Array<NavigationMenuItem>| CustomBuilder | 页面右上角菜单。使用Array<NavigationMenuItem>写法时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被自动放入自动生成的更多图标。 |
| titleMode | NavigationTitleMode | 页面标题栏显示模式。 默认值:NavigationTitleMode.Free |
| toolBar | object|CustomBuilder | 设置工具栏内容。 Items:工具栏所有项 Items均分底部工具栏,在每个均分内容布局文本和图标,文本超长时,逐级缩小,缩小之后换行,最后...截断。 |
| hideToolBar | boolean | 隐藏工具栏。 默认值:false true:隐藏工具栏 false:显示工具栏 |
| hideTitleBar | boolean | 隐藏标题栏。 默认值:false true:隐藏标题栏 false:显示标题栏 |
| hideBackButton | boolean | 隐藏返回键。不支持隐藏Navigation组件标题栏中的返回图标。 默认值:false 说明: 返回键仅针对titleMode为NavigationTitleMode.Min时才生效。 |
| navBarWidth | Length | 导航栏宽度。 默认值:200vp 说明:仅在Navigation组件分栏时生效。 |
| navBarPosition | NavBarPosition | 导航栏位置。 默认值:NavBarPosition.Start 说明:仅在Navigation组件分栏时生效。 |
| mode | NavigationMode | 导航栏的显示模式。 默认值:NavigationMode.Auto 自适应:基于组件的宽度自适应单栏和双栏。 |
| backButtonIcon | string|PixeMap|Resource | 设置导航栏返回图标。 |
| hideNavBar | boolean | 是否显示导航栏(仅在mode为NavigationMode.Split时生效) |
- 属性中一些类型的说明
Menus -> NavigationMenuItem类型说明
| 名称 | 类型 | 必填 | 描述 |
| value | string | 是 | 菜单栏单个选项的显示文本。 |
| icon | string | 否 | 菜单栏单个选项的图标资源路径。 |
| action | () => void | 否 | 当前选项被选中的事件回调。 |
toolBar -> object类型说明
| 名称 | 类型 | 必填 | 描述 |
| value | string | 是 | 工具栏单个选项的显示文本。 |
| icon | string | 否 | 工具栏单个选项的图标资源路径。 |
| action | () => void | 否 | 当前选项被选中的事件回调。 |
titleMode -> NavigationTitleMode枚举说明
| 名称 | 描述 |
| Free | 当内容为可滚动组件时,标题随着内容向上滚动而缩小(子标题的大小不变、淡出)。向下滚动内容时则恢复原样。 |
| Mini | 固定为小图标模式。 |
| Full | 固定为大图标模式。 |
NavBarPosition枚举说明
| 名称 | 描述 |
| Start | 双栏显示时,主列在主轴方向首部。 |
| End | 双栏显示时,主列在主轴方向尾部。 |
NavigationMode枚举说明
| 名称 | 描述 |
| Stack | 导航栏与内容区独立显示,相当于两个页面。 |
| Split | 导航栏与内容区分两栏显示。 |
| Auto | 窗口宽度>=520vp时,采用Split模式显示;窗口宽度<520vp时,采用Stack模式显示。 |
TitleHeight枚举说明
| 名称 | 描述 |
| MainOnly | 只有主标题时标题栏的推荐高度(56vp)。 |
| MainWithSub | 同时有主标题和副标题时标题栏的推荐高度(82vp)。 |
6、事件
| 名称 | 描述 |
| onTitleModeChange(callback: (titleMode: NavigationTitleMode) => void) | 当titleMode为NavigationTitleMode.Free时,随着可滚动组件的滑动标题栏模式发生变化时触发此回调。 |
| onNavBarStateChange(callback: (isVisible: boolean) => void) | 导航栏显示状态切换时触发该回调。返回值isVisible为true时表示显示,为false时表示隐藏。 |
7、示例
import router from '@ohos.router'
@Entry
@Component
struct NavigationPage {
@State message: string = 'Navigation组件一般作为Page页面的根容器,通过属性设置来展示页面的标题栏、工具栏、导航栏等。'
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State currentIndex: number = 0
@State Build: Array<Object> = [
{
text: 'add',
num: 0
},
{
text: 'app',
num: 1
},
{
text: 'collect',
num: 2
}
]
// 页面标题
@Builder
NavigationTitle() {
Column() {
Text('Title')
.fontColor('#182431')
.fontSize(30)
.lineHeight(41)
.fontWeight(700)
Text('subtitle')
.fontColor('#182431')
.fontSize(14)
.lineHeight(19)
.opacity(0.4)
.margin({ top: 2, bottom: 20 })
}
.alignItems(HorizontalAlign.Start)
}
// 页面右上角菜单
@Builder
NavigationMenus() {
Column() {
Blank(12)
Row() {
Image($r("app.media.navigation_icon1"))
.width(24)
.height(24)
Image($r("app.media.navigation_icon1"))
.width(24)
.height(24)
.margin({ left: 24 })
Image($r("app.media.navigation_icon2"))
.width(24)
.height(24)
.margin({ left: 24 })
}
}
}
// 设置工具栏内容
@Builder
NavigationToolbar() {
Row() {
ForEach(this.Build, (item) => {
Column() {
Image(this.currentIndex == item.num ? $r("app.media.navigation_toolbar_public_selected") : $r("app.media.navigation_toolbar_public"))
.width(24)
.height(24)
Text(item.text)
.fontColor(this.currentIndex == item.num ? '#007DFF' : '#182431')
.fontSize(10)
.lineHeight(14)
.fontWeight(500)
.margin({ top: 3 })
}.width(104).height(56)
.onClick(() => {
this.currentIndex = item.num
})
})
}.margin({ left: 24 })
}
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width('90%')
.height(40)
.backgroundColor('#FFFFFF')
.margin({ top: 8 })
List({ space: 12, initialIndex: 0 }) {
ForEach(this.arr, (item) => {
ListItem() {
Text('' + item)
.width('90%')
.height(72)
.backgroundColor('#FFFFFF')
.borderRadius(24)
.fontSize(16)
.fontWeight(500)
.textAlign(TextAlign.Center)
}.editable(true)
}, item => item)
}
.height(324)
.width('100%')
.margin({ top: 12, left: '10%' })
Button("Navigation文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/navigation/NavigationDesc",
})
})
.margin({ top: 20 })
}
.title(this.NavigationTitle) // 页面标题
.menus(this.NavigationMenus) // 页面右上角菜单
.titleMode(NavigationTitleMode.Full) // 页面标题栏显示模式。
.toolBar(this.NavigationToolbar) // 设置工具栏内容
.hideTitleBar(false) // 隐藏标题栏
.hideToolBar(false) // 隐藏工具栏
.onTitleModeChange((titleModel: NavigationTitleMode) => { //
console.info('titleMode' + titleModel)
})
}
.width('100%').height("100%").backgroundColor('#F1F3F5')
}
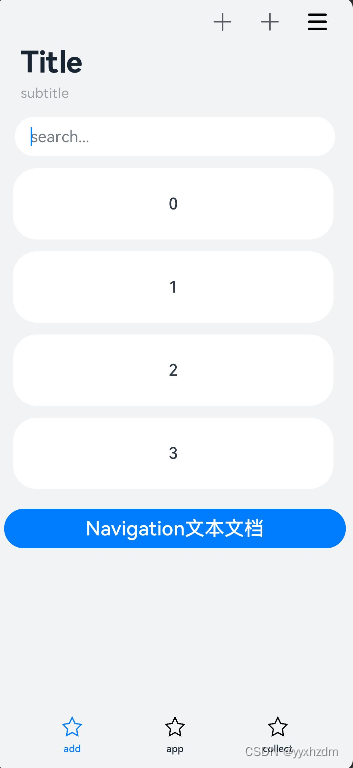
}8、效果图