目录
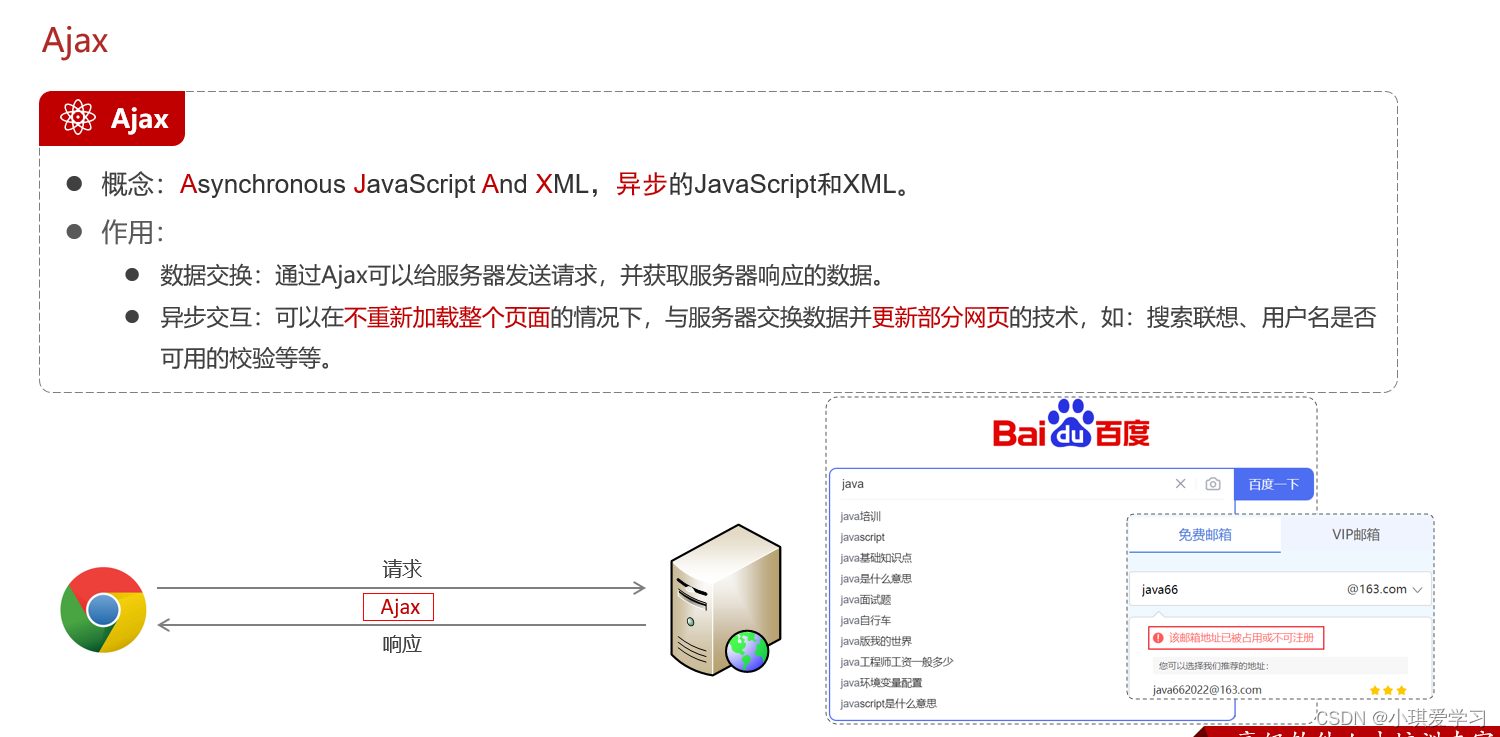
一、Ajax
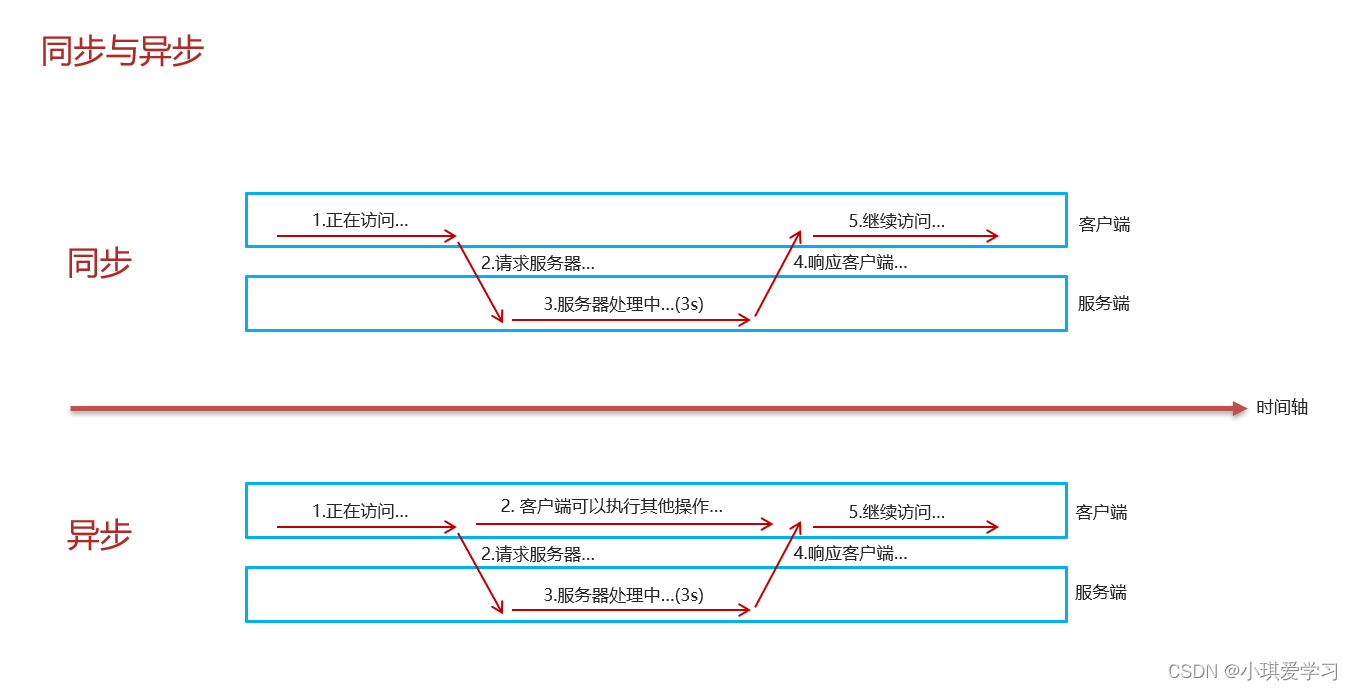
1、同步与异步编辑
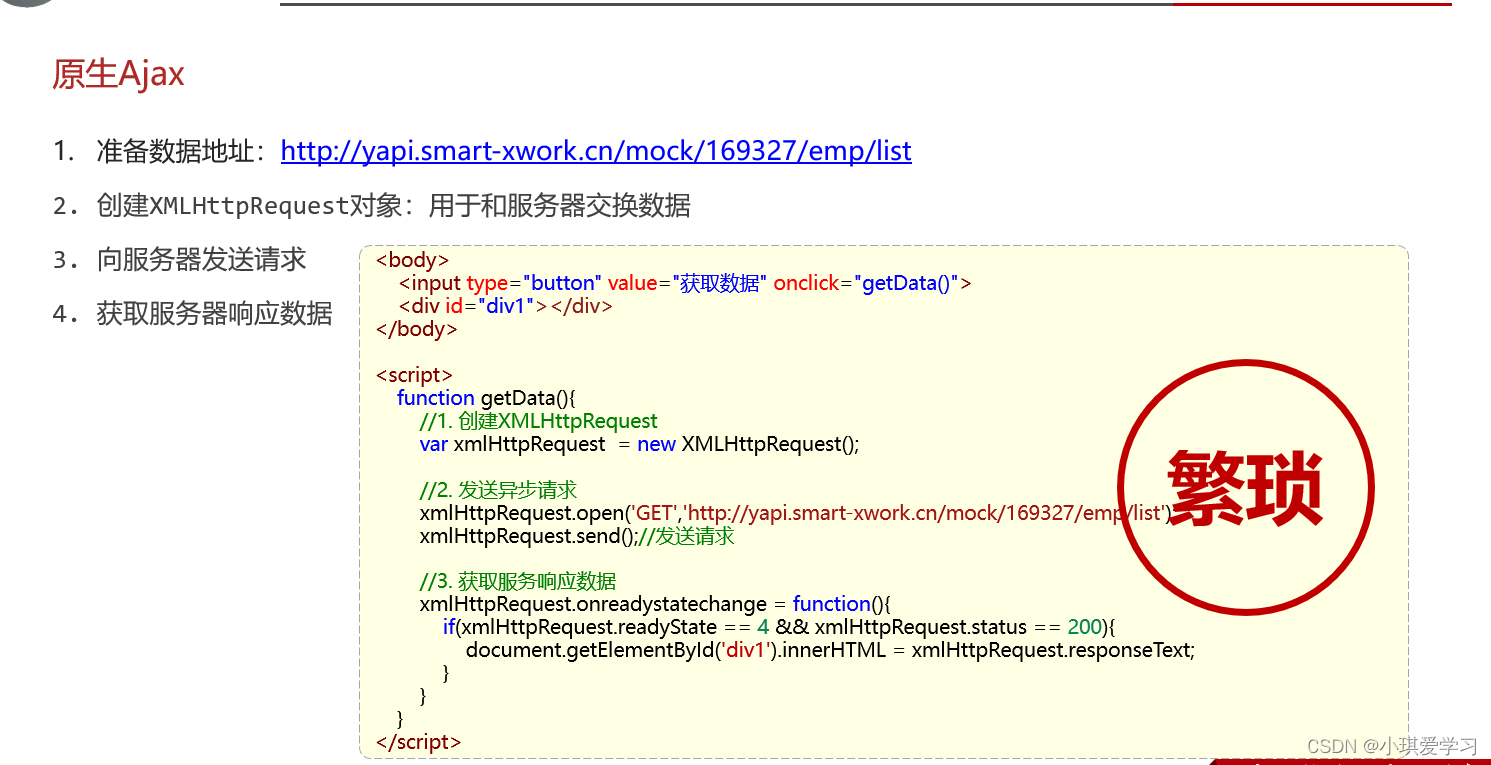
2、原生Ajax(繁琐)编辑
2.1、写一个简易的Ajax
3、Axios(推荐使用)编辑
3.1、Axios入门
3.2、Axios请求方式别名
3.3、案例:基于Vue及Axios完成数据的动态加载展示编辑
二、前后端分离开发
1、前后端开发模式
1.1、前后端混合开发
1.2、前后端分离开发(主流模式)and前后端分离开发流程
2、YAPI(接口文档的管理平台)
三、前端工程化
1、Vue脚手架环境准备
1.1、安装NodeJS
2、Vue项目简介
2.1、Vue项目创建
2.2、Vue项目目录结构
2.3、Vue项目启动(serve)
2.4、修改Vue项目端口(vue.config.js)
3、Vue项目开发流程
3.1、Vue页面的显示过程
3.2、Vue的组件(template\script\style)
四、Vue组件库Element
1、什么是Element?
2、Element快速入门
2.1、安装ElementUI组件库
2.2、引入ElementUI组件库
views目录下新建目录(element):编辑
2.3、定义Vue组件(内容可复制官方文档)
3、常见组件
3.1、表格(Table)编辑
3.2、分页组件(Pagination)
3.3、对话框组件(Dialog)
3.4、表单组件(Form)编辑
4、案例:根据页面原型完成员工管理页面的开发
4.1、创建页面,并完成页面的整体布局规划
4.2、布局中各个组件的实现
4.3、列表数据的异常加载与渲染展示
五、Vue路由
1、前端路由
2、Vue Router
2.1、安装vue-router
2.2、定义路由配置信息(index.js)
3、案例:通过Vue的路由VueRouter完成左侧菜单栏点击切换效果
4、Bug:默认访问路由路径为/
六、打包部署
1、如何打包?
2、如何部署?(Nginx)
2.1、将 dist 目录下的文件复制到 nginx 安装目录
2.2、启动nginx.exe编辑
2.3、扩展:反向代理、负载均衡
一、Ajax

1、同步与异步
2、原生Ajax(繁琐)
代码可参考W3School中的参考手册
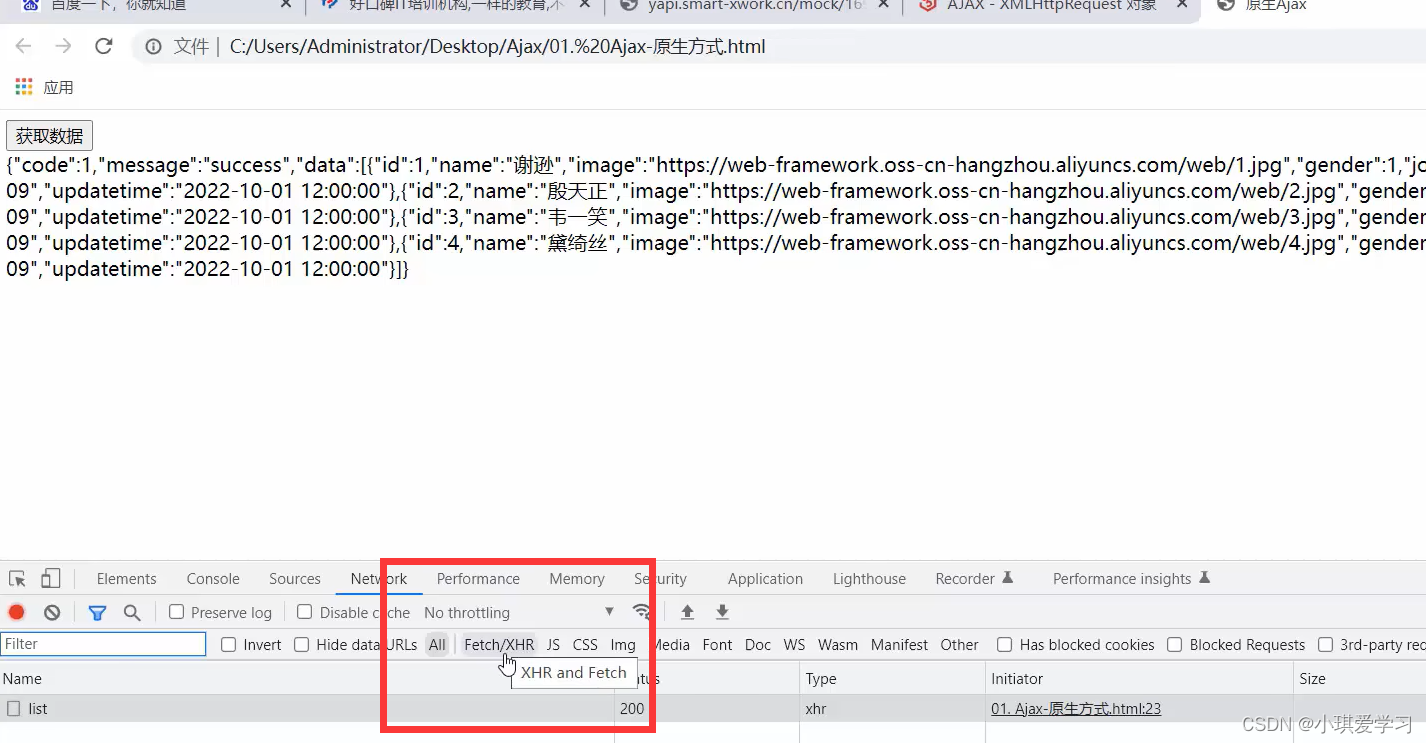
效果:(查看所有的异步请求,可以点击XHR)
2.1、写一个简易的Ajax
function ajax(url) {
const p = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url, true)
xhr.onreadystatechange = () => {
if(xhr.readyState === 4){
if((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304){
resolve(
JSON.parse(xhr.response)
)
}else{
reject(new Error('Response error'))
}
}
}
xhr.send(null)
})
return p
}
const url = 'text.json'
ajax(url).then(res => console.log(res)).catch(err => console.log(err))
3、Axios(推荐使用)
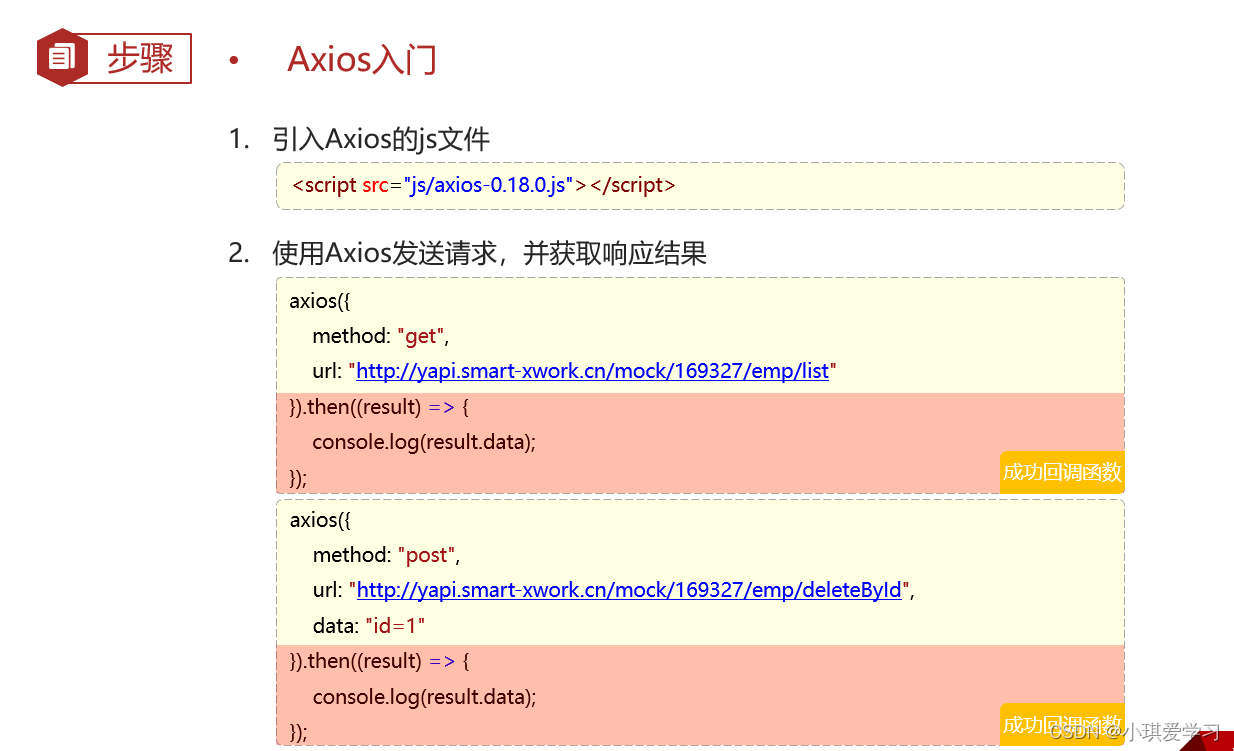
3.1、Axios入门

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>原生Ajax</title>
</head>
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
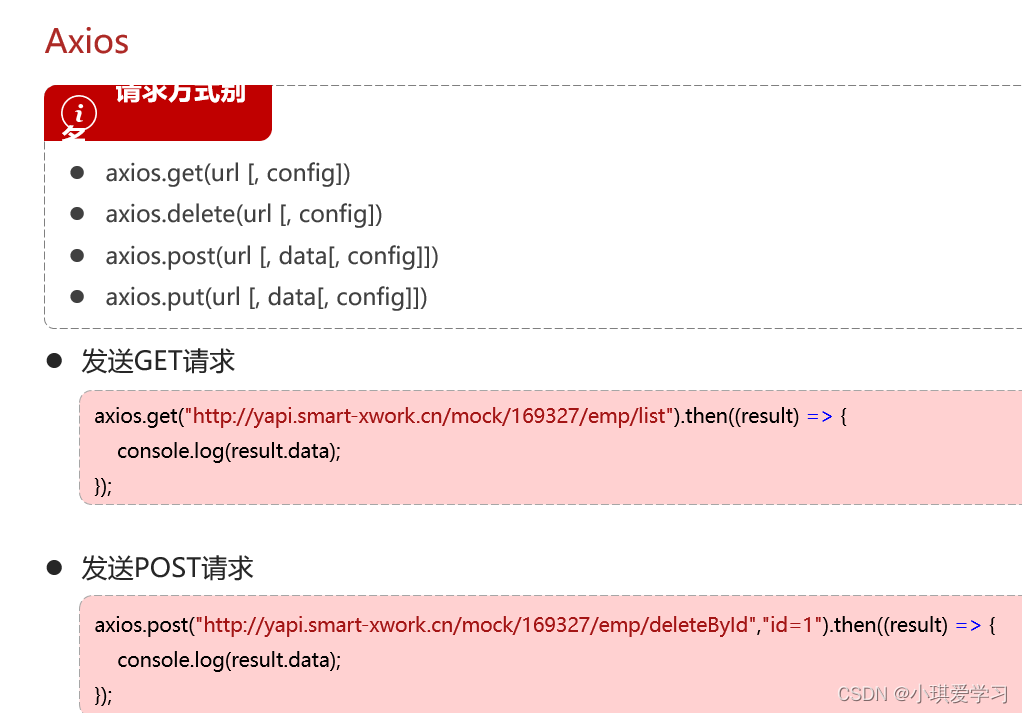
</html>3.2、Axios请求方式别名

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="删除数据POST" onclick="post()">
</body>
<script>
function get(){
//通过axios发送异步请求-get
// axios({
// method: "get",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
// }).then(result => {
// console.log(result.data);
// })
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
}
function post(){
//通过axios发送异步请求-post
// axios({
// method: "post",
// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
// data: "id=1"
// }).then(result => {
// console.log(result.data);
// })
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})
}
</script>
</html>3.3、案例:基于Vue及Axios完成数据的动态加载展示
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios-案例</title>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp,index) in emps">
<td>{{index + 1}}</td>
<td>{{emp.name}}</td>
<td>
<img :src="emp.image" width="70px" height="50px">
</td>
<td>
<span v-if="emp.gender == 1">男</span>
<span v-if="emp.gender == 2">女</span>
</td>
<td>{{emp.job}}</td>
<td>{{emp.entrydate}}</td>
<td>{{emp.updatetime}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
emps:[]
},
mounted () {
//发送异步请求,加载数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
this.emps = result.data.data;
})
}
});
</script>
</html>二、前后端分离开发
1、前后端开发模式
1.1、前后端混合开发

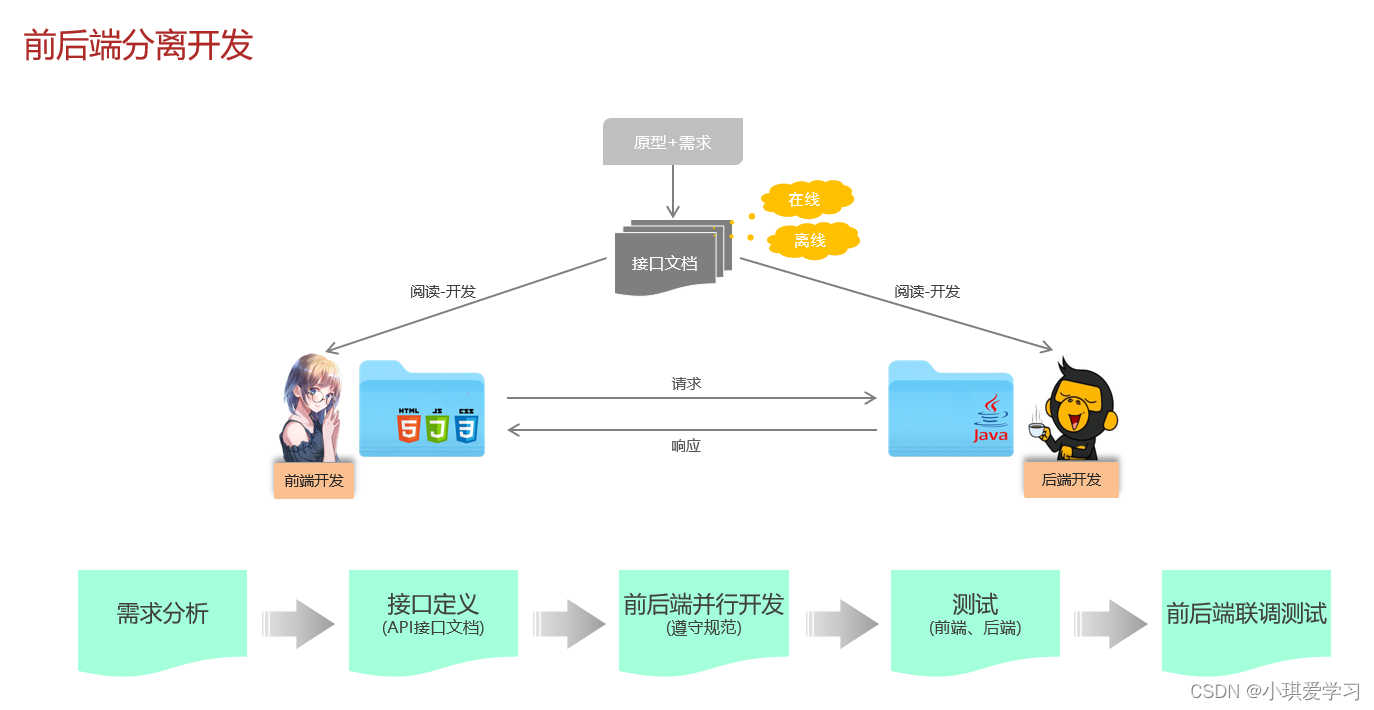
1.2、前后端分离开发(主流模式)and前后端分离开发流程

2、YAPI(接口文档的管理平台)
YAPI已经暂停使用
三、前端工程化

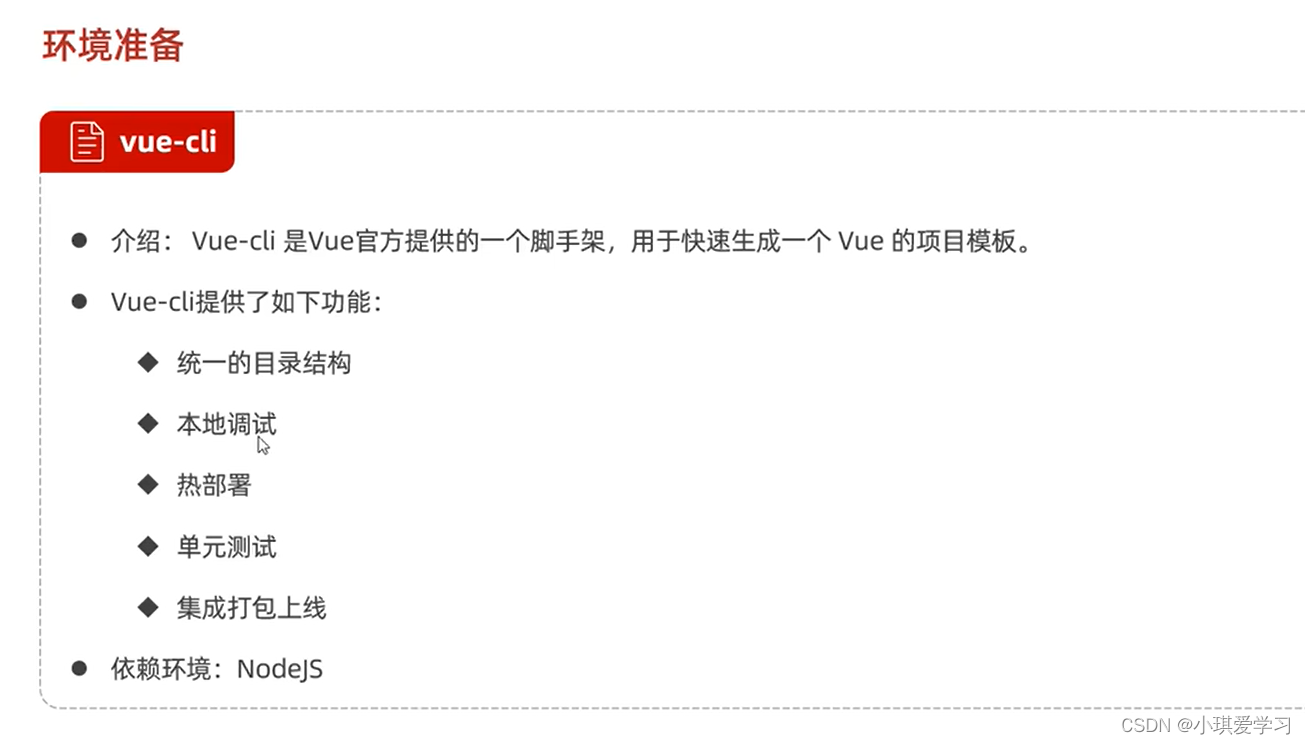
1、Vue脚手架环境准备

1.1、安装NodeJS
安装过程可参考:NodeJS安装文档.md
2、Vue项目简介
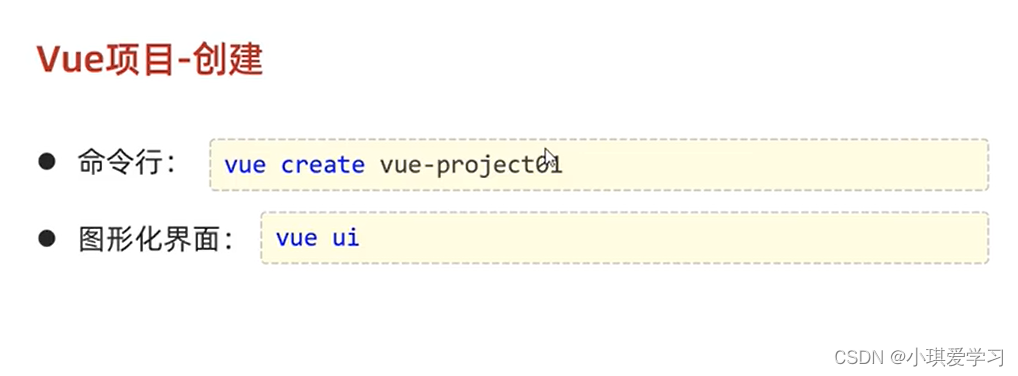
2.1、Vue项目创建

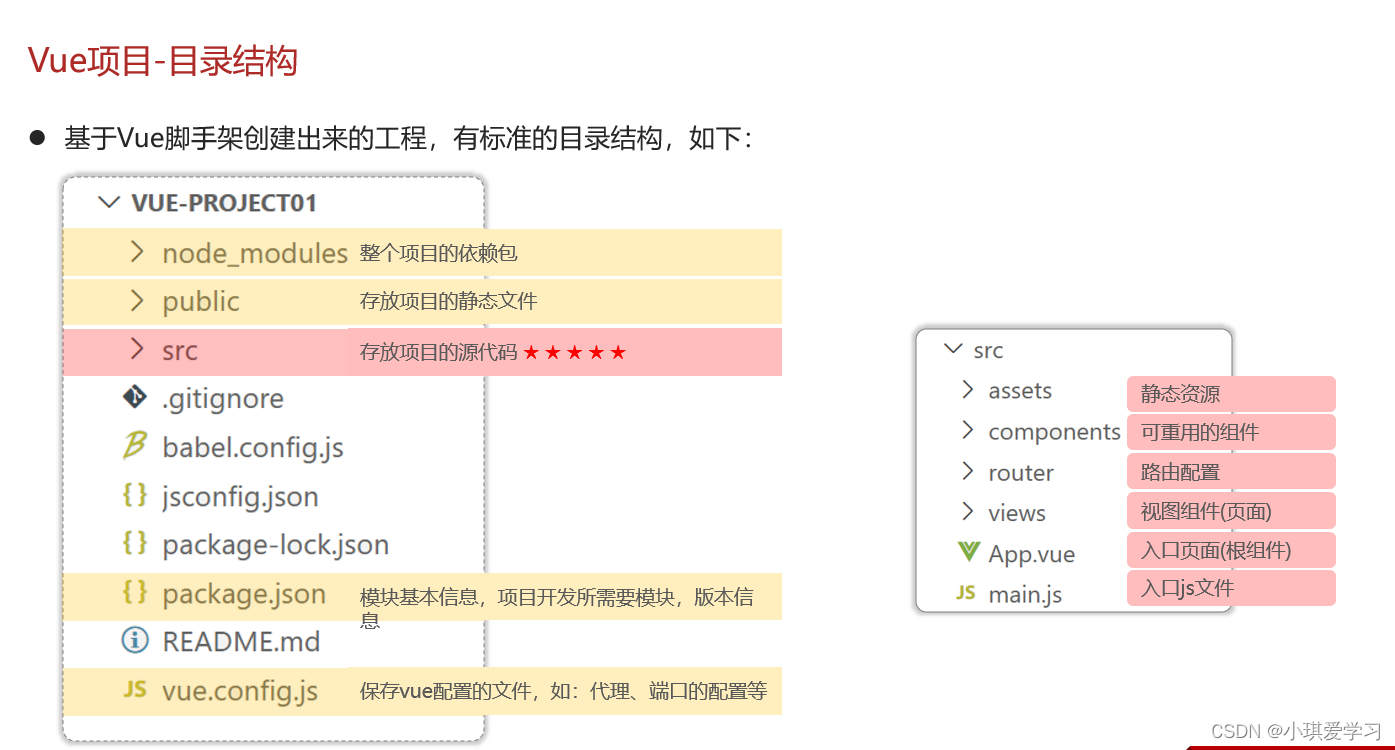
2.2、Vue项目目录结构

2.3、Vue项目启动(serve)

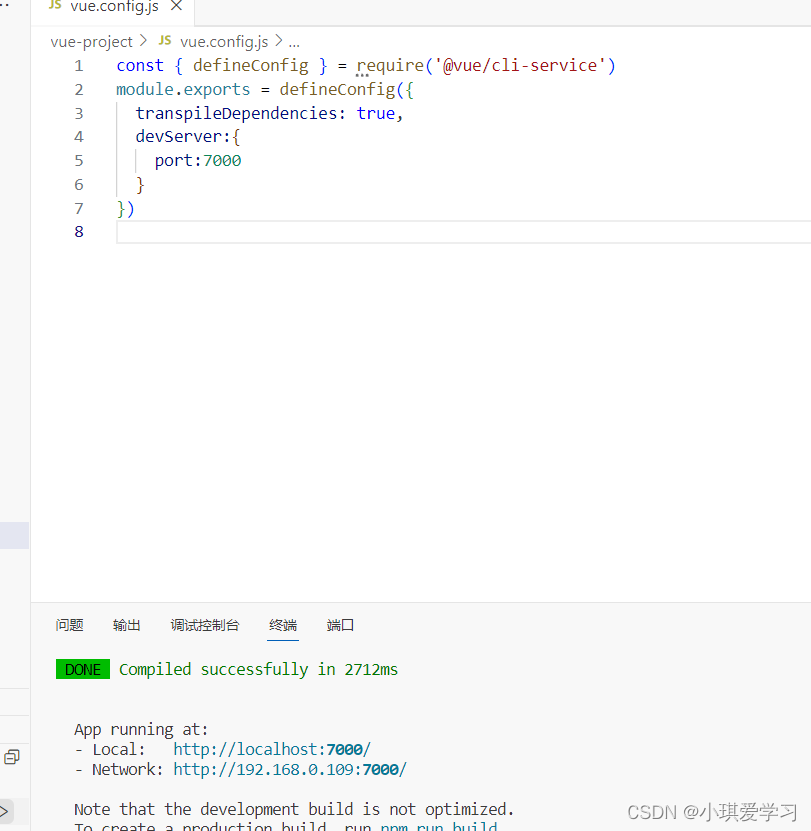
2.4、修改Vue项目端口(vue.config.js)

3、Vue项目开发流程

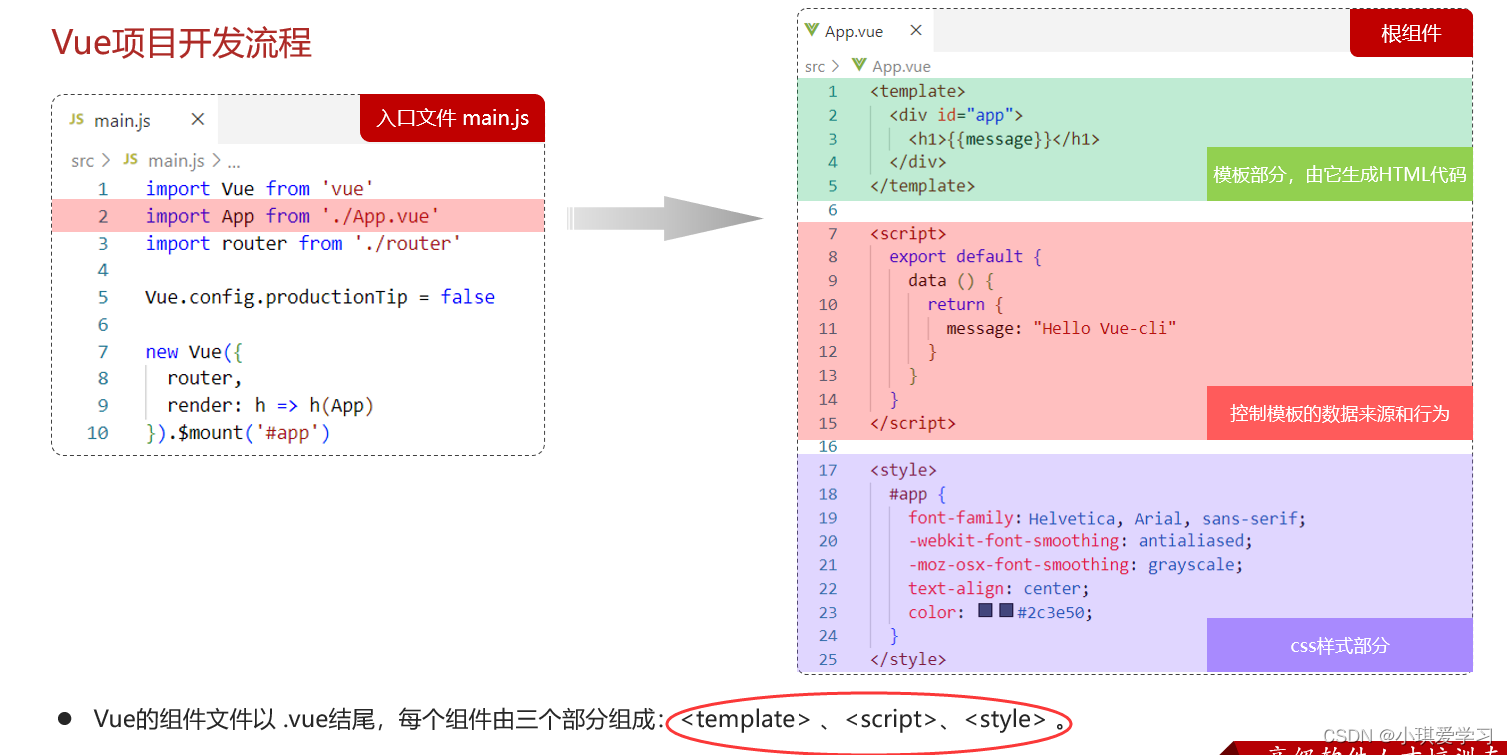
3.1、Vue页面的显示过程
render 是一个函数,它的作用就是将 App 当中定义的视图创建出对应的虚拟DOM 元素,然后挂载到 #app 这个区域

3.2、Vue的组件(template\script\style)

template相当于HTML部分,script就是js部分,style就是css的样式
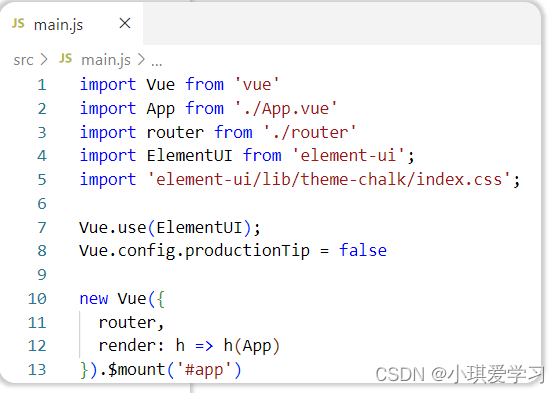
在Vue项目的开发中,其实main.js以及index.html很少会去操作,主要修改的都是.vue文件

四、Vue组件库Element

官方文档:https://element.eleme.cn/#/zh-CN/component/installation
1、什么是Element?

为什么要学Element?主要是方便和优美 
2、Element快速入门

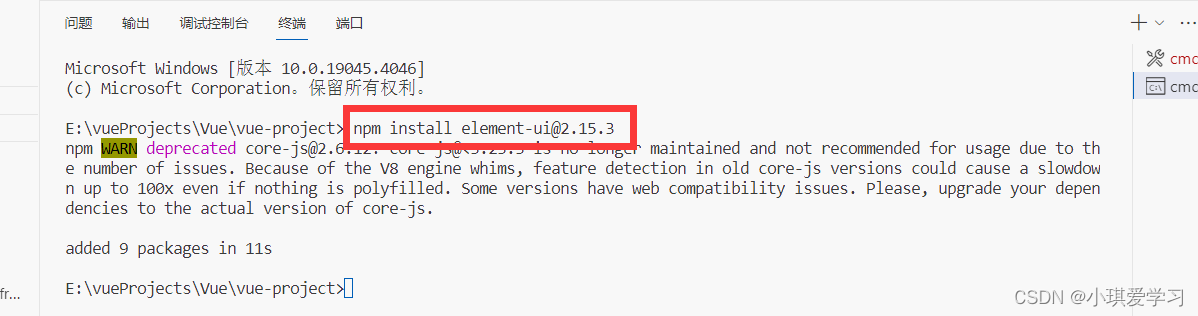
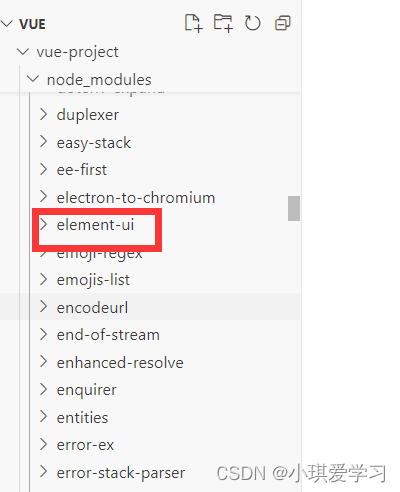
2.1、安装ElementUI组件库
npm install element-ui@2.15.3会被安装在node_modules目录下


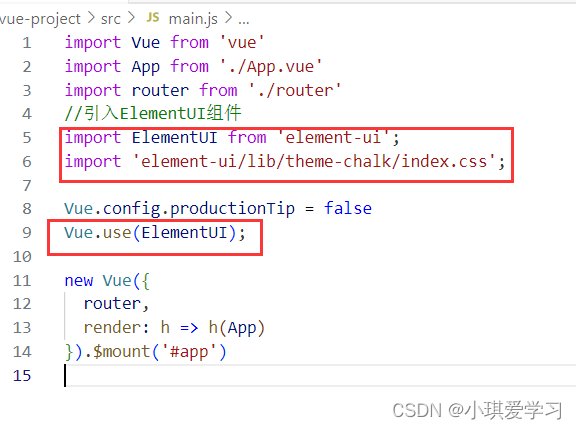
2.2、引入ElementUI组件库
views目录下新建目录(element):
默认显示根组件(App.vue)中的内容,所以要想显示其它组件,需要在根组件中进行设置:在template中定义element-view标签,下方的import语句就会自动导入
代码
<template>
<div>
<!-- button按钮 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
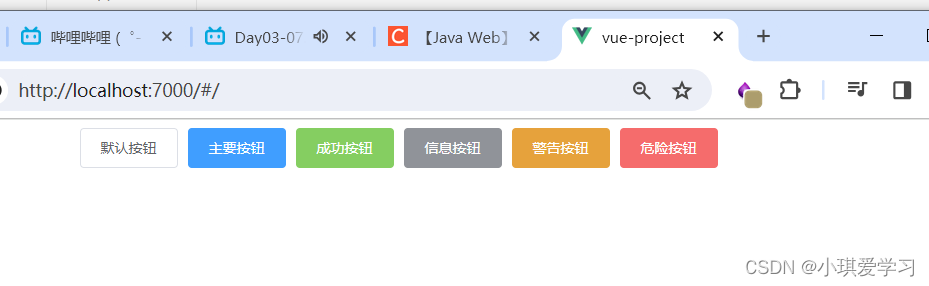
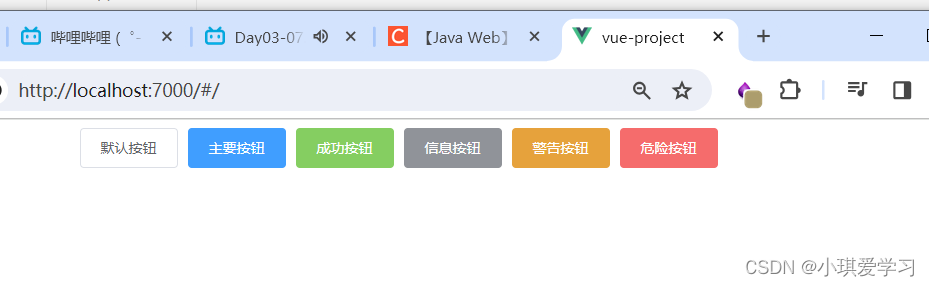
2.3、定义Vue组件(内容可复制官方文档)
views目录下新建目录(element):

<!-- button按钮 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row> 默认显示根组件(App.vue)中的内容,所以要想显示其它组件,需要在根组件中进行设置:在template中定义element-view标签,下方的import语句就会自动导入
效果显示: 
3、常见组件
3.1、表格(Table)
使用步骤:
Ⅰ、从官网复制代码到 ElementView.vue :

<!-- Table 表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180"> </el-table-column>
<el-table-column prop="name" label="姓名" width="180"> </el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
3.2、分页组件(Pagination)

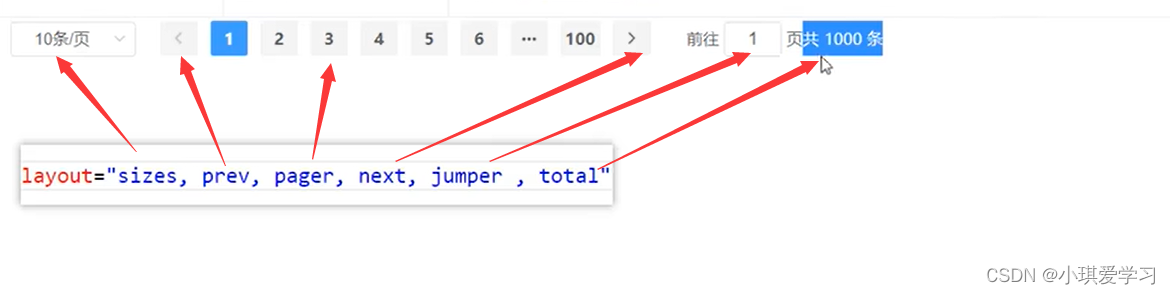
<!-- Pagination 分页 -->
<el-pagination
background
layout="total,sizes,prev, pager, next,jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:total="1000"
>
</el-pagination> layout属性:
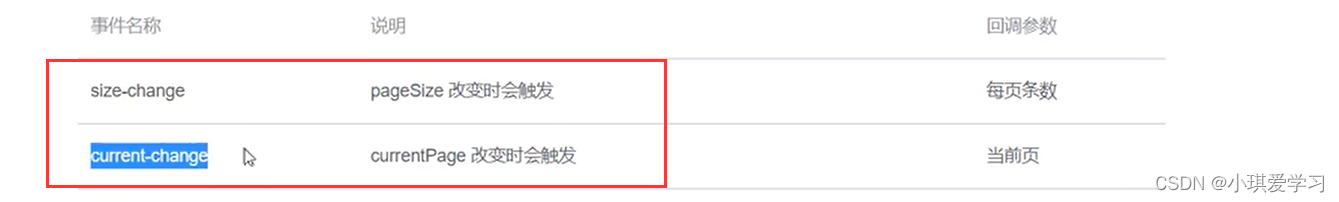
事件:size-change 与 current-change:
methods: {
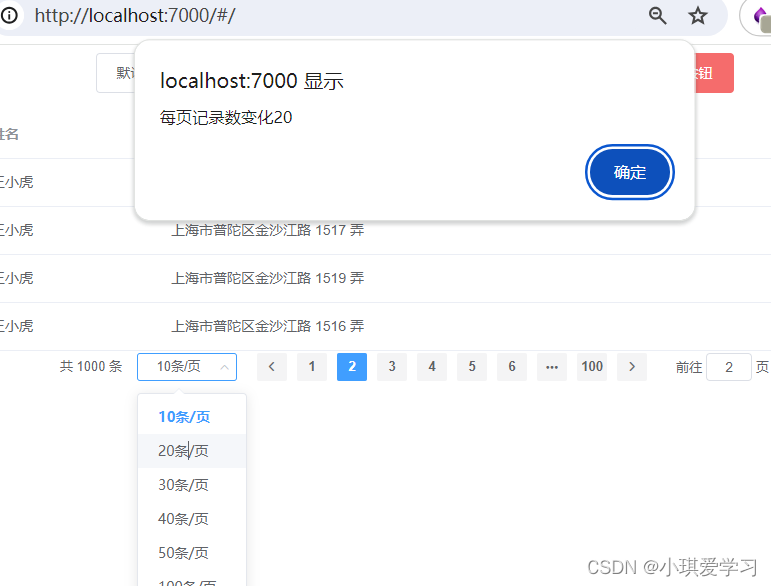
handleSizeChange: function (val) {
alert("每页记录数变化" + val);
},
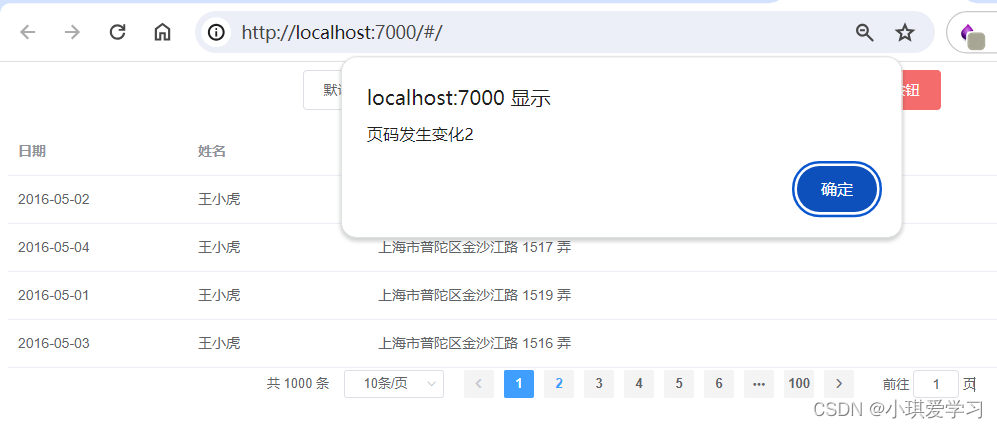
handleCurrentChange: function (val) {
alert("页码发生变化" + val);
}
},
}; 

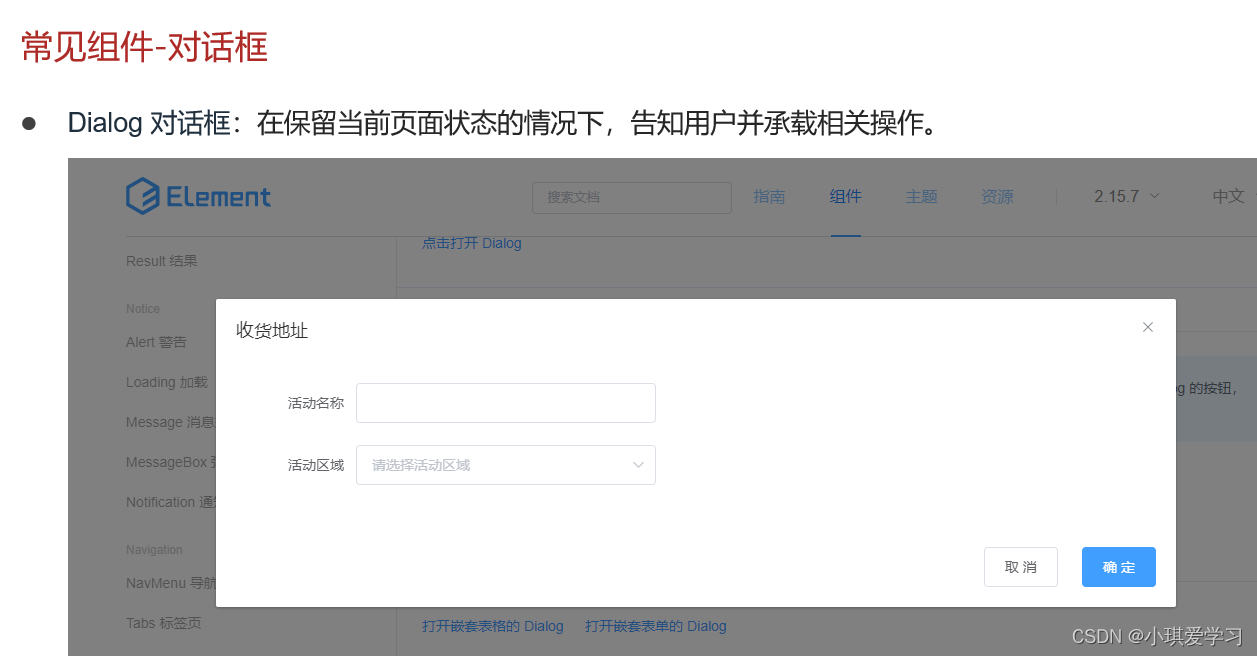
3.3、对话框组件(Dialog)

<!-- Dialog对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true"
>打开嵌套表格的 Dialog</el-button
>
<el-dialog title="收货地址" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column
property="date"
label="日期"
width="150"
></el-table-column>
<el-table-column
property="name"
label="姓名"
width="200"
></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>数据模型:
gridData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
],
dialogTableVisible: false,
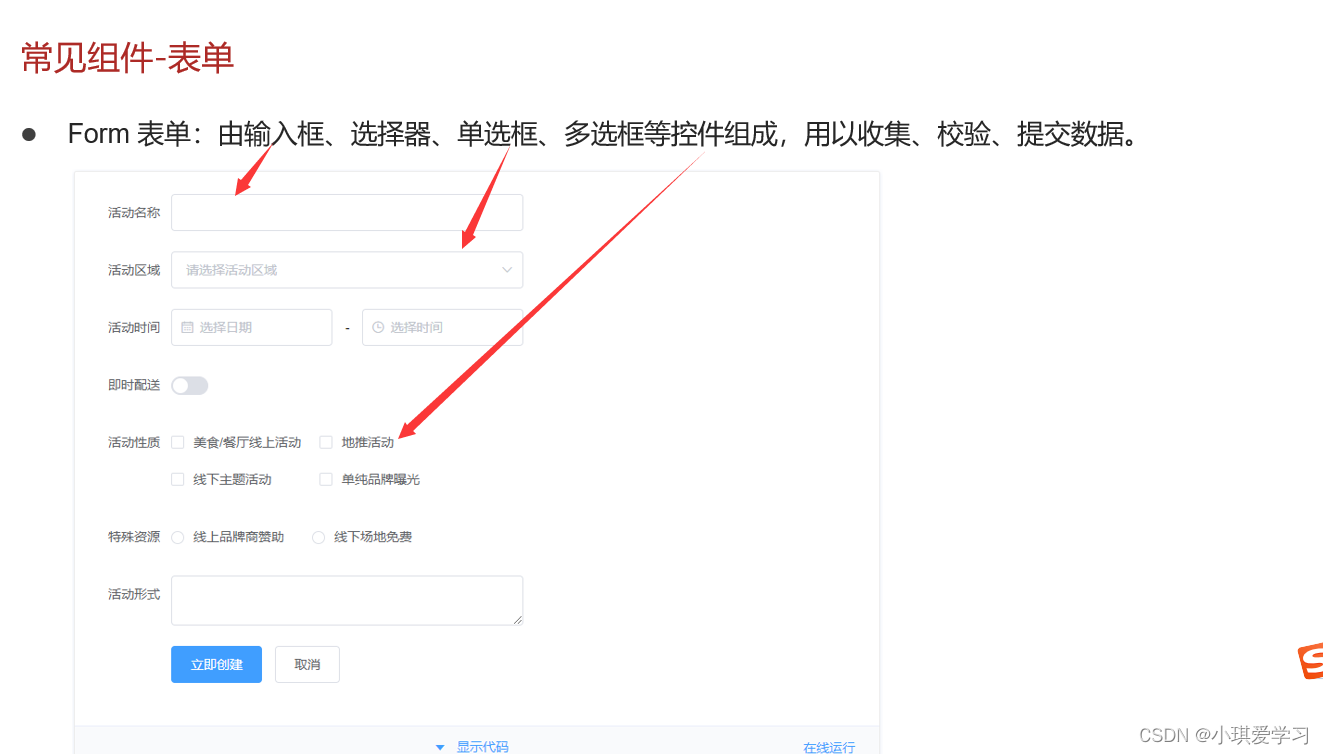
3.4、表单组件(Form)
<!-- Dialog对话框-Form表单 -->
<el-button type="text" @click="dialogFormVisible = true"
>打开嵌套Form的Dialog Dialog</el-button
>
<el-dialog title="Form表单" :visible.sync="dialogFormVisible">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="form.date1"
style="width: 100%"
></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker
placeholder="选择时间"
v-model="form.date2"
style="width: 100%"
></el-time-picker>
</el-col>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</el-dialog>数据模型
form: {
name: '',
region: '',
date1: '',
date2: '',
},方法:
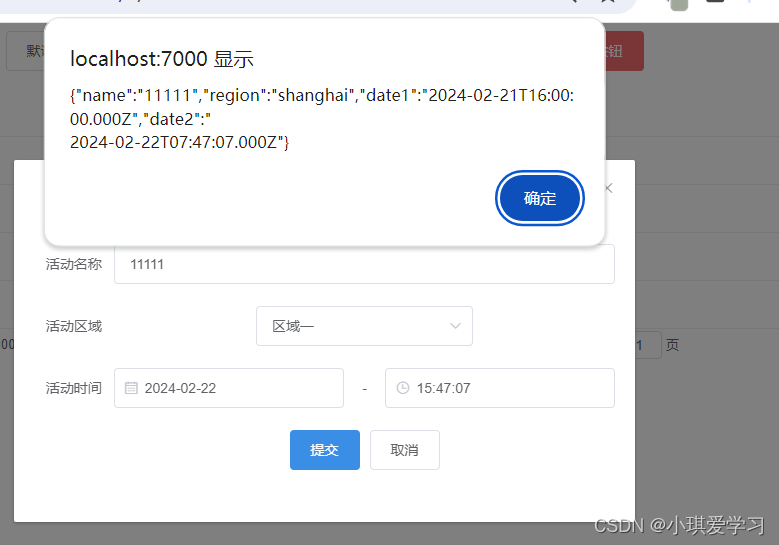
通过JSON.stringify()将对象转为字符串
onSubmit :function(){
//JSON>stringify json对象转字符串
alert(JSON.stringify(this.form))
} 效果:
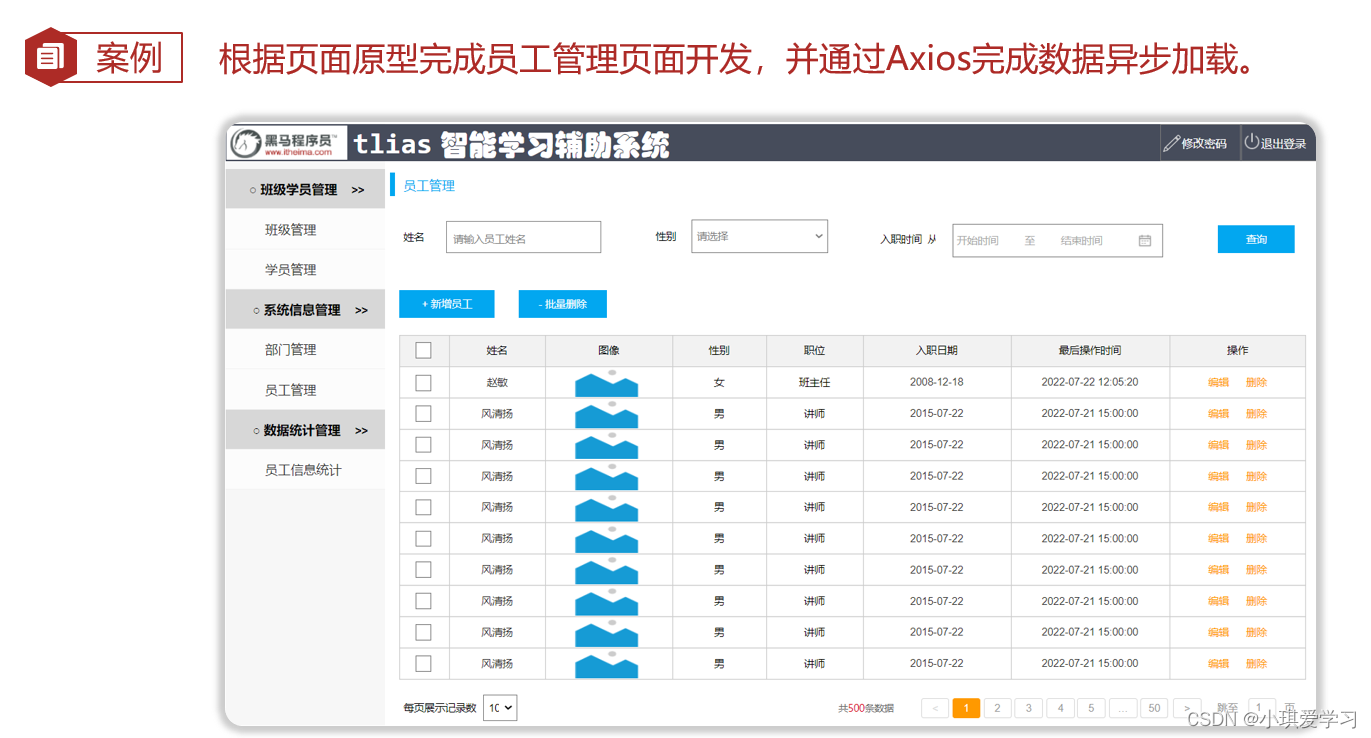
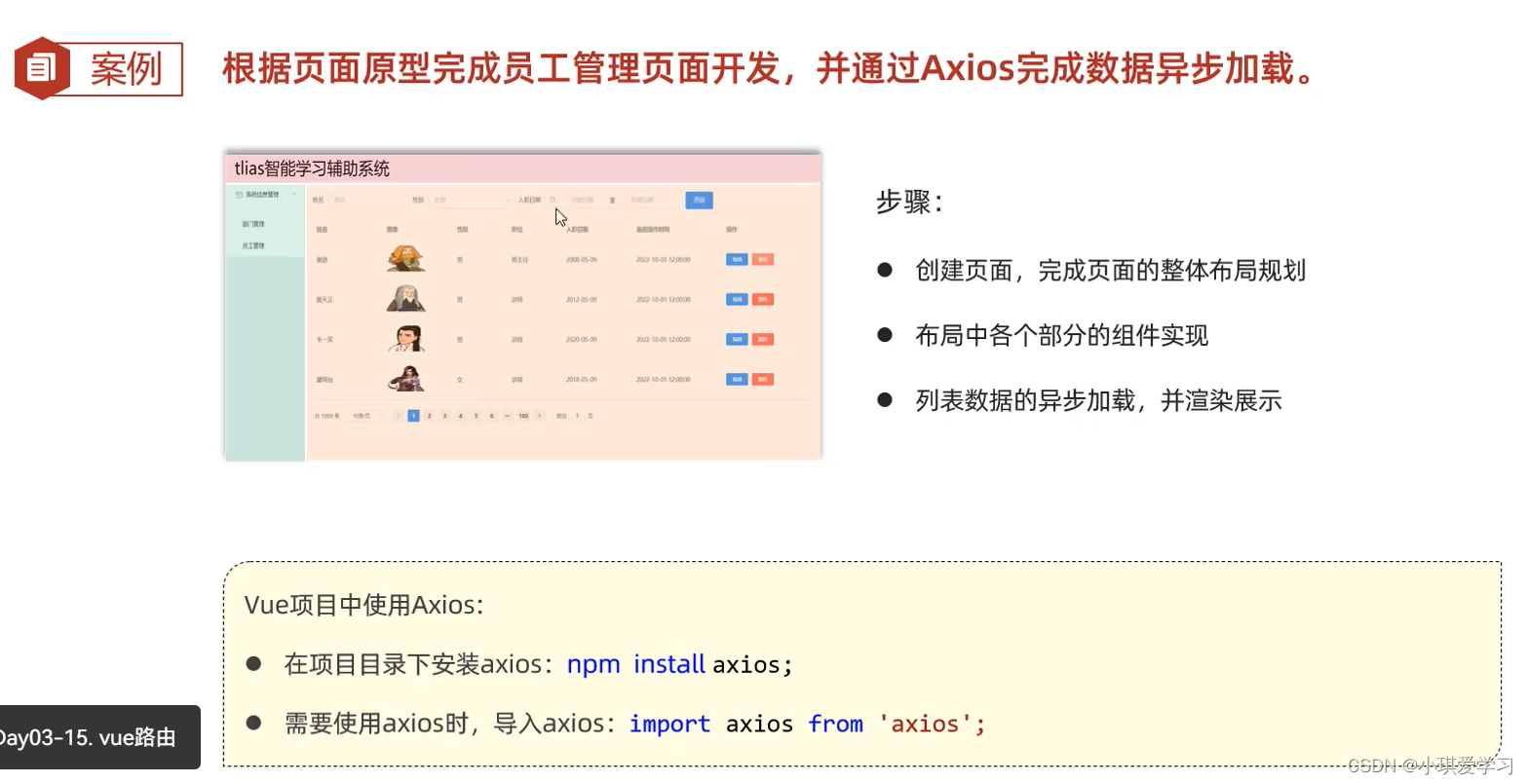
4、案例:根据页面原型完成员工管理页面的开发

实现步骤:

4.1、创建页面,并完成页面的整体布局规划
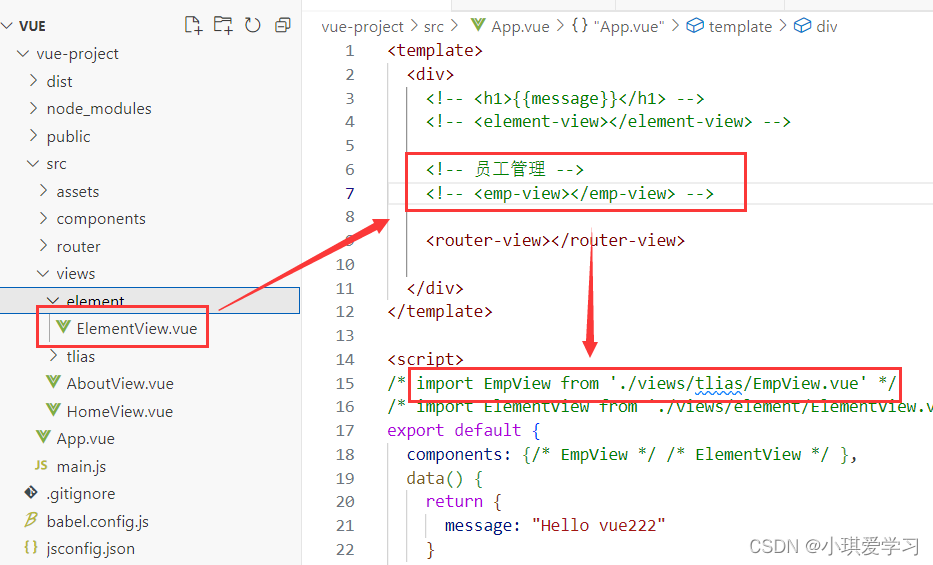
创建EmpView.vue文件,并在根组件中进行声明和导入

待续~
4.2、布局中各个组件的实现
4.3、列表数据的异常加载与渲染展示

安装Axios
npm install axios
导入Axios:
在EmpView.vue文件中导入:
import axios from "axios";发送异步请求:
yapi不可以用了,详见ajax地址访问不了-解决方案文件夹
mounted() {
//发送异步请求,获取数据
axios.get("http://localhost:10010/emp/list").then((result) => {
this.tableData = result.data.data;
});
},效果展示:

解决图片与性别展示(使用插槽 slot-scope) 
row指代这一行所有的字段值
效果展示
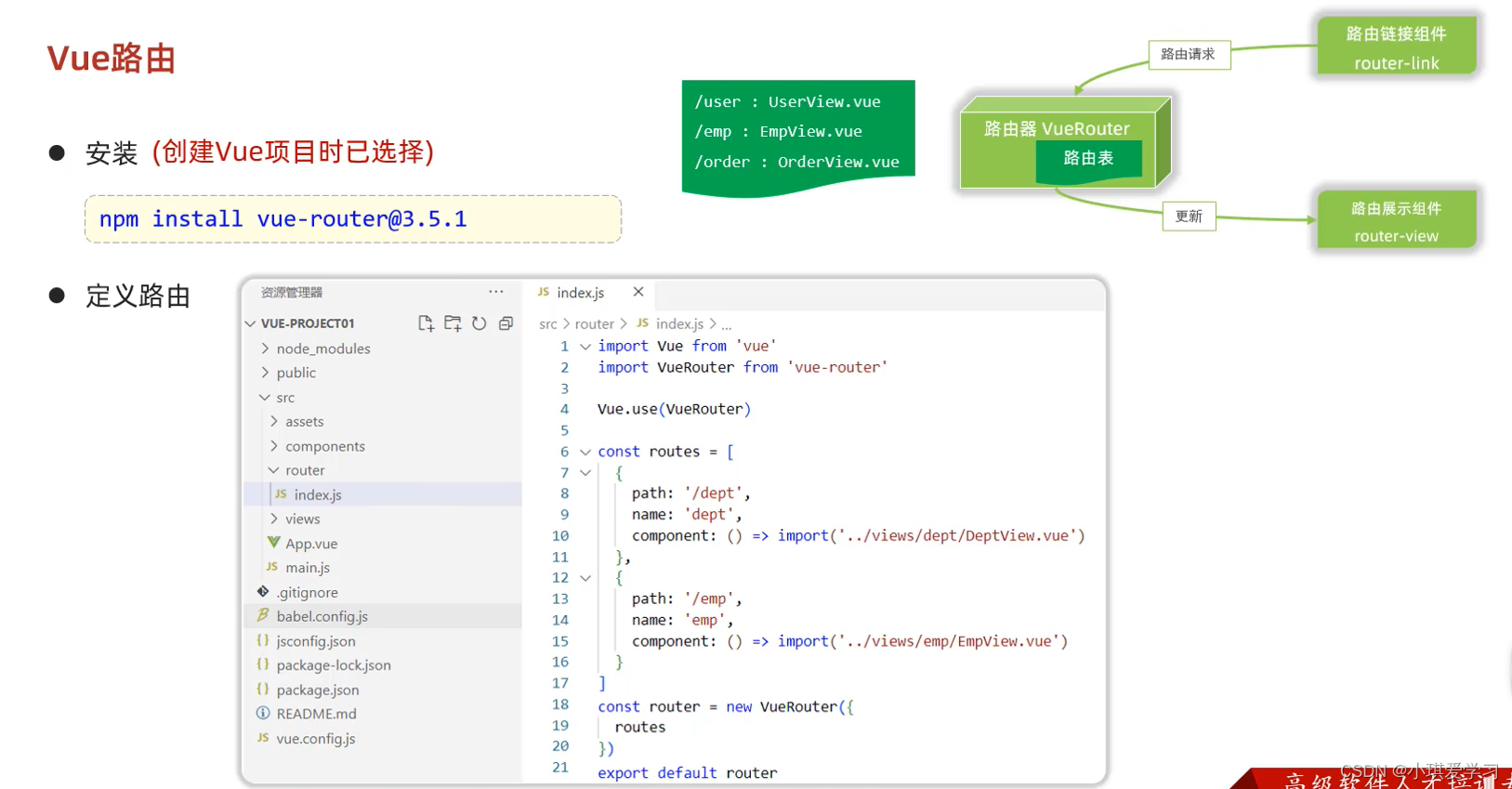
五、Vue路由
1、前端路由

2、Vue Router

2.1、安装vue-router
安装(创建Vue项目时已选择)
npm install vue-router@3.5.1
2.2、定义路由配置信息(index.js)

如果你要访问的是/emp路径,那么你要导入的就是EmpView.vue组件,/dept同理:

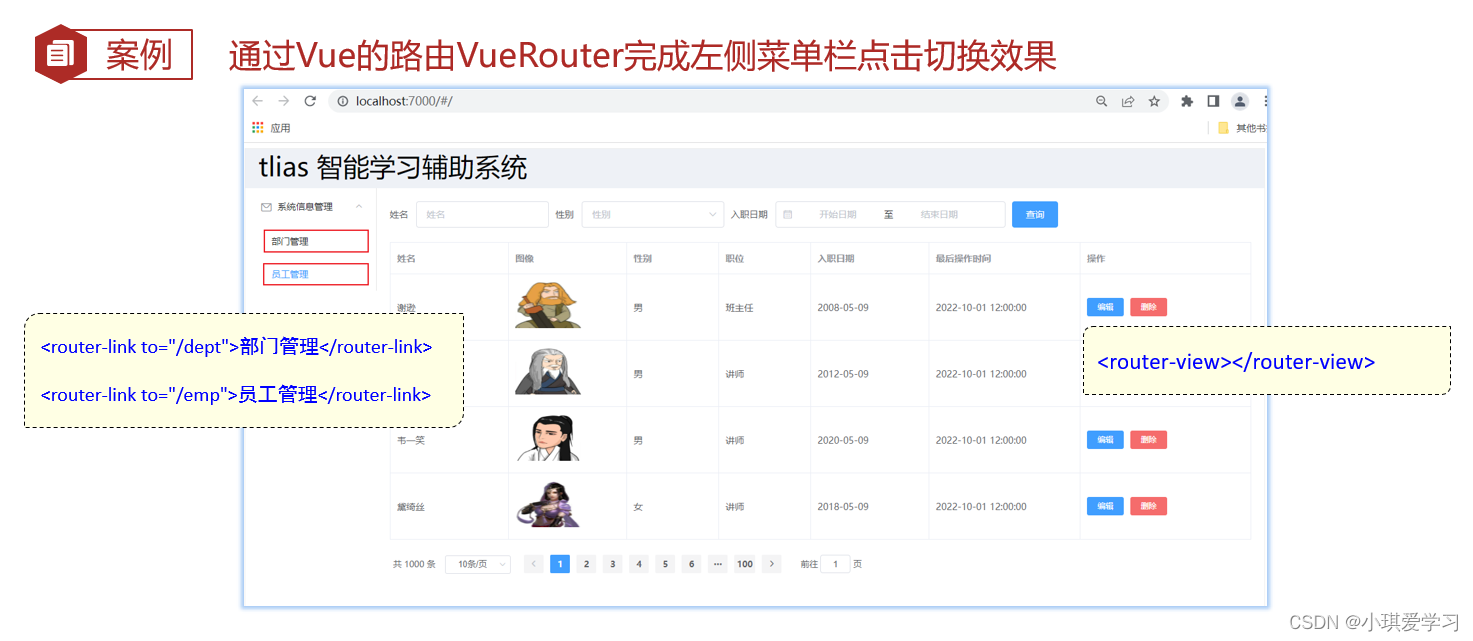
3、案例:通过Vue的路由VueRouter完成左侧菜单栏点击切换效果
 示例代码:
示例代码:
在组件的template中的对应位置添加<router-link>标签:
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)"
>tlias 智能学习辅助系统</el-header
>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message"></i>系统信息管理</template
>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>在根组件中添加对应的<router-view>标签:

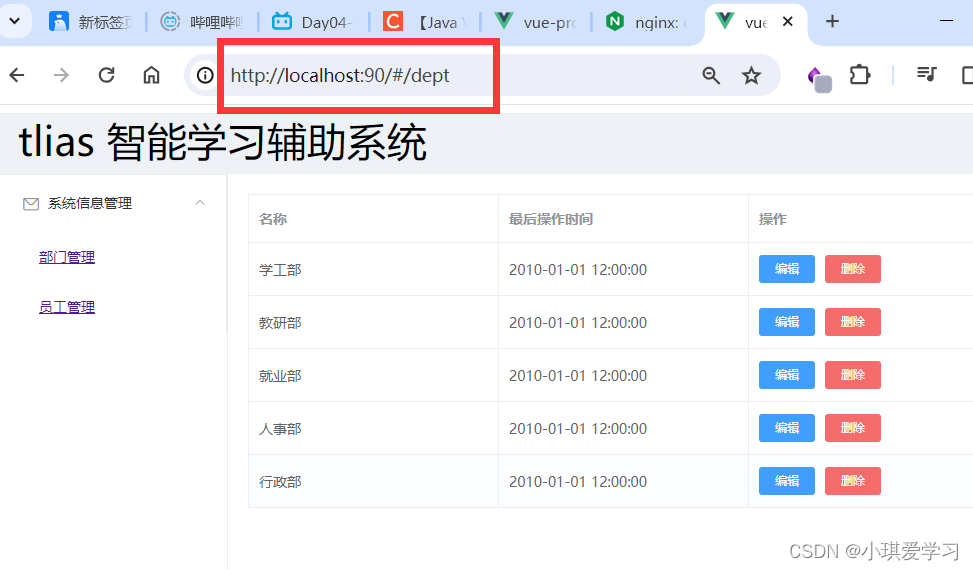
4、Bug:默认访问路由路径为/
| 问题:由于默认的访问路由路径为/,但我们在index.js中配置的路径只有两个,并不存在/,那么怎么解决这个问题呢?如果你访问/是找不到对应的组件的 |
| 解决办法:很简单!没有就加上 |
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/',
redirect: '/dept'
}
]
六、打包部署
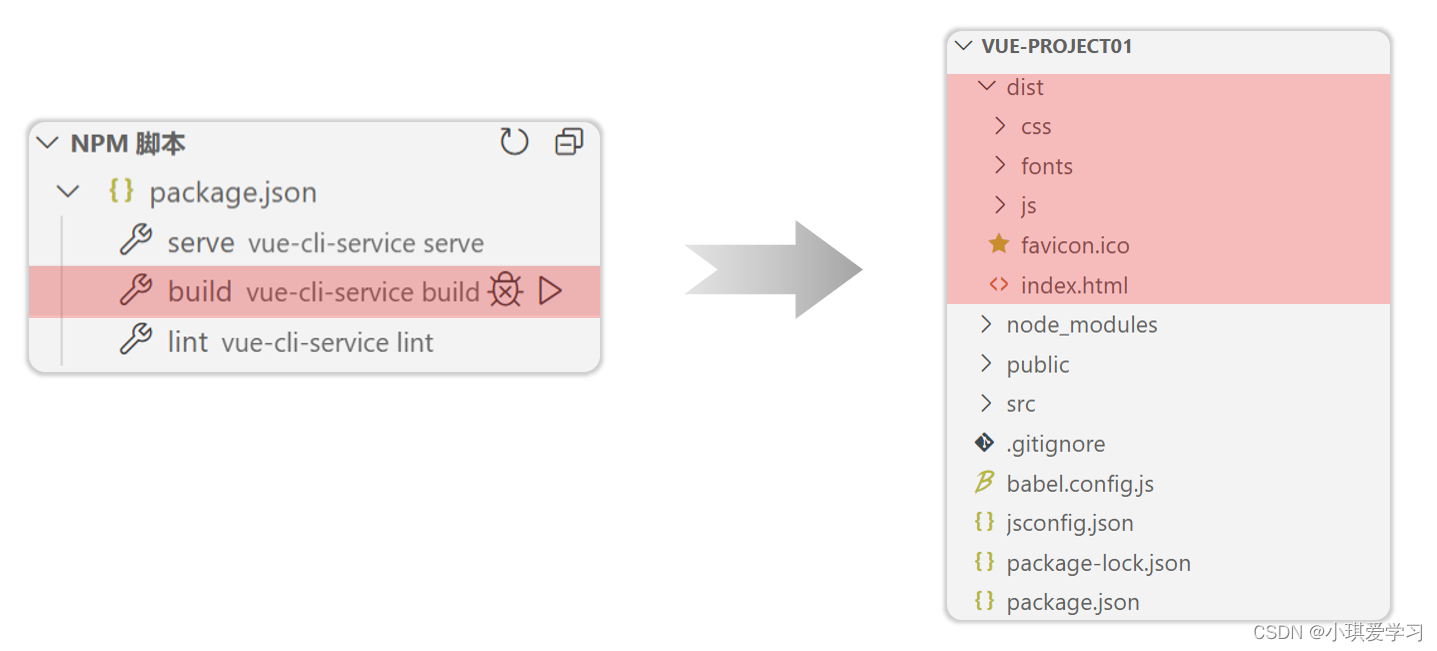
1、如何打包?

直接运行build 即可打包,打包生成的文件将放入dist
效果展示

打包后的文件:

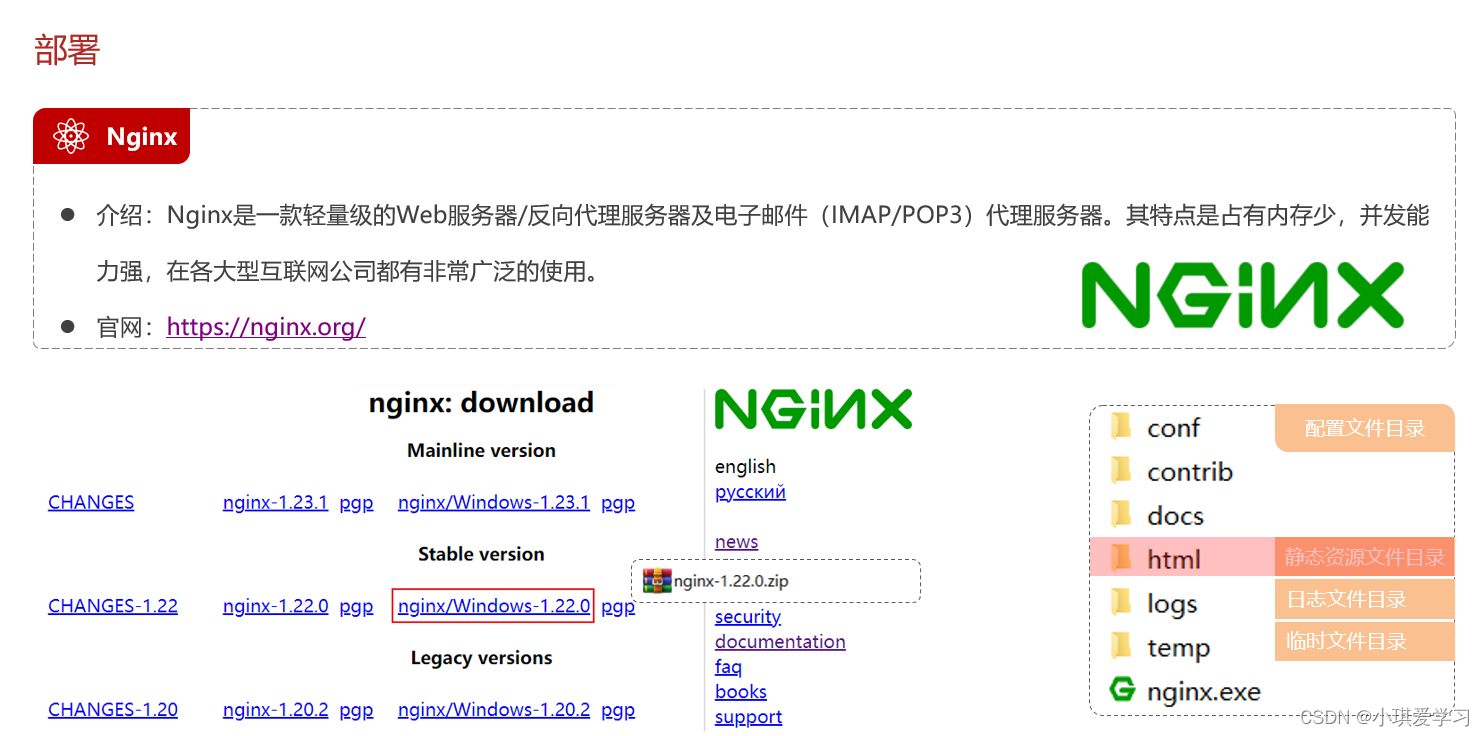
2、如何部署?(Nginx)

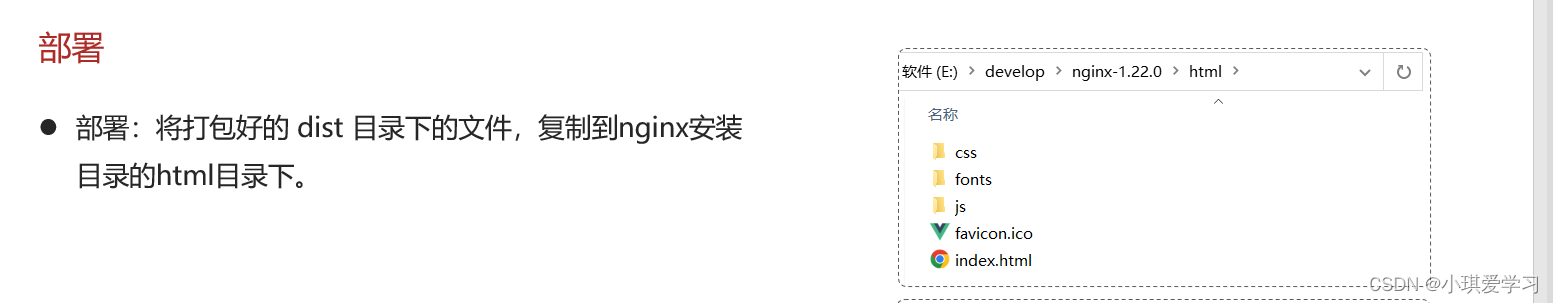
2.1、将 dist 目录下的文件复制到 nginx 安装目录

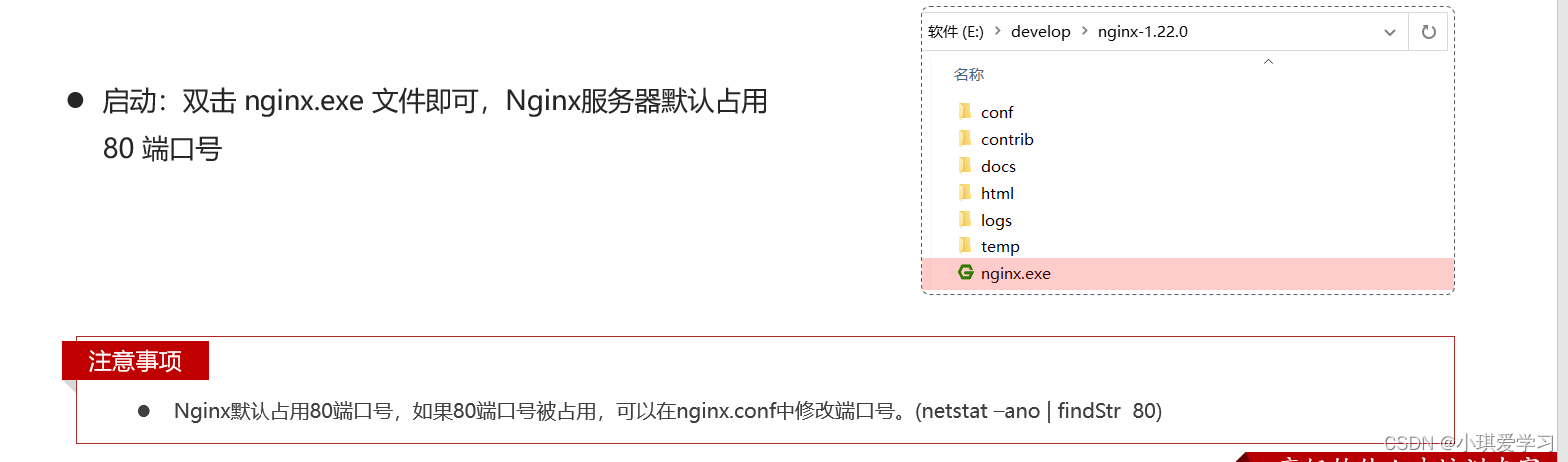
2.2、启动nginx.exe
更换 nginx 的端口号
config目录 -> nginx.conf:
找到默认端口,将其改为90:

访问项目
2.3、扩展:反向代理、负载均衡
反向代理可参考: 实现nginx反向代理(附nginx教程)
负载均衡可参考: Nginx如何优雅的实现负载均衡