>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:
https://www.bilibili.com/video/BV19G4y1K74d?p=11
image:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
一、准备
右击pages点击在资源管理器中显示。

新建一个static文件夹用来存放静态的文件。

在static里新建三个文件夹

将准备的图片拖到image文件夹里。
二、插入图片的方法:
1、插入本地的图片
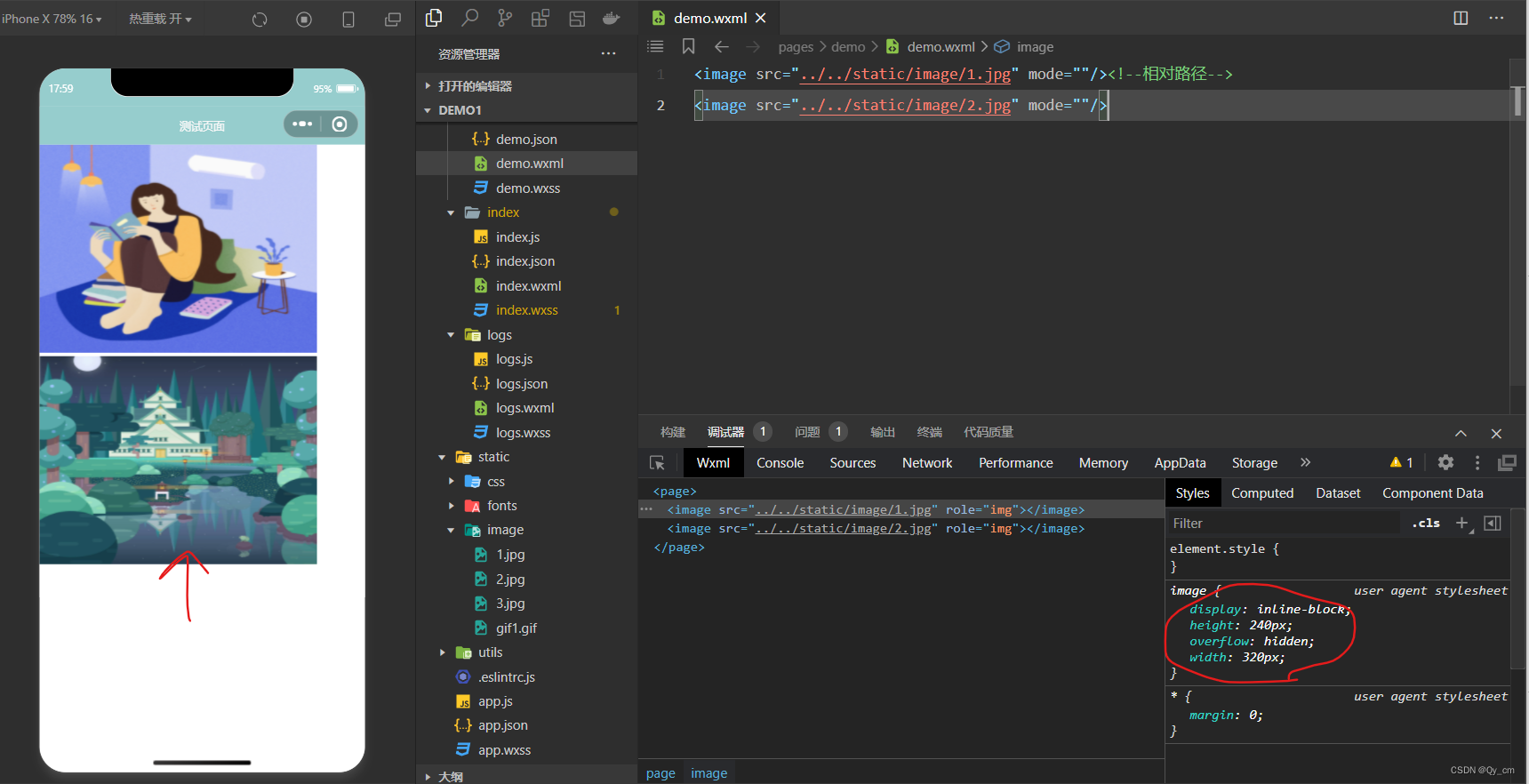
<image src="../../static/image/1.jpg" mode=""/><!--相对路径-->
<image src="../../static/image/2.jpg" mode=""/><!--方法1-->
<image src="/static/image/gif1.gif" mode=""/><!--方法2--> 
图片显示的比例很奇怪,因为这个image组件自动设置了宽高。

2、调用网络的图片

<image src="https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg" mode=""/><!--方法3-->
建议不要用别人的,不然人家在他服务器里一删我们就用不了了,最好传到自己的服务器上,再获取一个网络地址。